主なアップデート内容
- CSSの読み込みに関する大幅な調整を加えました。
- 「コンテンツに合わせて必要なCSSだけを読み込む」機能を追加。
- 「フッター付近のCSSを遅延読み込みさせる」機能を追加。
- 「アイキャッチ画像の注釈」のテキストにaタグなどが使えるようになりました。
- 関連記事エリアの設定に「並び順」を追加し、デフォルトで「新着順」になるように変更しました。(これまでは「ランダム」で固定でした。)
- SWELL内部で使用しているSwiperを7系へアップデートし、SWELLの機能では使うことのない不要なCSSを削除しました。
- その他、細かい調整や修正など。
追加アップデート情報
- ver. 2.5.3.1
- スマホヘッダーメニューの表示崩れを修正しました。
- コメントエリアの表示・非表示の判定処理を修正しました。
- ver. 2.5.3.2
- 投稿ページに指定した固定ページのコンテンツで使われているブロックの判定処理がうまくいってなかった不具合を修正しました。
- ver. 2.5.3.3
- CSSの追加調整。
- ver. 2.5.3.4
- テーマ更新チェックでエラーを吐くことがある不具合に対応しました。
- ver. 2.5.3.5
- 記事一覧での抜粋部分の処理を調整しました。
- CSSの追加修正。
アップデート後に表示が変になってしまった場合は、SWELLのキャッシュクリアもお試しください。
目次
CSSの読み込みに関する新機能について
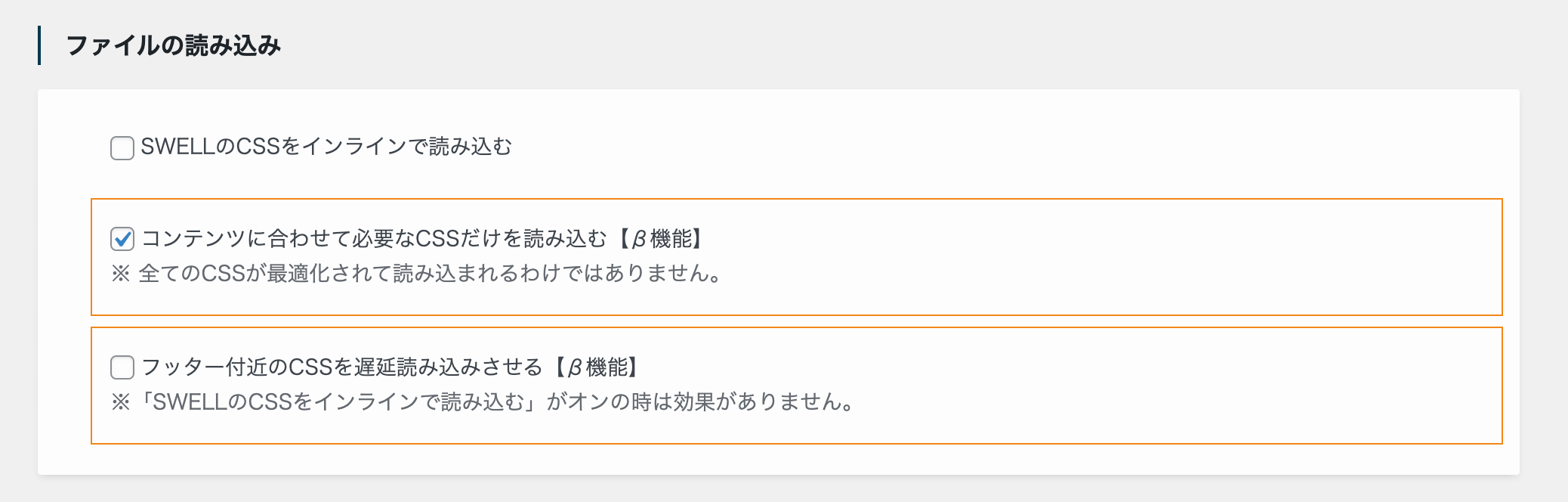
「SWELL設定」→「高速化」タブ→「ファイルの読み込み」エリアに以下のような設定を追加しています。

- 「コンテンツに合わせて必要なCSSだけを読み込む」
-
本文エリアで使用されているブロックやウィジェットエリアのコンテンツを判定して必要なCSSのみ読み込むようにする設定です。
- 「フッター付近のCSSを遅延読み込みさせる」
-
フッター近くのコンテンツに関するCSSの読み込みをページロード後まで遅延させます。
Swiperについて
SWELL内部で利用しているSwiperのバージョンを7系に更新しました。
それに伴い、メインビジュアルなどのコンテナクラス名も変わっています。(swiper-containerからswiper)
また、SWELL標準機能からは利用することがないオプションに関するCSSを削除し、ファイルを軽量化しています。
SwiperのJS・CSSファイルはどちらも'swell_swiper'というハンドル名でwp_register_script()、 wp_register_style()していますが、SWELLの機能として必要なページでしか読み込まれません。
スライダーを独自実装したい場合は、そのページでwp_enqueue_script('swell_swiper')、wp_enqueue_style('swell_swiper')を実行してください。
※ さらに、必要なCSSが足りない場合はwp_register_style()から定義し直してください。