- 「ステップ」ブロック追加
- 各ブロックで使用できる「上下の余白」設定パネルの仕様を変更
- 「フルワイド」ブロックの挿入時に自動で「セクション用」スタイルの適用された「見出し2」を設置するようにしました
「カバー」ブロックで「固定背景」設定をオンにした時、デフォルトの挙動ではなくパララックス効果を適用させるようにしました(iOSを考慮した結果)- SWELLボタンブロックの左右の余白量を少し調節
- SWELLボタンブロックで少し前のバージョンからtageyになってたの修正
- 記事内のテキストリンクにアンダーラインを追加する設定をオンにした時、ボタンブロックにもアンダーラインが表示されてしまう不具合を修正
- 【1.3.3.1をリリースしました】
- Facebookアプリ内のブラウザで2回以上ページを開いた時にメインビジュアルなどが崩れる不具合を修正
- アコーディオンブロックの開閉される側のコンテンツ内で、各ブロック間の余白が0だった不具合を修正
- 【1.3.3.2をリリースしました】
- Facebookの件が修正しきれていなかったので、別の方法で修正し直しました。
ステップブロックを追加しました
新しく、「ステップ」ブロックを追加しました。

作業や取引の流れをステップ形式で説明する際にご活用ください。
このブロックを使用している様子も録画してみたので、是非ご覧ください。
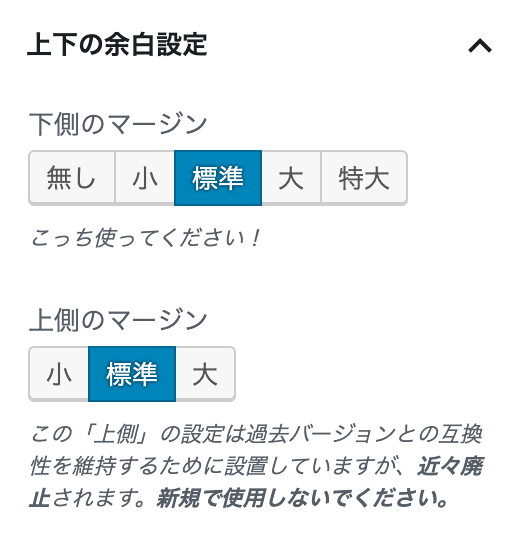
「上下の余白設定」パネルが新しくなりました
これまでもすでにいくつかのブロックで出現していた「上下の余白設定」パネルが、ほぼ全てのブロックで出現できるようになりました。
設定項目も代わり、チェックボックスではなく、ラジオボタンになっています。

今はまだ上下両方の設定項目がありますが、今後は「下側」の余白量だけを調節できるように仕様変更していこうと思っています。
「上側」の設定は新しい記事では使わないようにしていただければと思います。
すでに過去バージョンの設定パネルで上側の余白量を指定しまっている場合に、それを解除できるように設定項目を残しています。
フルワイドブロックの変更点
フルワイドブロックを挿入した際、
初期状態で「セクション用」スタイルが選択された見出しブロックが設置されるようにしてみました。
もちろん、初期配置されている見出しブロックは削除もできます。
カバーブロックの変更点
「カバー」ブロックで「固定背景」設定をオンにした時、デフォルトの挙動はiOSでは動かないのでパララックス効果を適用させるようにしました。
SWELL 1.3.4 のアップデートにて、変更した内容を取り消しました!
WordPress5.3で大幅に仕様変更などがあり、今後を踏まえ、コアブロックはできるだけそっとしておくようにしました。
代わりに、SWELLのフルワイドブロックの機能を進化させてパララックス設定を加える予定です。
SWELLボタンブロックの注意点
おそらく1.3.0あたりからなのですが、SWELLボタンブロックで「新しいタブで開く」設定が機能していない不具合がありました。
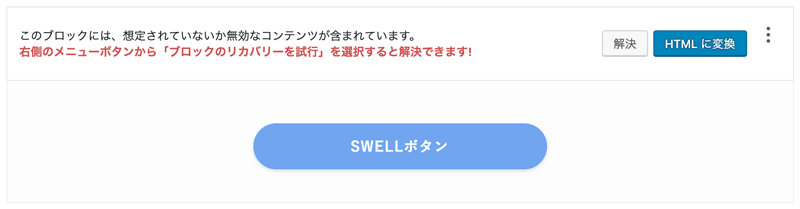
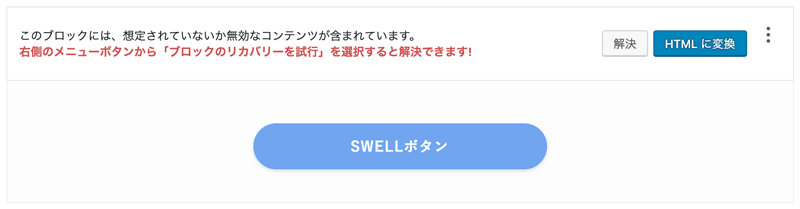
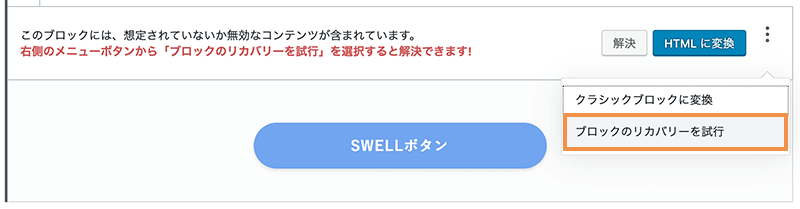
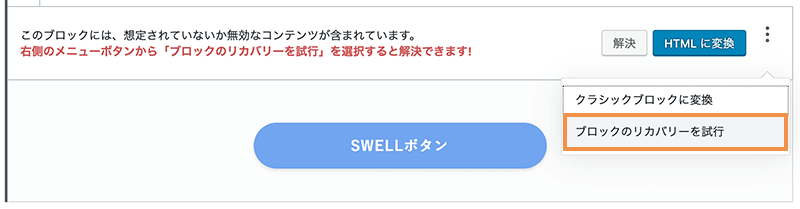
今回それは修正したのですが、上記のバグがある中で「新しいタブで開く」設定をしてしまっていたボタンブロックについては、アップデートによって以下のようなエラー状態になってしまいます。


ただし、このエラーは簡単に修復可能です!
ブロック右上のメニューアイコンをクリックして、「ブロックのリカバリーを試行」を選択するだけで復活できます!


お手数ですが、上記のような方法でリカバリーしていただければと思います。

