このページでは、WordPressテーマ『SWELL』で利用可能なGutenberg用ブロック、「FAQブロック」の使い方を解説していきます。
このFAQブロックを使用すると、「よくある質問ページ」などのQ&Aが簡単に設置できます!
こんな感じ!
- 質問1だよ
-
回答1だよ
- 質問2だよ
-
回答2だよ
目次
まずはざっくり、動画で見てみよう
使い方について詳しくは後述しますが、まずは操作動画を見てざっくりとした使用感を掴んでいただければと思います。
FAQブロックを使用している様子
FAQブロックの呼び出し方
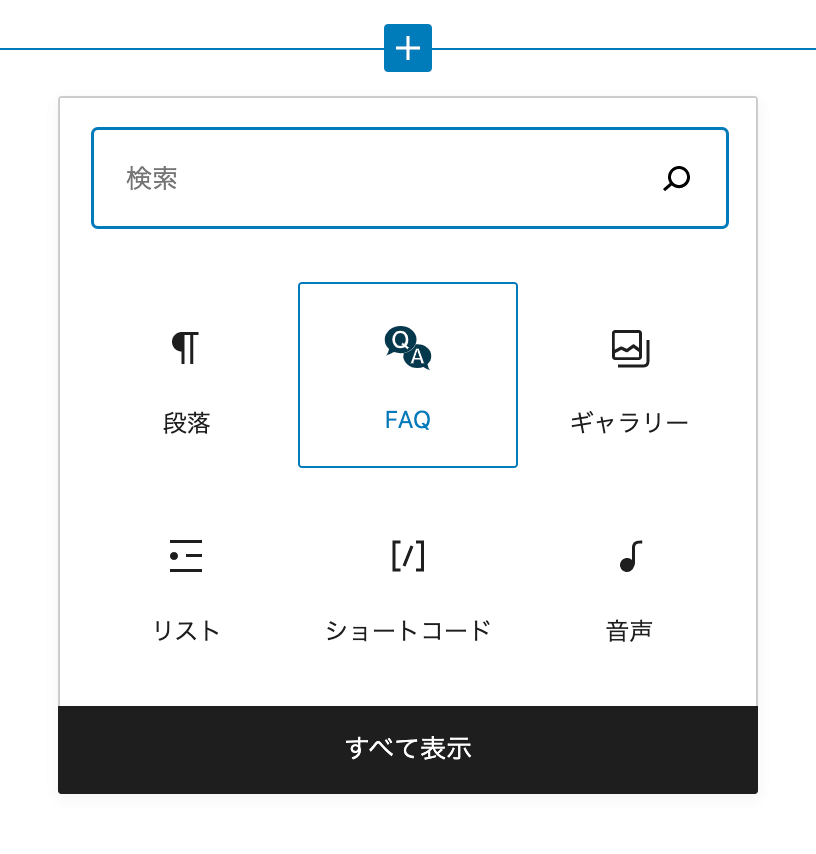
ブロックの追加ボタンから、「SWELLブロック」タブの中にある「FAQ」と書かれたブロックを選択します。

※ ブロックの順番は使用頻度によって左右されます。
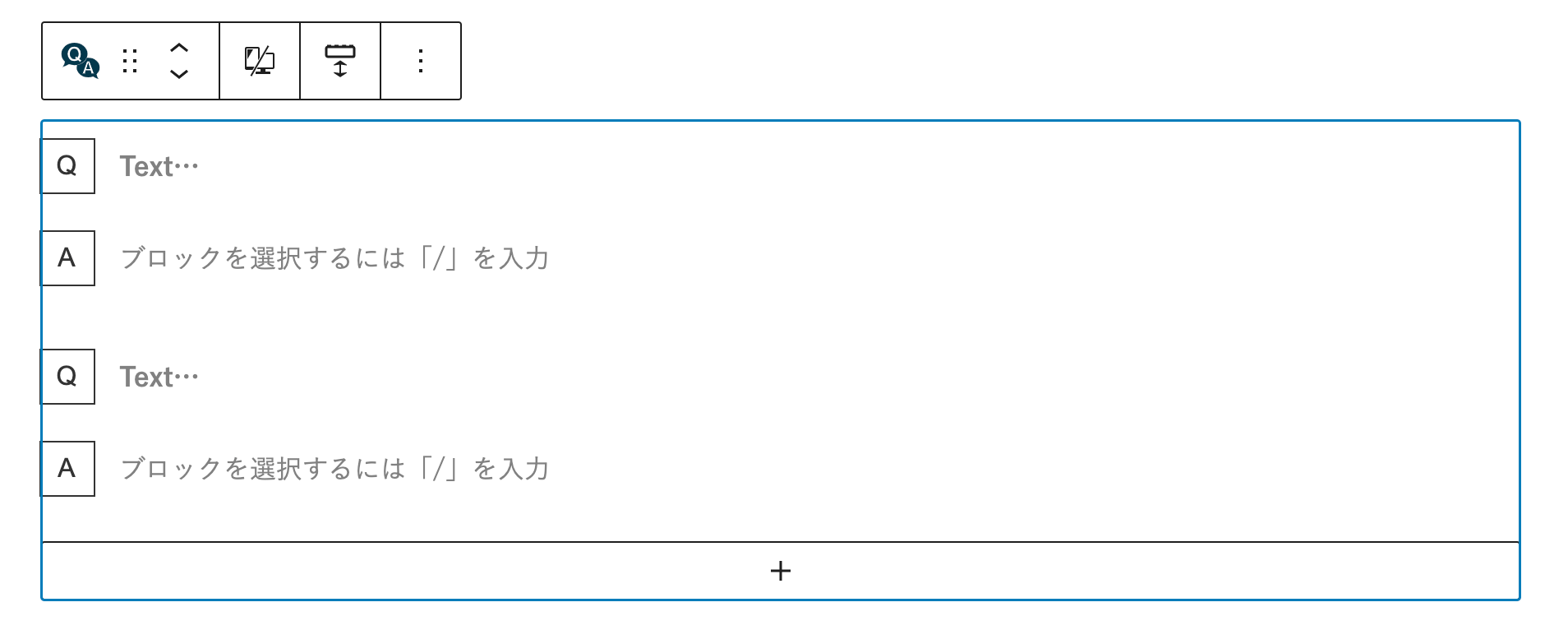
FAQブロックを追加すると、以下のような初期状態でブロックが挿入されます。

