- キャッシュ機能・パーツ遅延読み込み機能をデフォルトではオフに変更
- SWELLアフィリエイトプログラム用の設定を追加
- FAQブロックを追加
- テーブルブロックの設定項目追加
- 記事のPV数計測タイミングを変更(single.php直書き → wpフックで)
- その他細かな調整や、不具合の修正
- 余白の微調節
- 前後の記事リンクが表示されない不具合を修正
- 記事スライダーのタイトルを最高3行までの表示に制限
- 「背景(薄メイン)」の装飾が設定によって表示されない不具合を修正
- グロナビに色をつけたときのFixバーのホバーエフェクトが白色になる不具合を修正
- 画像フィルター関係のHTML、CSSを調節
- カスタムメニューの出力ソースの調整
- スマホヘッダーメニューのcurrent_クラスの付与をPHPではなくJSで行うように変更
- 遅延読み込み機能でサイドバーの「トップページ専用」などのページによる出し分けができない不具合を解消
- エディター上でのガイドラインの微調整
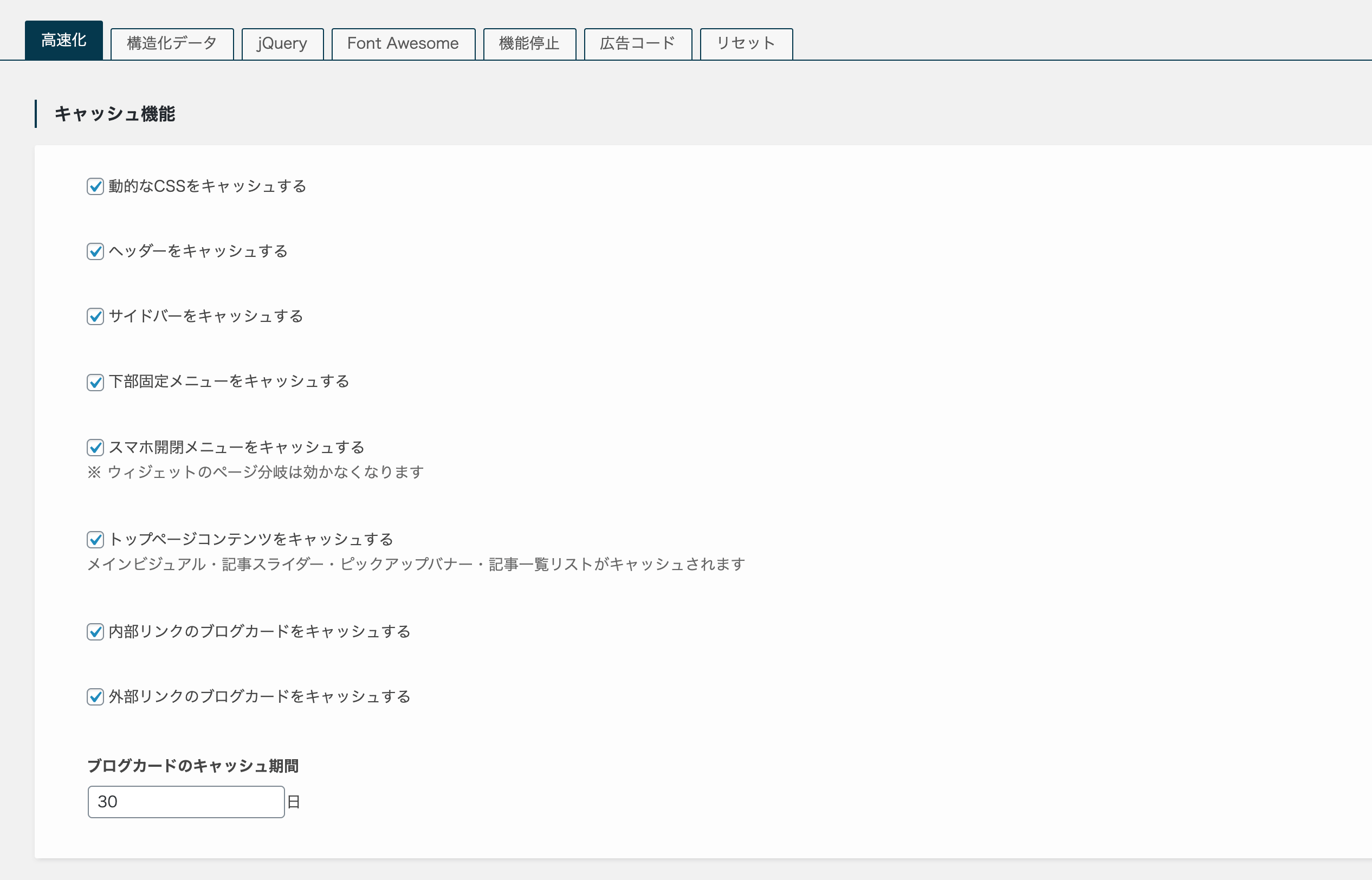
キャッシュ機能・パーツ遅延読み込み機能をデフォルトではオフに
ver.1.2.4から実装されているキャッシュ機能・パーツ遅延読み込み機能ですが、
これらの機能を気づかずに使用してしまうとプラグインの使用や独自でのカスタマイズの時に戸惑う可能性があるため、デフォルトでは「オフ」に変更させていただきました。
すでに利用中の方にはお手数をお掛けして申し訳ございませんが、これらの機能を継続して利用する場合はカスタマイザーの「高度な設定」から手動でオンに設定してください。

