主なアップデート内容
- 「ABテスト」ブロック追加
- 「SWELLボタン」ブロックの機能を追加
- 広告タグをそのままペーストできる機能を追加
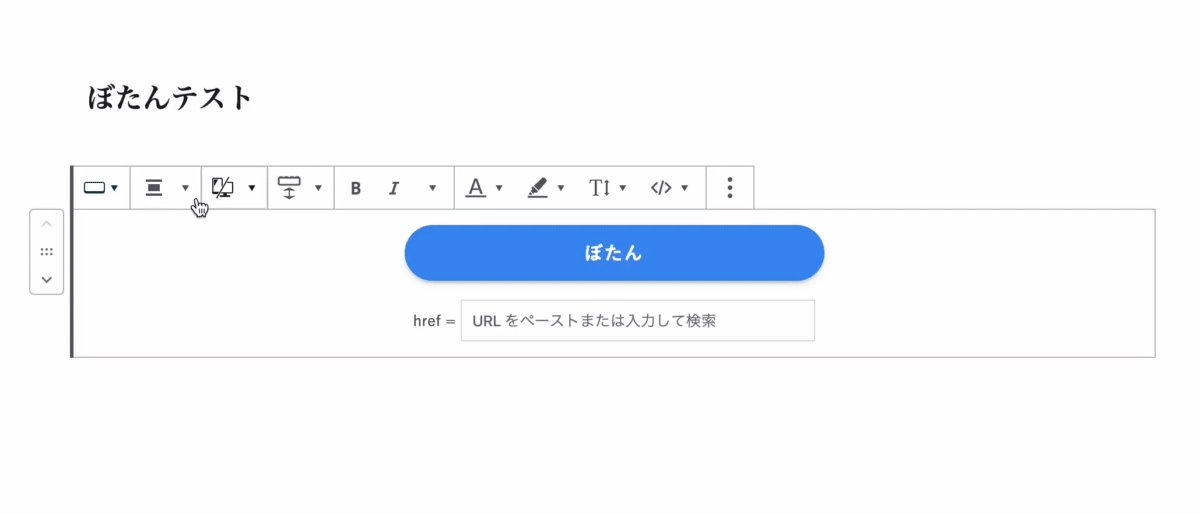
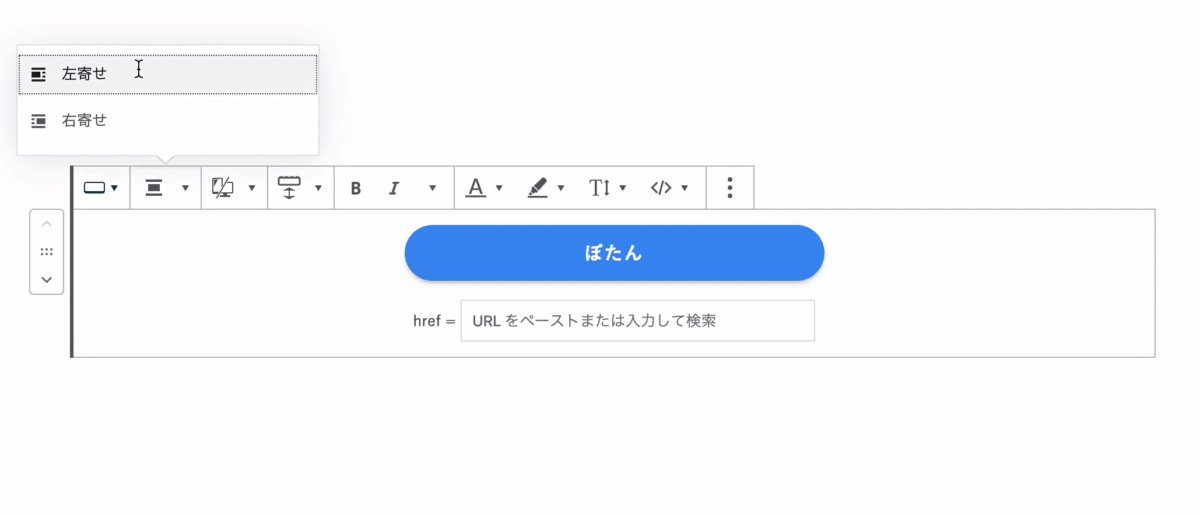
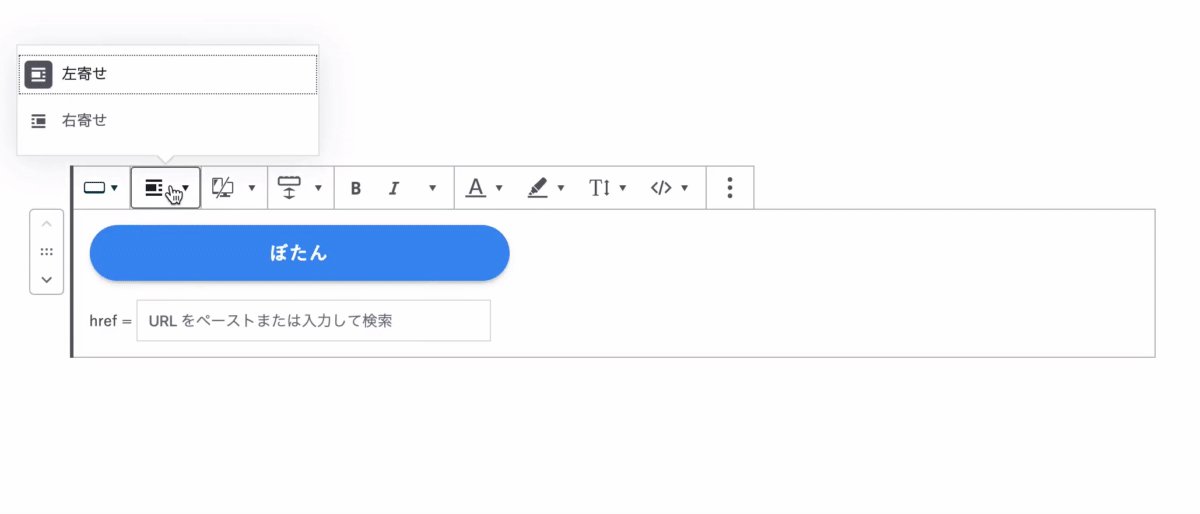
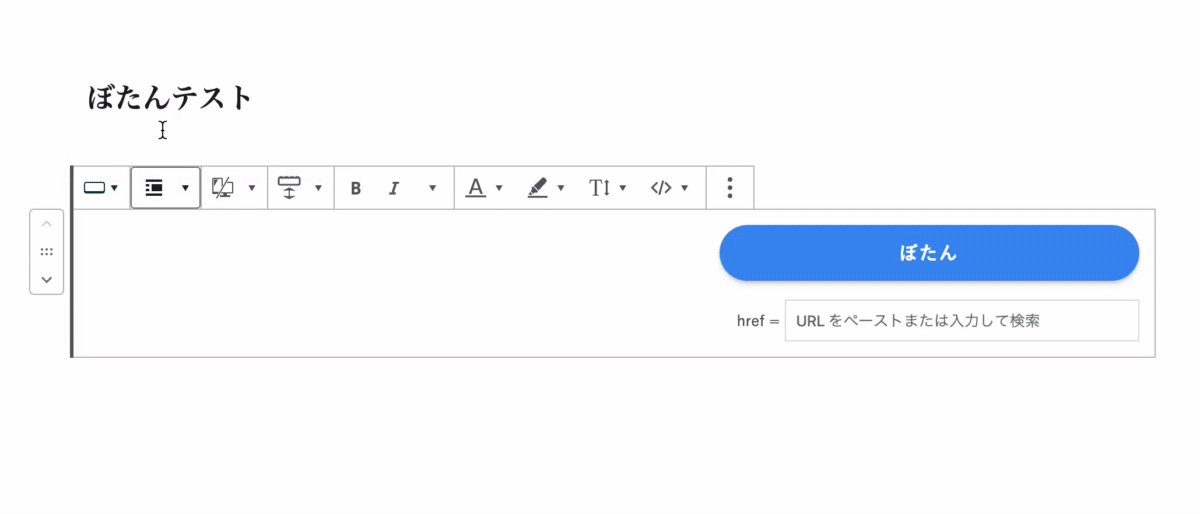
- 「SWELLボタン」ブロックに 左寄せ・右寄せ にするツールボタンを追加
