今回のアップデートは変更が大きいため、前バージョンのv.2.4.1から少し飛んで、v.2.5.0とさせていただきました。
- IEサポートを完全に廃止しました。
- FAQブロックに「構造化データを出力する」設定を追加しました。
- SWELL設定に「メディアライブラリの無限スクロールを停止する」を追加しました。
(デフォルトでは無限スクロールがオンの状態になります。) - スクリプトの読み込みを改善しました。
- そのページに必要なスクリプトだけを読み込むように、ファイルを細かく切り分けました。
- ※ ただし、Pjax利用中はすべて読み込まれます。
- JSファイルを全体的に軽量化しました。
- そのページに必要なスクリプトだけを読み込むように、ファイルを細かく切り分けました。
- Lazyload関連の見直しを行いました。
- 「画像のLazyload設定」が本文エリアだけでなくサイト全体に反映されるように調整しました。
- ただし、ファーストビュー部分に関してはテーマ側で指定しており、フックで細かく調整できるようにしています。
- その他、微調整や不具合修正など。
- SWELLブロックのAPI v2化が完了しました。
- ロゴ画像部分など、imgタグにwidthとheightがなかった部分を修正しました。
- Pjax機能について「非推奨」と記載するようになりました。
- 記事下に表示されるSNSアクションエリアのPCデザインを、スマホと同様のものへ統一しました。
- CSSの調整など。
【追加アップデート情報】
- v.2.5.0.1
- Lazyloadの設定がlazysizes.jsのとき、エディター上で投稿リストブロックの画像が表示されない不具合を修正しました。
- メインビジュアル内で許可するHTMLを調整しました。
- 検索フォームのプレースホルダーを上書きできるフック、
'swell_searchform_placeholder'を追加しました。
- v.2.5.0.2
- Lazyloadの設定がlazysizes.js以外の時、フルワイドブロックの背景画像が表示されない不具合を修正しました。
- メインビジュアルの「ウィンドウにフィットする」高さがスマホでずれる不具合を修正しました。
- v.2.5.0.3
- ふきだしブロックの余白設定が再編集時にリセットされてしまう不具合を修正しました。
- v.2.5.0.4
- コンテンツ背景を白に設定していてもエディター側の背景が白にならないケースがある不具合を修正しました。
- FAQブロック内でアイコンショートコードを使うと構造化データがエラーになる不具合を修正しました。
- クラシックブロックにも余白設定が表示されてしまっていた不具合を修正しました。
- v.2.5.0.5
- フルワイドブロックの下側の境界線が正しく表示されないケースがある不具合を修正しました。
- v.2.5.0.6
- srcsetを出力しない設定がオンのとき、メインビジュアルのSP画像が正常に表示されなくなってしまった不具合を修正しました。
- テーブルスクロールメッセージの余白が広がってしまった不具合を修正しました。
- v.2.5.0.7
- フルワイドブロックの下側の境界線が薄く表示されてしまうケースがある不具合を修正しました。
- v.2.5.0.8
- ファーストビュー内コンテンツのLazyloadを調整するフックの仕様を変更しました。
- ピックアップバナーのLazyloadはカスタマイザーで調節できるようにしました。
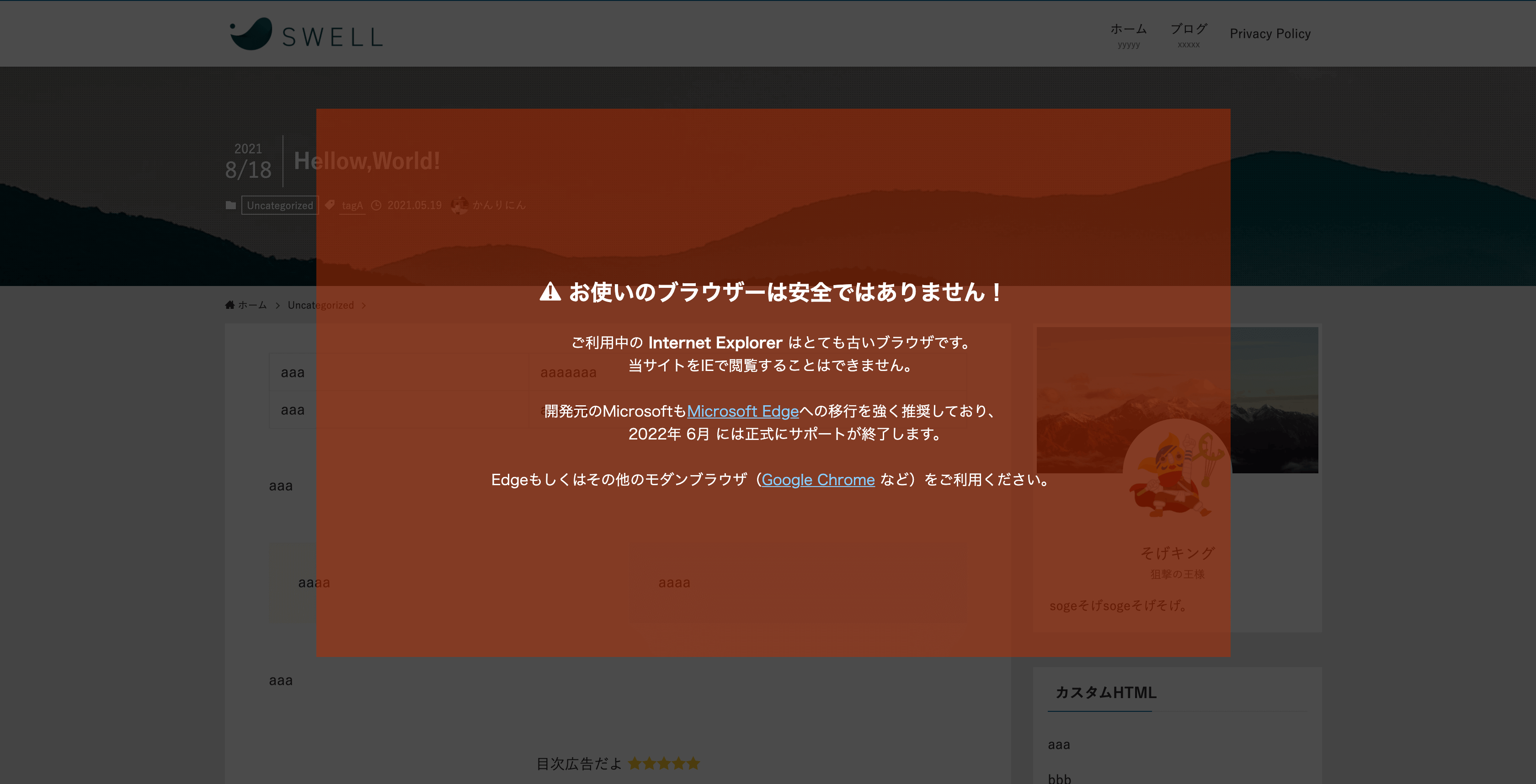
- IEでアクセスした時の警告を表示する機能をオフにできる設定を追加しました。
- スマホヘッダーメニューを「ループさせる」設定がオフのときはSwiper.jsを使わないように仕様を変更しました。
- v.2.5.0.9
- クラシックエディターの表示が少しおかしくなることがある不具合を修正しました。
- カスタム投稿タイプでの前後記事へのリンクが表示されないことがある状態を修正しました。
今回のアップデートによって、DBへ保存している情報が一部変化します。
アップデート後にダウングレードする場合、以下の部分については再設定が必要になってくる可能性があります。
- ロゴ画像
- NO IMAGE画像
- メインビジュアルのスライダー画像
- 投稿ごとの「タイトル背景画像」設定
- タームごとの「タイトル背景画像」設定
- タームごとの「アイキャッチ画像」設定
また、アップデート後に表示が変になってしまった場合は、SWELLのキャッシュクリアもお試しください。
IEサポートを廃止しました
WordPress5.8でIEが非サポートになったことをふまえ、SWELLでもIEのサポートを完全に廃止しました。
かなり前から動作保証対象となるブラウザからは除外していたのすが、今回、正式にテーマ内部からIEサポートのコードを削除しました。

