この記事では、SWELLのエディタで使用できるリストのデザイン装飾機能について解説していきます。
クラシックエディター・ブロックエディターのどちらからも、簡単に使用できますので、ぜひご活用ください。
目次
リストデザイン一覧
はじめに、どのようなリストが使用できるのか紹介しておきます。
番号なしリスト【ulタグ】
デフォルト
- デフォルト状態のリストです
- リストの項目1
- 子リストの項目1
- 子リストの項目2
- リストの項目2
目次風
- 目次風リストです
- リストの項目1
- 子リストの項目1
- 子リストの項目2
- リストの項目2
チェックリスト
- チェックリストです
- リストの項目1
- 子リストの項目1
- 子リストの項目2
- リストの項目2
Goodリスト
- Goodリストです
- リストの項目1
- 子リストの項目1
- 子リストの項目2
- リストの項目2
Badリスト
- Badリストです
- リストの項目1
- 子リストの項目1
- 子リストの項目2
- リストの項目2
注釈リスト
- 注釈リストです
- リストの項目1
- 子リストの項目1
- 子リストの項目2
- リストの項目2
番号付きリスト【olタグ】
デフォルト
- デフォルト状態の番号付きリストです
- リストの項目1
- 子リストの項目1
- 子リストの項目2
- リストの項目2
目次風
- デフォルト状態の番号付きリストです
- リストの項目1
- 子リストの項目1
- 子リストの項目2
- リストの項目2
番号塗りつぶしスタイル
- 塗りつぶしスタイルの番号付きリストです
- リストの項目2
- 子リストの項目1
- 子リストの項目2
- リストの項目2
- 子リストをulタグにすると
- こんな感じ
追加装飾
上記のベースとなるリスト装飾に加え、追加装飾も可能です。
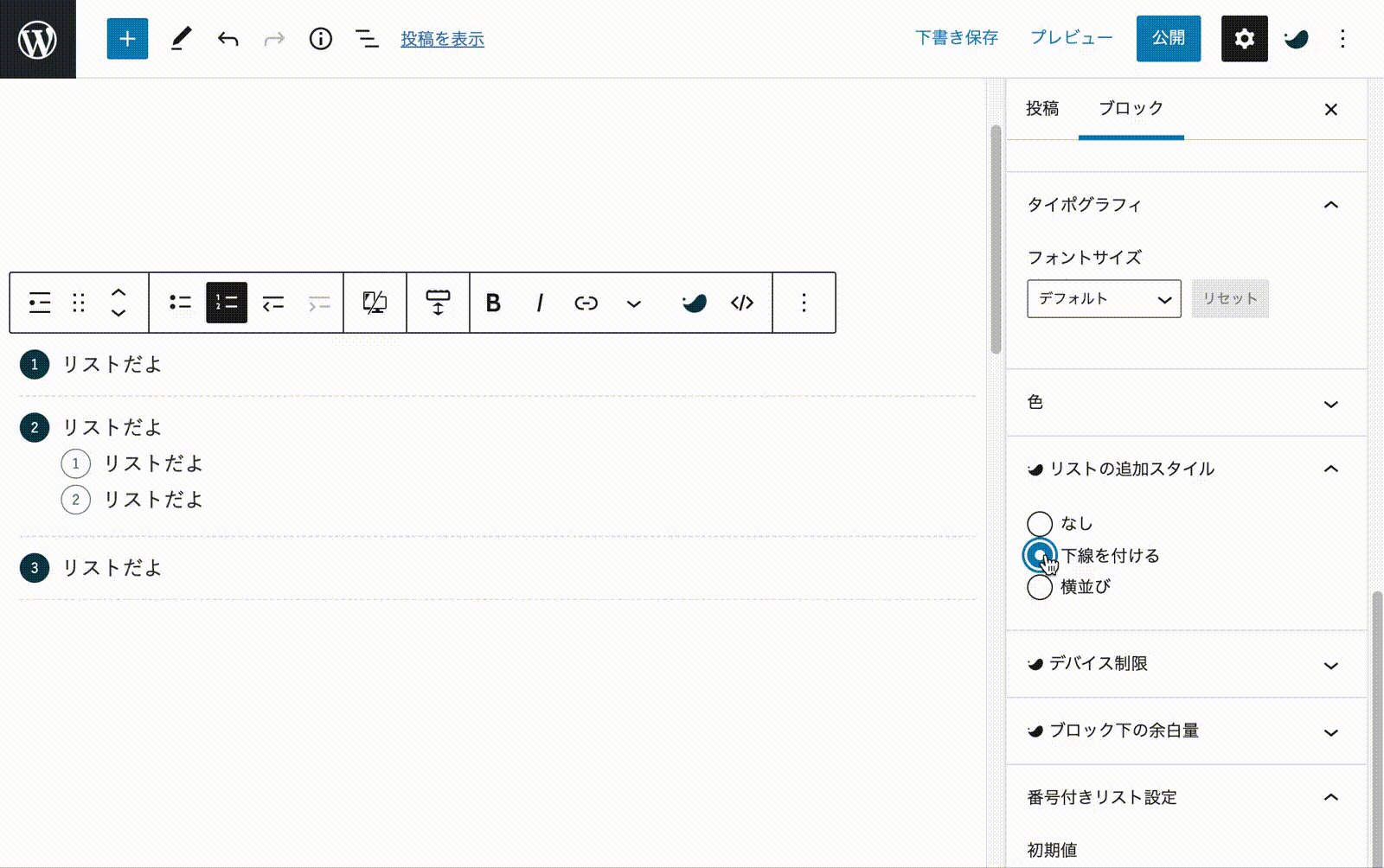
「下線を加える」追加スタイル
- リストの項目1
