- WordPress5.5への対応を進めています。
- 目次用ショートコード
[swell_toc]を追加。 - 「ブロック下の余白量」をより細かく指定できるように。
- ブロックエディター内に「SWELL設定」パネルを追加。
- SWELLがツールバーに追加しているボタンなどの表示・非表示を切り替えることが可能に。
- リストブロックの「注釈」スタイルが番号付きリストに対応。
- その他、不具合修正や細かな調整など。
- 再利用ブロックやブログパーツ内での埋め込みが無効になる問題に対応。
- スマホ開閉メニュー内のプロフィールウィジェットに設置したボタンのテキストが白にならない不具合を修正。
- URLの自動ブログカード化に関する処理を調整しました。
- インナーコンテンツ内のブロック間の余白を調整しました。
- 英語対応を進めています。
- 【2.1.8.1】 (追加アップデート)
- タブ切り替え有効時、投稿リスト内のインフィード広告が表示されない不具合を修正。
今回のアップデートでは、テンプレートファイルへの変更が含まれています。
子テーマからテンプレートファイルをカスタマイズしている方はご注意ください。
アップデート後に表示が変になってしまった場合は、SWELLのキャッシュクリアもお試しください。
WordPress5.5への対応を進めています。
8月11日リリース予定のWordPress5.5をβ版で試しながら、あらかじめ対応を進めています。
