主なアップデート内容
- 「全体に丸みをもたせる」設定を追加
- お知らせバーのカスタマイズ性能の向上
- グラデーション色を選べるようになりました
- キラッと光るボタンを設置できるようになりました。
- バナーリンクブロックの機能追加
- 「影をつける」設定と角丸の設定を追加
- URLの設定がなければdivで出力されるように
- 投稿リストのカテゴリー周りのカスタマイズ性の向上
- 「背景色」が設定できるように
- 「背景効果」の設定項目を追加
- メインビジュアルの設定項目追加
- メインビジュアル上に表示できるボタンの丸みを3段階から選べるように
- 各スライドごとにテキストシャドウの色設定を追加
- 背景を黒色、文字色を白色にした時に一部コンテンツが読みにくくなる問題を修正
- 一部、構造整理 & FLOCSS化を進めました
- お知らせバー
- メインビジュアルのボタン部分
- その他、細かなCSSやコードの微調整など
子テーマでテンプレートを上書きしてカスタマイズしている方や、CSSでカスタマイズを行なっている方は変更内容にご注意してアップデートしてください。
修正版リリース
- 【1.3.7.1】
- 全体に丸みをもたせる設定で少し違和感の出てくる場所があったので修正しました!
- また、メインカラーで塗り潰しにする段落ブロックのスタイルの文字が黒文字になってしまった不具合を修正しました
目次
サイト全体に丸みをもたせる設定を追加しました
カスタマイザーの「デザイン・レイアウト」内に「全体に丸みをもたせる」という設定項目を追加しました。

これにより、サイト内の各要素が丸みを帯びるようになります。
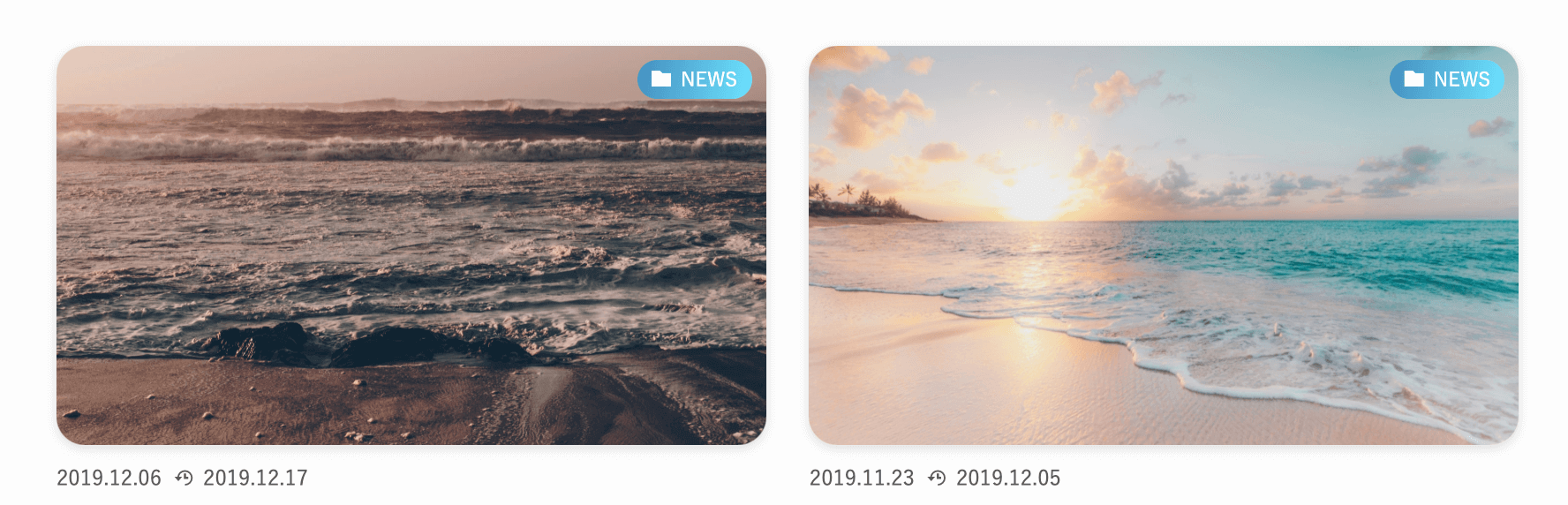
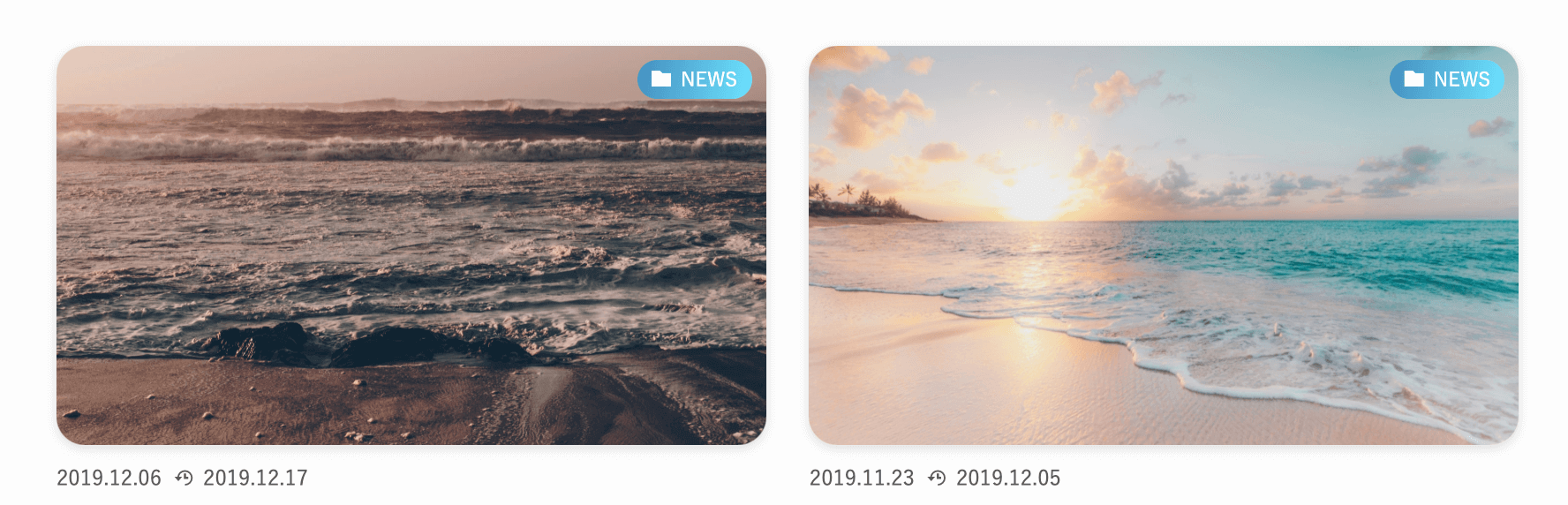
一番わかりやすい部分が投稿リストのサムネイル画像部分だと思います。