FAQブロックの「構造化データを出力する」設定
FAQブロック(親)のサイドバーに以下の設定を追加しています。

この設定をオンにすると、構造化データがJSON-LD形式で出力されます。
「メディアライブラリの無限スクロールを停止する」設定
SWELL設定→機能停止タブに以下の項目を追加しています。

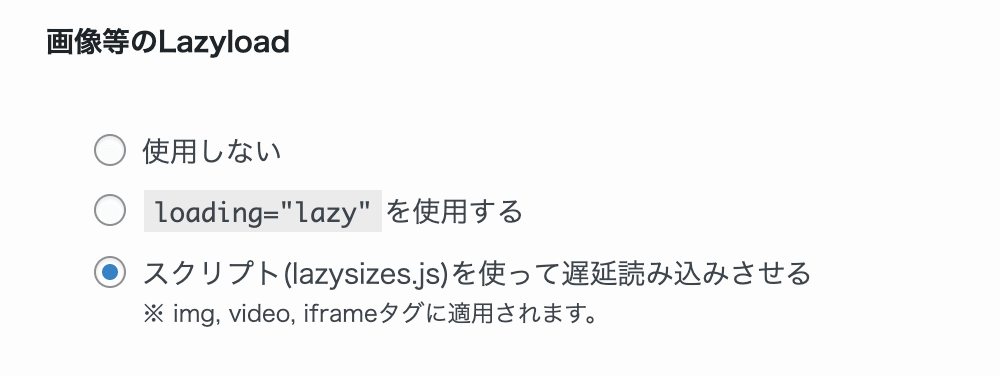
Lazyload設定の変更点について
SWELL設定→高速化タブには以下のような設定があるのですが、

これまで、ここの設定は本文エリア(the_content()) 内にのみ適用していましたが、2.5からはこれがサイト全体に反映されるようになります。
ただし、ファーストビュー部分に関しては基本的にオフになっていたりと、テーマ側で指定している部分がいくつかあります。
そのあたりはフックで細かく調整できるようにしていますので、以下の記事を参考にしてご自身のサイトに合わせた調整をしてください。

Pjax機能について
Pjax機能について、「非推奨」という記載を追加しました。
Pjaxはページ遷移が爆速化するので体感のサクサク感はすごいのですが、ページの「初回表示」に関しては、スクリプト量が増えるので速度は低下するというデメリットがあります。
今回のアップデートによってスクリプトの読み込みをできるだけ必要なものだけ行うように改善したのですが、Pjax機能をオンにしている場合はこれまで通りすべてのスクリプトを予め読み込む形になっており、上述したデメリットがより顕著になったため、「非推奨」としています。