それに合わせて現行の5.4でのエディター上の表示も少し変わったりしているところがあると思いますが、5.5をからのブロックエディターをより快適に使えるための準備となりますので、ご了承いただければと思います。
一部のスタイルに対するCSSの書き方を少し変更しています。
5.5からCSSの::after疑似要素での装飾はあまり使えなくなってしまうため、可能な限り::beforeでの装飾に切り替えました。
以下のセレクタに対するスタイルが::afterではなく::beforeに切り替わっていますので、表示のカスタマイズなどを行っていた方はご注意ください。
- .is-style-crease
- .is-style-stitch
- .is-style-balloon_box
- .is-style-balloon_box2
- [class*=”is-style-big_icon_”]
「ブロックパターン」をテストで一つ追加しています
WordPress5.5から登場する新機能、「ブロックパターン」を1つだけ用意しています。
WordPressのβ版をインストールできる方は、テスト環境で試してみてください^^
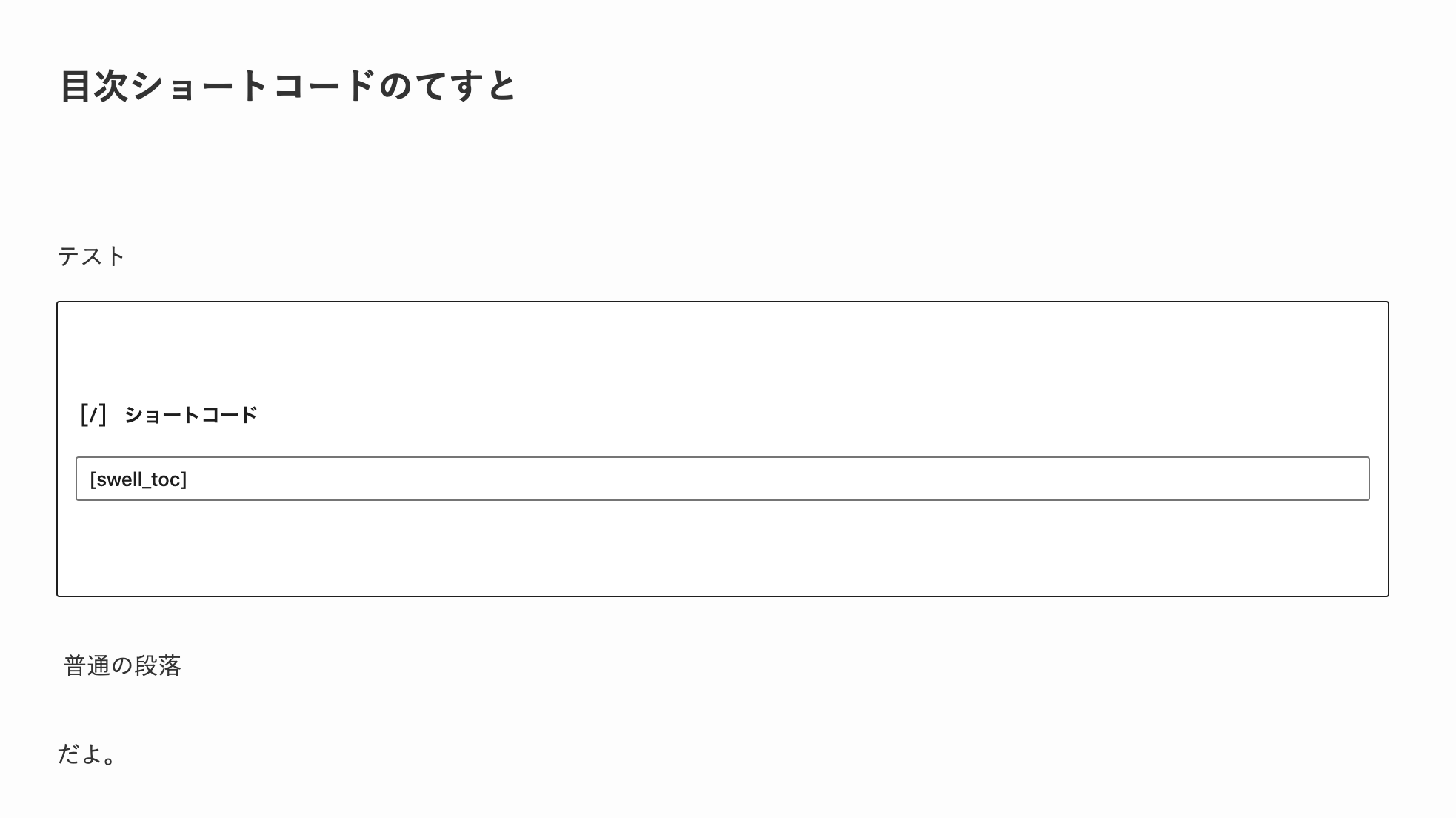
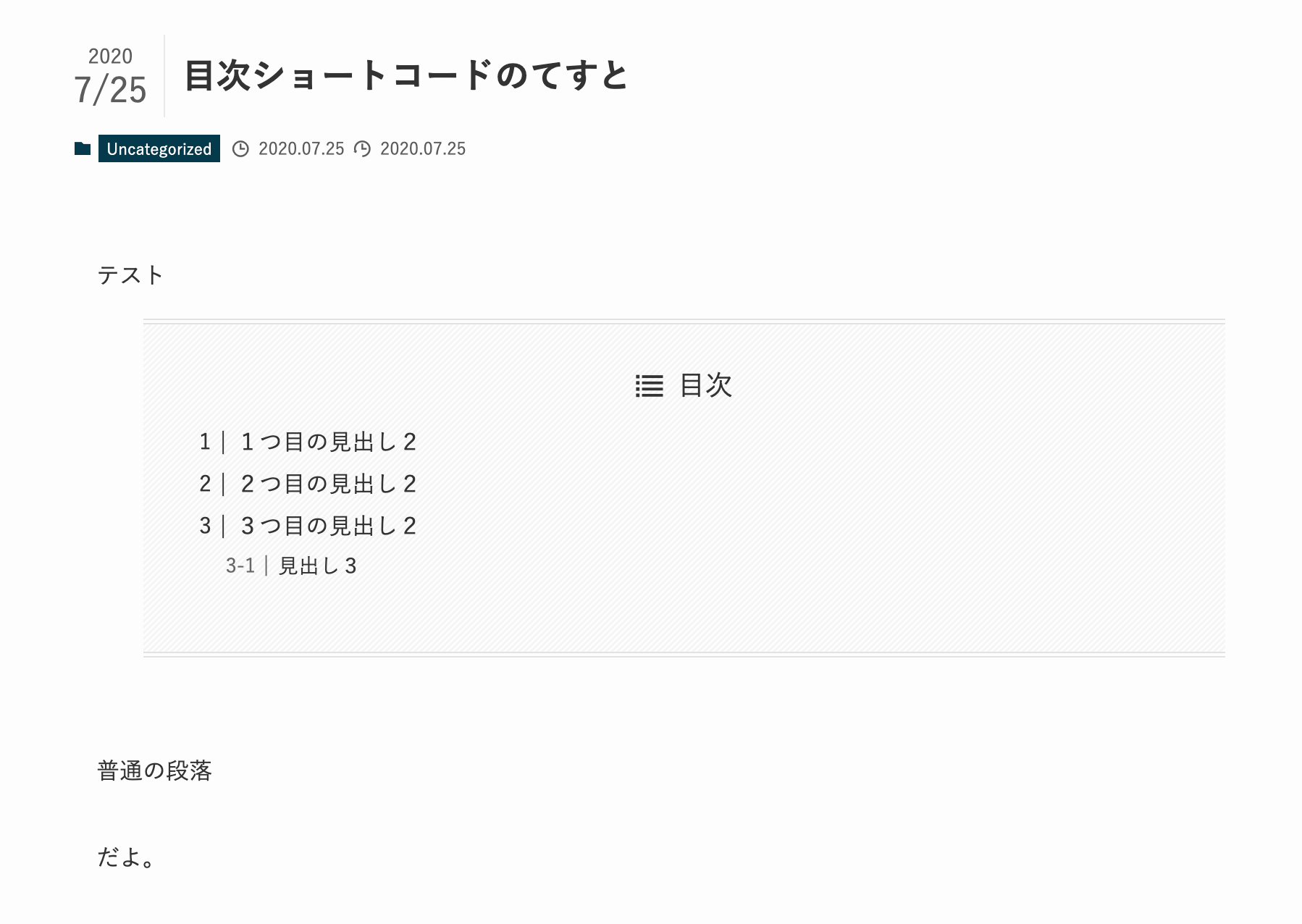
目次用ショートコード[swell_toc]を追加。
[swell_toc]というショートコードを使うことで、その位置に目次を表示することができるようになります。


