アップデート内容
- 「ページ背景画像」の設定項目を追加
- 「人気記事ウィジェット」にて、「1位を大きく表示する」設定項目を追加
- 「SNSリンクウィジェット」を追加
- 「コンテンツの独立」設定にて、投稿&固定ページでのみ有効にできる設定項目を追加
- 「見出し」のデザインパターンの追加および調節
- 「セクション用見出し」のデザイン設定項目を追加
- 「動画ブロック」にて、画像ブロックと同じスタイル選択肢を追加
- 「見出しブロック」の「HTML アンカー設定」に対応
- デザイン周りの設定追加・調節など
- サイドバータイトルデザインを1種追加
- キャプションブロックのスタイルを1種追加
- 目次「ボックス」のデザインを変更
- 段落ブロックで「ふきだし」スタイル適用時、「レイアウト設定」で「中央寄せ」にすることでふきだし全体が中央に移動するように調節
- 「前後記事へのリンク」のデザイン設定にて、サムネイル画像を表示させる設定が有効の場合はスマホでは2列表示に変更
- 不具合修正
- 目次生成時、見出しにすでに付与されているIDを上書きしてしまう不具合を修正
- お知らせバーのテキストをフローイング時にPCで横にスクロールできてしまう不具合を修正
- フローイングテキストがトップページで停止してしまう不具合を修正
