主なアップデート内容
- 「説明リストブロック」を追加
- 特定のデバイスサイズでのみ改行タグに変化するショートコード、
spbrとpcbrを追加 - ショートコードを簡単に挿入できるツールボタンを追加
- スマホ開閉メニュー内のグロナビを設定できるように
- Amazon欲しいものリストのURL設定項目を追加
- 投稿タイプ「LP」の権限レベルを固定ページと同等のものに変更
- 寄稿者ユーザーに対して「ブログパーツ」「広告タグ」「ふきだし」の新規作成を制限
- フォントファミリーの設定を一部修正
- iPad使用時、画面の向きを変更するとグロナビが消えてしまう不具合を修正
- 編集画面でフルワイドブロックの上下のpaddingが大きく表示されすぎる不具合を修正
- メタボックスを生成する関数名を一部変更
- その他、細かなCSSやコードの微調整など
子テーマでテンプレートを上書きしてカスタマイズしている方や、CSSでカスタマイズを行なっている方は変更内容にご注意してアップデートしてください。
修正版リリース
- 【1.3.8.1】
- コピーライトなどに入力した「’」に「\」がついてしまう不具合を修正
- SWELLボタン・リンクバナーブロックで「新しいタブで開く」設定が動かない不具合を修正
- 【1.3.8.2】
- テーマップデート時、カスタマイザー > 投稿リスト設定 >「最大カラム数(SP)」の設定が外れてしまう不具合を修正
目次
説明リストブロックを追加
HTMLでいうとdlタグとなる、「説明リストブロック」を追加しました!

特定のデバイスサイズでのみ改行タグに変化するショートコードを追加
- PCサイズでのみ改行タグとして出力される、
[pcbr] - スマホサイズでのみ改行タグとして出力される、
[spbr]
を追加しました!
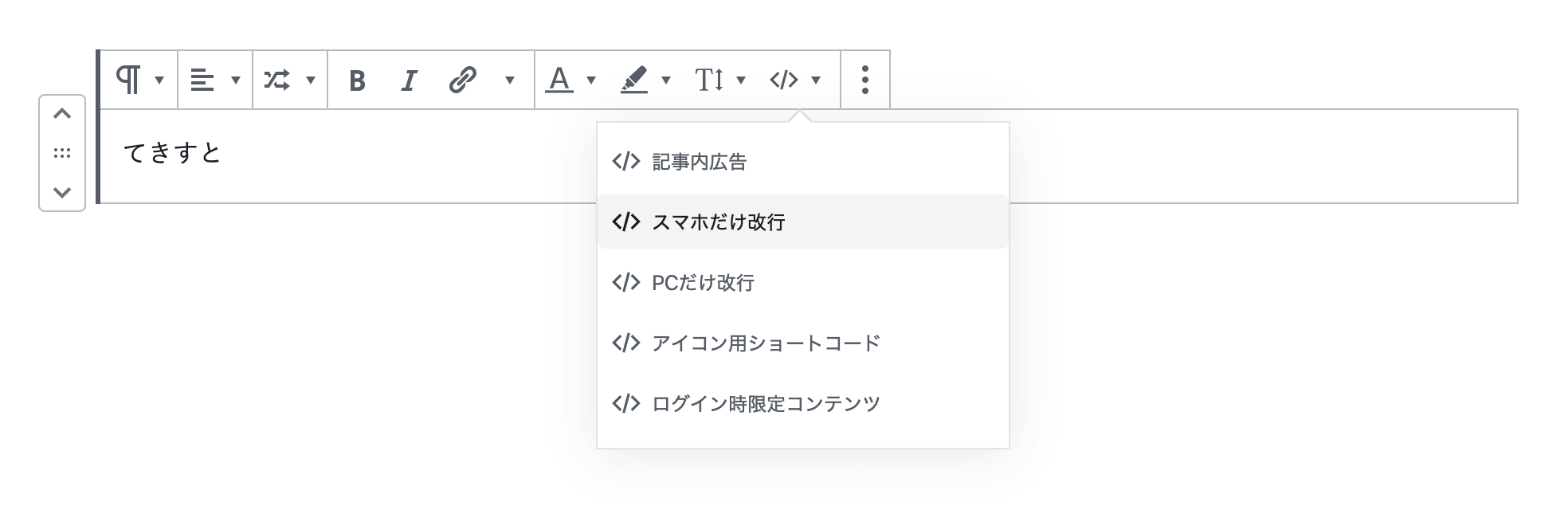
ショートコードを簡単に挿入できるツールボタンを追加
マーカー線やフォントサイズを簡単に変更できるボタンの横に、新しく、ショートコード簡単挿入ボタンを追加しました!

