- 「アイコンピッカー」をリニューアルしました。
- 利用できるアイコンパックに「Phosphor Icon」を追加しました。
- 各アイコンパックに内蔵されているアイコンの取捨選択を行いました。
- それぞれのアイコンをカテゴライズし、表示順等を整理しました。
- アイコンスタイル( Fill/Outlineなど )の切り替えも可能になりました。
- インラインアイコン機能を実装しました。
- この「」のように、テキストの中でアイコンが使用できるようになりました。
- SWELL内蔵の各アイコンも全てリニューアルし、統一感をもたせました。
- ※ 使用できなくなったアイコンもありますので、後述する詳細をご覧ください。
- 目次機能を強化しました。
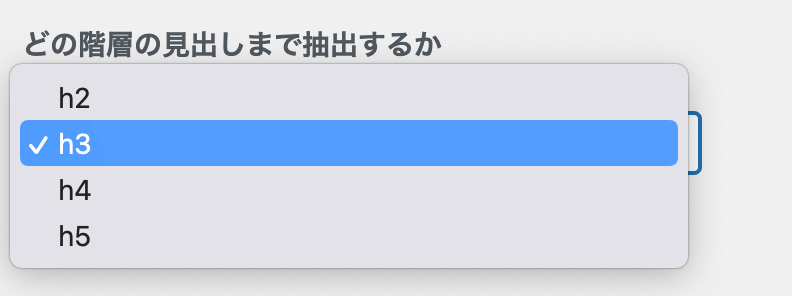
- 「どの階層の見出しまで抽出するか」の選択肢を、h5までに増やしました。
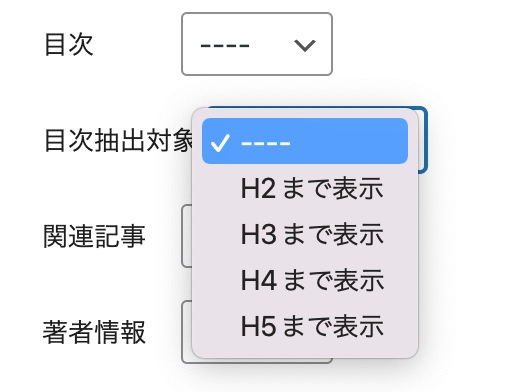
- 個別の投稿ページごとに、「どの階層の見出しまで抽出するか」を指定できるようになりました。
- 目次が長い時用の省略表示機能を実装しました。
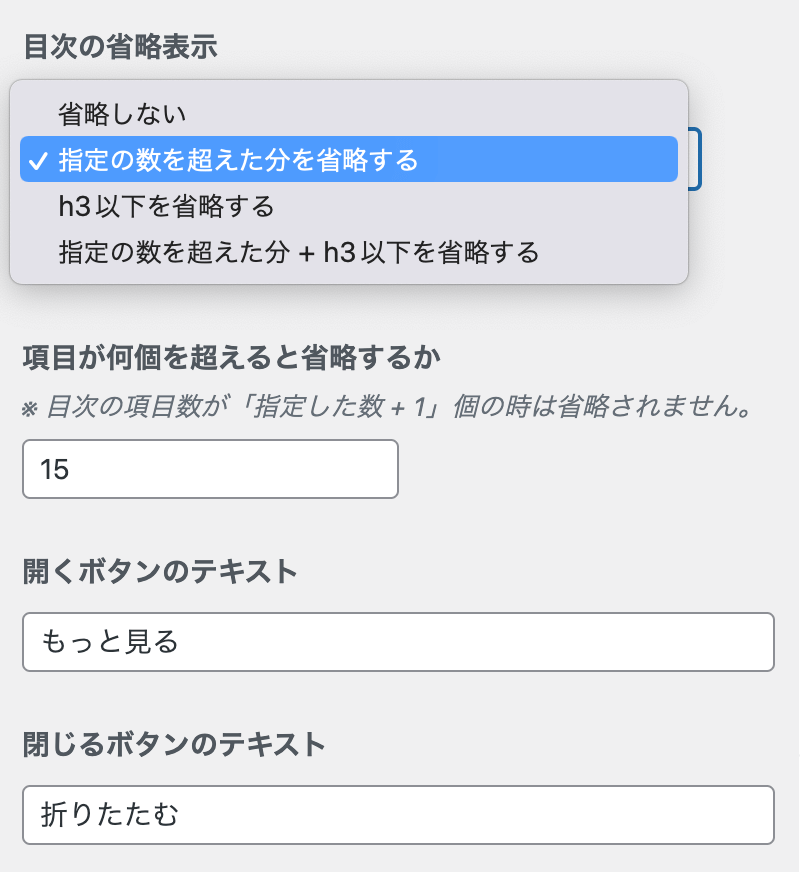
- デフォルトでONになっており、15個以上見出しが抽出されるとそれ以降が省略表示されます。
- 省略するかどうかを判定するための目次数の設定は変更できます。
- また、「単純に指定した数を超えた分を省略する」か「h3以下を省略するか」も選択できます。
- HTML挿入ショートコードを実装しました。
- その他、細かい調整やバグ修正など。
- ツイッターのシェア用URLの仕様変更に合わせたテーマ側の調整。
- リンクリストブロックで使用できる「一括生成」機能を分かりやすい位置に表示するように調整。
- ABテストブロックがグループブロック内にある場合、AもBも表示されてしまっていた不具合を修正。
- 投稿ページと固定ページに
data-clarity-region="article"を追記。 - ボックスメニューブロックで画像URL指定した際に正方形トリミングオプションの解除ができない不具合を修正。
- また、ボックスメニューブロックで正方形トリミングオプションを解除した際のCSSを調整しました。
【追加アップデート】
- v.2.7.3.1
- 目次がulの時、h3以下を省略する機能が動作しない不具合を修正しました。
- コピーボタンを大きくすると表示崩れが発生するようになってしまっていた不具合を修正しました。
- スマホで目次モーダル内から見出しへ遷移する時、モーダルが自動で閉じる機能が動かなくなっていた不具合を修正しました。
- ABテストブロック内に配置した一部のブロックが正常に動作しなくなっていた不具合を修正しました。
- アイコン周りの追加調整を少し行いました。
- v.2.7.3.2
- キャプションブロックにアイコンショートコードを使っている時の表示崩れを修正しました。
- フロントページの改ページが動作していなかった不具合を修正しました。
「アイコンピッカー」リニューアルについて
以下のブロックで使えていたアイコン選択機能のUIを調整しました。
- ボタン
- キャプションボックス
- ボックスメニュー
▼ Before

