主なアップデート内容
- 一部の設定項目をカスタマイザー から「SWELL設定」へ移動
- ブログカードに新デザインスタイル追加
- さらに、内部リンク・外部リンクでそれぞれ別デザインが選べるように
- ブロックエディター上でもフロント側のカラー設定が反映されるように
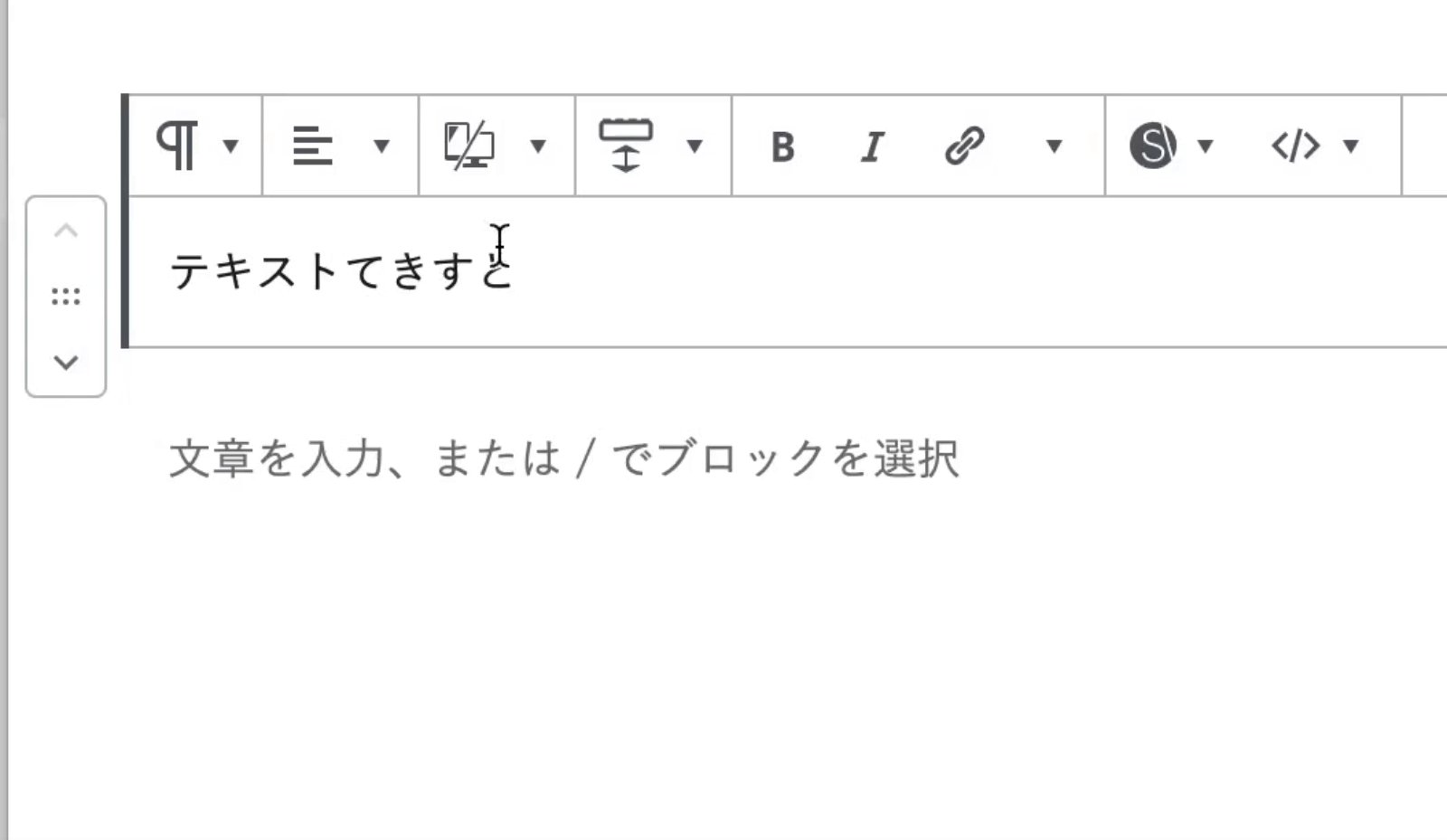
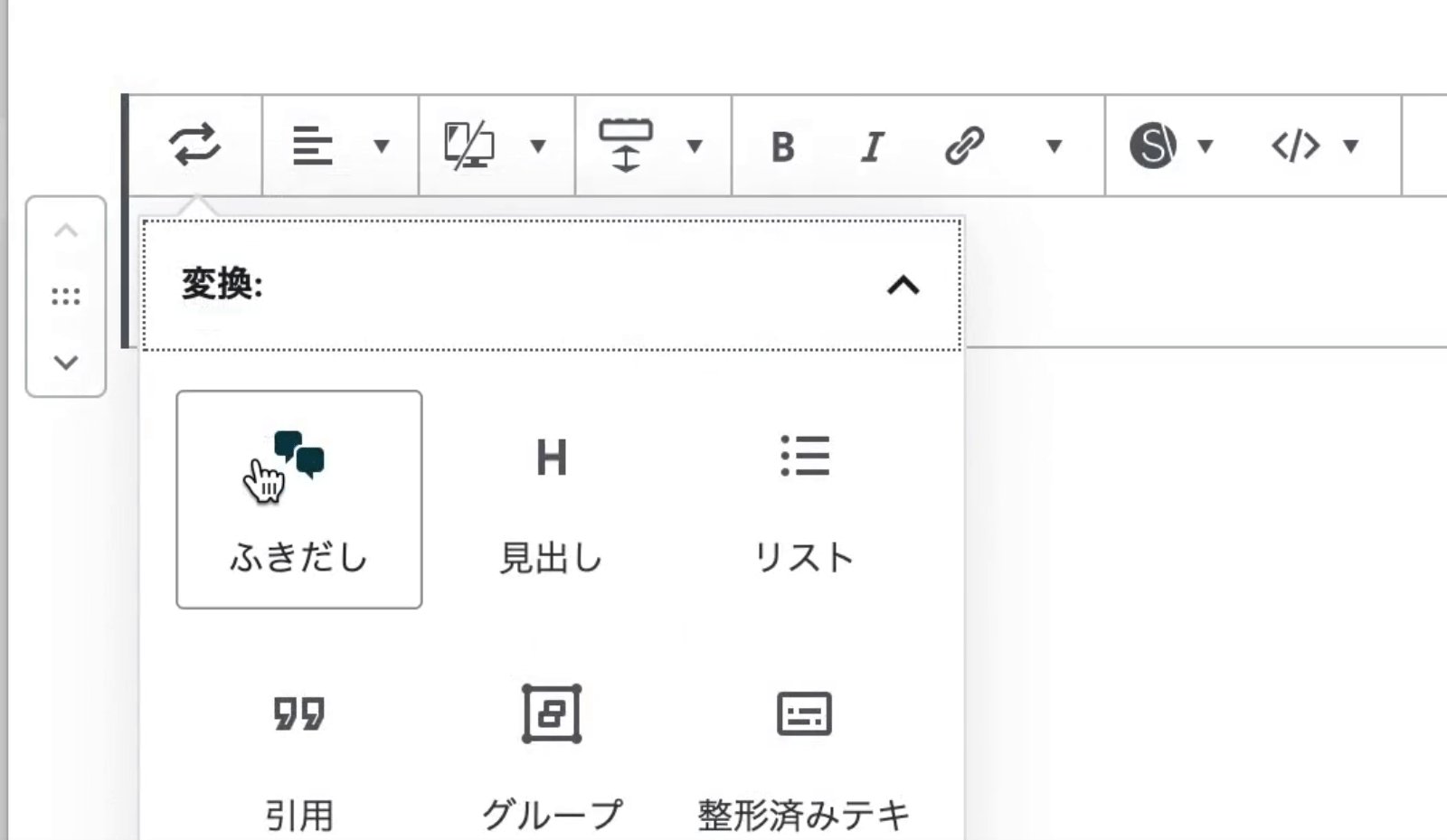