投稿ページや固定ページで目次を設置している場合は、デフォルトで「1つ目の見出しの直前」に目次が設置されますが、ショートコードによって好きな位置に変更することができます。
さらに、通常では目次が表示されないフロントページやカテゴリーアーカイブページなどにも目次が設置できるようになります。
カテゴリー・タグアーカイブページに目次を設置するには、「呼び出すブログパーツ」の中にショートコードを設置してください。
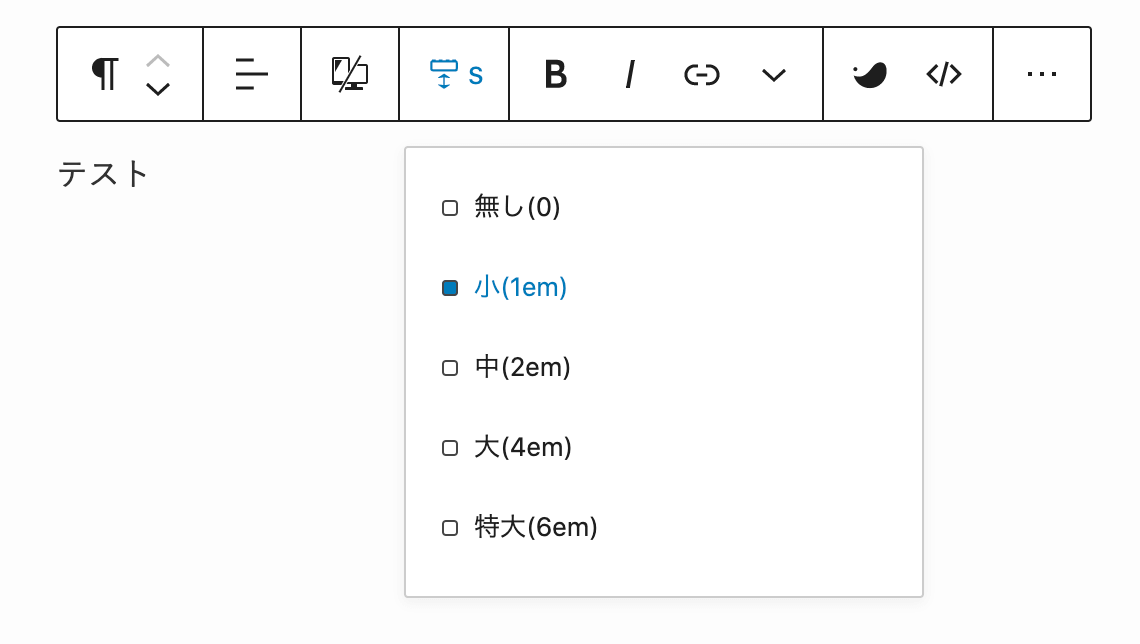
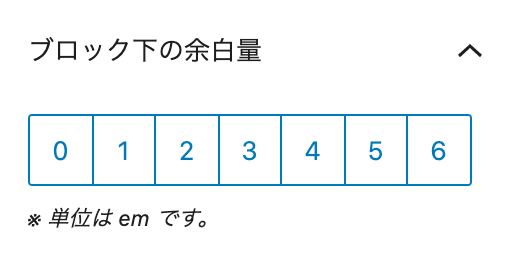
「ブロック下の余白量」をより細かく指定できるようになりました。