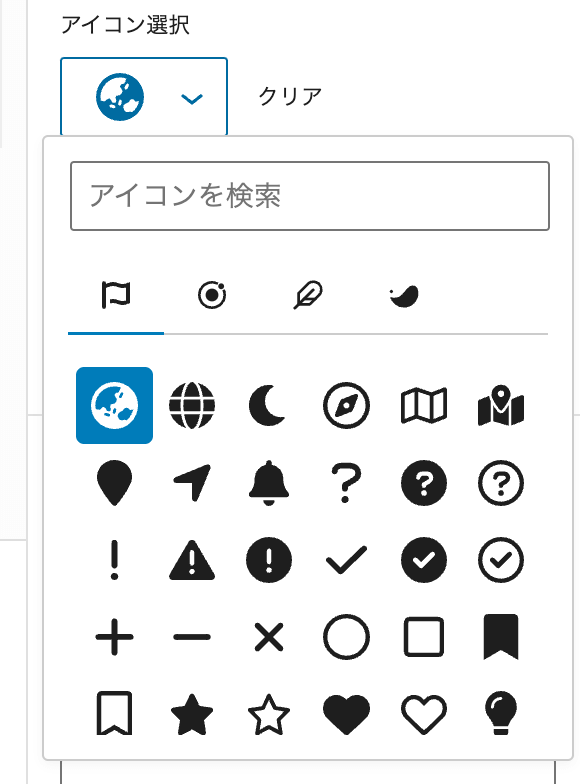
▼ After
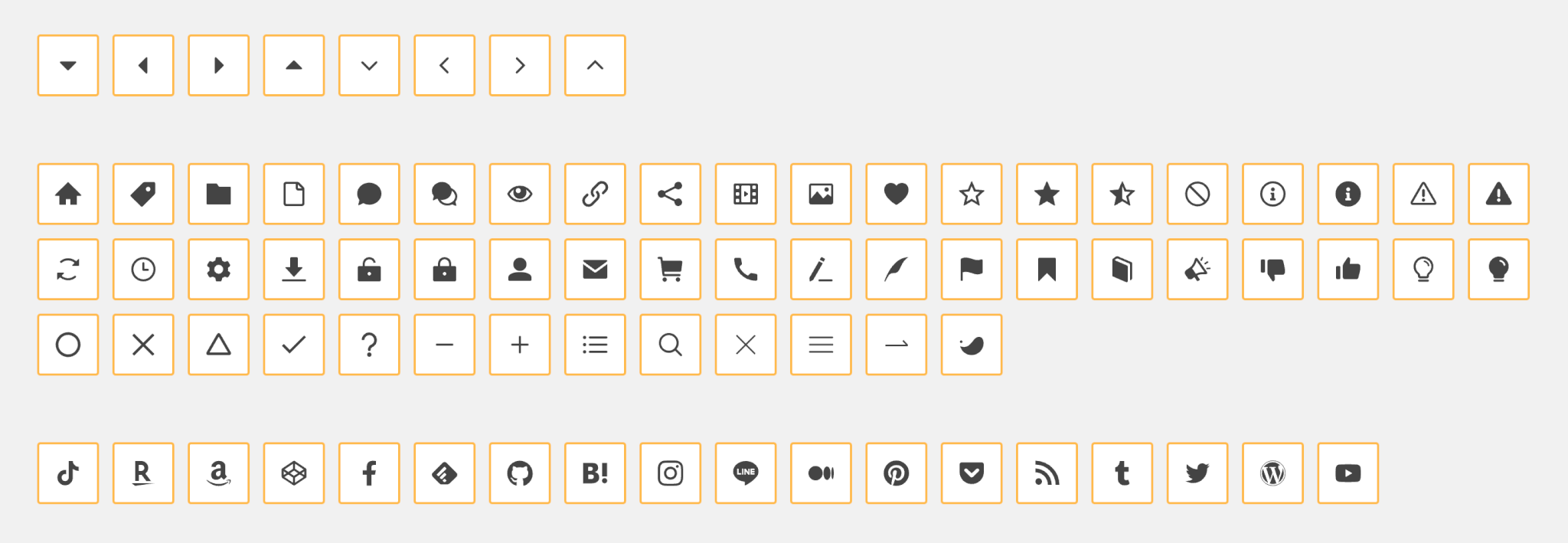
こんな感じで、UI上で選択できるアイコンを大幅に増やし、アイコンをカテゴライズして並び替えて見やすくしたり、アイコンスタイルの切り替えをできるようにしたり、検索部分の挙動も調整したりしています。
これまでは、UI上の選択肢は最低限にして裏側では各パッケージのアイコンデータをすべて持っていて、直接名前を指定すれば選べたアイコンがたくさんありました。
しかしながら今回の変更では、裏側でデータとして持っていたものの中から不要そうなものは(データ量削減のため)除外し、使えるものは全てUI上に表示するようにしています。