- 「カラーパレット」がカスタマイズ可能に
- 「ボーダーセット」登録機能を追加
- 段落・グループブロックへのブロックスタイルに関する変更
- 一部を微調整・廃止。
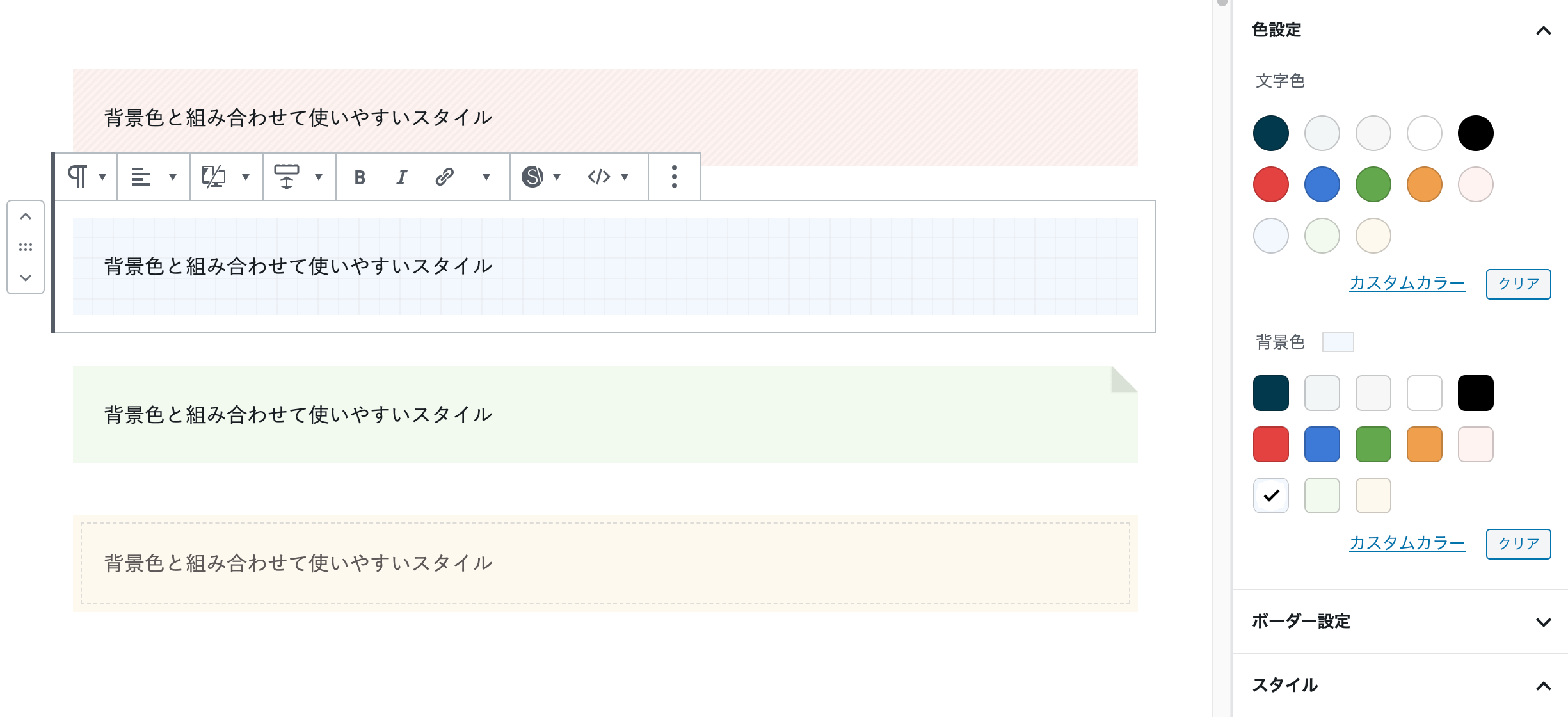
- 新ブロックスタイル「方眼」と「角に折り目」を追加。
- 「注釈エリア」を「スティッチ」へ変更。
- ツールバーからのテキスト装飾機能に関する変更
- SWELLで追加している機能を分かりやすく1箇所へ。
- SWELL独自の「文字色」変更機能を廃止。
- 「背景色」変更機能をコアの「文字色」機能と同等の使用感へ変更。
- 「マーカー線」・「フォントサイズ」についても、コア側の使用感へ寄せました。
- 「書式クリア」機能を追加
- 「bodyタグ開始直後に出力するコード」用の設定を追加
- その他、微調整など
- Feedlyでアイキャッチ画像が反映されない不具合を修正
カラーパレットのカスタマイズが可能に
「カラーパレット」に配置する色を、好きな色に編集できる機能を追加しました!