- リストの項目2
- リストの項目1
- リストの項目2
「横並びにする」追加スタイル
- リストの項目1
- リストの項目2
- リストの項目1
- リストの項目2
リスト装飾の使い方
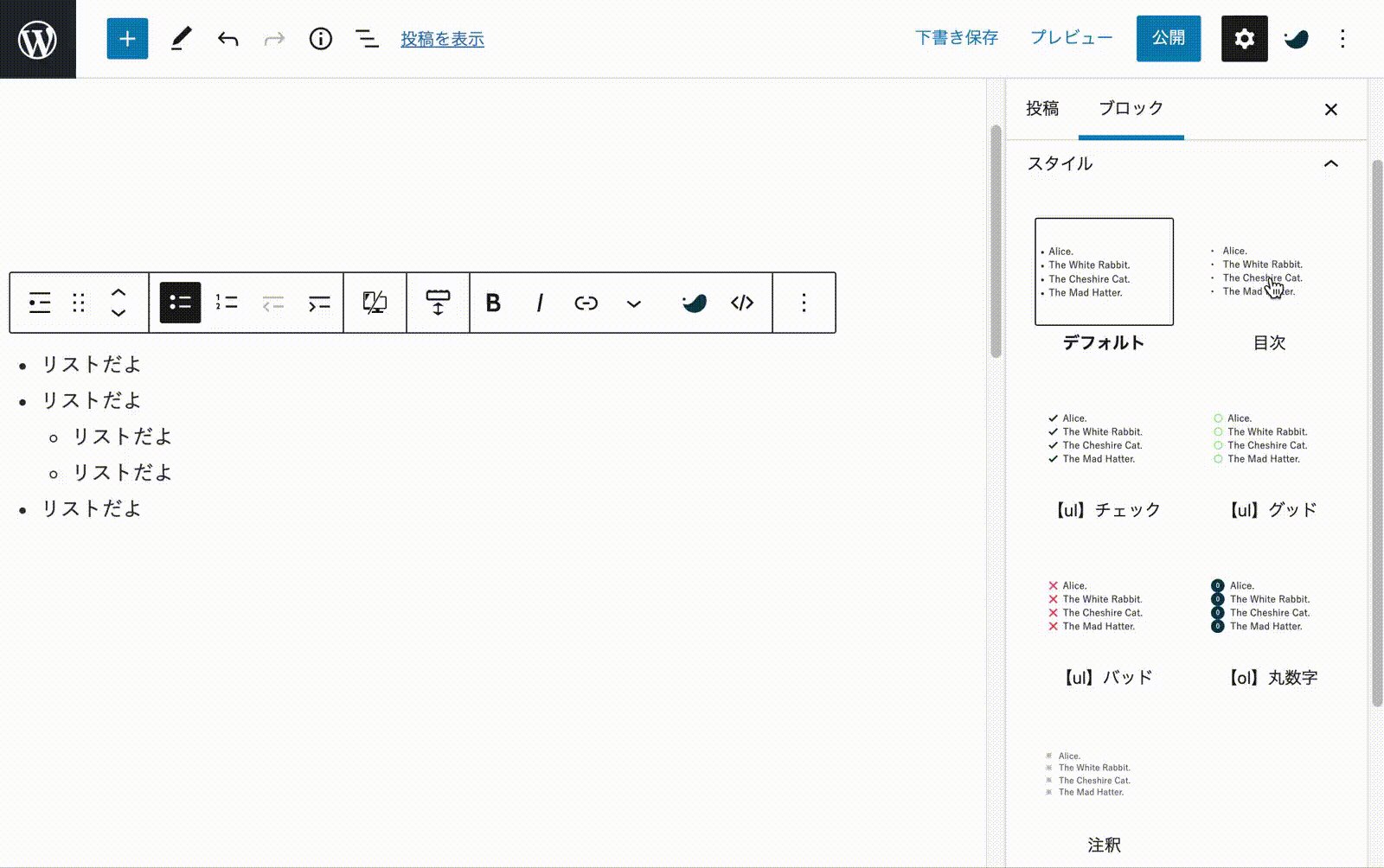
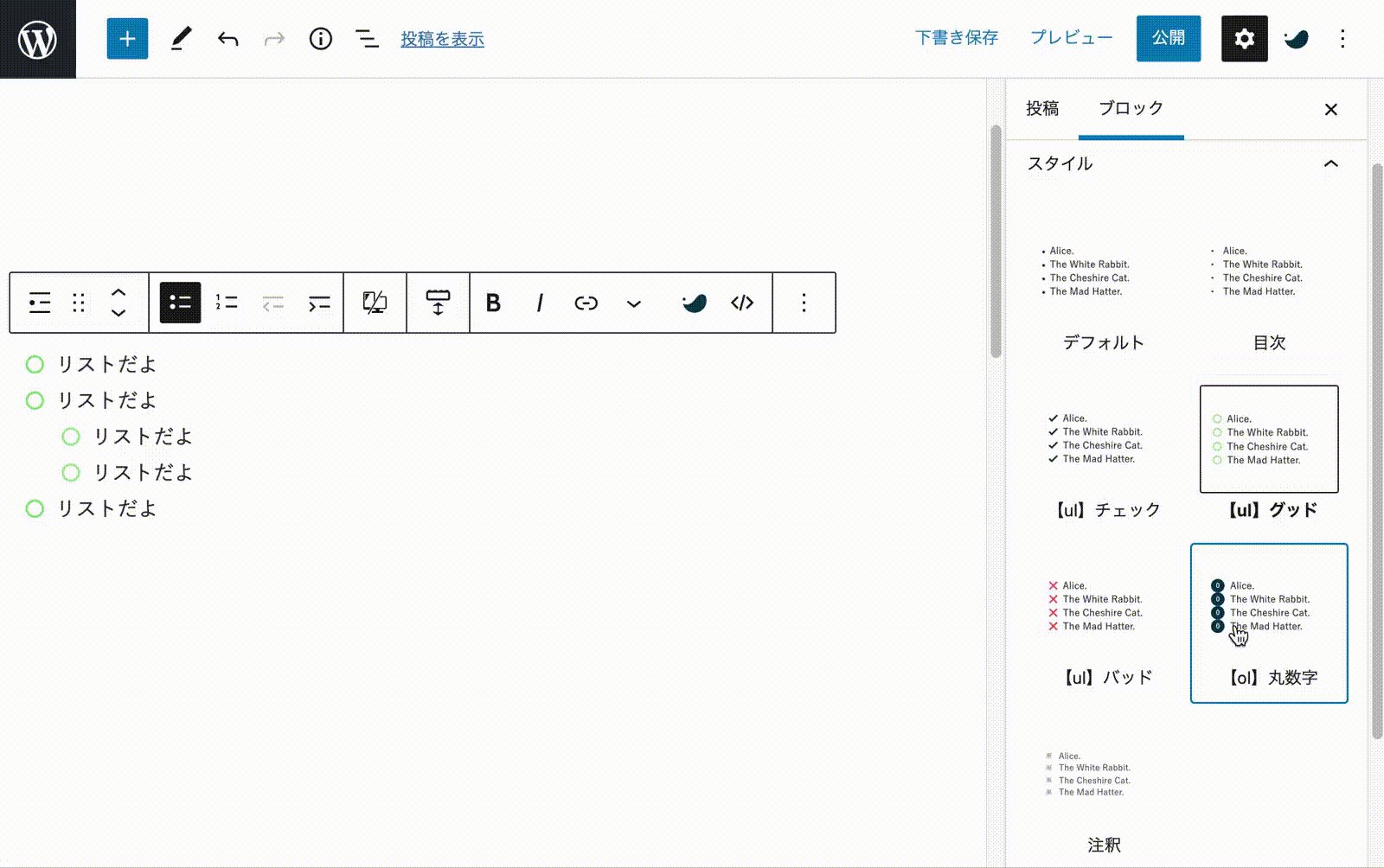
ブロックエディターの場合
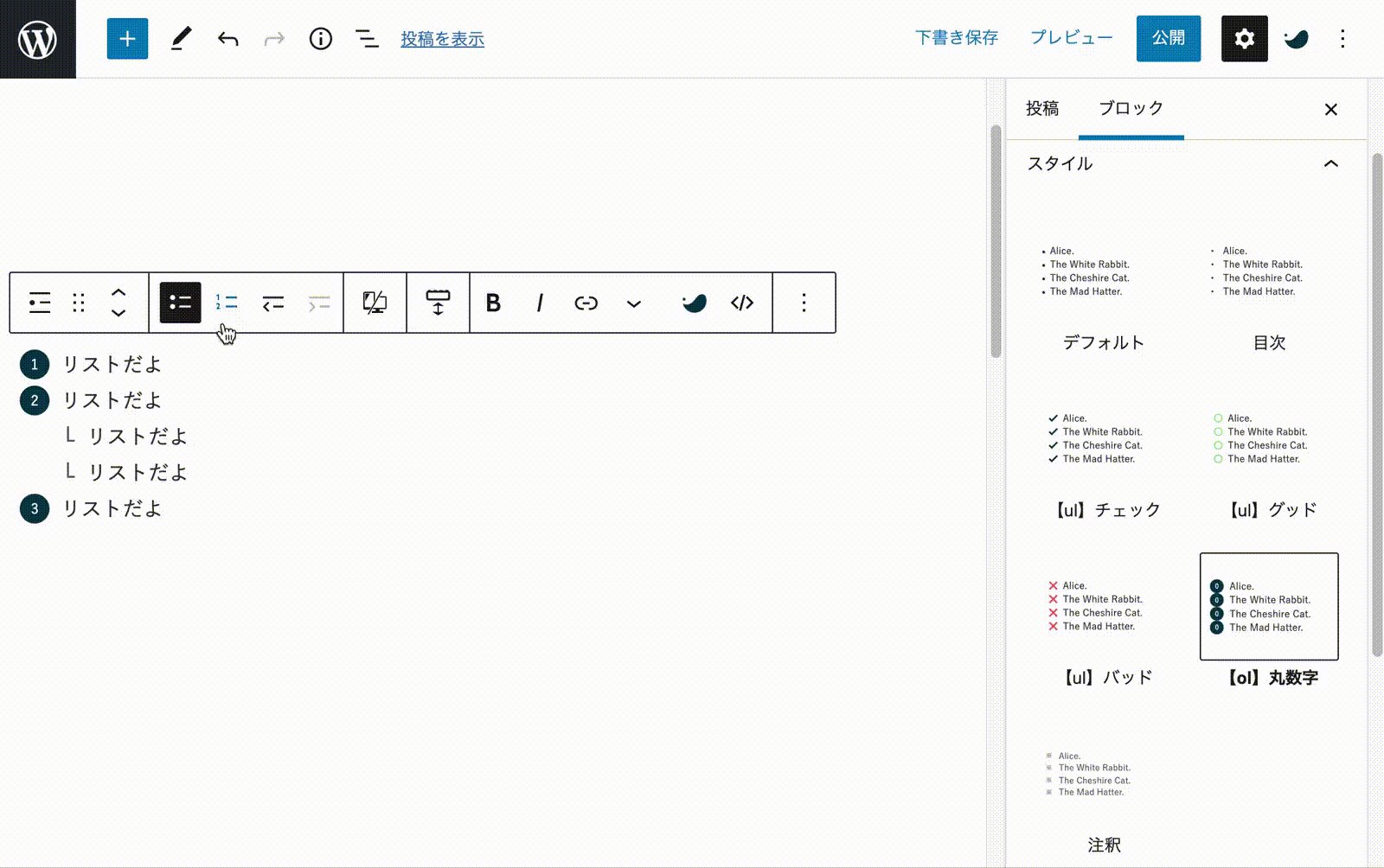
「リストブロック」を使用してリストを作成し、サイドバーの「スタイル」パネルから使用したいデザインを選択していくだけでOKです!