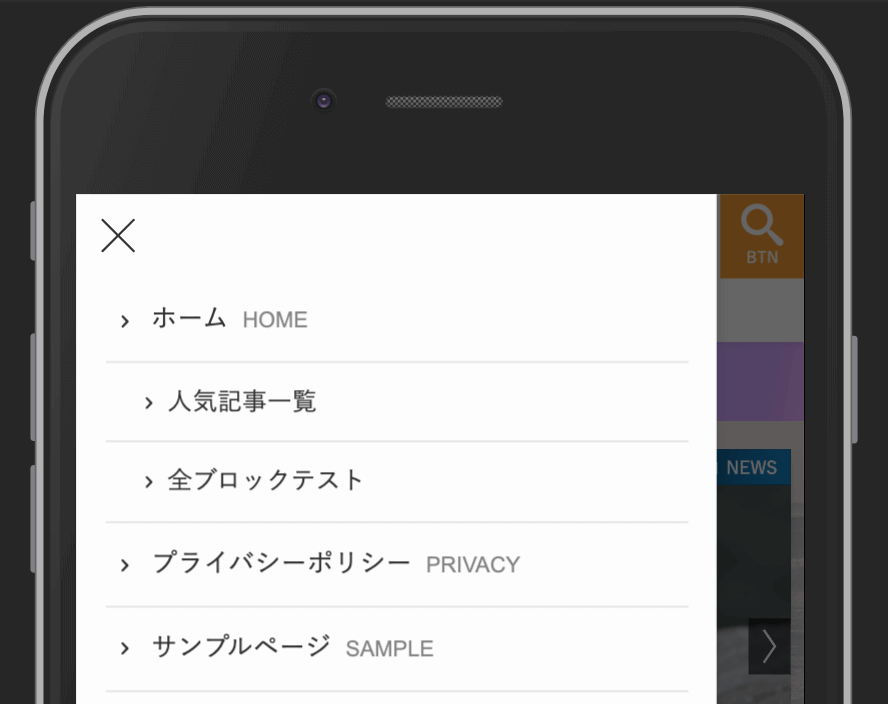
スマホ開閉メニュー内のグロナビを設定できるように
スマホでの開閉メニューの上部に表示されるナビは、これまでPCのヘッダーに表示されるグローバルナビゲーションと同じものとなっていましたが、今回から、個別に設定できるようになります!

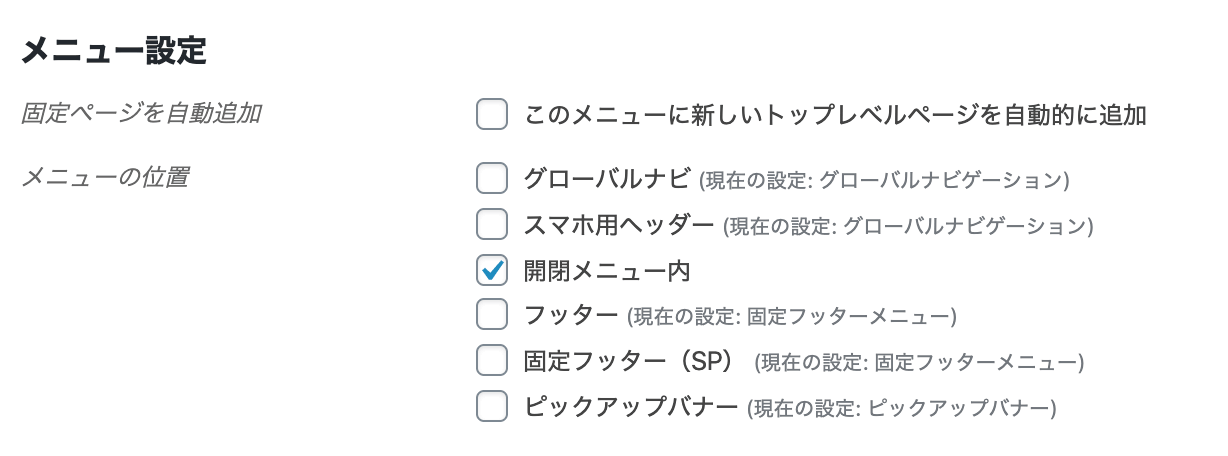
メニューの位置設定で、「開閉メニュー内」にチェックを入れているメニューが表示されます!

Amazon欲しいものリストのURL設定項目を追加
カスタマイザーの「SNS設定」の中と各ユーザー設定の中に、Amazaon欲しいものリストのURLを設定できる項目を追加しました。

一部の関数名を変更
メタボックスを生成するための関数名を変更しました。
| 旧 | 新 |
|---|---|
| swell_post_meta_lp | SWELL_meta_callback_lp |
| swell_post_meta_speech_balloon | SWELL_meta_callback_balloon |
| swell_post_meta_ad_tag | SWELL_meta_callback_ad |
| swell_meta_code | SWELL_meta_callback_code |
| swell_post_meta_side | SWELL_meta_callback_side |