(UI上にあるものしか使えないようになった)なので、一部のアイコンは2.7.3で使えなくなっていたりもします。
(選択済みのアイコンの表示が空になることは有りませんが、再編集時に新しいアイコンを指定して頂く必要がでてきます。)
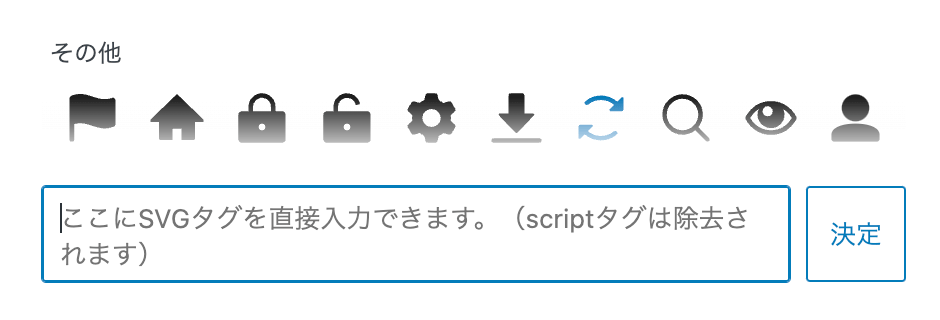
また、ボックスメニューブロックなどSVGを直接入力できるブロックでは、その入力画面もピッカー内に用意するように変更しました。
「インラインアイコン機能」について
文中の好きな位置にアイコンを挿入することが可能になりました。
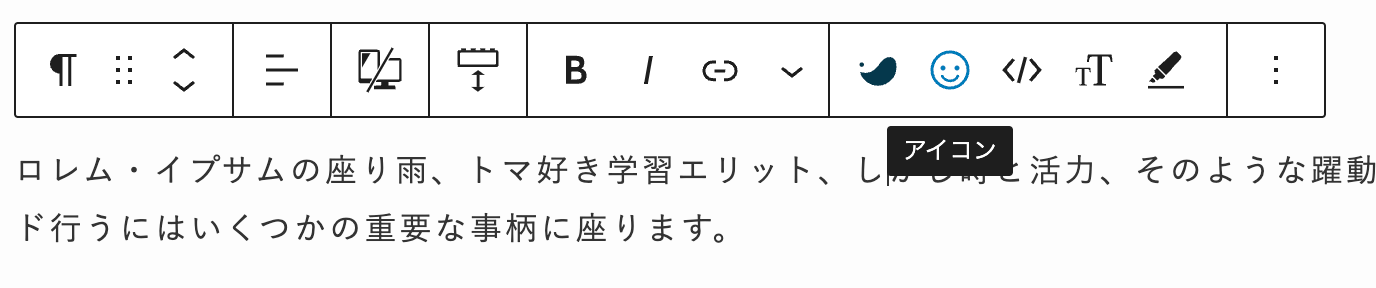
書式ツールバーの中に、次のように「アイコン」ボタンが追加されています。

