この記事では、「SWELLボタン」ブロックの使い方について解説していきます。
簡単に綺麗なボタンを設置できますので、ぜひご活用ください。
SWELLボタンのデザイン一覧
実際にどのようなボタンが使用できるのか、最初に見ていただこうと思います。
SWELLボタンの使い方
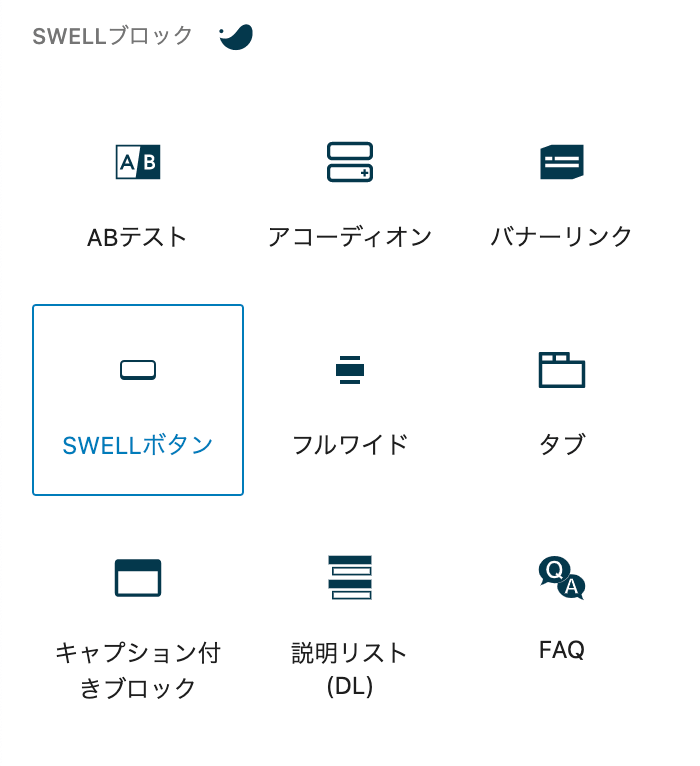