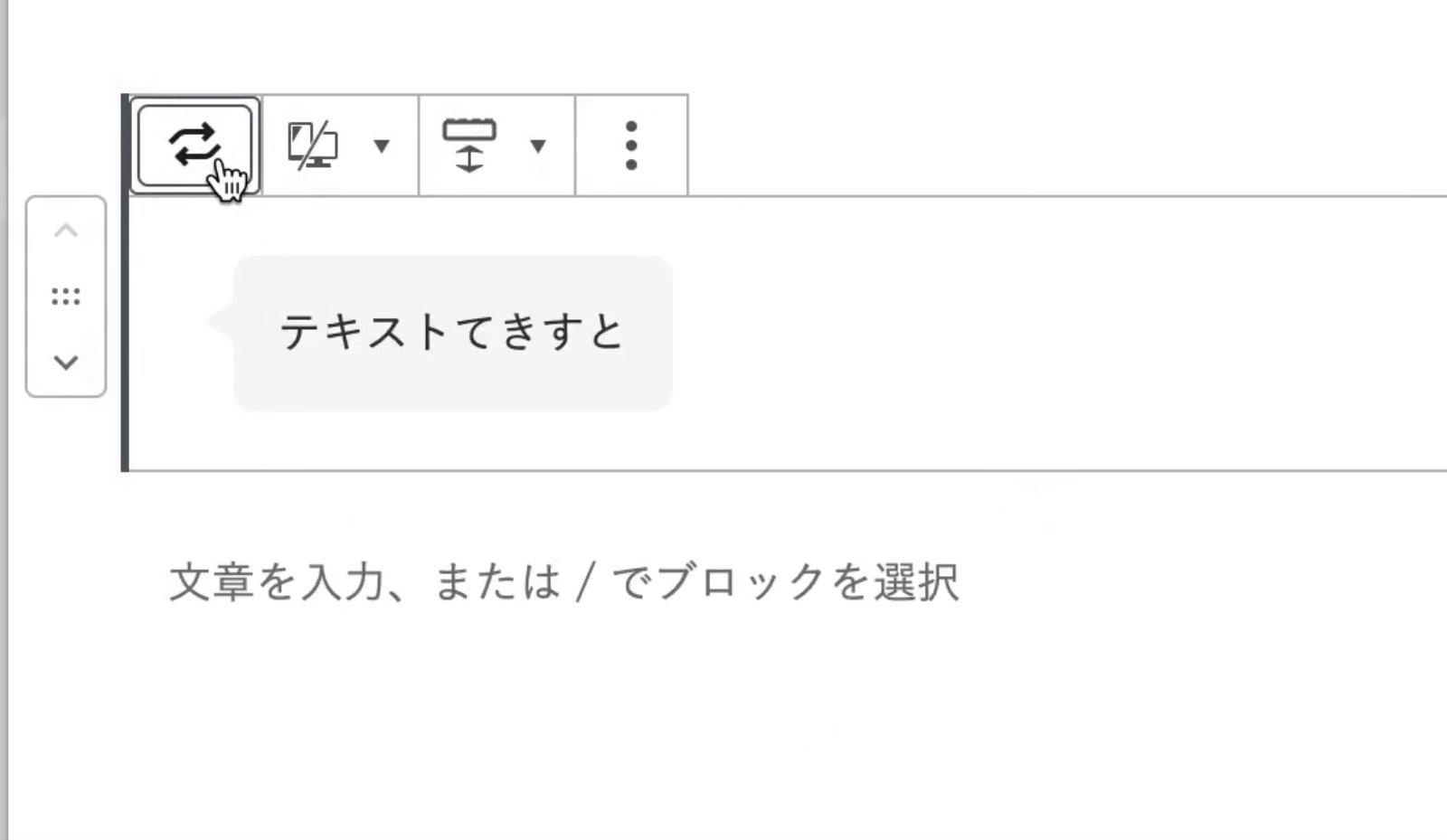
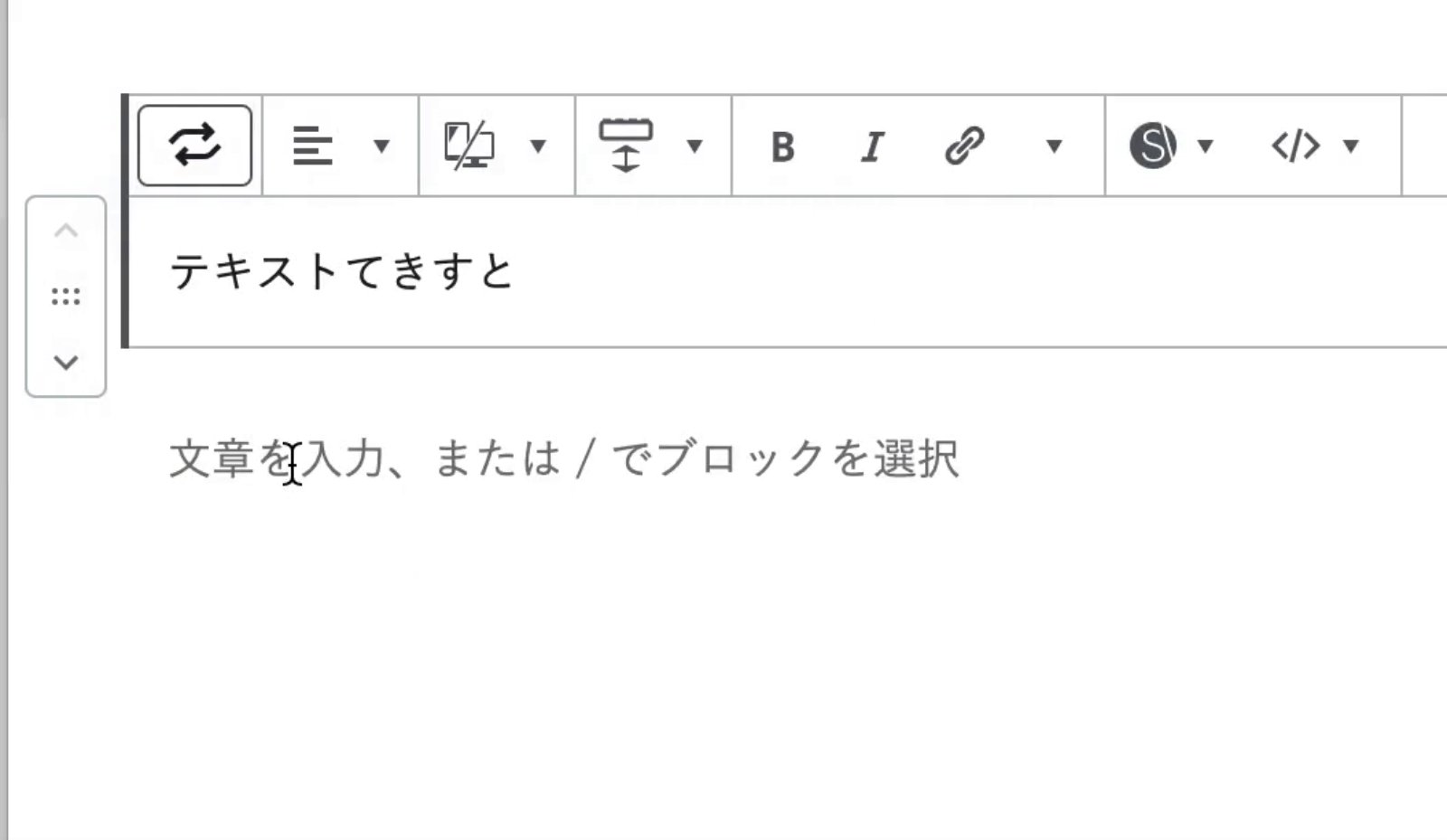
- ふきだしブロックと ・段落ブロックの相互変換が可能に
- その他、調整や不具合修正など
- KUSANAGIサーバーを使っている場合にデザインが崩れる不具合の修正
- 2.0.5でIEの表示が崩れてしまう不具合を修正
- ウィジェットブロックの表示を調節
修正版アップデート情報
