- コンテンツ幅調節機能を追加
- 「バナーリンク」ブロックを追加
- 「メディアと文章」ブロックに2種類のスタイル追加
- 「SWELLボタン」ブロックにrel属性とアフィリエイトの計測用imgタグの設定項目を追加
- カスタマイザーの「SNS設定」とユーザー情報の設定項目に Pinterest を追加
- シェアボタンの仕様を変更
- Pinterestを追加
- 各ボタンの表示/非表示を個別に設定できるように
- デザインパターンを2種追加
- 記事内画像への遅延読み込み処理のオンオフ設定を追加
- 「記事スライダー」の上下の余白とスライダー間の余白を0にすることが可能に。
- カスタマイザーの [TOP]記事スライダー 内の設定も整理
- ピックアップバナーのtarget設定が反映されない不具合を修正
- 一部、構造整理 & FLOCSS化を進めました
- 投稿ページのタイトル周り
- 記事コンテンツ下のカテゴリー・タグ表示部分
- シェアボタン
- ピックアップバナー
- wp_enqueue_scripts 周りのコードを整理。
- 独自読み関数
LOOS_enqueue_script()を廃止 - function_existsでの分岐を追加
- 独自読み関数
- output_filter.php内のコードを整理
- 関数名を変更
今回のアップデートでは、コンテンツ全体を囲むクラス名・投稿ページのHTML構造などに変更があります。
子テーマでテンプレートを上書きしてカスタマイズしている方や、CSSでカスタマイズを行なっている方はご注意ください。
- 【ver. 1.3.6.1をリリース】
- SWELL公式サイトで配布している子テーマのstyle.cssが読み込めなくなる不具合を修正
- タイトル横の日付の設定が効かなくなってしまっていた不具合を修正
コンテンツ幅調節機能を追加
カスタマイザーの「デザイン・レイアウト」の中に「コンテンツ幅の設定」という項目を追加しています。
「バナーリンク」ブロックを追加
新しいSWELLブロックとして、バナーリンクブロックを追加しました。
実際に使うとこんな感じ
「メディアと文章」ブロックに2種類のスタイル追加
「カード型」と「ブロークングリッド」という2種類のブロックスタイルを追加しました。


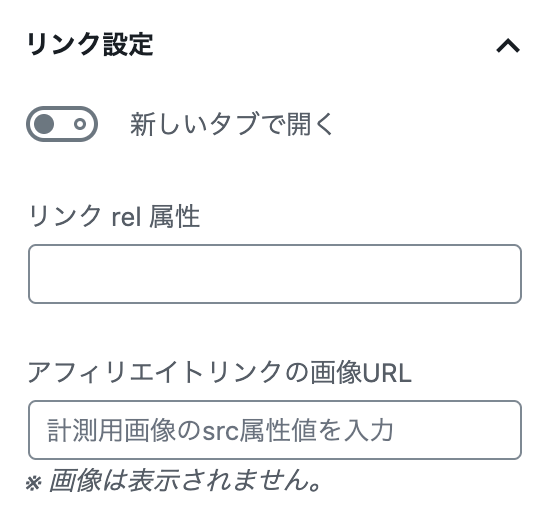
「SWELLボタン」ブロックに追加された設定項目
aタグに付与するrel属性の設定と、アフィリエイトのテキストリンクに含まれる計測用画像の設定を追加しました。

ここで指定する画像URLは、アフィリエイトリンクに含まれている以下のようなimgタグのsrc=""の中身です。
<img src="ここに書かれている画像のURL" width="1" height="1" style="border:none;">シェアボタンの仕様を変更
今回のアップデートでは、シェアボタンに関して大きな変更があります。
Pinterestのシェアボタンを追加
これまでの5種のボタンに加え、Pinterestのボタンも追加しました。
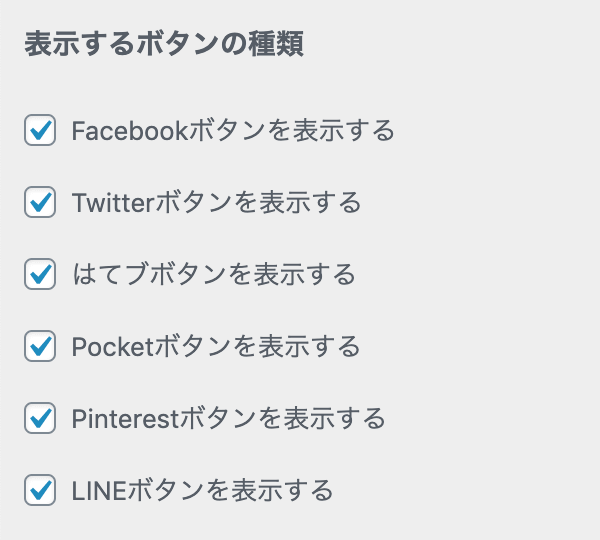
各ボタンを個別に表示するかどうか選べるように
カスタマイザーの「投稿・固定ページ設定」内に以下のような設定項目を追加しています。