インラインの文字色・背景色を設定したり、ブロックのサイドバーから文字色・背景色を設定する時に表示される、あれです。

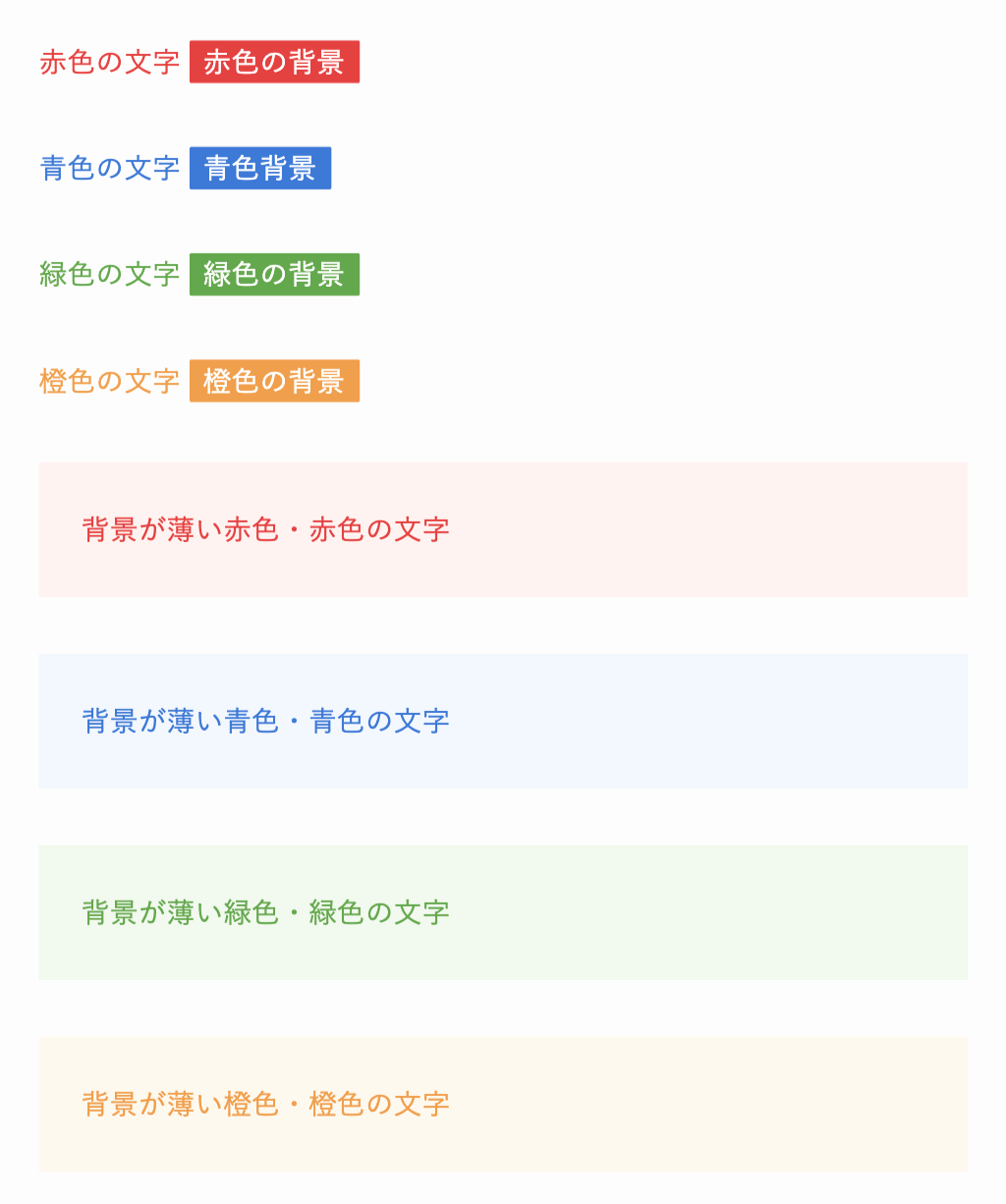
メインカラー・薄いメインカラー・グレー・白・黒の5色が固定で配置されており、残りの8色を好きな色に設定できます!