ブロックツールバーからは5段階・サイドバーの設定パネルからは7段階で調整できるようになりました。


SWELLでの基本的なブロック間のマージン量は2emですが、表ブロックなどの上下にはデフォルトで3emの余白ができるようになっていたり、インナーコンテンツ内は1emにっていたりと、できるだけ調整しなくても勝手に良い感じの余白感になるようにSWELLでは設定されています。
それらの余白量を強制的に上書きできるのがこの機能です。
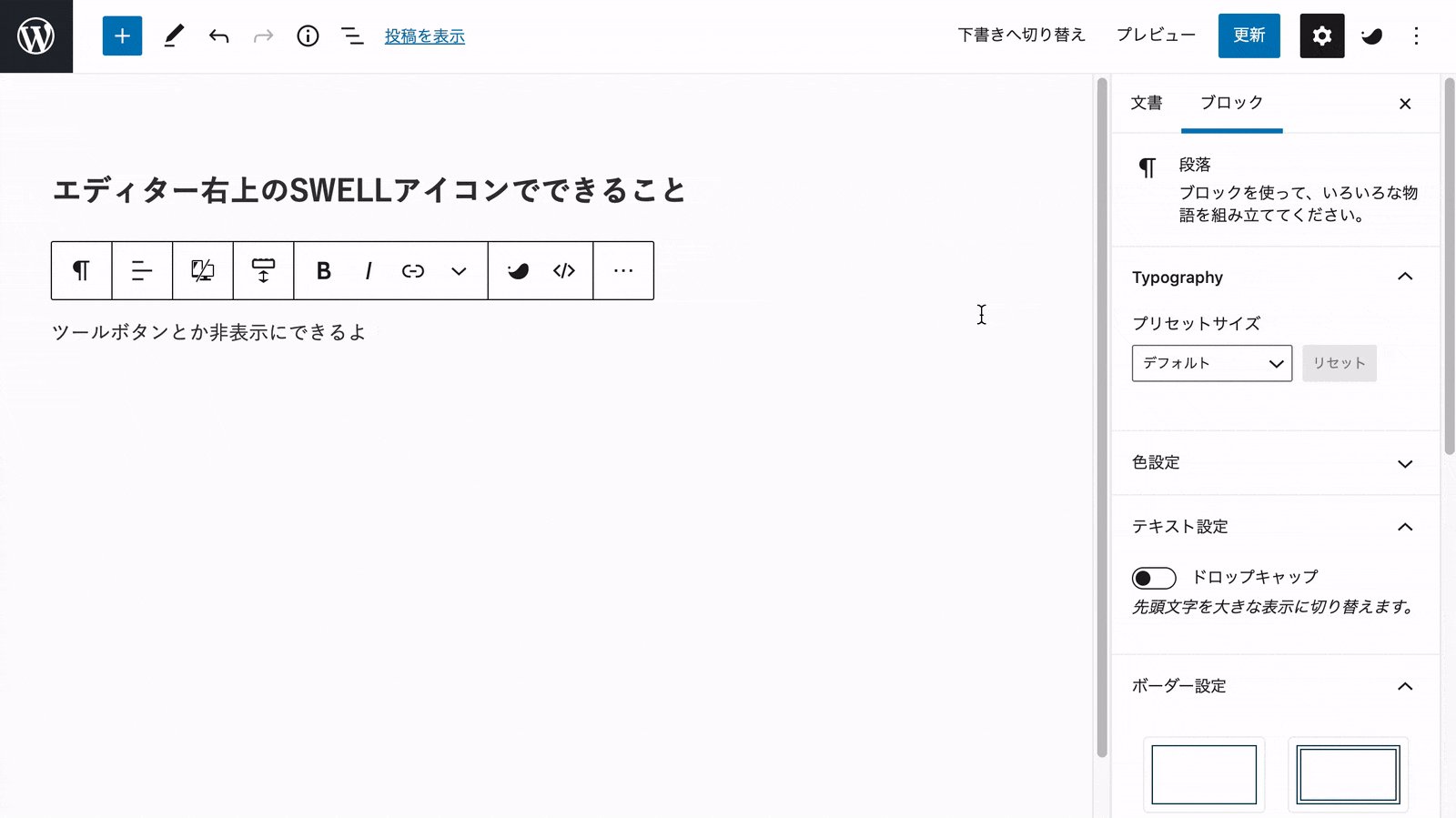
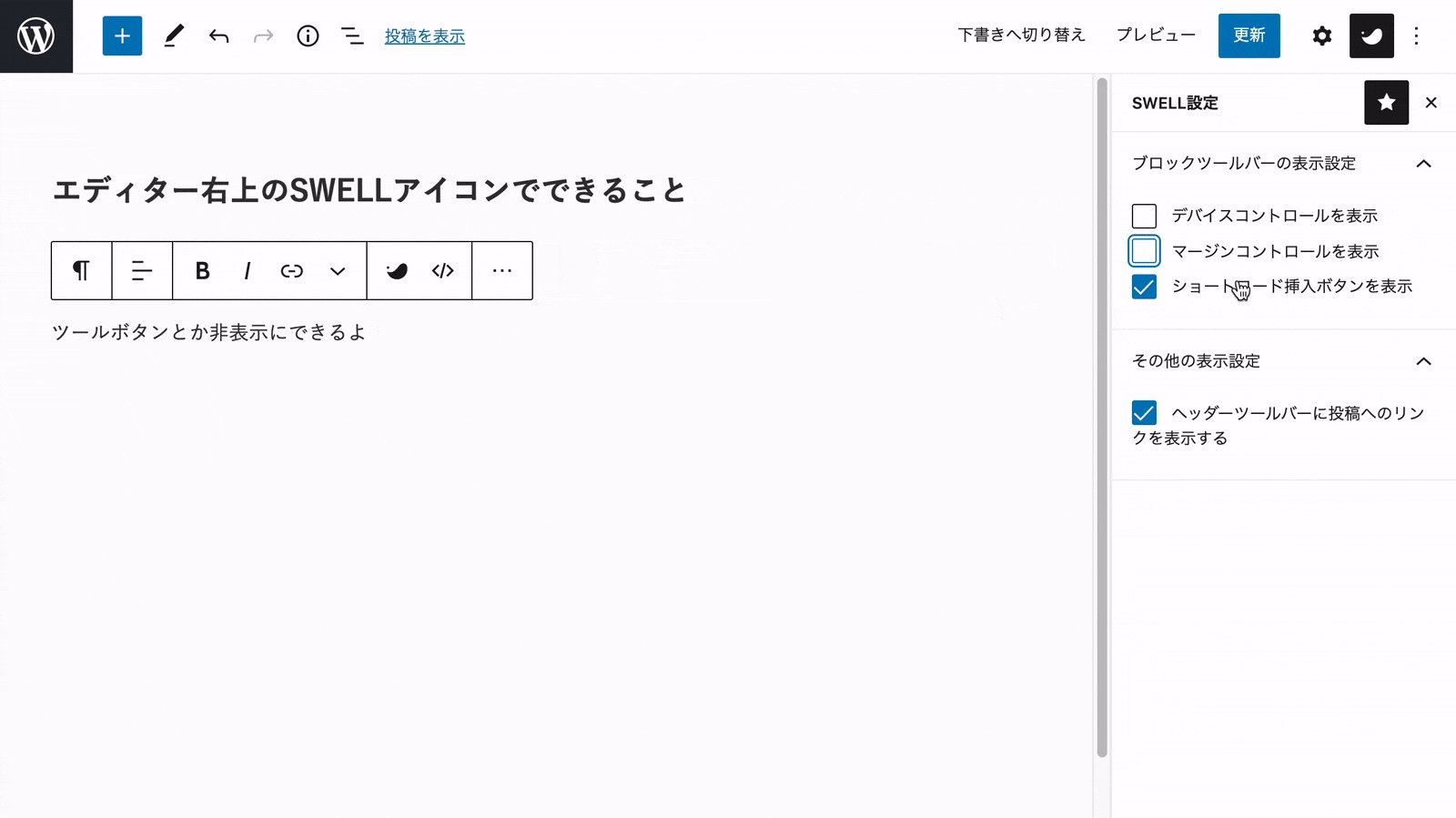
