今回のアップデートは、スマホでのヘッダー・フッター周りの機能追加が主な内容となります。
アップデート内容
- メインビジュアルのサイズが指定可能になりました。
- CSSの軽量化
目次
メインビジュアルの設定について
メインビジュアルの画像スライダーのサイズはこれまで、
- 画像サイズをそのまま表示する
- ウィンドウサイズにフィットさせる(チェックボックスで有効)
の2択しか用意しておりませんでしたが、今回のアップデートにて、新たに高さの幅を数値で指定できるようにしました。
また、今回のアップデートにより、従来の「ウィンドウサイズにフィットさせる」という設定項目がなくなりました。その影響で、これまでのメインビジュアルの高さの設定が、今回新たに追加されたサイズ設定の初期設定に戻ってしまいます。
大変お手数おかけしますが、アップデート後、メインビジュアルの設定を再設定していただけますよう、よろしくお願いいたします。
高さの設定方法
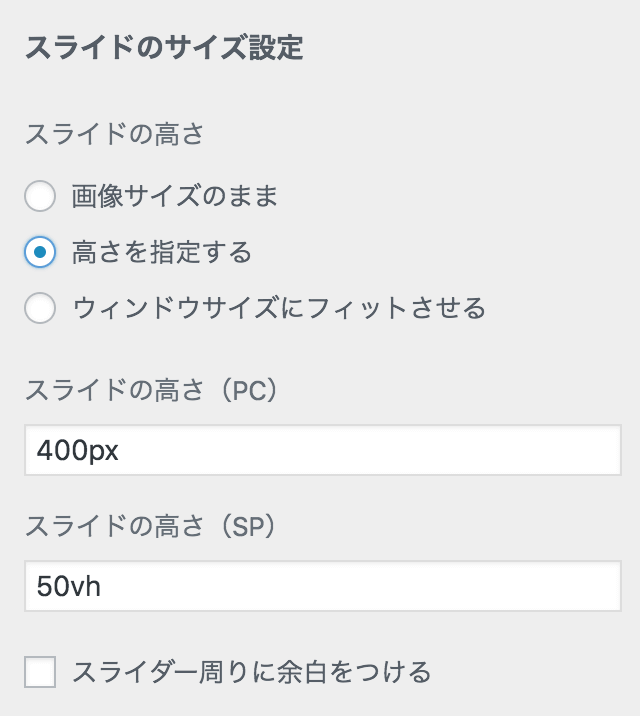
「外観」 > 「カスタマイズ」>「 [TOP] メインビジュアル設定」にある、「スライドのサイズ設定」の項目で「高さを指定する」を選択してください。

高さは「PC (幅960px以上)」と「 SP(幅960px未満)」で分けて指定できます。
高さは単位付きで、かつ半角で指定してください。 pxやvw, vhなどが有効です。
今回の変更に合わせて、以下のページの内容も少し修正いたしました。
あわせて読みたい


メインビジュアルの設定方法
このページではSWELLの「メインビジュアル」機能の設定方法を解説していきます。 ちなみに「メインビジュアル」とは、トップページを開いた時に最初に目に飛んでくるエ…