- 【2.0.6.1】
- SWELL 2.0.5 から WordPress5.2でブロックが追加できなくなっていた問題を修正
目次
一部の設定項目をカスタマイザー から「SWELL設定」へ
前回までのアップデートで、カラーパレットやふきだしカラーの設定を「SWELL設定」から行えるようになっていました。
これに合わせて、カラーセット系の設定や、記事内コンテンツのデザイン切り替えなどはカスタマイザーではなく「SWELL設定」にまとめる方針で今後進んで行こうと思います。
今回は、
- キャプションブロックのカラーセット
- アイコンボックスのデザイン
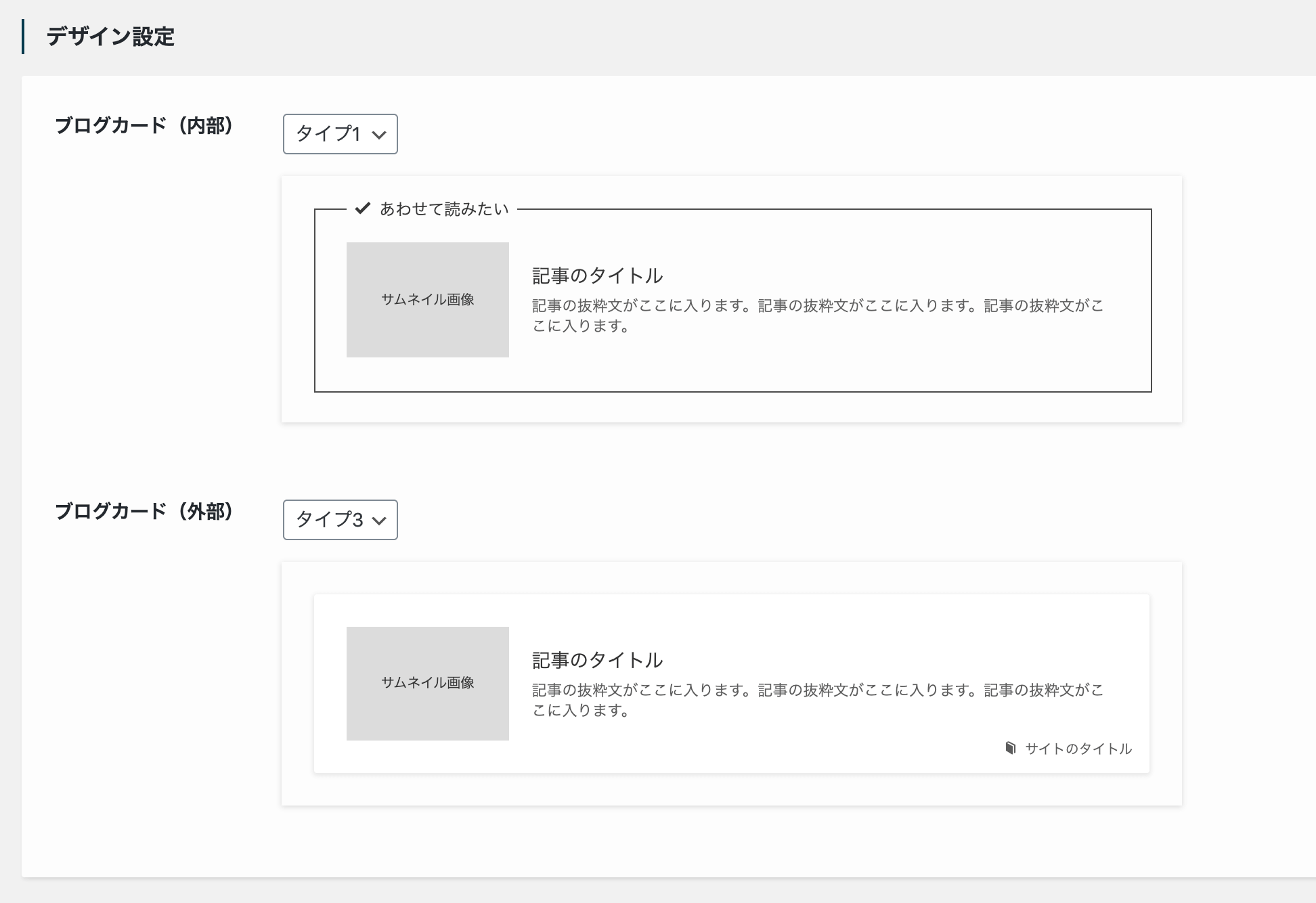
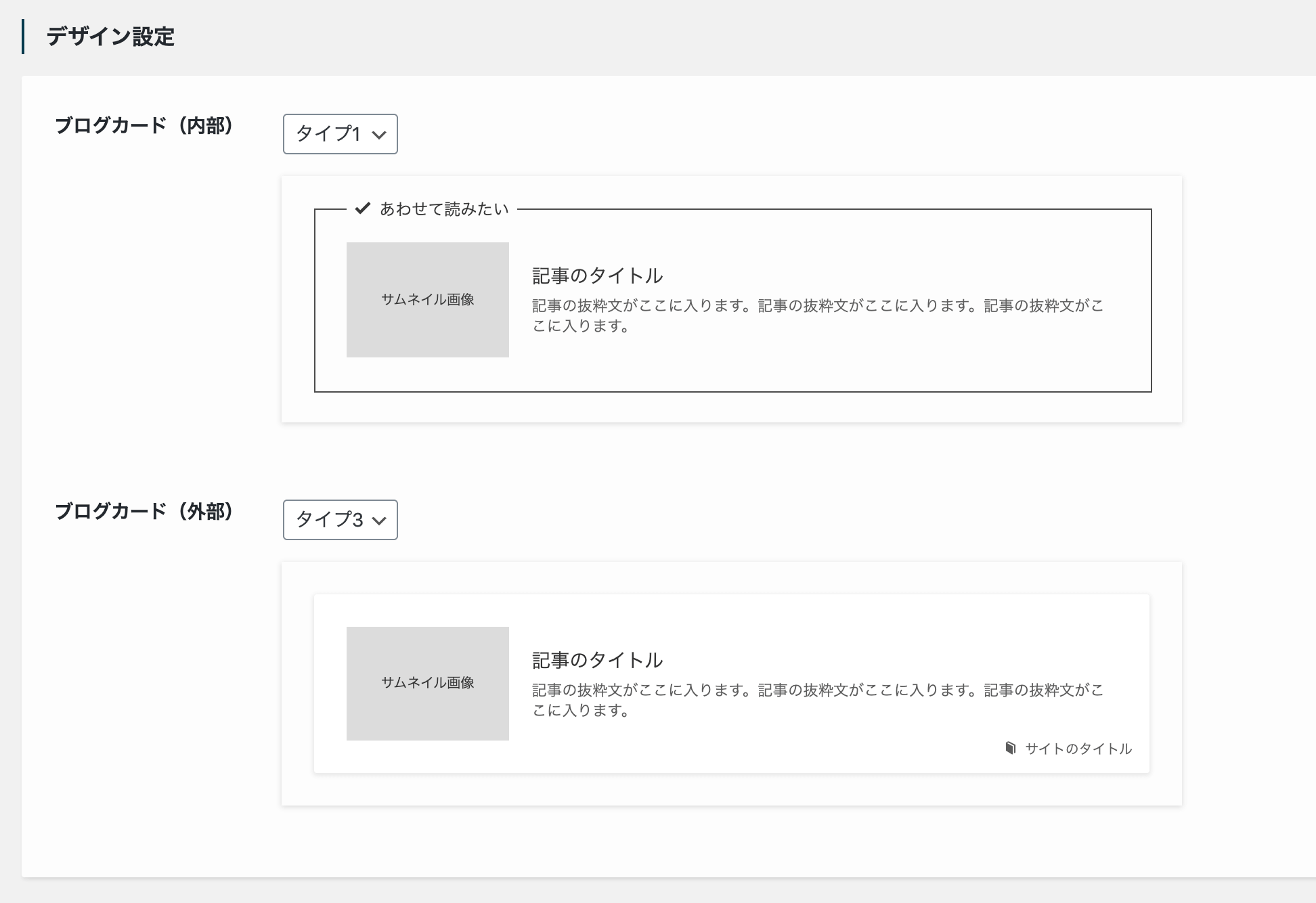
- ブログカードのデザイン
- 引用コンテンツのデザイン
に関する設定を移動させています。
テスト用の記事などを用意しなくても、プレビューもすぐ横で確認できるのでより便利になります!