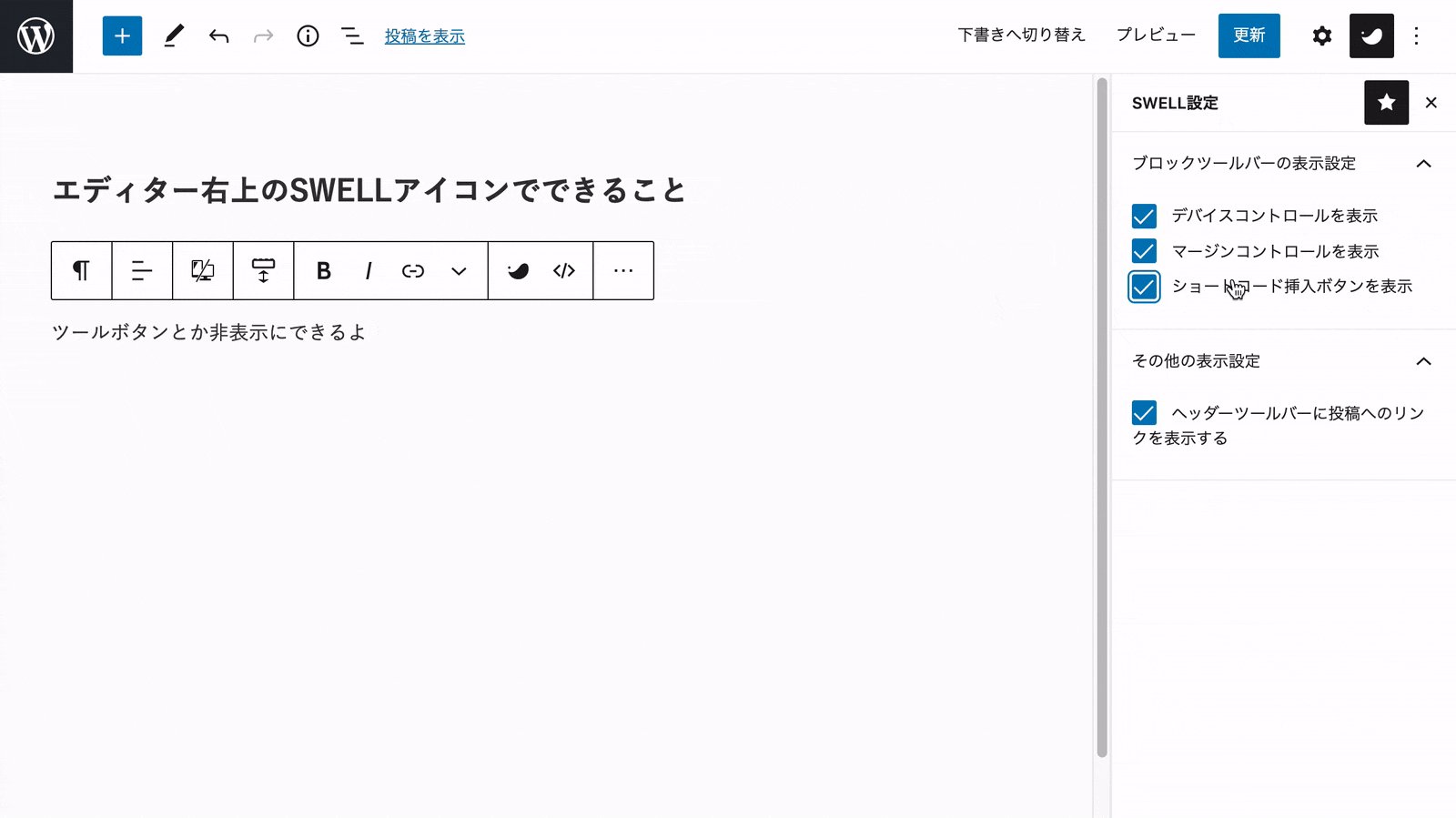
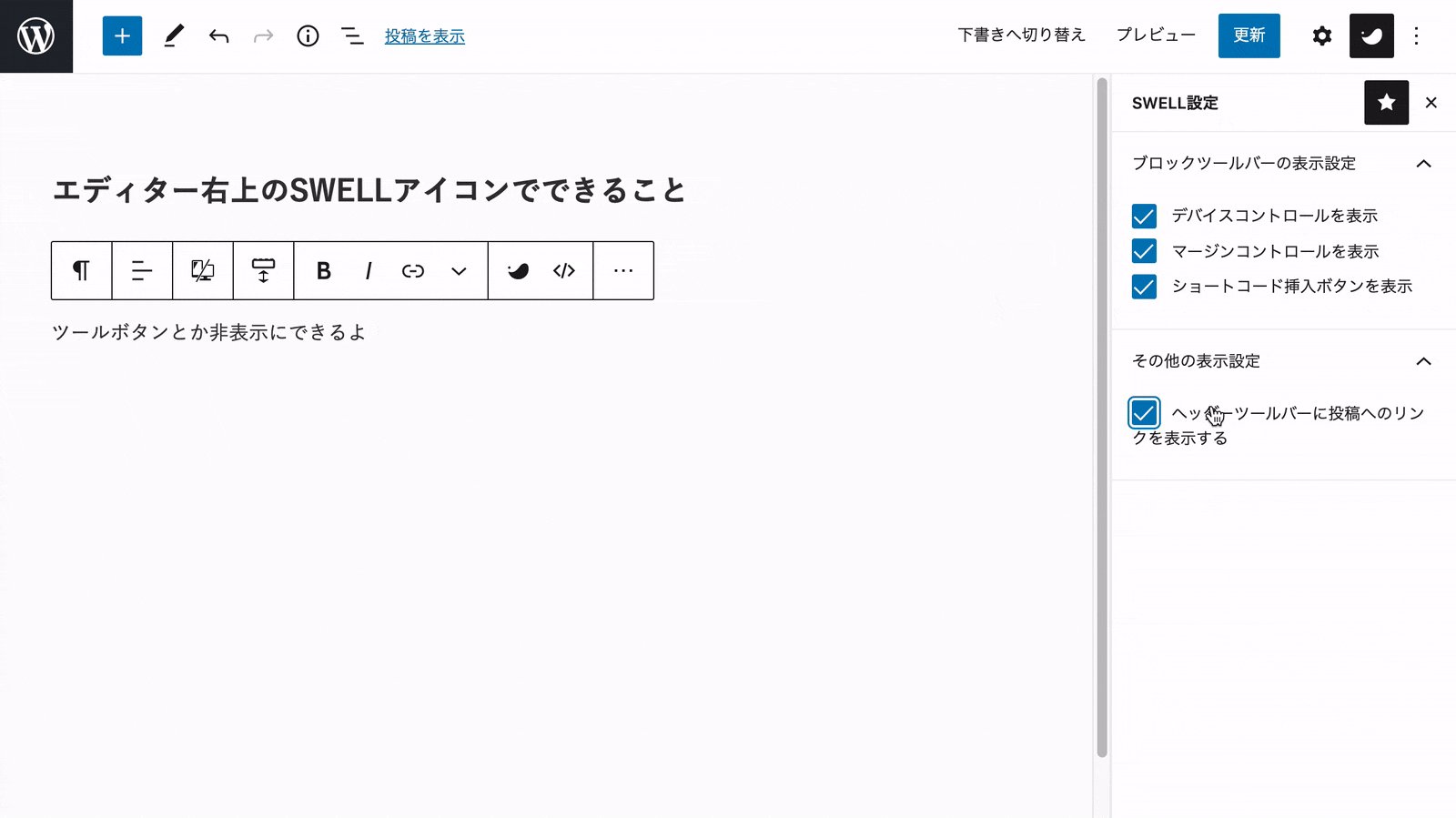
ブロックエディター内に「SWELL設定」パネルを追加しました。
なんのこっちゃわかりにくいと思うので、実際に御覧ください。

こんな感じでエディターの右上にSWELLアイコンが追加されており、そこをクリックすると設定画面が展開されます
SWELLが追加しているツールボタン等の一部について表示・非表示を切り替えることができます。
リストブロックの「注釈」スタイルが番号付きリストに対応しました。
SWELLでは、リストブロックで選べるスタイルの1つに「注釈」というものがありますが、これが箇条書きリストと番号付きリストで表示が変わるようになりました。