ブロック追加ボタンをクリックし、「SWELLブロック」のタブの中から「ボタンブロック」を選択してください。

アフィリエイト用広告タグをそのままペースト可能!
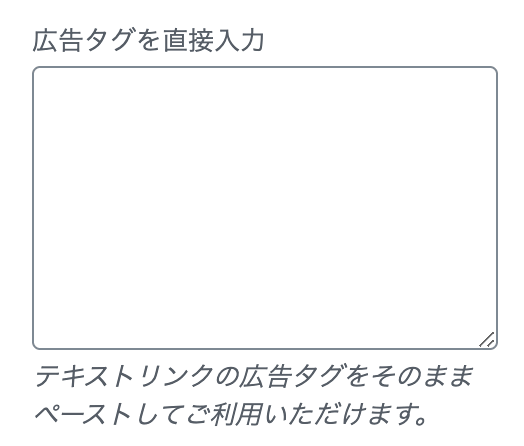
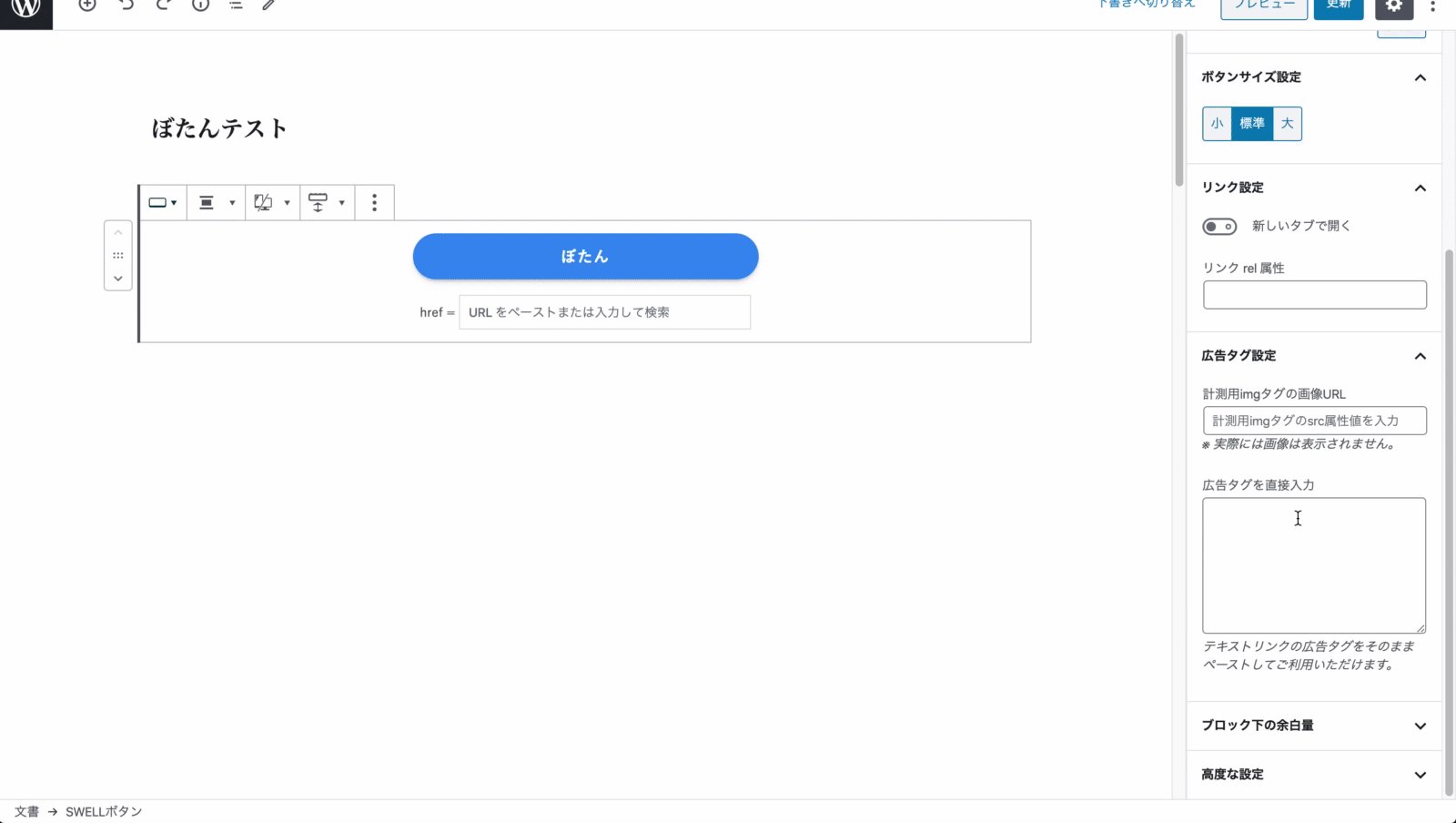
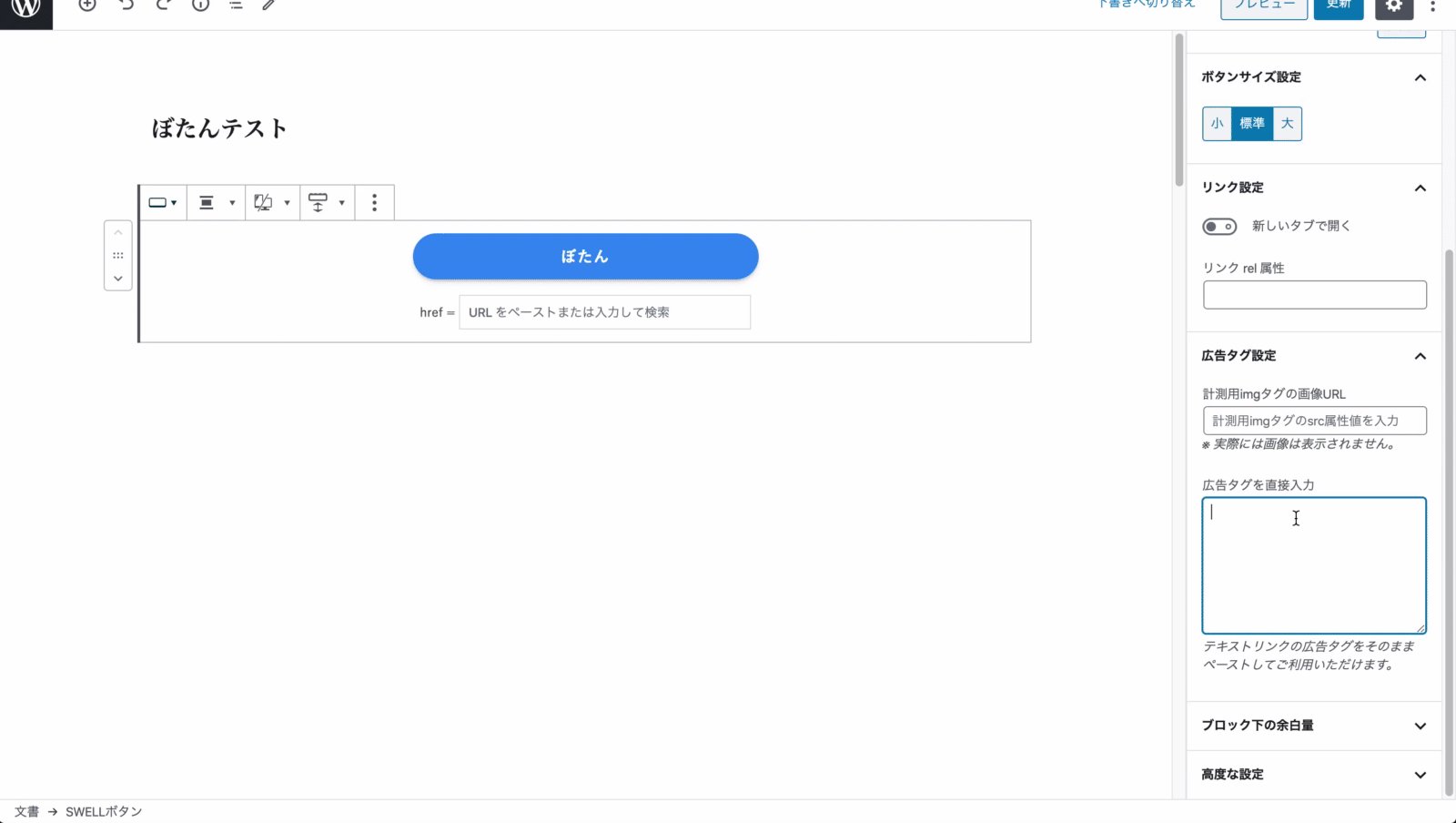