デザインパターンを2種追加
これまで3種類だったデザインパターンに新たに2種類を加え、既存のデザインパターンも含めて再調節しました。
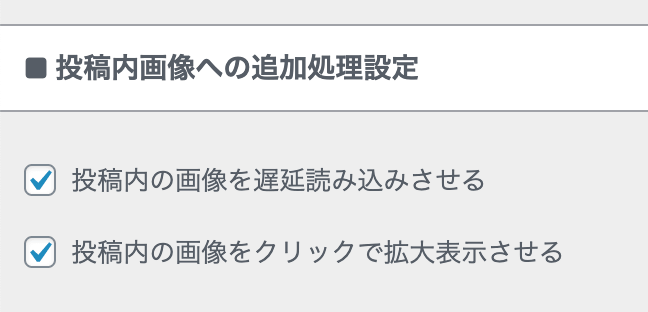
記事内画像への遅延読み込み機能のオン・オフが可能に
投稿内画像に対して自動で追加していた遅延読み込み(lazyload)処理をオンにするかオフにするかを選べるようになりました。
カスタマイザーの「投稿・固定ページ設定」の中に以下のような箇所があります。

「記事スライダー」の上下の余白とスライダー間の余白を0にすることが可能に
カスタマイザーの設定で、上下の余白やスライド間の余白をなくすことができるようになりました。
これにより、以下の動画のようなデザインで設置できるようになります。
FLOCSS化などによるHTML構造の変更点
今回も、一部FLOCSS化を進めました。
ピックアップバナー部分の構造
旧構造
div#pickup_banner
└ ul.pickup_banner_list
└ li.pickup_banner_item
└ a.pickbnr_wrap
└ div.pickbnr_img_wrap
└ img.pickbnr_img新構造
div#pickup_banner.p-pickupBanners
└ ul.p-pickupBanners__list
└ li.p-pickupBanners__item
└ a.c-bannerLink
└ figure.c-bannerLink__figure
└ img.c-bannerLink__imgまた、デザインパターンによって付与されるクラス名も変化しています。
- .sp_hoge_ → .-sp-hoge
- .pc_hoge_ → .-pc-hoge
- .cap_hoge → .-cap-hoge
- .bg_black_ → .-darken
- .border_ → .-border-inside
ページタイトル周りの構造
旧構造
// コンテンツ上のタイトルエリア
#top_title_area
└ .img_layer
└ .post_head
(投稿ページ)
└ .post_title_wrap
└ ...
(固定ページ / タームアーカイブページ)
└ .page_title
└ ...
└ .sub_ttl
// 投稿ページのタイトル部分
.post_title_wrap
└ .post_title
└ .post_date
└ .year
// 固定ページのタイトル部分
.page_title
└ (.ttl_inner)
└ .sub_ttl新構造
// コンテンツ上のタイトルエリア
#top_title_area.l-topTitleArea
└ .img_layer
└ .l-topTitleArea__body
(投稿ページ)
└ .p-postHead.c-postTitle
└ ...
(固定ページ / タームアーカイブページ)
└ .c-pageTitle
└ ...
// 投稿ページのタイトル部分
.p-postHead.c-postTitle
└ .c-postTitle__ttl
└ .c-postTitle__date
└ .__y
└ .__md
// 固定ページのタイトル部分
.c-pageTitle
└ (.c-pageTitle__inner)
└ .c-pageTitle__subTitle投稿ページのカテゴリー・タグリスト&公開日・更新日
旧構造
.post_meta_box
└ .post_terms.post_categories
└ .post_categories__link
└ .post_terms.post_tags
└ .post_tags__link
.posted_modified
└ .posted
└ .modified新構造
.p-postMetas
└ .p-postMetas__termList.c-categoryList
└ .c-categoryList__link
└ .p-postMetas__termList.c-tagList
└ .c-tagList__link
└ .p-postMetas__times.c-postTimes
└ .c-postTimes__posted
└ .c-postTimes__modifiedその他
タイトル周りと、記事下の一部コンテンツを新しくパーツテンプレート化してファイルを分離しました。
parts>post_head.phpparts>post_foot.php
の2ファイルが追加されています。
また、この中にある.post_foot というクラス名は.p-postFootへ変更しました。
変更のあった関数名
今回のアップデートで、以下の関数たちの名前が変更されています。
LOOS_remove_p_by_shortcode→LOOS_HOOK_remove_p_by_shortcodeLOOS_filter_content→LOOS_HOOK_add_lazyload/LOOS_HOOK_remove_empty_pLOOS_add_toc→LOOS_HOOK_add_tocLOOS_url_to_blog_card→LOOS_HOOK_url_to_blog_card
追加された関数
function_exists()で分岐できるように、新たに名前をつけた関数もいくつかあります。
lib / load_scripts.php内
LOOS_HOOK_load_jqueryLOOS_HOOK_front_scriptsLOOS_HOOK_admin_scripts
lib / output_filter.php内
LOOS_HOOK_add_class_cat_linkLOOS_HOOK_add_class_tag_link