- フルワイドブロックの背景色の指定で不透明度が反映されない不具合を修正
- 投稿リストの新レイアウト、「リスト型(左右交互)」のスマホでの表示崩れを修正
- 外部リンクをブログカード化した際、「©︎」などの特殊文字が文字化けする不具合を修正
- 前回のアップデートから投稿ページ個別のサイドバーの表示設定が効かない不具合を修正
- カスタマイザーのプレビュー画面でPHP側のデバイス分岐が無効となっていた不具合を修正
- その他、テーマファイルのコード整理や細かい微調整など
目次
「ページ背景画像」の設定項目を追加
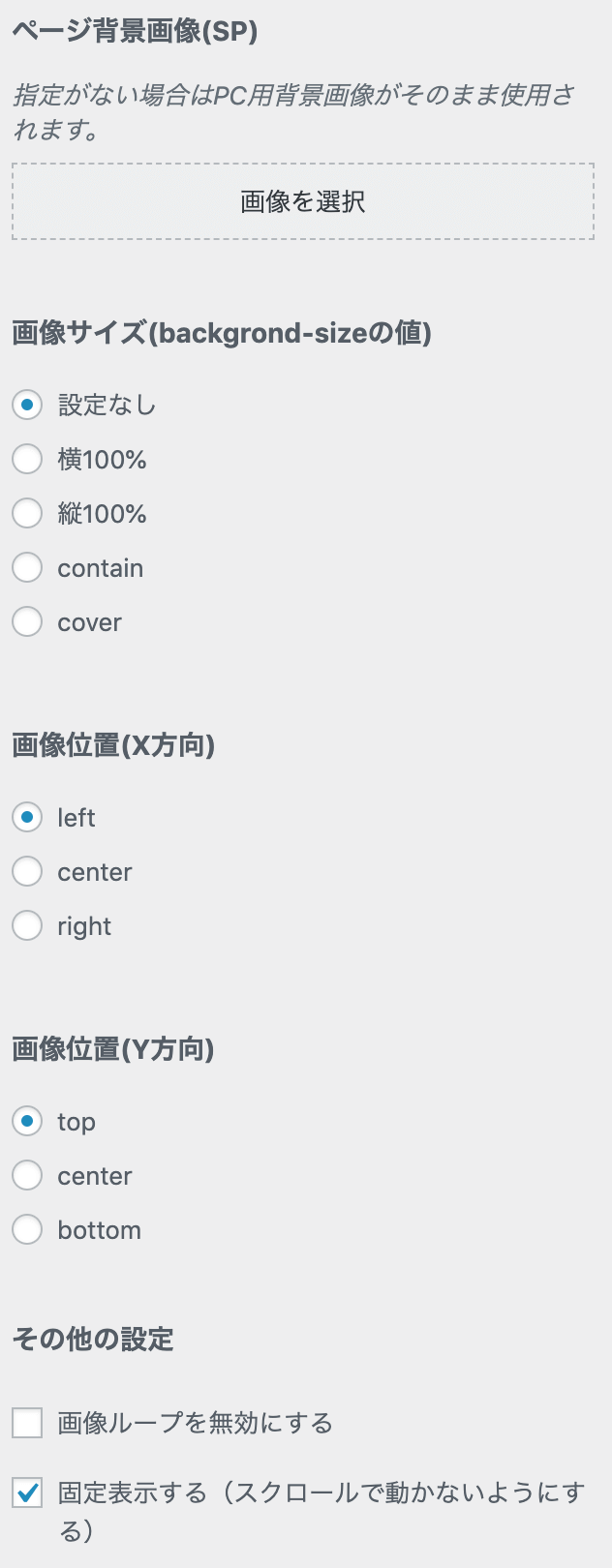