このボタンから、次のようにアイコンを挿入することが可能です。
また、このインラインアイコン機能では、アイコンピッカー下部から直接SVGを入力することも可能です。

この機能を使えば、アイコンピッカーの中にないアイコンも使用することが可能です。
例えば製品ロゴや自社のロゴを入れたり。→
potlabiconsなどのサイトから動くアイコンのsvgをコピーして使用するようなことも可能です。→
(色は反映されない部分もあったりしますが…。
SWELL内蔵の各アイコンも全てリニューアルしました
アイコンフォントとして内蔵しているアイコンも調整しています。

これまでは「複数の無料アイコンパックから良さげなものを抽出+何個かは自作」してSWELLに入れてたのですが、パッケージが違えば設計ルールも違ってくるので、全体を通して余白間や線の太さ、丸みなどがかなりバラついていました。(基本的なボックス装飾に使用するアイコンたちはある程度調整してましたが…。)
ずっとその点を気にしていて3.0アプデ時に作り直す予定だったのですが、今回のアイコンピッカーのリニューアルに合わせてついでにやっちゃいました。(中途半端なタイミングで申し訳ないです)
目次に関する新機能について
ターゲットをh5まで拡張
カスタマイザー→「投稿・固定ページ」→「目次」→「どの階層の見出しまで抽出するか」の選択肢を、h2 ~ h5までに増やしました。

また、この設定はこれまでカスタマイザーにしかありませんでしたが、個別の投稿ページごとにも選べるようになりました。

ページを分割している時の前後ページへのリンクを追加
以下のように、前後ページがあることがわかりやすくなりました。

目次が長くなった場合の省略表示機能を追加
省略表示機能に関しての設定は、カスタマイザー→「投稿・固定ページ」→「目次」にあります。

- 目次の省略表示をどのように行うか
- 何個以上で省略機能を使用するか
- 展開ボタンのテキスト
について設定できます。
デフォルトでONになっていて、以下のように「指定した数を超えた分を省略する」ようになっています。
例えば、これを「h3以下を省略する」に変更すると次のように変化します。