Qブロックはテキストだけ入力することができ、Aブロックは好きなブロックが利用できます。
FAQブロックの専用設定パネルについて
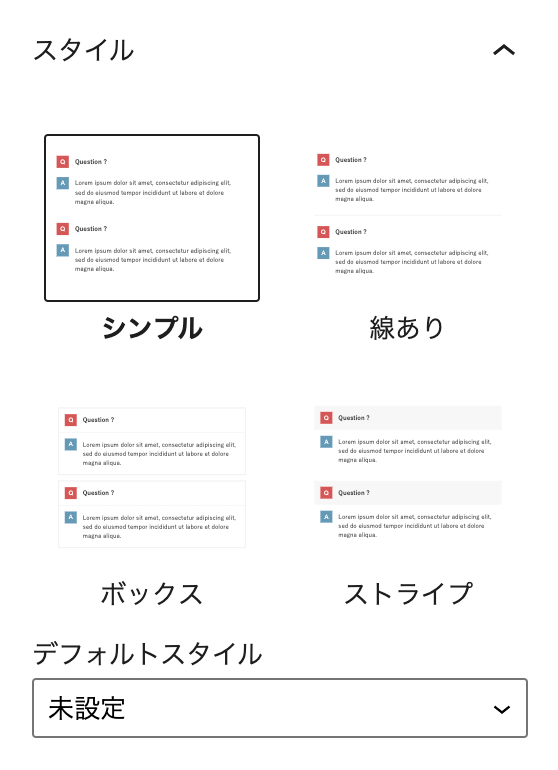
FAQブロックが選択状態の時、エディター右側の設定パネルにFAQ専用の設定が出てきます。


設定できる項目は次の4種類です。
- FAQブロック全体のデザイン
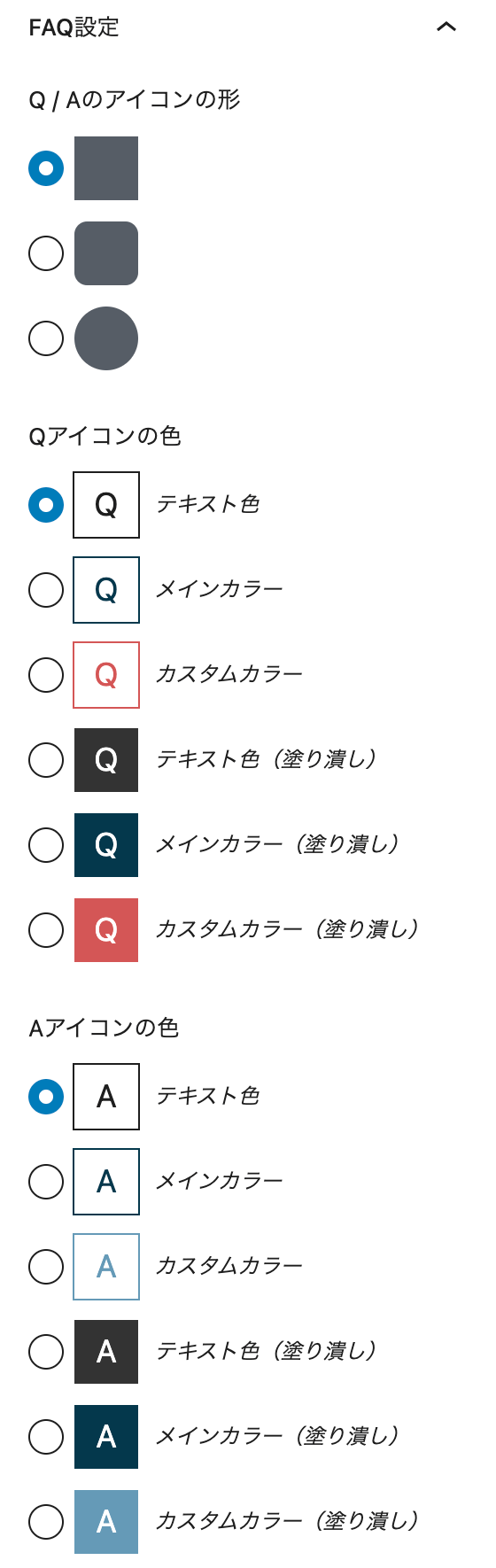
- Q /Aアイコンの形
- Qアイコンの色
- Aアイコンの色
これらの設定を駆使することで、様々なデザインを実現することができます。
FAQブロックの使用例
アイコン円形 / カスタムカラー / 線あり
アイコン角丸 / メインカラー / ボックス
アイコン四角 / テキストカラー / ストライプ
- 質問だよ!
-
回答だよ!
- 質問だよ!2
-
回答だよ!2