カスタマイザーの「サイト基本設定」内に以下のような設定項目を追加しています。

設定項目は多めにしていますので、かなり柔軟な表現が可能になってきます。
「人気記事ウィジェット」にて、「1位を大きく表示する」設定項目を追加
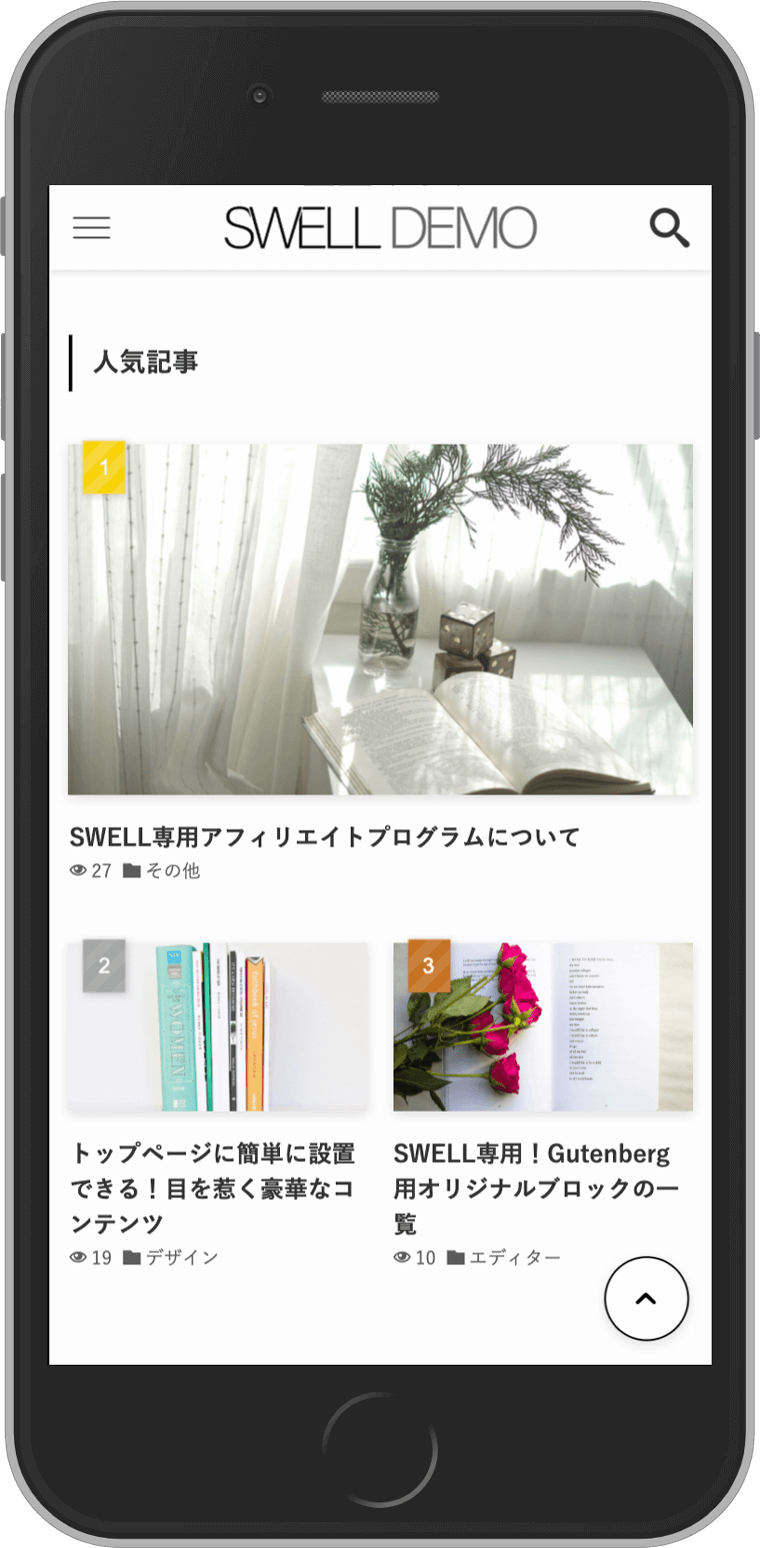
「人気記事ウィジェット」にて、「1位を大きく表示する」という項目を追加しています。
このチェックを入れると、カード型でスマホのサイドバーに設置した時などに以下のような表示になります。

「SNSリンクウィジェット」を追加