- 「ふきだし」機能の向上
- サイドバーのUIを改善
- 選択できるカラーを1種類追加
- 全5種類のカラーセットを自由に設定できるように
- デザインの調節
- 目次ボタン・ページトップボタンのデザインを調節
- その他、WordPress5.4への対応 や 不具合修正など
- トップページでRSSフィードへのリンクが出力されない場合がある不具合を修正
修正版アップデート情報
- 【2.0.4.1】
- ふきだし内テキストのショートコードが展開されない問題を修正
- ブロックエディターでの見た目を一部微調整
- 【2.0.4.2】
- キャッシュ利用時、関連記事ブロックの「あわせて読みたい」部分がすぐに反映されない不具合の修正
- pjax使用時に読み込むスクリプトの軽量化
- jQueryの読み込み制御コードの調節
目次
WordPress5.4への対応
SWELL 2.0.3 ですでにだいたいの対応は完了していましたが、一部細かいところの調節を加えました。
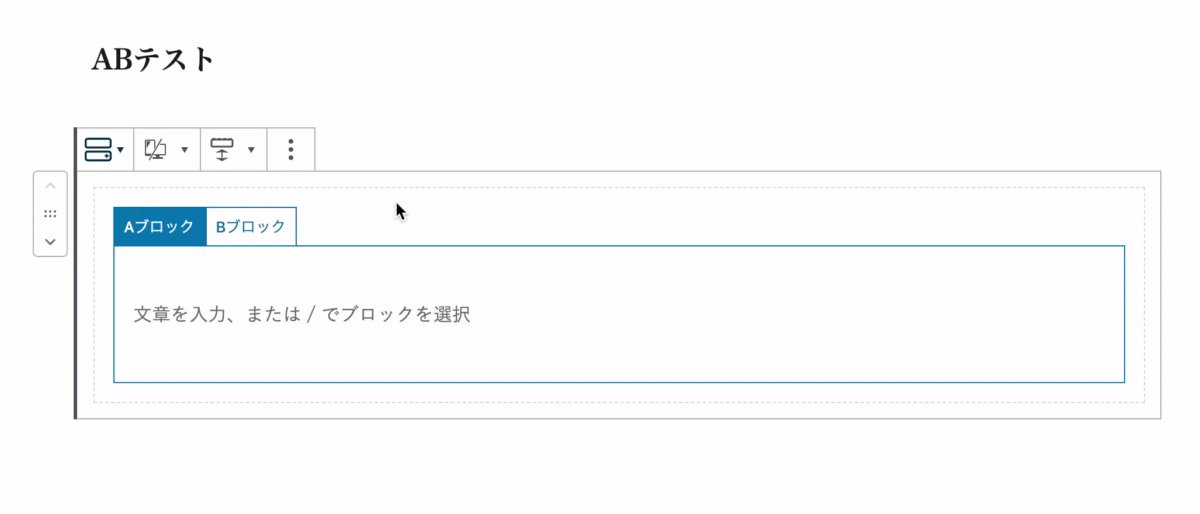
