- 一部のSWELL機能を停止する設定を追加しました。
- SWELLで読み込むスクリプトがjQueryに依存しないようになりました。
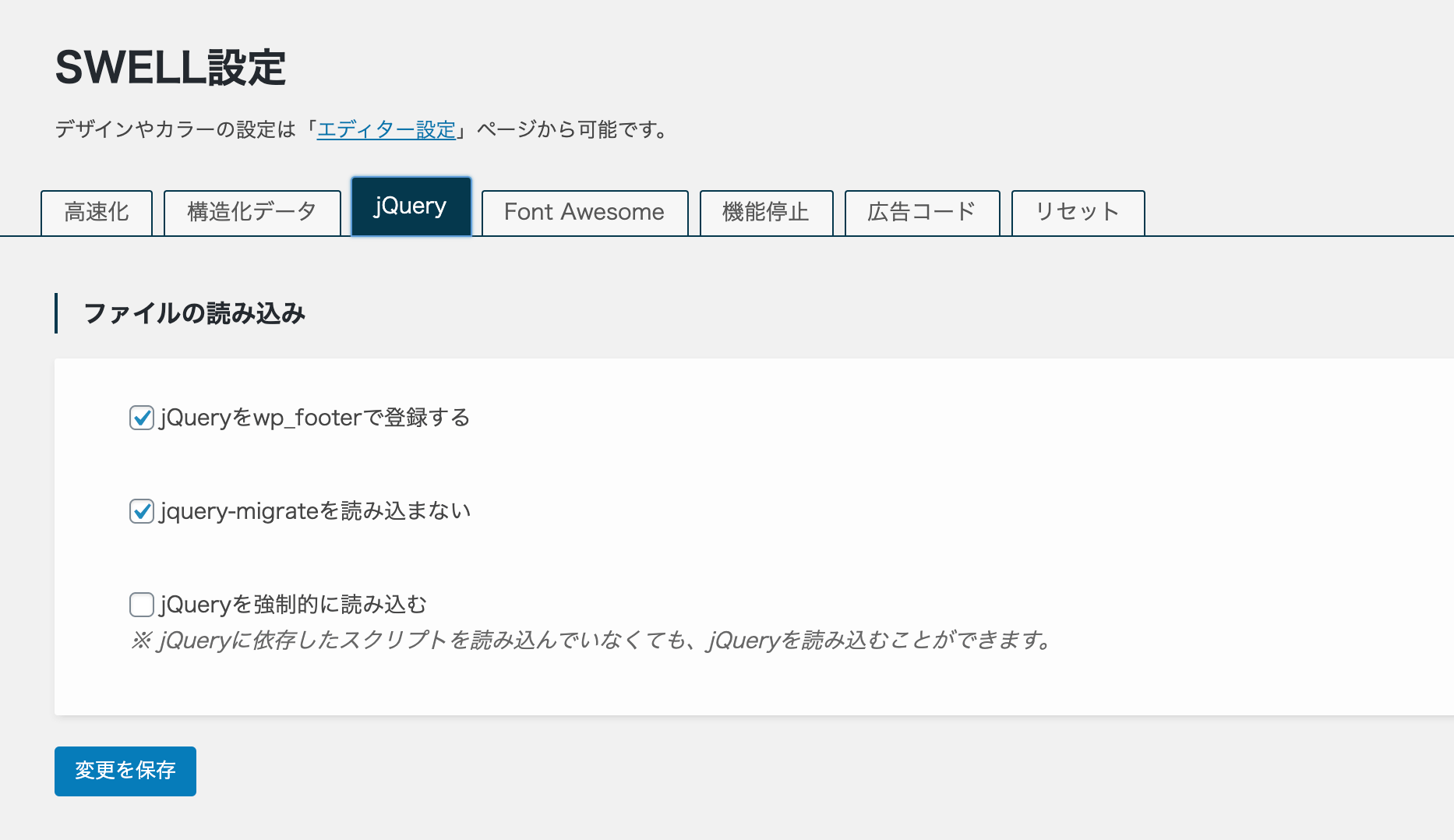
- 「SWELL設定」に「jQuery」タブと「Font Awesome」タブを追加
- jQueryの読み込みに関する設定を全て「jQuery」タブに移動しました。
- jQueryに依存するスクリプトがない場合でもjQueryを読み込むことのできる設定を追加しました。
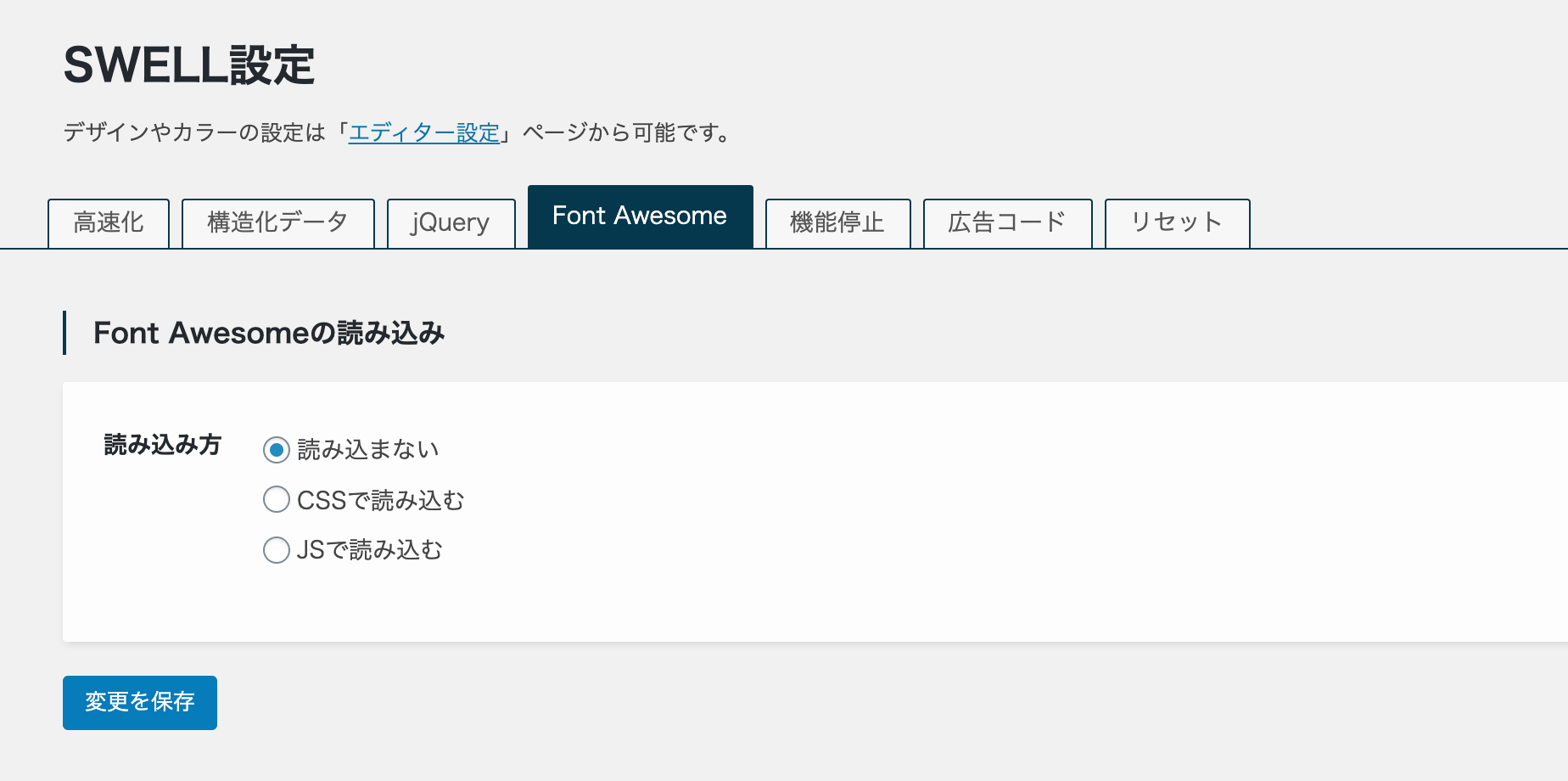
- Font Awesomeに関する設定を、カスタマイザーから「SWELL設定」のタブに移動しました。
- その他、不具合修正や細かな調整など
- スマホメニューの展開情報をhtmlタグの
data-spmenu属性で管理するように仕様変更。 - スマホヘッダーの固定方法を
fixedからstickyへ変更。 - Twitter埋め込みを使用するとスマホで表示が一瞬だけ崩れる不具合を修正
- エディター上で、番号付きリストの「番号の初期値」設定が反映されない不具合を修正。