ブログカードに新デザインスタイル追加
ブログカードのデザインはこれまで2種類から選択できましたが、1種類追加されます!


よりシンプルなデザインを使い人に…!
内部リンク・外部リンクでそれぞれ別デザインが選べるように
さらに、これまでは内部リンク・外部リンク共に同じデザインしか設定できませんでしたが、2.0.6より別々に設定することが可能になりました。


「SWELL設定」>「エディター設定」の「デザイン切り替え」タブの中に用意しています。
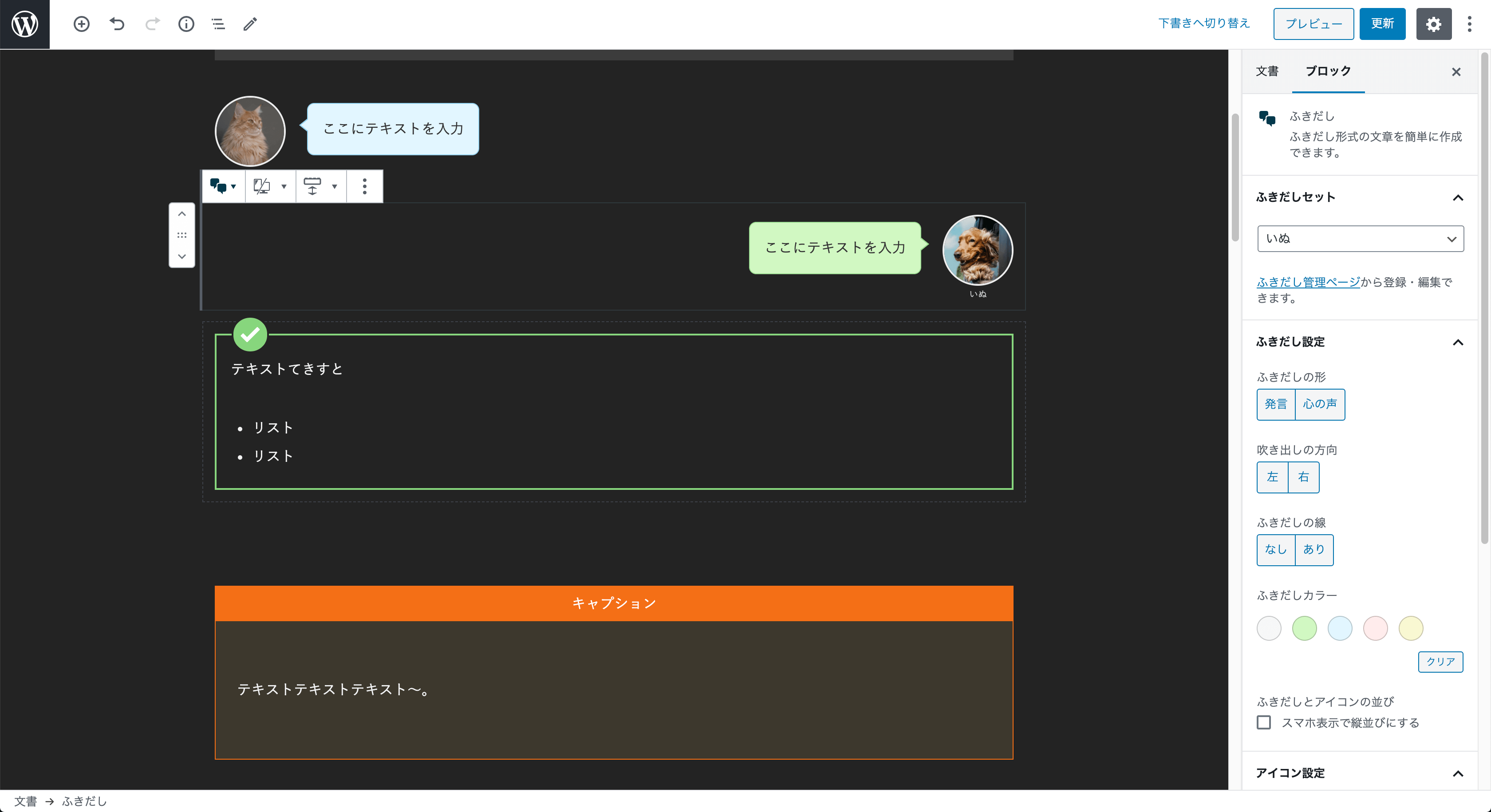
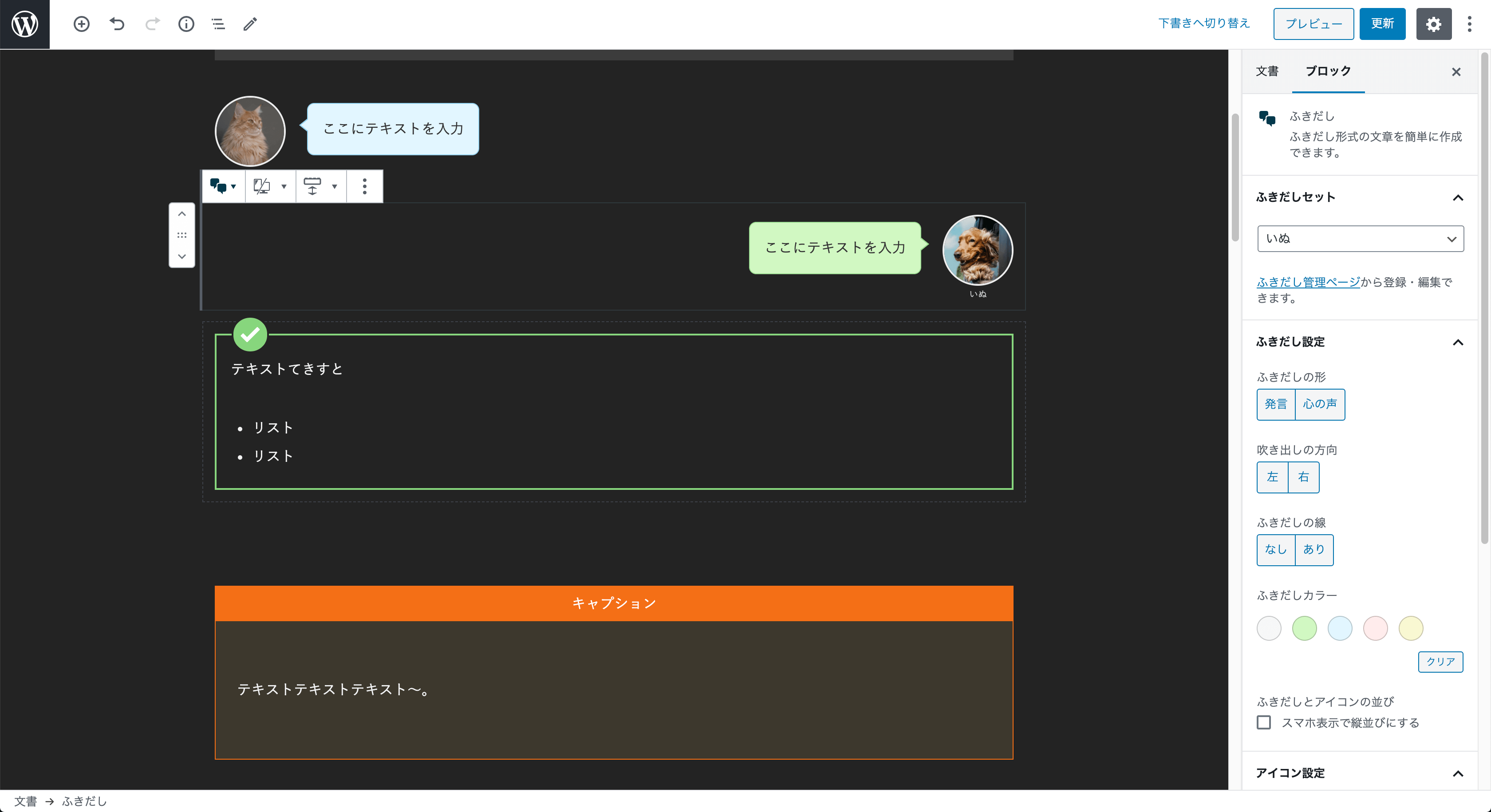