これはブロックエディターだけの機能ですが、SWELLボタンには、サイドバーに以下のような設定エリアが用意されています。

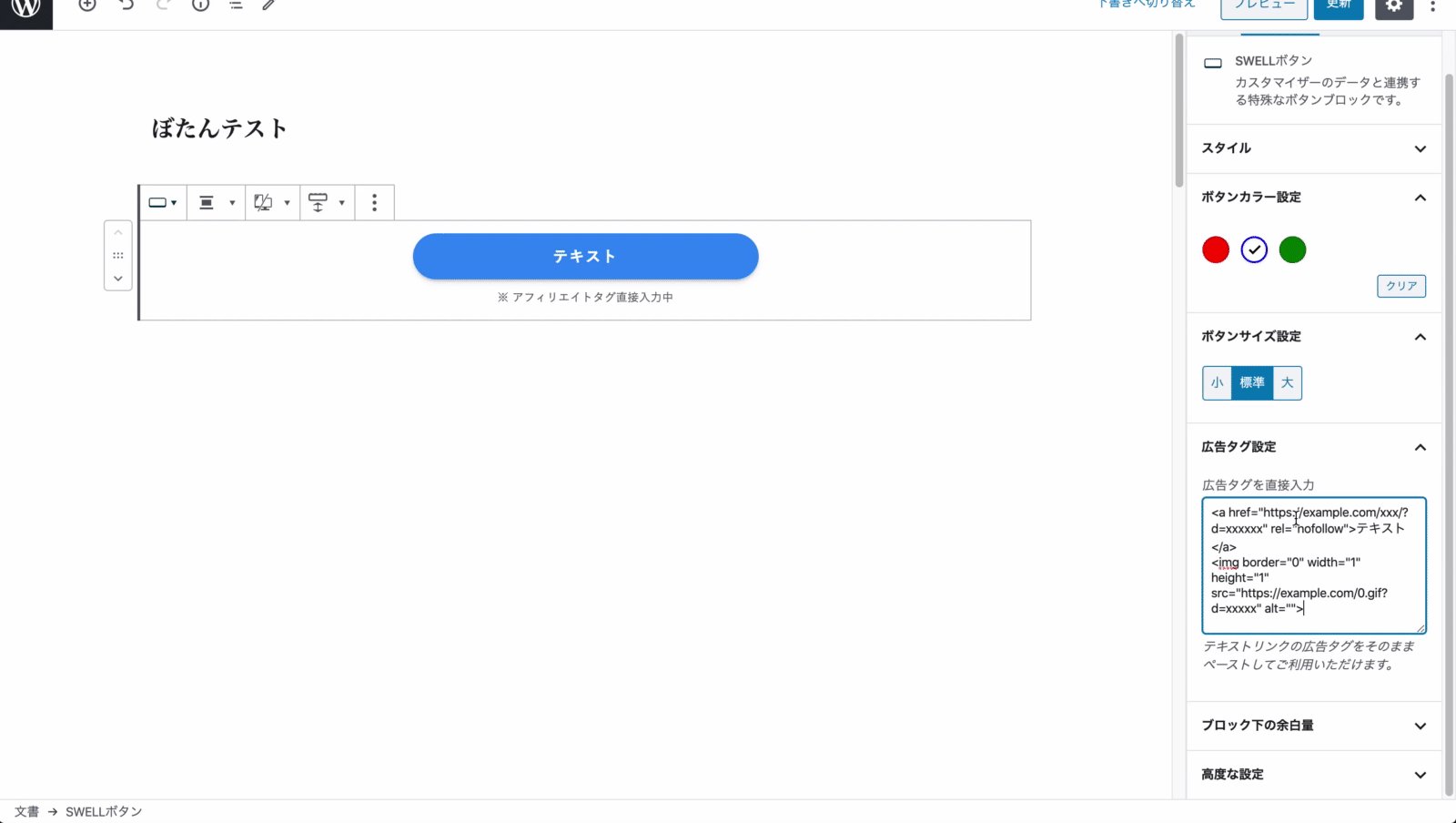
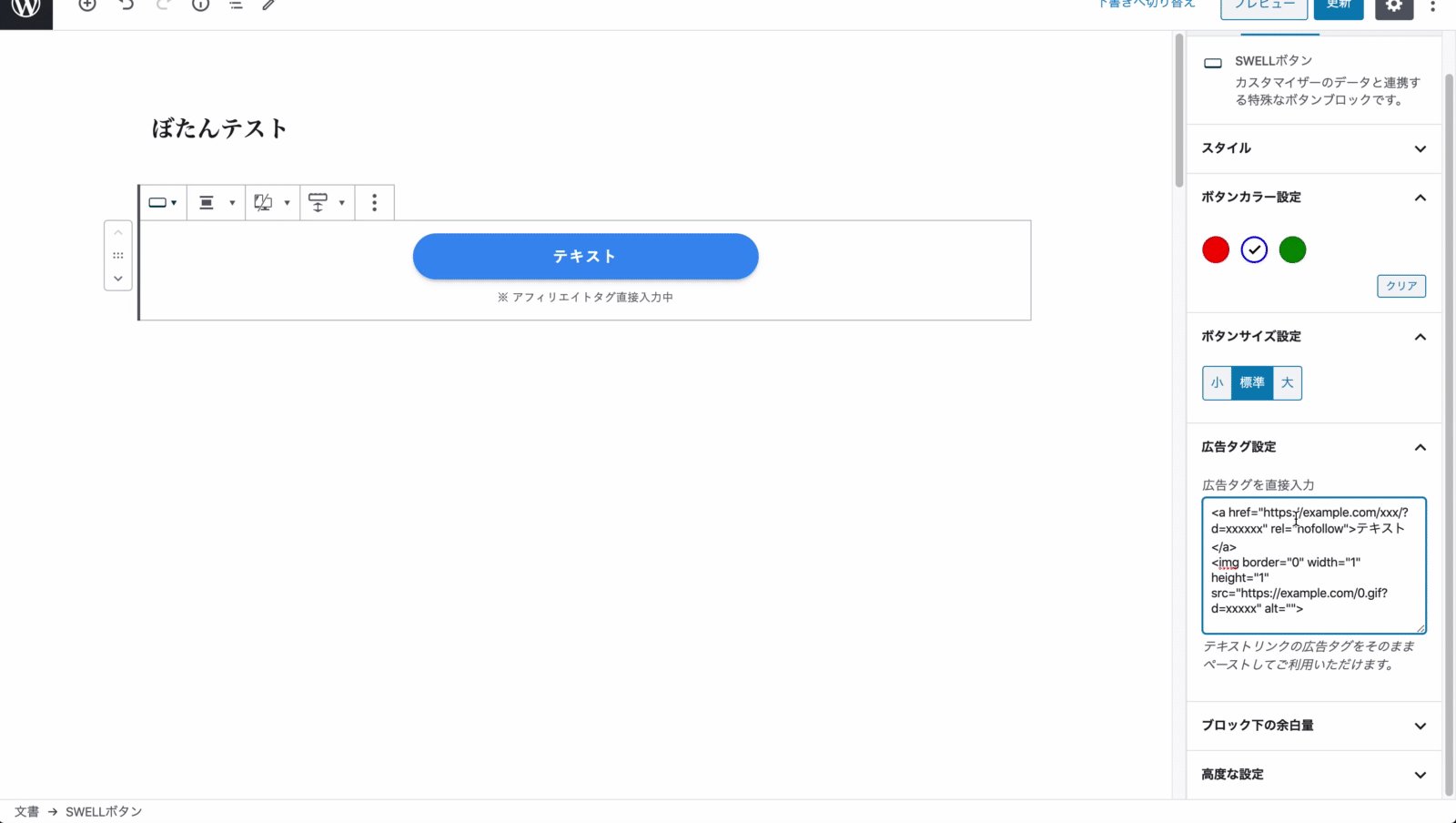
テキスト型のアフィリエイトタグをここにペーストすると、そのままSWELLボタンとして利用できます!
こんな感じ!

クラシックエディターでの使い方
