主なアップデート内容
- 表ブロック(テーブル)にて、スマホで「ヘッダーを固定表示する」設定を追加
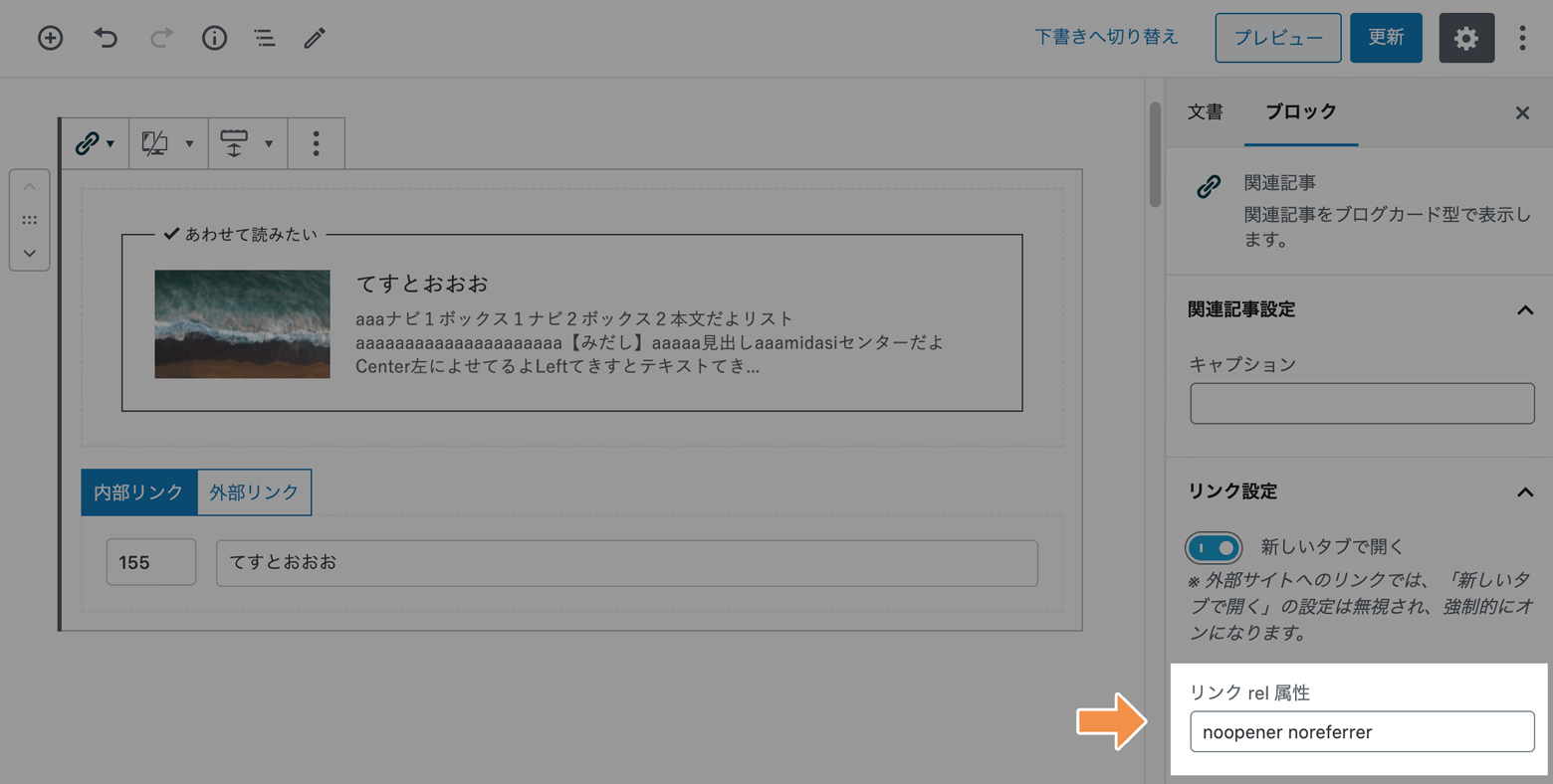
- 関連記事ブロック(ブログカード)に、rel属性の設定項目を追加
- その他、一部コード調整など
#body_wrapへのクラス出力にbody_class()を使用- ヒラギノ選択時のフォントファミリー修正
- Twitterシェアボタンでタイトルの
'や-もエンコードされてしまう不具合を修正 - ツイートの埋め込みを利用している時にスマホで一瞬だけ表示がずれる不具合を修正
- ふきだしブロックでテキストを空にしてから別ブロックへフォーカスすると、ふきだしブロックが選択できなくなる不具合を修正
- フックを追加 & フック名を一部変更
- swell_is_show_sidebar を追加
- swell_is_show_index を追加
- swell_is_show_ttltop を追加
- is_show_pickup_banner → swell_is_show_pickup_banner
- is_show_sidebar → swell_ is_show_sidebar
修正版アップデート
- 【2.1.0.1】
- IEでエラーメッセージが出ていた不具合を修正
- Twitter埋め込み時の挙動制御に関するCSSを微調整
目次
表ブロックに「ヘッダーを固定表示する」設定を追加しました
表ブロックにて、スマホ表示時の追加設定の項目に「テーブルヘッダーを固定表示する」という設定を追加しました。

関連記事ブロックにrel属性の設定項目を追加しました
ブログカードを表示できる「関連記事ブロック」にて、サイドバーにrel属性を指定できる設定項目を追加しました。

フォント設定で「ヒラギノ」を選択している場合のフォントファミリーを変更
英字部分が太字に見えない問題があったため、-apple-system, BlinkMacSystemFont部分を、"Helvetica Neue", Arialに変更しました。
参考にしたサイト
ICS MEDIA


2025年に最適なfont-familyの書き方 – ICS MEDIA
ウェブサイトのフォントは何を指定すればよいのでしょうか。CSSのfont-familyプロパティーに指定可能なフォントは選択肢が多く、HTMLコーダーなら誰もが一度は迷ったことが…