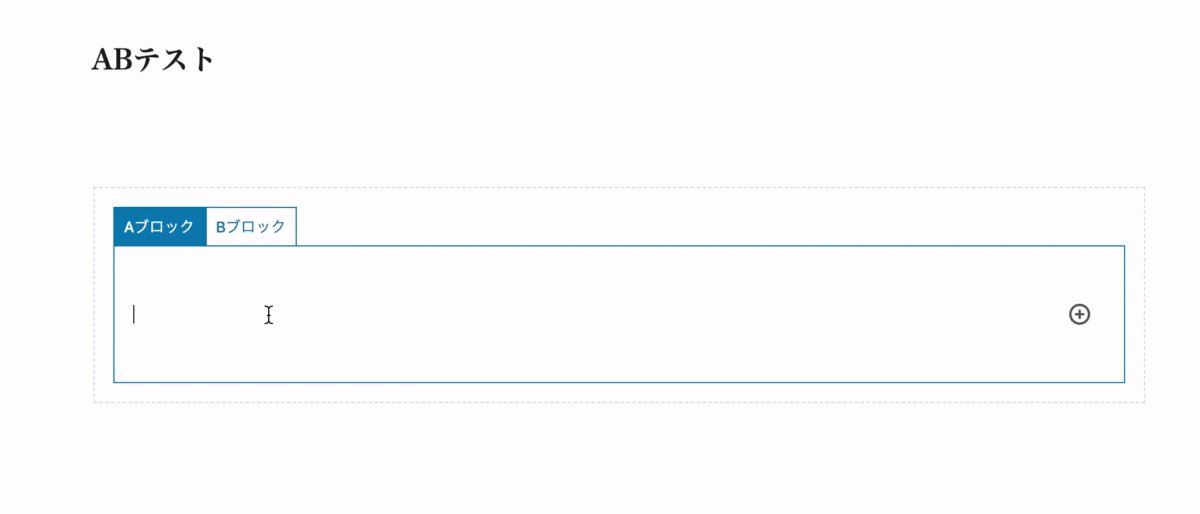
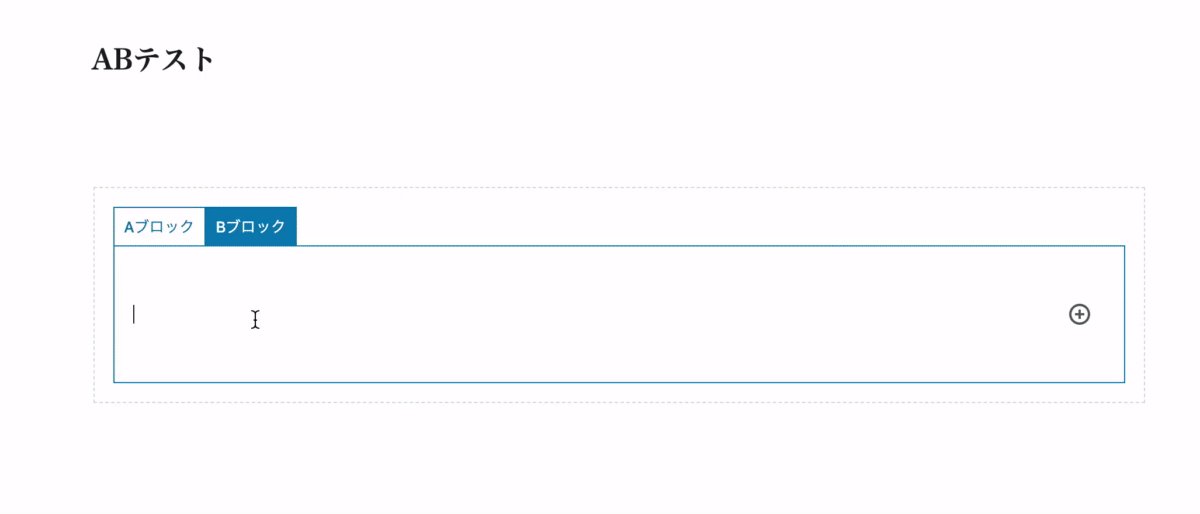
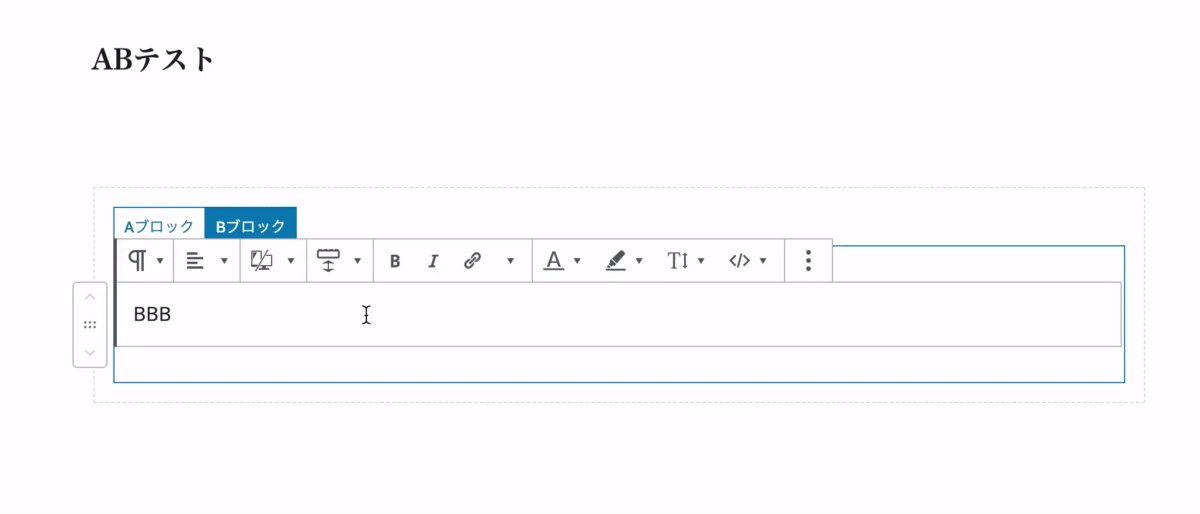
ABテストブロックを追加
「ABテスト」ブロックは、その名の通り、ABテストをしたい時に便利なブロックです。
ただし、ブロック自体に計測機能はなく、単純にAブロックとBブロックの中身をランダムに出し分けるだけのものとなります。

Aブロック・Bブロックには全てのブロックが利用できます。(※「全幅」コンテンツは想定していません)