- 画面回転時にスマホメニューが一瞬見えてしまう不具合を修正。
- SWELLの広告エリアに表示されていた斜めストライプの背景効果を廃止。
- 一部のアイコンボタンに
aria-labelを追加。 - コメントエリアのHTML構造・スタイルを調整。
- コメントエリアを遅延読み込みの対象から除外。
- コメント送信後のメッセージ表示を廃止。
- 広告タグのバナー型が左寄せになってしまう不具合を修正。
- スマホメニューの展開情報をhtmlタグの
- 修正アップデート 【2.1.6.1】
- トップページのヘッダーを透過させる設定にしているとき、SPヘッダー固定時にヘッダー背景が白くなってしまう不具合を修正しました。
今回のアップデートでは、重要なテンプレートファイルへの変更が含まれており、
- header.php
- single.php
- page.php
などのファイルに大きな変更がありますので、子テーマからテンプレートファイルをカスタマイズしている方はご注意ください。
アップデート後に表示が変になってしまった場合は、SWELLのキャッシュクリアをしてみてください。
一部のSWELL機能を停止する設定を追加しました。
今後、SWELLに実装されているいくつかの機能については管理画面から自由に停止させるような項目を追加していこうと思っています。
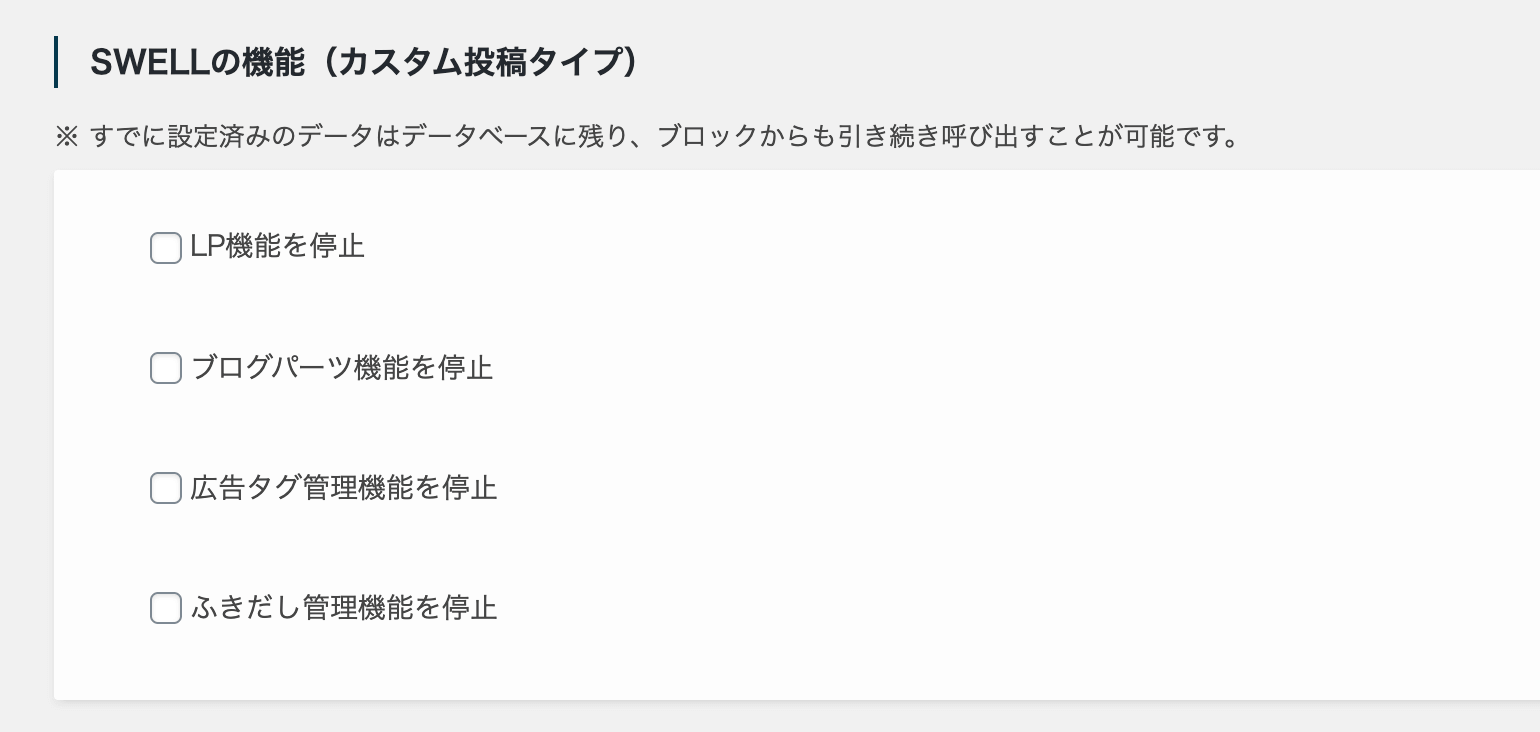
その中でも、今回は取り急ぎ、カスタム投稿タイプ関連の機能を停止できるようになりました。
「SWELL設定」>「機能停止」タブに、次のような設定項目を追加しています。

SWELLで読み込むスクリプトがjQueryに依存しなくなりました。
SWELL側から読み込むスクリプトから、jQueryのコードを完全に排除し、
それにあわせてwp_enqueue_script()でスクリプトの依存関係として指定していた'jquery'も削除しています。
これにより、プラグイン側で読み込まれるスクリプトが jQuery に依存していない限り(jQueryを使用していたとしても正しく依存関係を指定していない限り)、jQueryのファイルは読み込まれなくなります。
2.1.6以降、もしjQueryを使用したコードが動かない場合は、「jQueryを読み込む」ための設定を新たに追加していますのでそちらをオンにしてください。

Font Awesomeの読み込みに関する設定場所が移動しました
これまで、Font Awesomeの読み込みに関する設定はカスタマイザーに配置していましたが、今回から「SWELL設定」の中に移動しました。

広告エリアに表示されていた斜めストライプの背景効果を廃止しました。
SWELLの広告エリアには、これまで斜めストライプの薄いグレー背景が敷いてあったのですが、「消したい」という人が多かったので、消しました。
これまでと同じように背景を付けたいという人は、以下のCSSコードを追記してください。
.widget_swell_ad_widget {
padding: 8px;
overflow: hidden;
background-image: linear-gradient(-45deg, rgba(150, 150, 150, .1) 0%, rgba(150, 150, 150, .1) 25%, transparent 25%, transparent 50%, rgba(150, 150, 150, .1) 50%, rgba(150, 150, 150, .1) 75%, transparent 75%, transparent 100%);
background-size: 6px 6px;
}