ブロックエディター上でもフロント側のカラー設定が反映されるように
サイト表示側の背景色・テキスト色をブロックエディターにも反映されるようになりました。
背景がダーク系のサイトを運営する場合などに、実際の表示とかなり近くので編集しやすくなるかと思います。


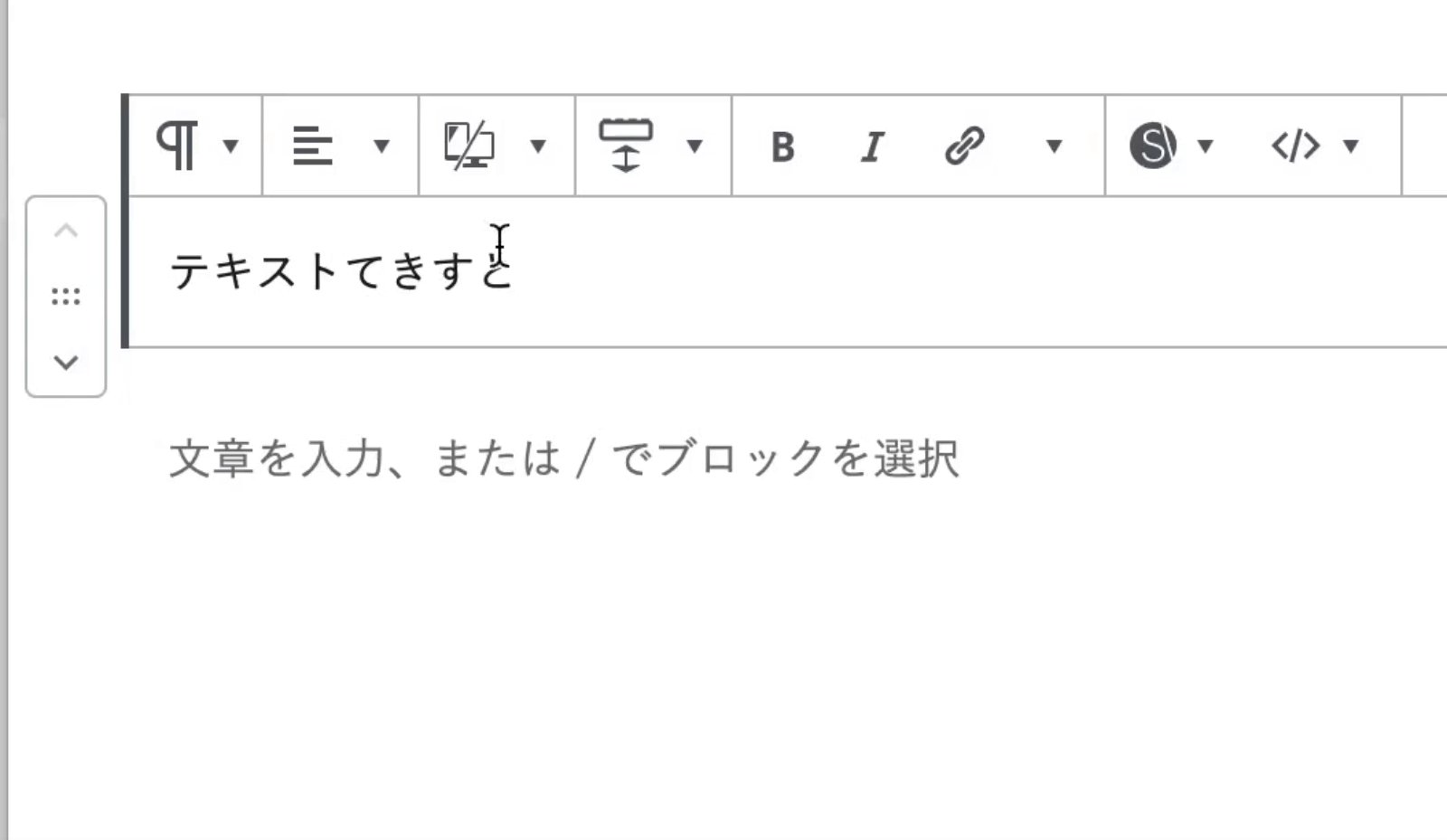