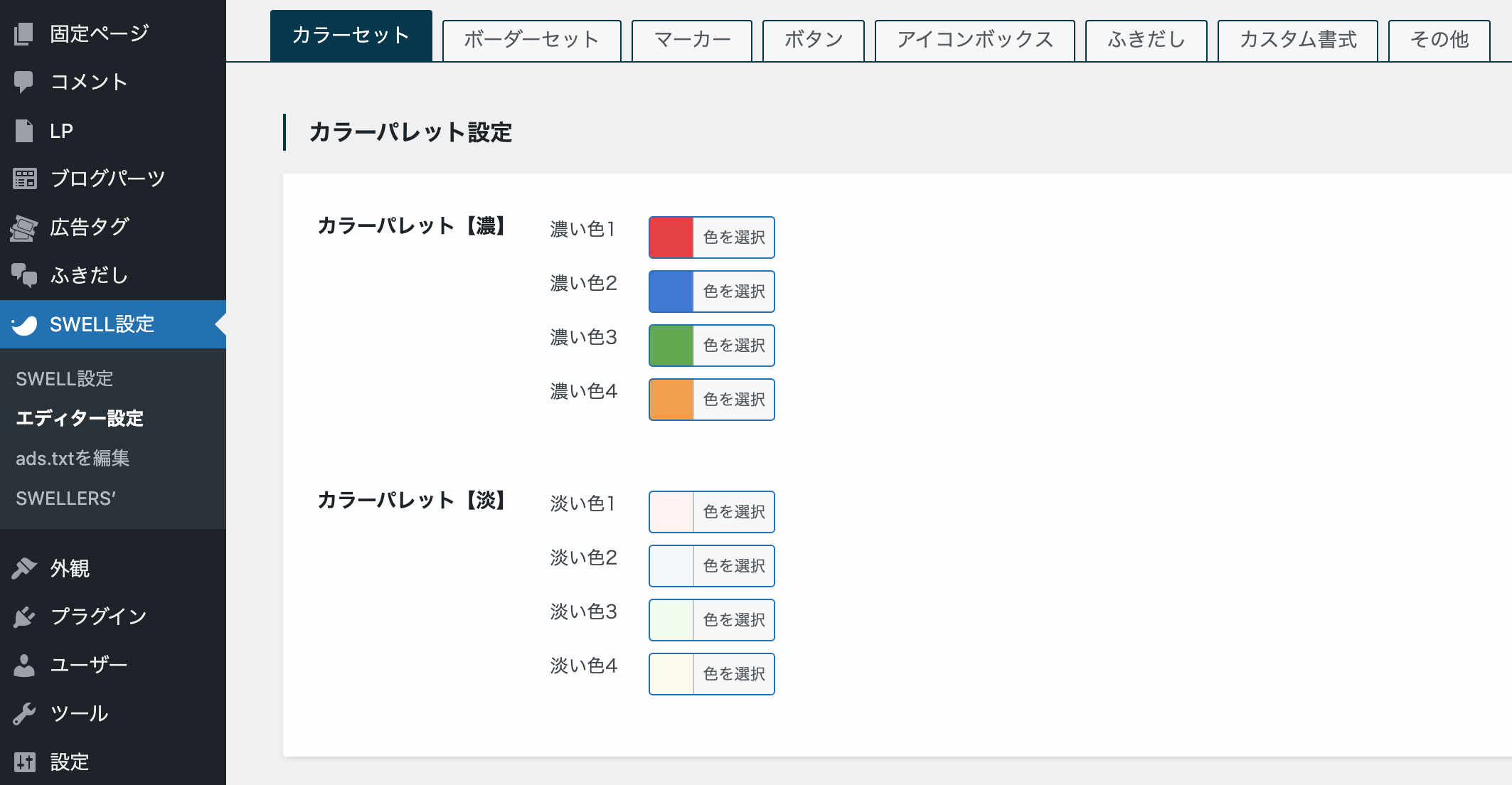
設定場所は、「SWELL設定」>「エディター設定」 にある「カラーセット」タブの中にあります。

今のブロックエディターの仕様上、「文字色」でも「背景色」でも同じカラーパレットが表示されるので、どちらにも対応できるように「濃い色」と「淡い色」を4色ずつセットする形にしました!