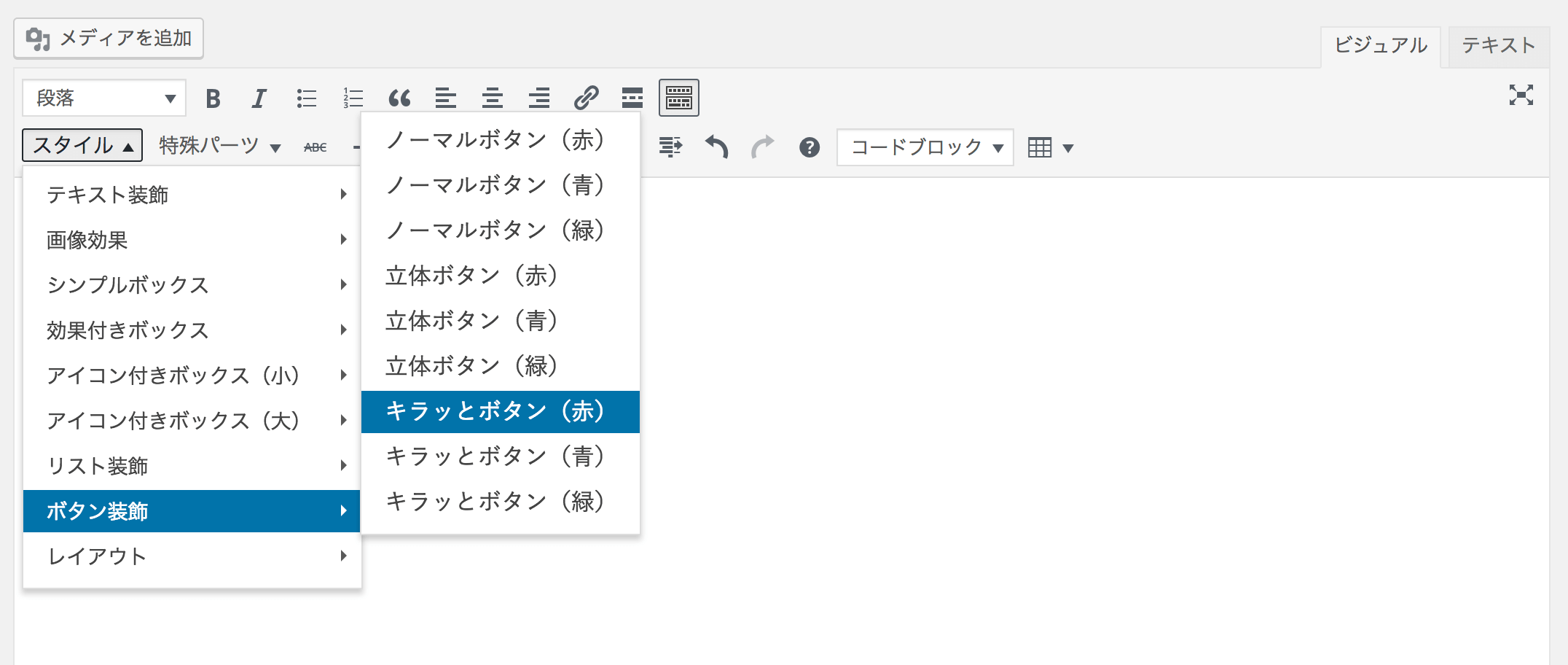
ツールバーの「スタイル」>「ボタン装飾」から、使用したいボタンを選択します。

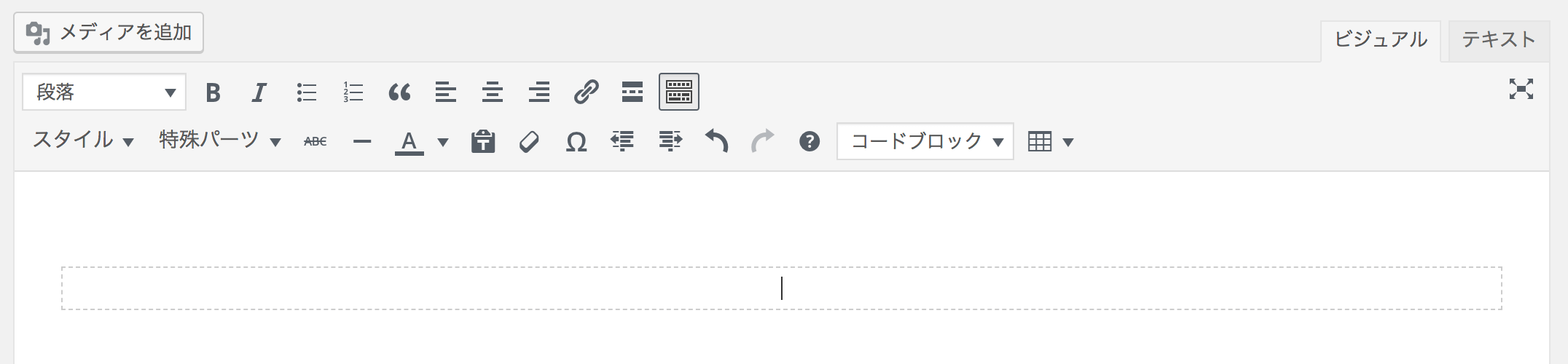
すると、以下のように点線枠で囲まれたボタンエリアが挿入されます。

このエリア内でリンクを作成することで、ボタンとなります。
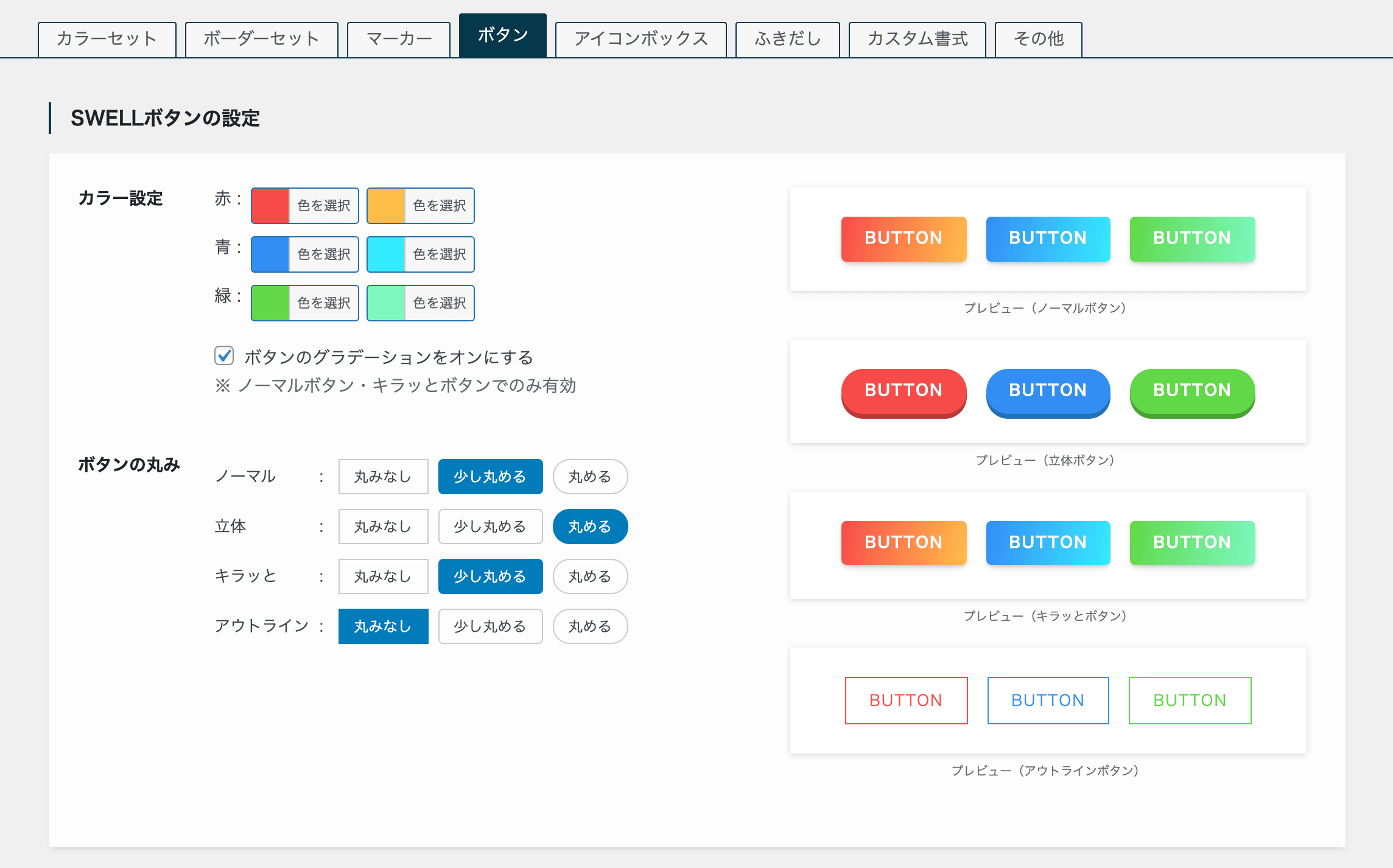