お知らせバーのカスタマイズ性能が向上しました
背景効果を「グラデーション」に設定した時に、第2の色を指定できるようになりました。
また、お知らせバーの中に、キラッと光るボタンを配置できるようになりました。
詳しくは以下の記事をご覧ください
あわせて読みたい


ヘッダー上下に設置できる「お知らせバー」の設定方法
SWELLでは、重要なお知らせを分かりやすくアピールするための「お知らせバー」という機能を実装しています。 以下の画像のようにヘッダーの下部(または上部)に設置す…
投稿リストのカテゴリー周りのカスタマイズ性能が向上しました
投稿リストのサムネイル上に表示させているカテゴリー情報の背景色を個別に指定できるようになりました。(これまではメインカラーになっていました)
また、先ほど「サイト全体に丸みをもたせる」設定で紹介した画像でも確認できる通り、背景にグラデーション効果をつけることもできるようになりました。

メインビジュアルの設定項目を追加しました
各スライドごとに「テキストシャドウの色」を設定できるようになりました!
また、ボタンの形も、四角か、丸めるか、少しだけ丸めるかの3段階から選べるようになっています。
FLOCSS化などによるHTML構造の変更点
今回も、一部構造のリニューアルを進めています。
bodyに付与されるクラス名の変化
body直下のdiv#body_wrap要素に付与しているクラスを、一点変更しました。
- .solid → .-body-solid
- .flat → .-body-flat
お知らせバーの構造の変化
旧構造
.notice_bar
(└ .notice_text_wrap )
└.notice_text[.no_flow_text|.flow_text]新構造
.c-noticeBar
(└ .c-noticeBar__link )
└.c-noticeBar__text[.-flow-off|.-flow-on]
(└ .c-noticeBar__btn )メインビジュアル上のボタン構造の変化
旧構造
.mv_btn[.btn_n|.btn_b]
└ .btn_text新構造
.c-mvBtn[.-btn-n|.-btn-b]
└ .c-mvBtn__btn