実際には好きな色で大丈夫ですが、「濃い色」を背景にセットすると、自動でテキストが白になるというような工夫はしてあります。

また、このカラーパレットの変更に伴い、単純に背景をメインカラーやグレーにするだけの「ブロックスタイル」はパネルから廃止されました。(過去に使用している箇所の見た目は維持されます。)
ボーダーセット登録機能について
これまで、段落ブロックとグループブロックには、グレーの線やメインカラーの線をつけることのできる「ブロックスタイル」が用意されていましたが、背景色の設定が柔軟に行えるようになったことにあわせて、ボーダーをつけるだけのスタイルも別機能として分離することにしました。
この動画のように、スタイルパネルの上側に「ボーダー設定」というパネルを追加していて、背景色設定や他のスタイルなどと掛け合わせることができるようになりました。
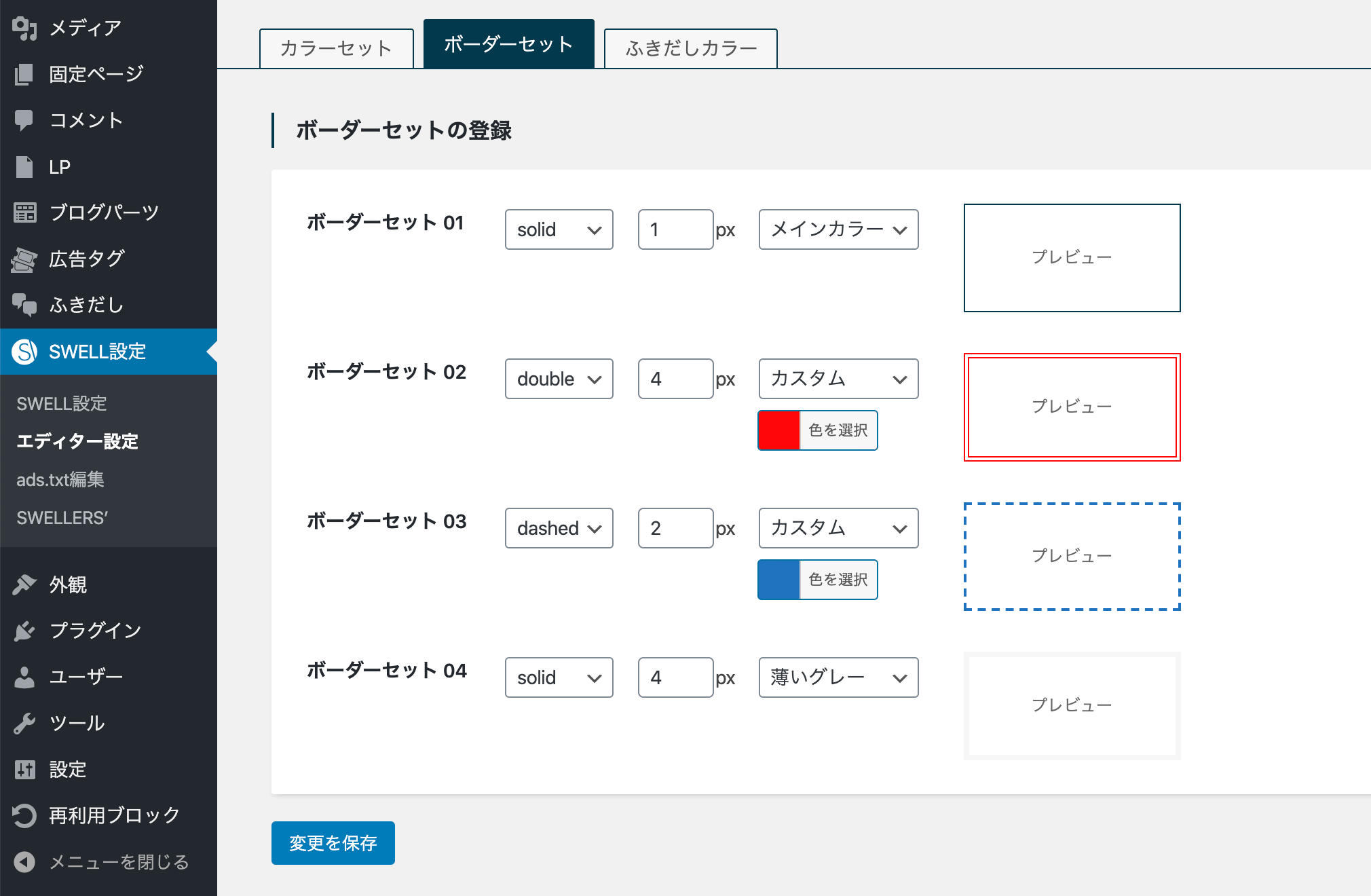
そして、この4種類のボーダーは、「SWELL設定」>「エディター設定」 にある「ボーダーセット」タブの中で自由に太さや色、スタイルを設定できます。

新ブロックスタイルの追加
背景を方眼にするスタイル
右上の角に折り目をつけるようなスタイル
の2種類を追加しました!
2.0.5から、スタイルパネルにある上4つのスタイルは、背景色の設定と組み合わせることで表現の幅が広がるようなスタイルになっています。


ツールバーのテキスト装飾機能
いろいろ変わりましたが、とりあえず動画見てもらうのが早いかもしれません!
「bodyタグ開始直前に出力するコード」の設定を追加
「Googleタグマネージャー用にbody終了前ではなくてbody開始直後にもコードを出力できるようにしてほしい」、という要望が多かったので、カスタマイザーの「高度な設定」の中に、以下のような設定項目を追加しました!