ボタンのデザイン設定
SWELLボタンのデザインは、「色」と「丸み」をそれぞれ設定できます。
「SWELL設定」>「エディター設定」内の、「ボタン」タブの中にある以下のエリアで設定してください。

設定画面を操作する様子
クリック率の計測も可能です。
SWELL v2.1.5より、ボタンブロックごとにクリック率を計測できるようになりました。
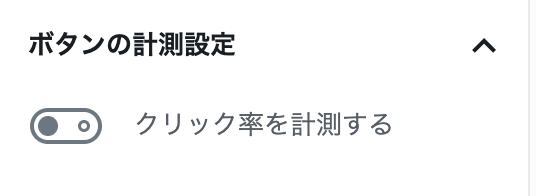
「SWELLボタンブロック」のサイドバーに、以下のような項目が用意されています。

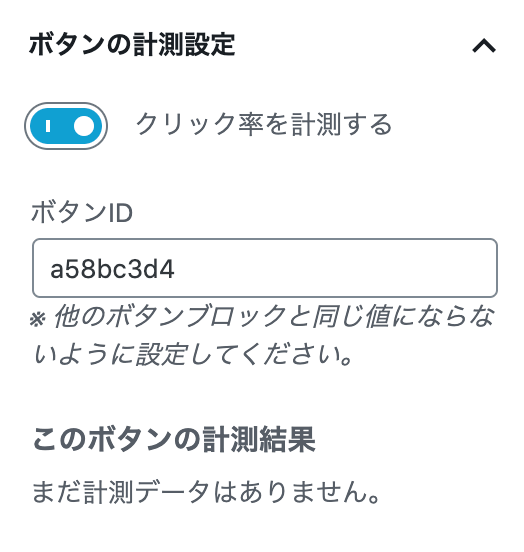
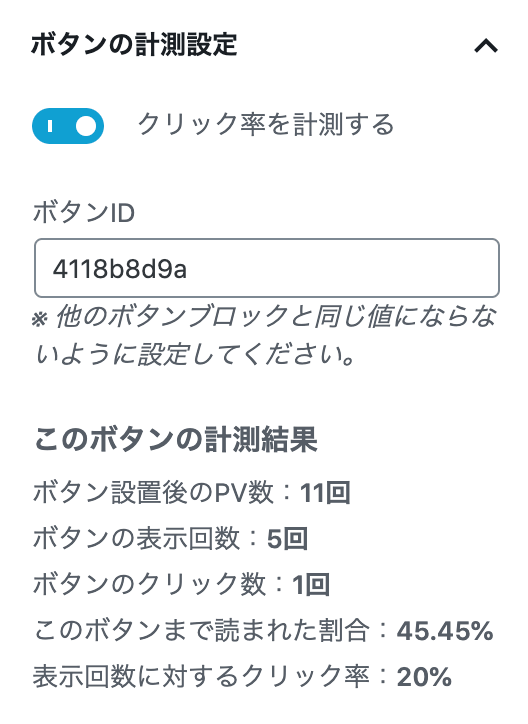
この「クリック率を計測する」をオンにすると、次のように、ボタンIDの設定項目と計測データの確認エリアが展開されます。