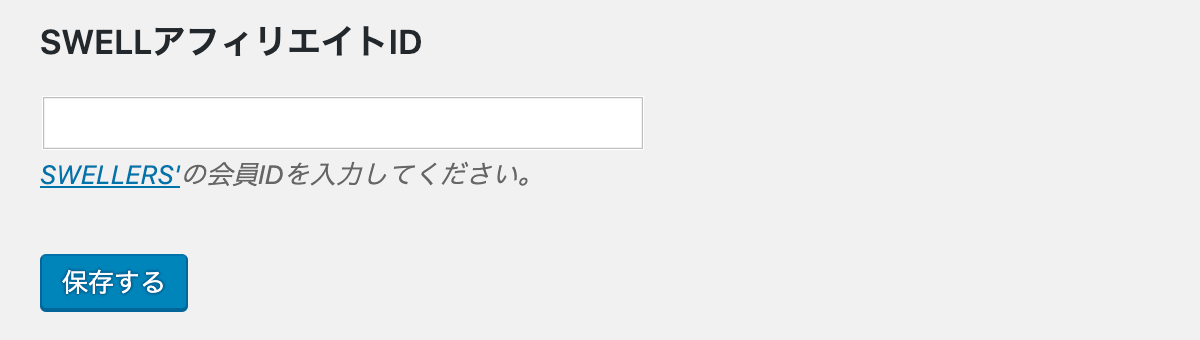
SWELLアフィリエイトプログラム用の設定を追加
「設定」>「SWELL設定」の中に、以下のような項目を追加しています。

これは、「SWELLアフィリエイトプログラム」でドメインの認証に使う設定となります。
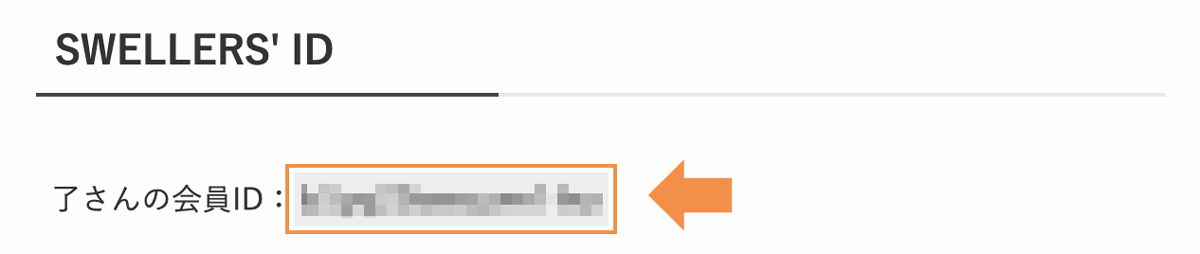
SWELLERS’ サイト内のアフィリエイト用マイページで確認できる会員IDを入力していただく設定欄となります。

FAQブロックを追加
新たなSWELL専用ブロックとして、「FAQブロック」を実装いたしました。
これにより、「よくある質問」などのQ&Aが簡単に設置できるようになります!
詳しい使い方は以下の記事をご覧ください。

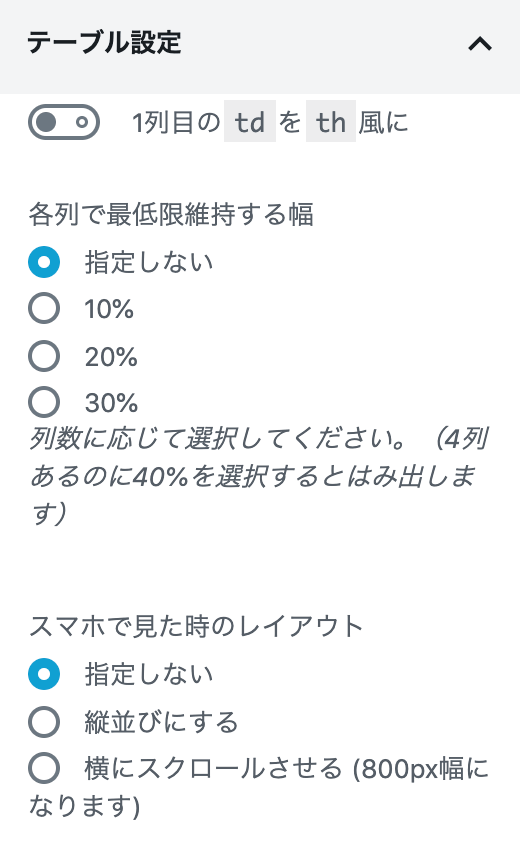
テーブルブロックの設定項目追加
WordPressで標準搭載されているコアブロックの「テーブル」に専用の設定項目を追加しました。

1列目のtdをth風にする
SWELLでは、thタグを利用すると背景がグレーで太字になるようにしていますが、ブロックエディターからthタグに変換することができません。
そこで、tdタグのまま見た目だけCSSでthタグ風にカスタマイズする方向で対応してみました。
各列で最低限維持する幅
テーブルは、どこかの列の中身の文章がとても長いとその他の列の横幅が狭くなってしまいます。
その現象を簡単に防ぐことができる設定です。
スマホで見た時のレイアウト
スマホで表示する際、テーブルの内容を綺麗に表示するのは非常に難しいです。
そこで、「表としての見た目を組み替えて縦並びに表示させる」か「PC表示と同じ横幅を維持したままスクロール可能な状態で表示する」かを選択できるようにしました。
テーブル設定を活用する様子