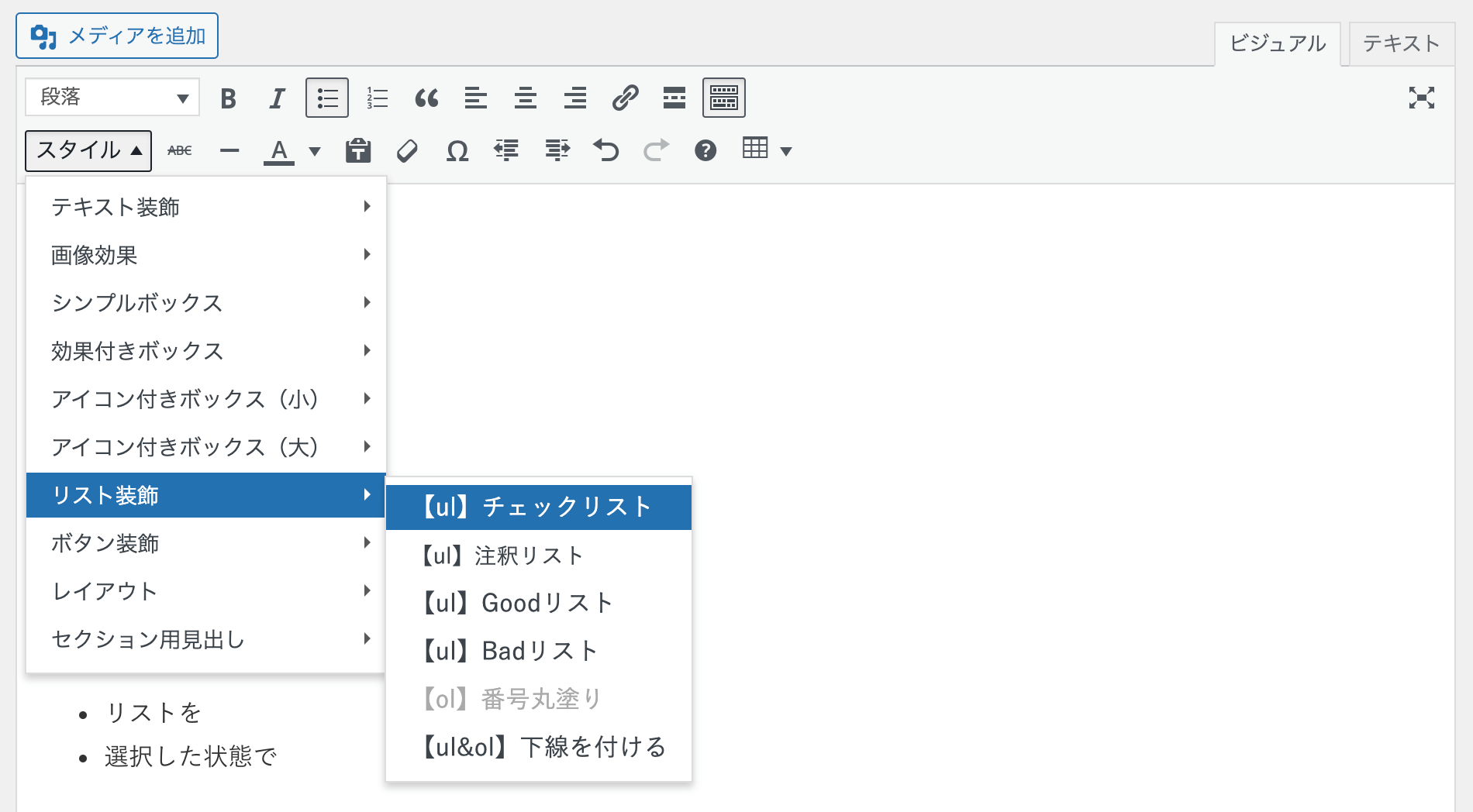
クラシックエディターの場合
リストを作成し、ツールバーの「スタイル」->「リスト装飾」から使用したい装飾を選択してください。