「広告タグ」機能を使えば任意の広告・リンクについてクリック率などを計測できますので、そちらとあわせてご利用ください。
SWELLボタンブロックの機能強化
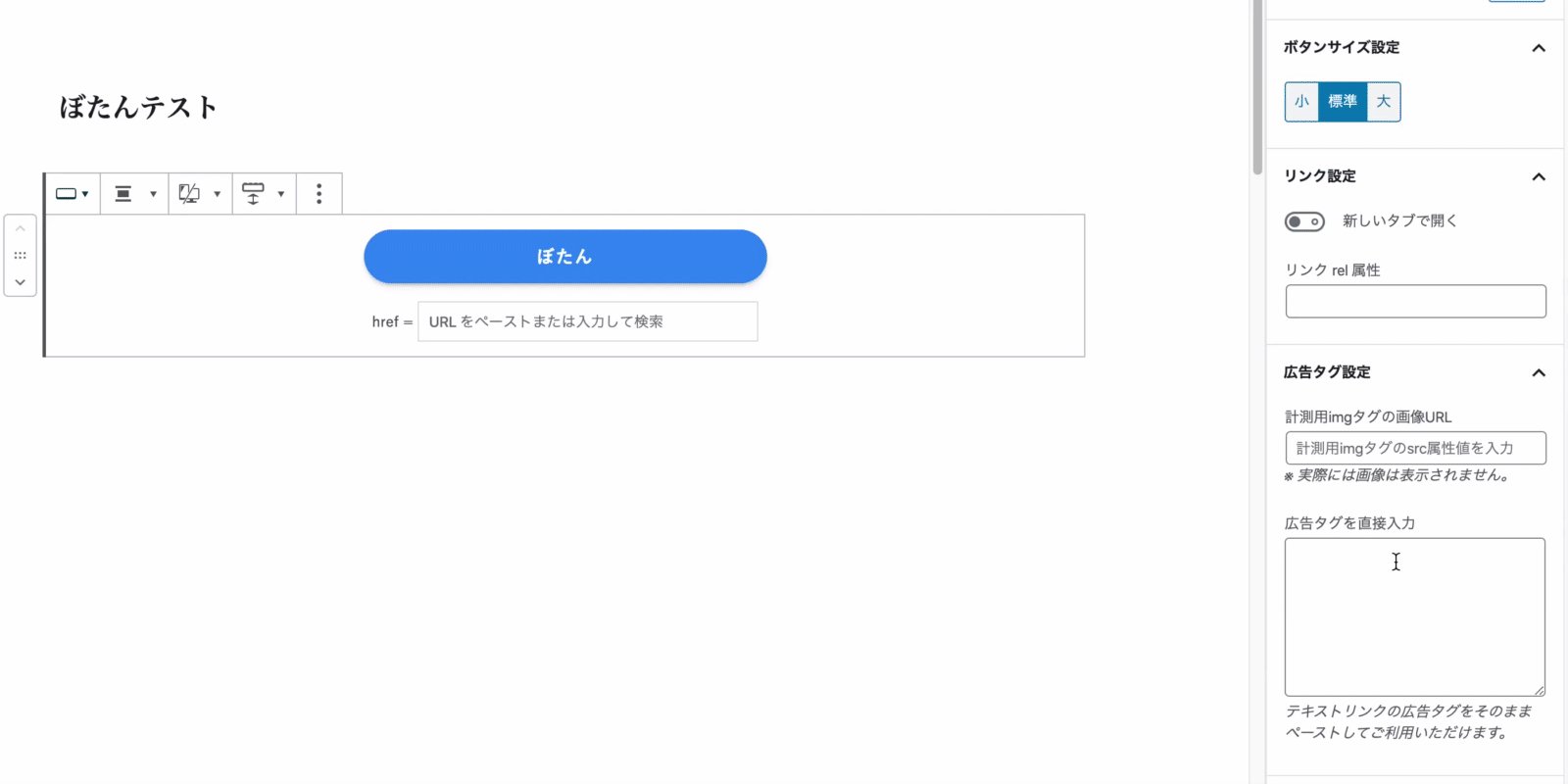
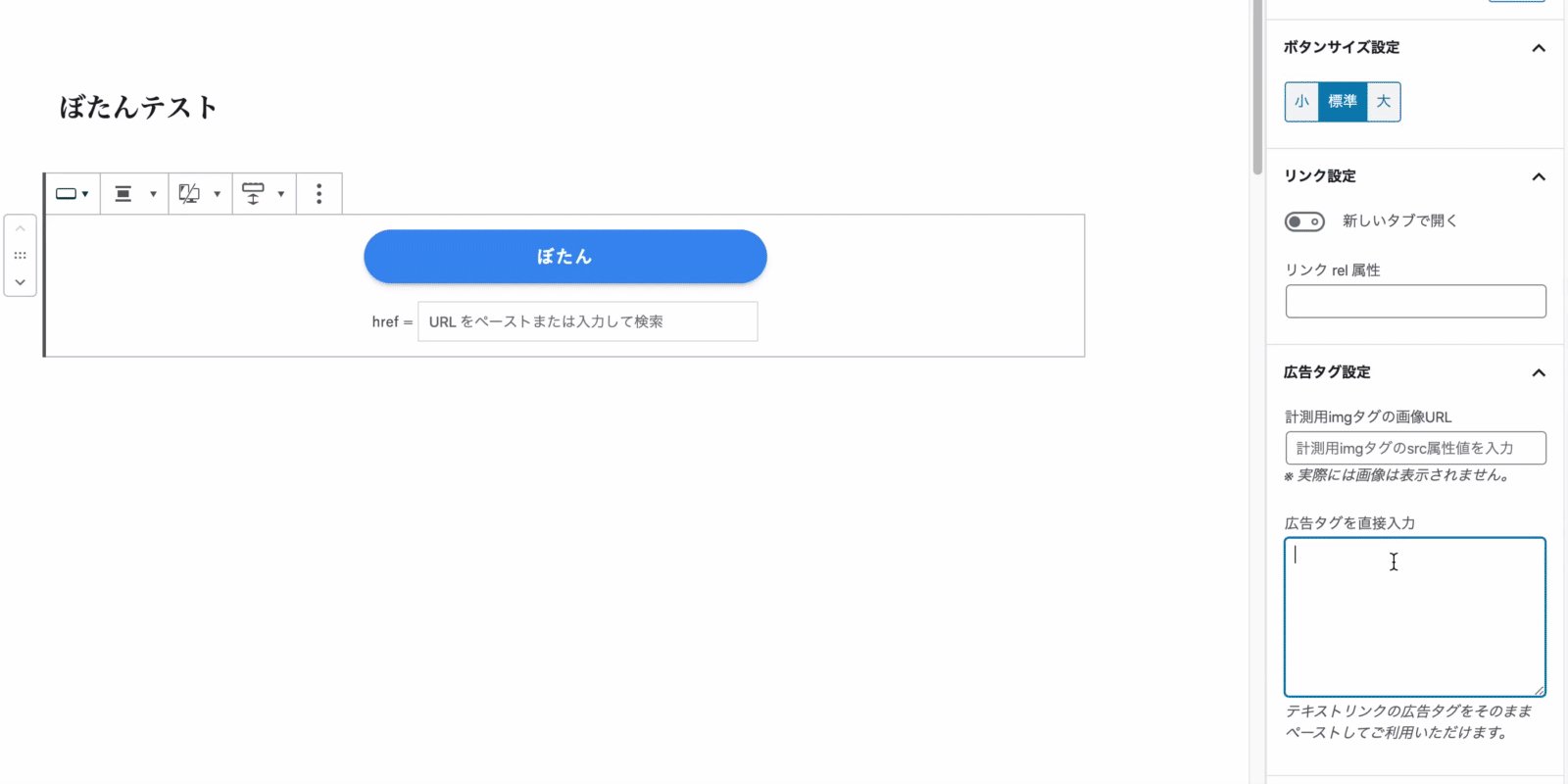
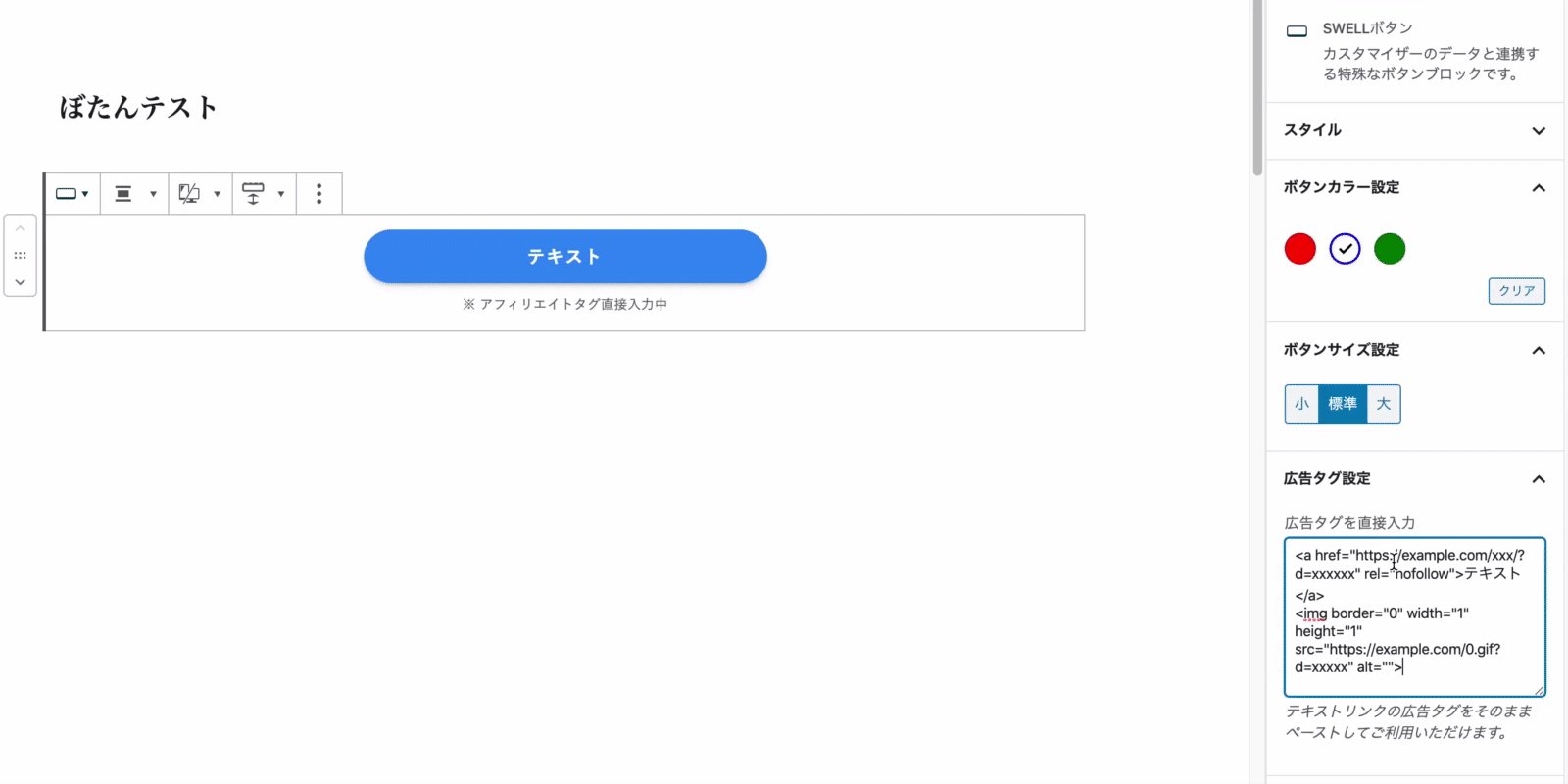
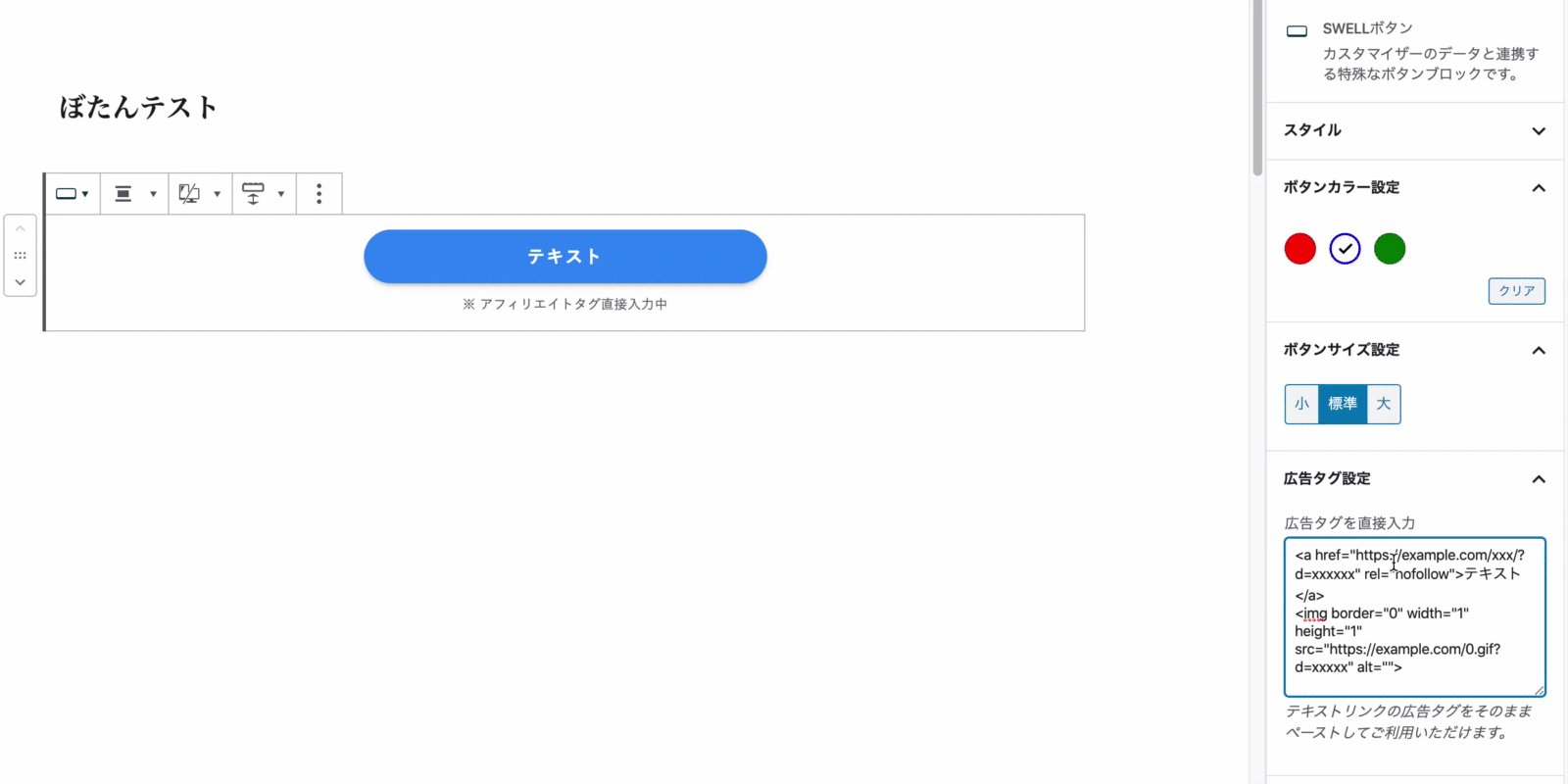