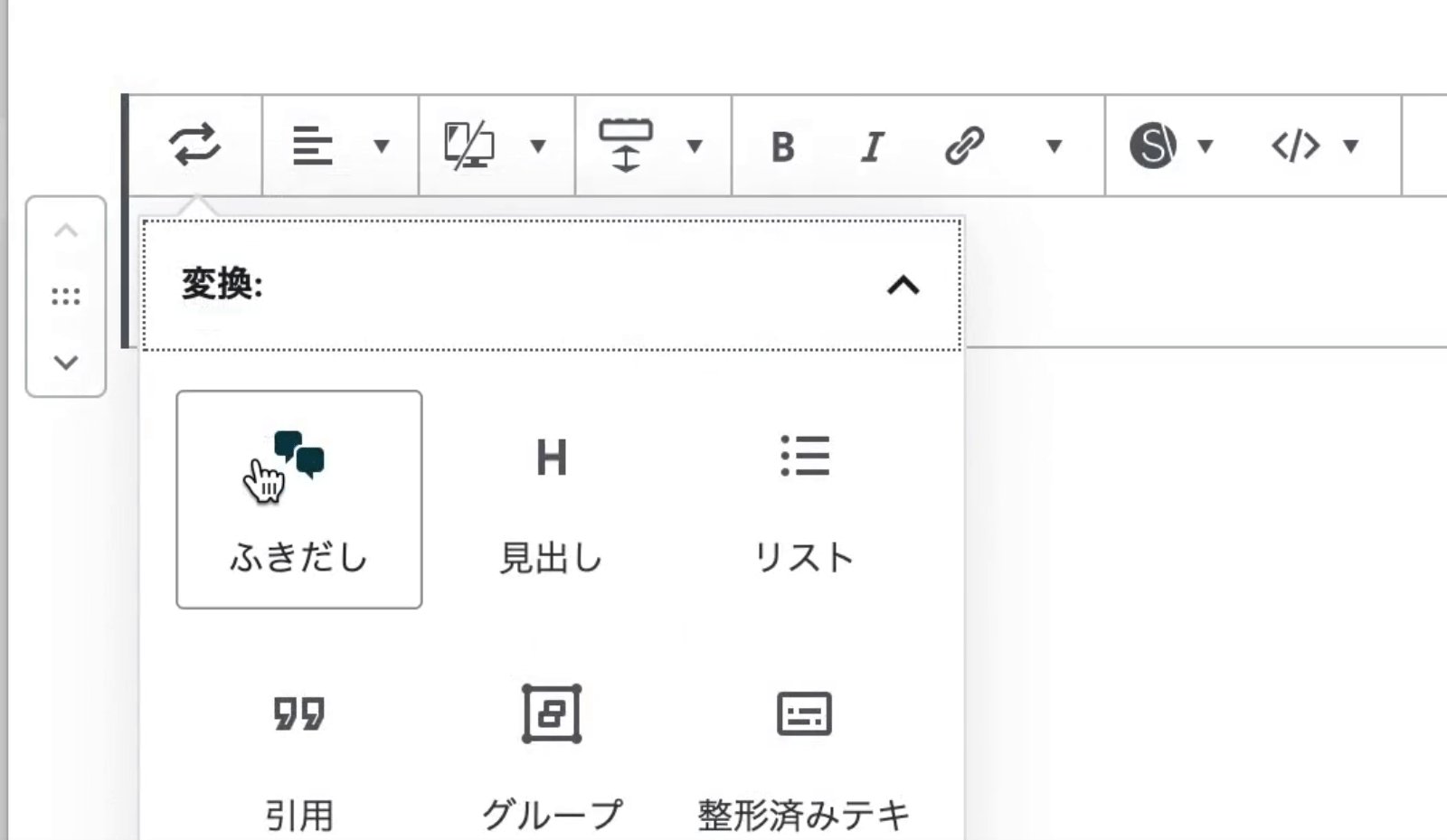
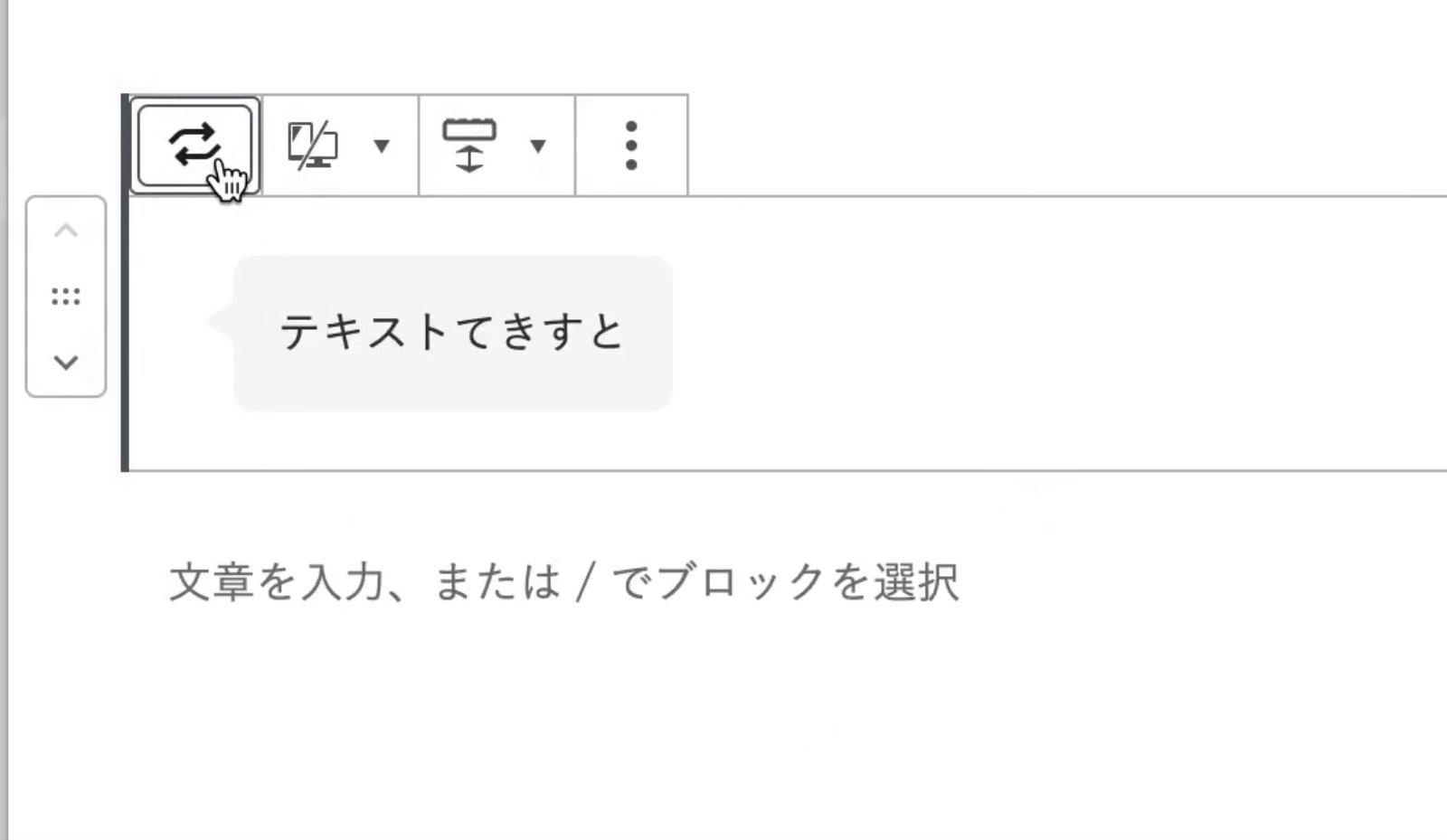
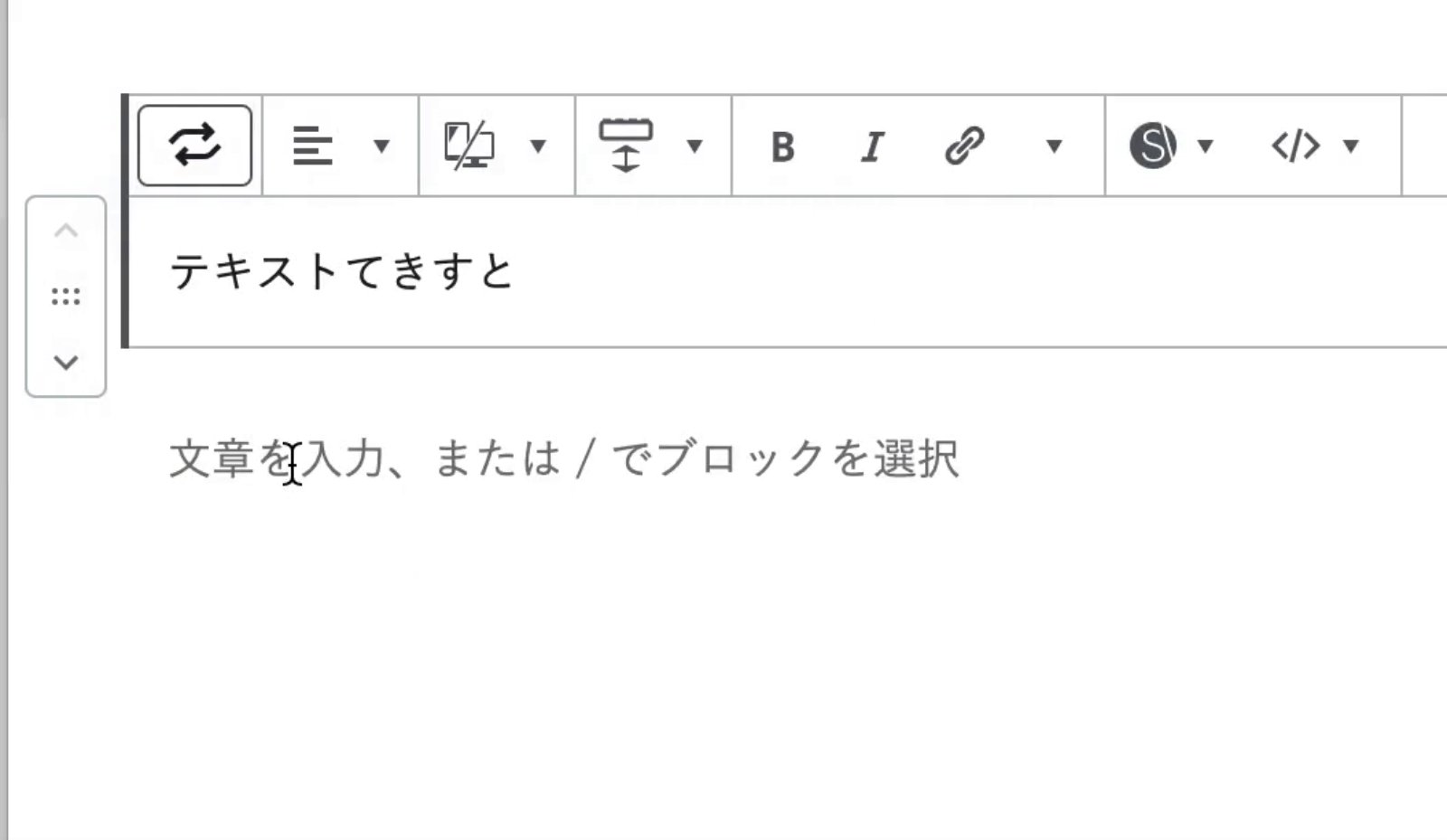
ふきだしブロックと ・段落ブロックの相互変換が可能に