- 箇条書きリストではこの見た目です。
- (これまでは、番号付きリストでもこの見た目でした)
そして、
- 番号付きリストではこのようになり、
- 数字が自動で付きます。
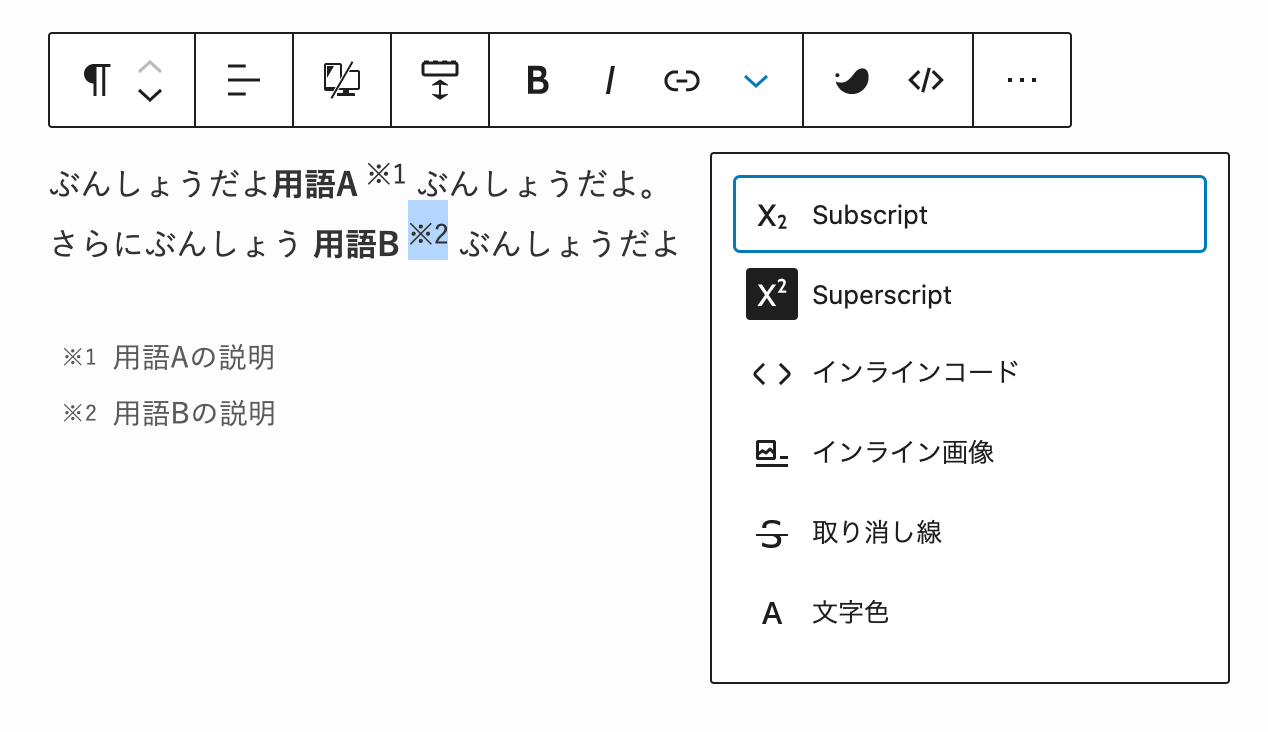
WordPress5.5から、文字の右上に小さな注釈をつけることが簡単になるので、その機能と相性がよくなるように改善しました。

英語対応を進めています。
今回のアップデートから、英語対応を進めています。
何度かに分けてじわりじわりと進めて行こうと思っていますが、今回はほんの一部だけとなります。
完全に対応が完了すれば公式にアナウンスさせていただきます。