また、計測データが蓄積されていくと、以下のように各種計測データが確認できるようになります。

【注意】別のボタンに同じボタンIDは使用しないでください。
「ボタンID」はそのページに唯一のものでないと、各種データはうまく計測はできません。
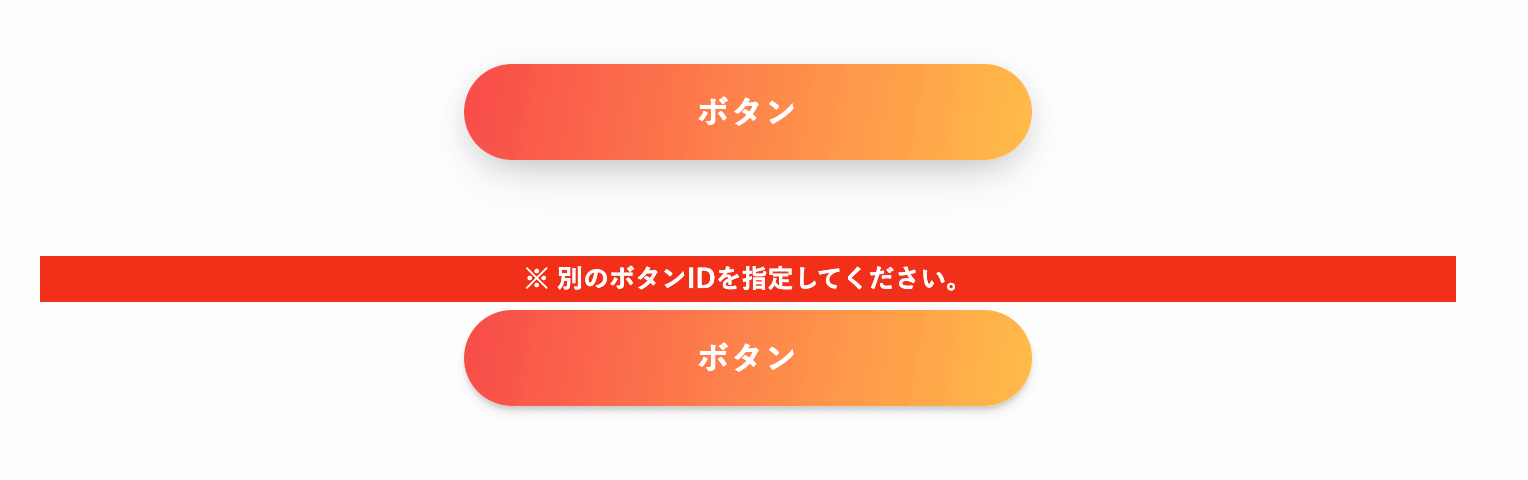
もし同じページに同じボタンIDが付けられている場合は、次のようにボタンブロックに警告メッセージを表示するようになっています。

一応このように警告は表示しますが、ボタンIDについては、ぜひ気をつけていただければと思います。
ブロックを「複製」してボタンを追加した場合はボタンIDも同じものになってしまいます。
【注意】ブログパーツ・再利用ブロックでは利用できません。
計測システムの使用上、ブログパーツ・再利用ブロックでは計測機能は利用できません。
その点についても、注意してください。