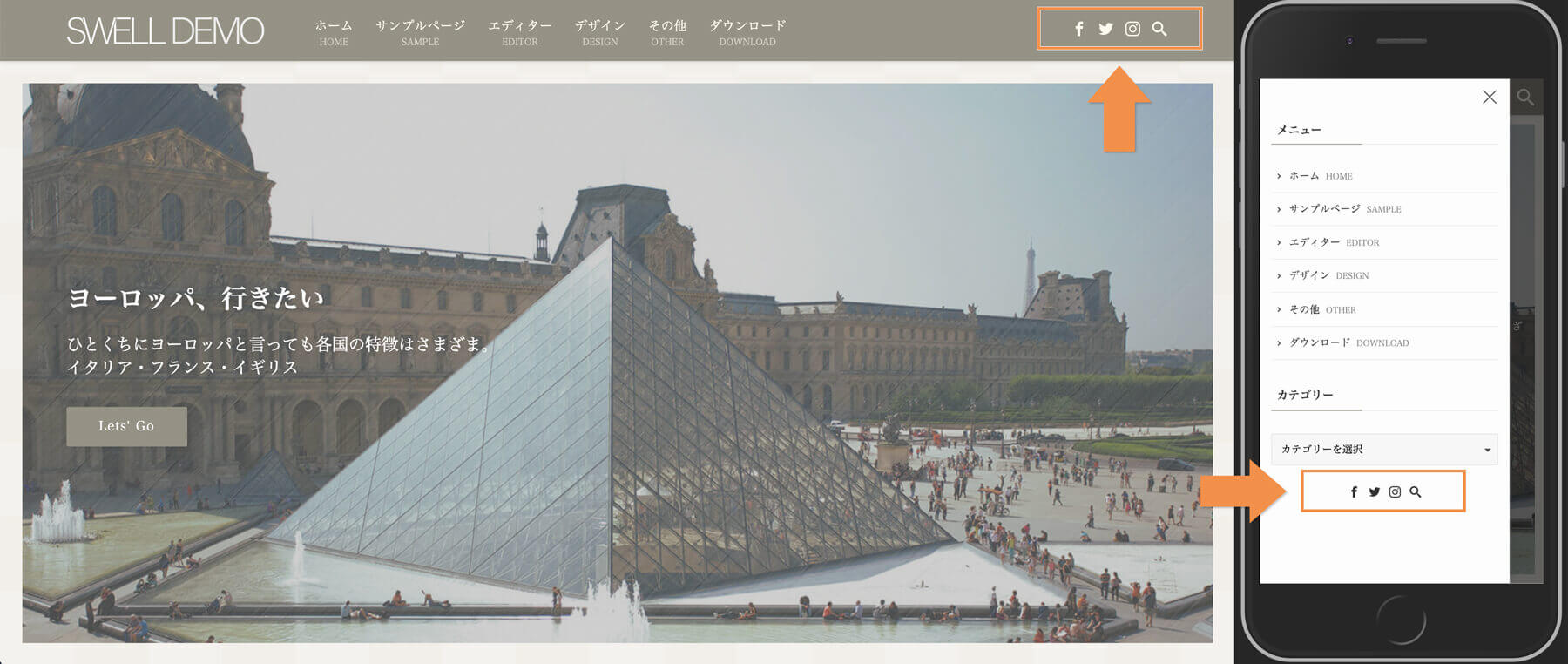
「 [SWELL] SNSリンク」というウィジェットアイテムを追加しています。
「ヘッダー内部」ウィジェットエリアや、「スマホ開閉メニュー下」ウィジェットエリアでぜひともご活用ください。

見出しのデザインパターンを追加しました
h2 / h3タグのデザインパターンをいくつか追加・調節を行いました。
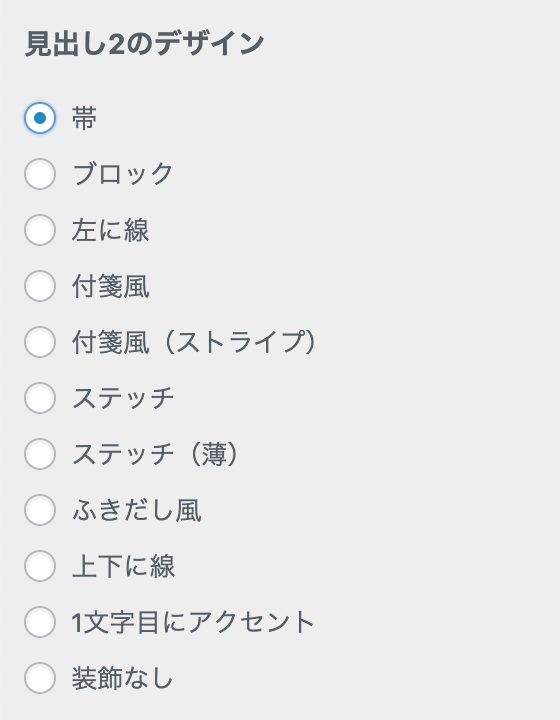
現状選択可能な見出しのデザインパターンをご紹介します。
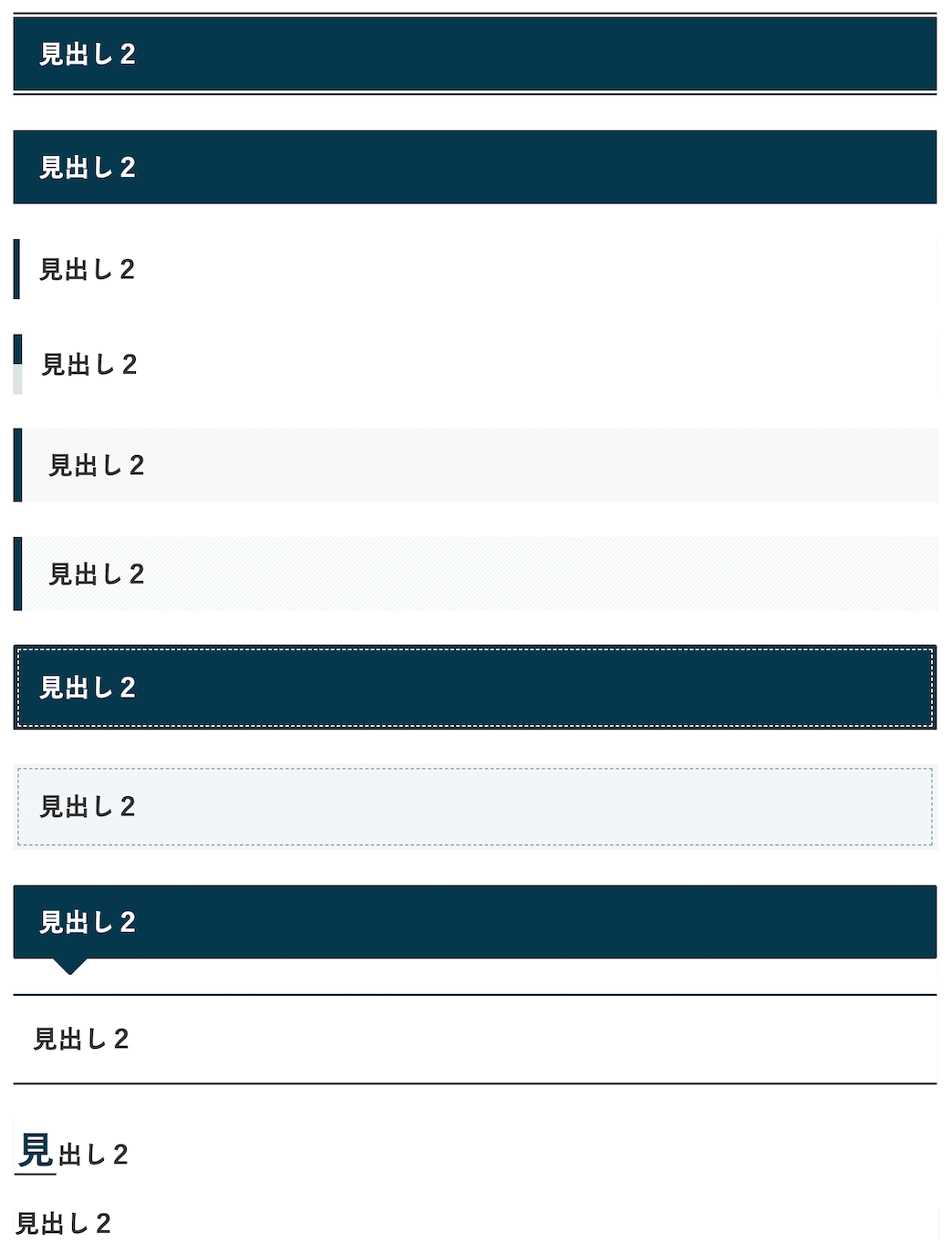
