主なアップデート内容
- カスタマイザーの項目配置を一部変更しました
- カスタマイザーに「アーカイブページ」メニューを追加。
- 「サイト全体設定」メニューの中に「コンテンツヘッダー」を追加。
表示位置が「コンテンツ上」に設定されているタイトルエリアに関する設定項目をまとめました。 - 「サイト全体設定」>「タイトルデザイン」にあった「ページタイトルのデザイン」を廃止し、固定ページ・アーカイブページでそれぞれ個別に設定できるように分離しました。
- 投稿リストブロックの機能強化
- 著者での絞り込み機能を追加
- 並び順に「ランダム」を追加
- 親カテゴリーを選択した時に「子カテゴリーだけを選択している投稿」が含まれない不具合を修正
- 「子カテゴリーだけを選択している投稿を除外する」設定を追加
- タームアーカイブページごとにサイドバーの表示・非表示の切り替えが可能に。
- 微調整や不具合修正、コード調整など
- タームアーカイブで設定しているブログパーツの編集画面へのリンクを設置
- ブログカードから「NO IMAGE」の表示をなくしました。
- 記事ページのタイトル下に表示できる著者アイコンをリンク化
- インスタ埋め込みがあると、一瞬表示が崩れる不具合を修正
- Edgeでギャラリーブロックがメインコンテンツをはみ出してしまう不具合を修正
- 「幅広」コンテンツの最大幅を少し大きくなるように調整
- カバーブロックを「全幅」にした時にコンテンツも全幅になってしまう不具合を修正
- タームアーカイブで「投稿リストを表示しない」設定をオンにすると、ブログパーツまで非表示になってしまう不具合を修正
修正版アップデート
- 【2.1.1.1】
- iframeにwidth指定がある時に、コンテンツをはみ出す場合がでてきてしまった不具合を修正
目次
カスタマイザーの変更点について
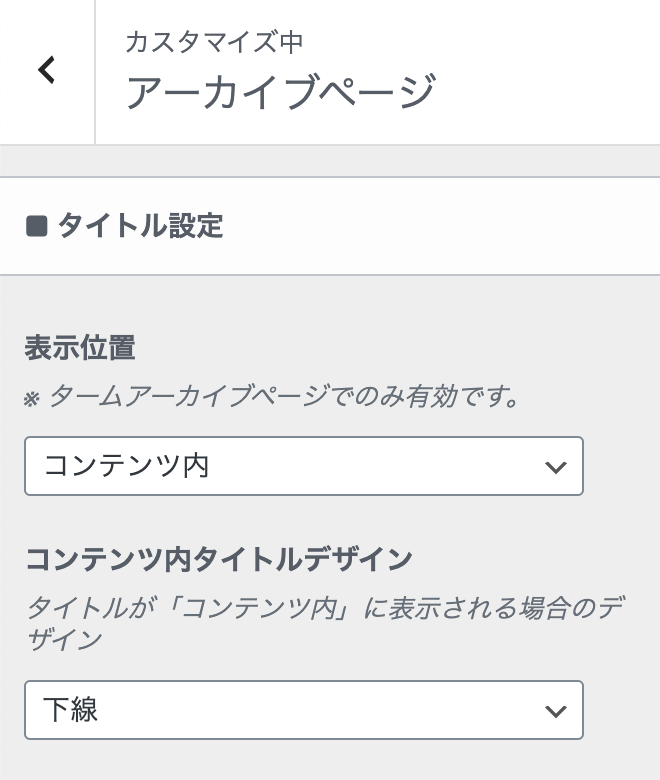
カスタマイザー>「アーカイブページ」を追加しました。