以前、テキストリンク広告の「計測用imgタグの設定」は追加していたのですが、「広告タグを一切改変せずにペーストして利用したい」との声が多く寄せられたので、今回はそれもできるようにしておきました!

さらに、ボタンの左寄せ・右寄せができるようにツールボタンも1種類追加しています。

ふきだし関連の変更点について
デザインを調節したり、ブロックエディター上でのUIの微調節などをしています。
「ふきだしカラーセット」の登録機能
ふきだしカラーはこれまで固定の4パターンのみでしたが、今回からは5パターンのカラーセットを好きな色味に設定できるように進化しました!
管理画面の「SWELL設定」>「エディター設定」から色の調節が可能です。
HTML構造を変更しました
デザイン調節にあわせて、今後の機能追加も踏まえてHTML・CSSをリファクタリングしました。
旧構造
.swell_balloon_box.align_right.type_thinking.border_on.color_green.icon_circle(.sp_vertical)
.swell_balloon_icon
.swell_balloon_icon_img
.swell_balloon_icon_name
.swell_balloon_wrap
.swell_balloon_text新構造
.c-balloon[data-col="green"].-bln-right(.-sp-vrtcl)
.c-balloon__icon.-circle
.c-balloon__iconImg
.c-balloon__iconName
.c-balloon__body.-thinking.-border-on
.c-balloon__text
.c-balloon__shapes