見出し2の新デザインパターン


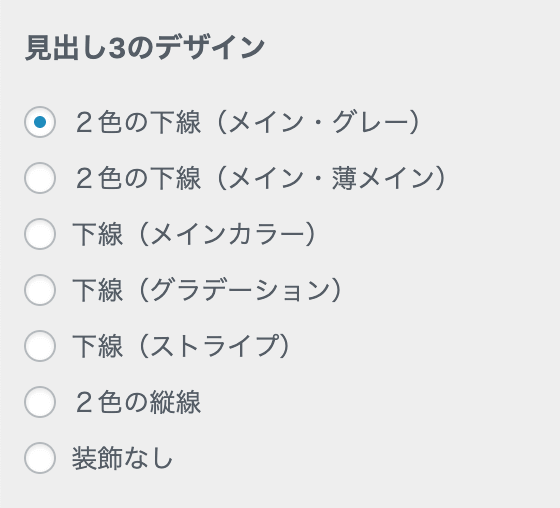
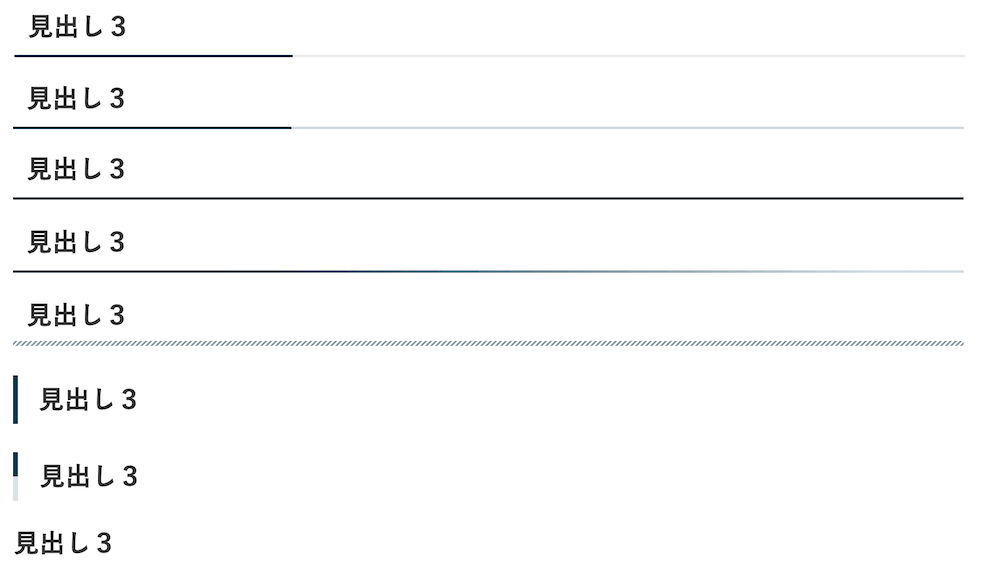
見出し3の新デザインパターン


「セクション用見出し」のデザイン設定項目を追加
見出しブロックの「スタイル」パネルから「セクション用」スタイルを選択することで利用可能な「セクション用見出し」ですが、こちらもデザインパターンを追加しました。
今回は、「見出し2」にのみパターンを追加しています。

その他、デザインの調節など