このメニューの中には、以下のような設定項目を配置しています。

現状では、
- 「タームアーカイブページ」のタイトル表示位置の設定
- 「コンテンツ内」に設定されているページのタイトルデザイン
の2つの設定項目だけになっています。
② はこれまで、固定ページと同じ設定を共有していましたが、分離させました。
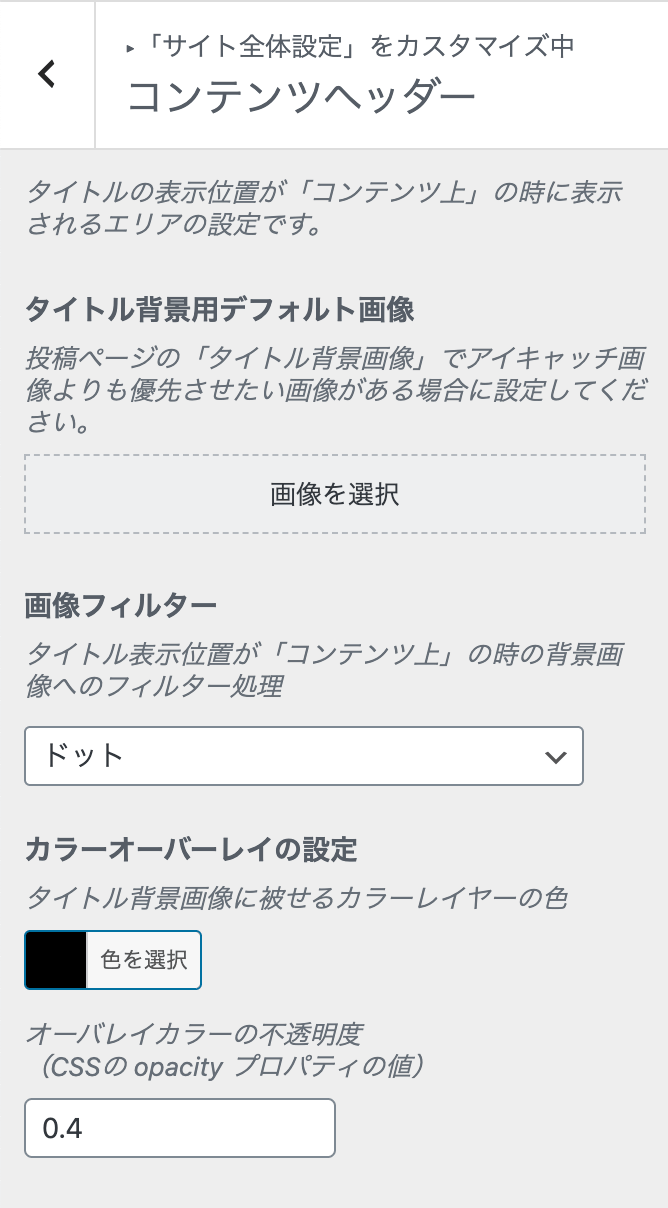
「サイト全体設定」>「コンテンツヘッダー」を追加しました。

このメニューの中には、以下のような設定項目を配置しています。

ここには、タイトルの表示位置が「コンテンツ上」に設定されている時に出現するエリアに関する設定項目をまとめており、
- タイトル背景用のデフォルト画像
- タイトル背景画像のフィルター設定
の2つに関して設定できるようになっています。
① はこれまで「サイト全体設定」>「NO IMAGE設定」に、
② はこれまで「投稿・固定ページ」>「タイトル」の中に配置されていた項目になります。
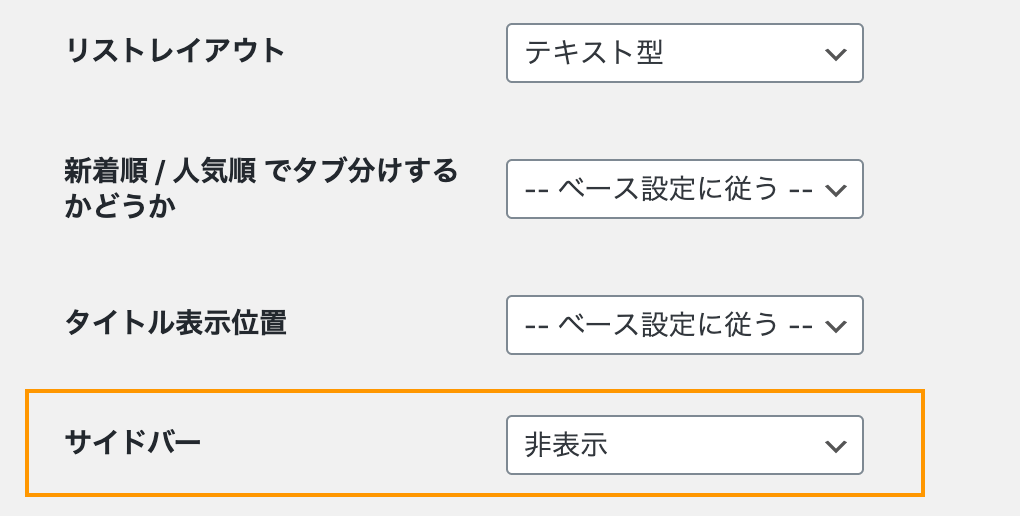
タームアーカイブごとにサイドバーを表示するかどうかを選択できるようになりました。
カテゴリーやタグなどのタームアーカイブ設定画面に「サイドバー」という設定項目を追加しています。

その他の変更点
タームアーカイブページの設定画面
SWELLでは、タームアーカイブページの設定画面で「ブログパーツ」のIDを指定することができますが、ここが設定されている場合、「設定中のブログパーツの編集ページ」へのリンクが現れるようになりました。