サイドバータイトルのデザインパターンを追加
タイトルの左右に線が表示される以下のようなデザインパターンを追加しました。

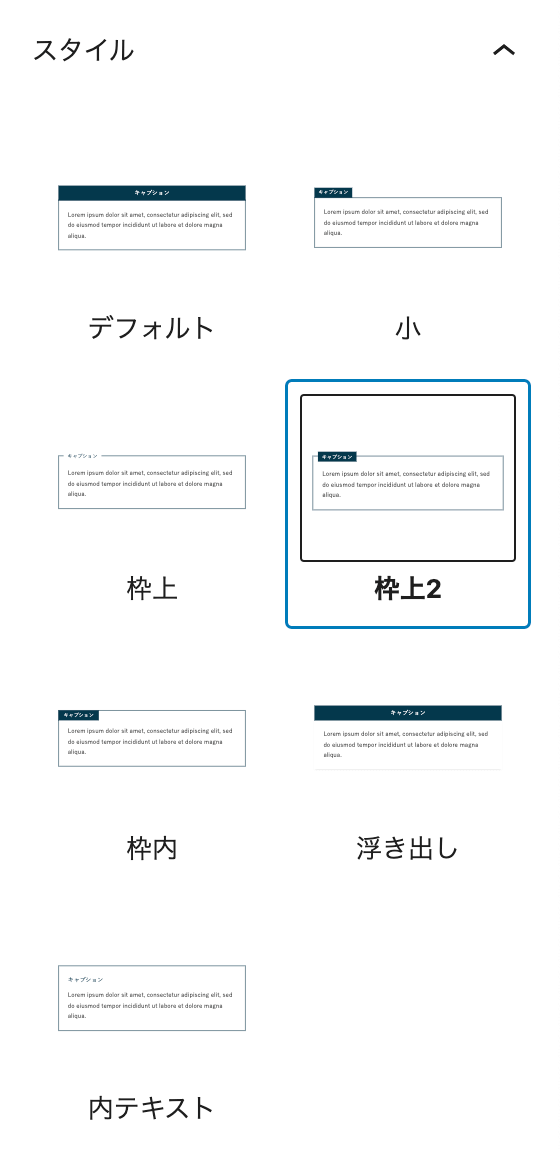
キャプションブロックの新デザイン
「枠上2」というのを追加しています。

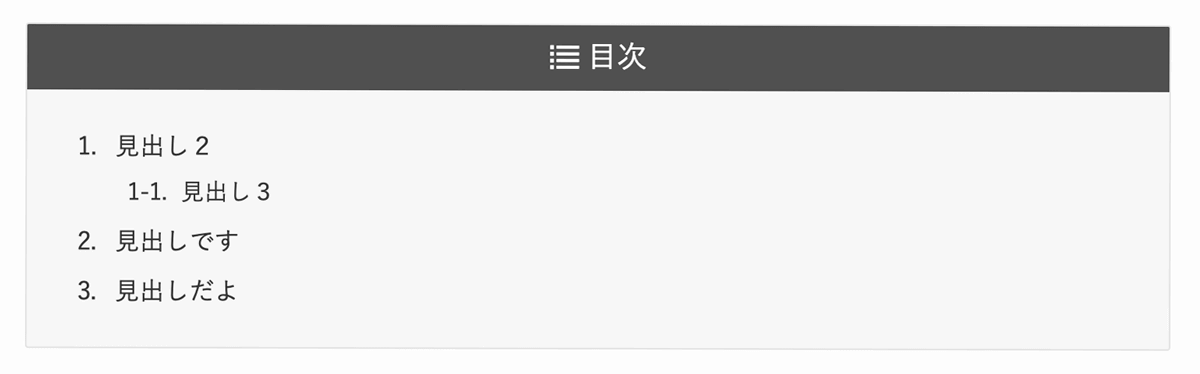
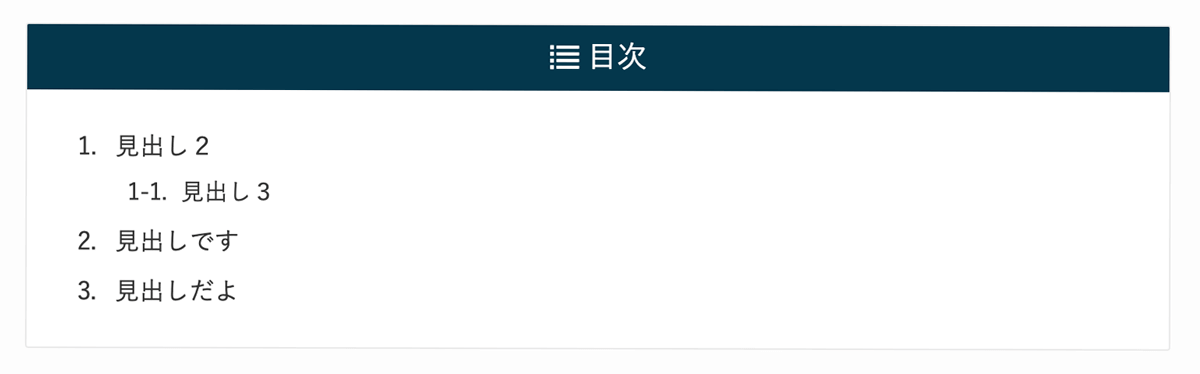
目次(ブロック)のデザイン変更


段落ブロックでの「ふきだし」スタイルの「中央寄せ」デザインを調節
ふきだしスタイル
レイアウト設定:中央寄せ

