ver.1.1.4のアップデートに伴い実装された「ふきだしブロック」の使い方をご説明していきます。
ふきだしブロックを使うことで、ショートコードを使用せず、実際の表示を確認しながらふきだし機能の利用・編集が可能です。
ふきだし機能の基本的な使い方や、ふきだしセットの登録方法については以下の記事でご説明していますので、先にご覧いただくことをおすすめします。

動画でのざっくり説明
ふきだしブロックの使い方について、動画で簡単に説明してみましたので、まずはこちらをご覧ください。
ふきだしブロックの使い方
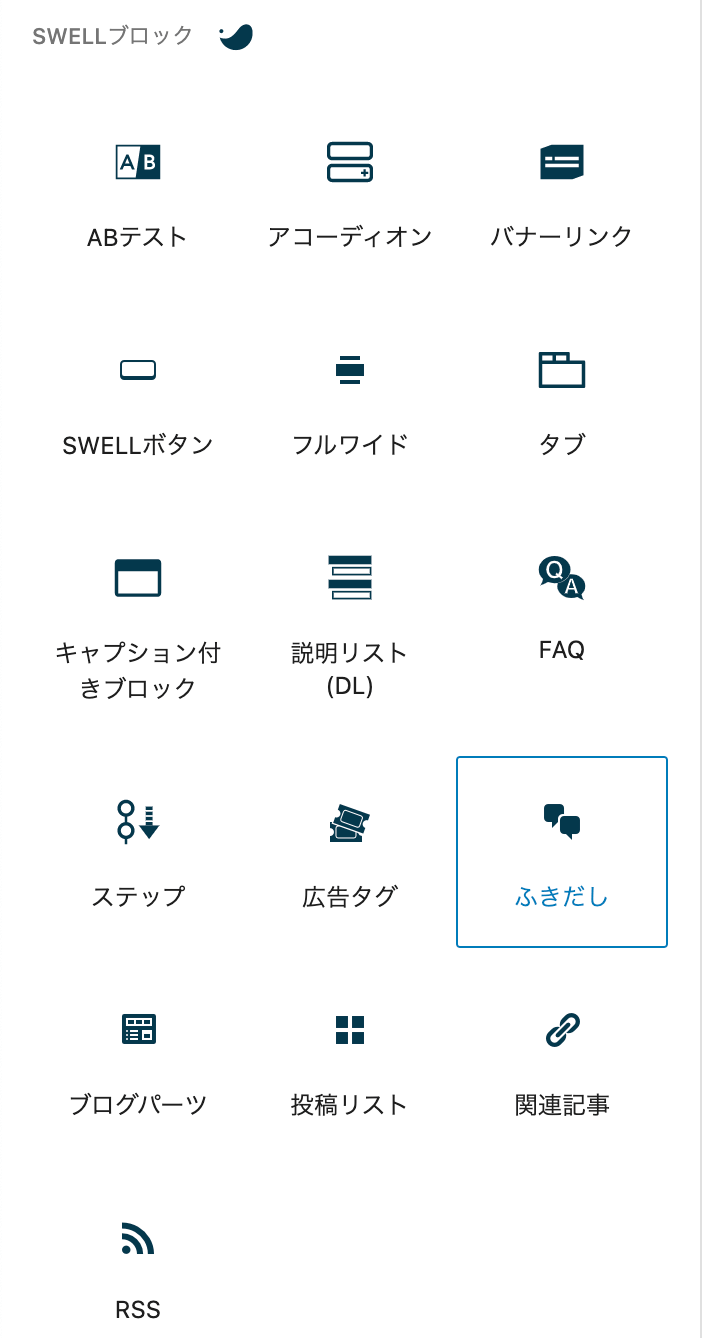
ブロックエディターにて、ブロックの追加ボタンから「SWELLブロック」タブの中にある「ふきだし」とかかれたブロックを選択します。

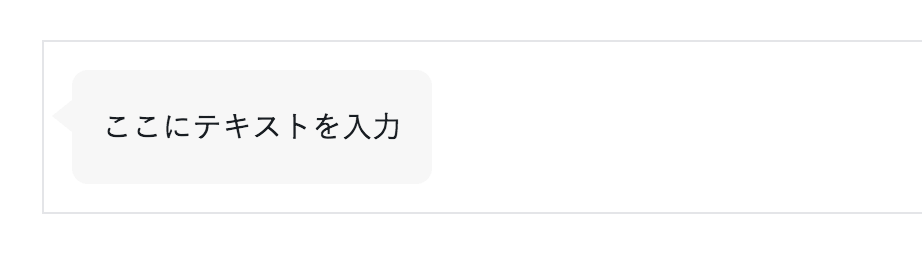
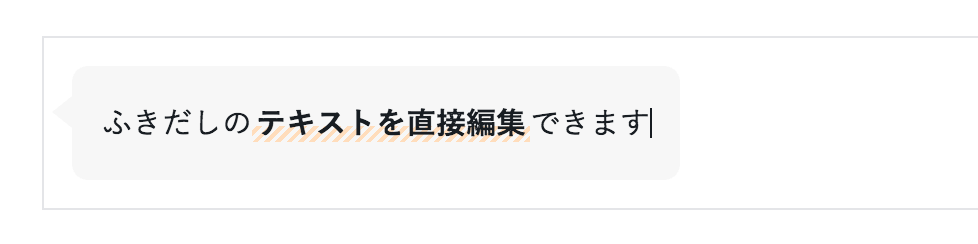
こちらを選択すると、以下のような、初期状態のふきだしブロックがエディター内に挿入されます。

ふきだしの内容テキストは直接編集可能
初期状態では「ここにテキストを入力」と書かれていますが、この部分を好きに編集していただけます。

ふきだしセットの呼び出し方
SWELLでは、あらかじめアイコン画像やふきだしの色、形などをひとつの「ふきだしセット」として登録しておくことが可能となっており、こちらを呼び出すことももちろん可能です。
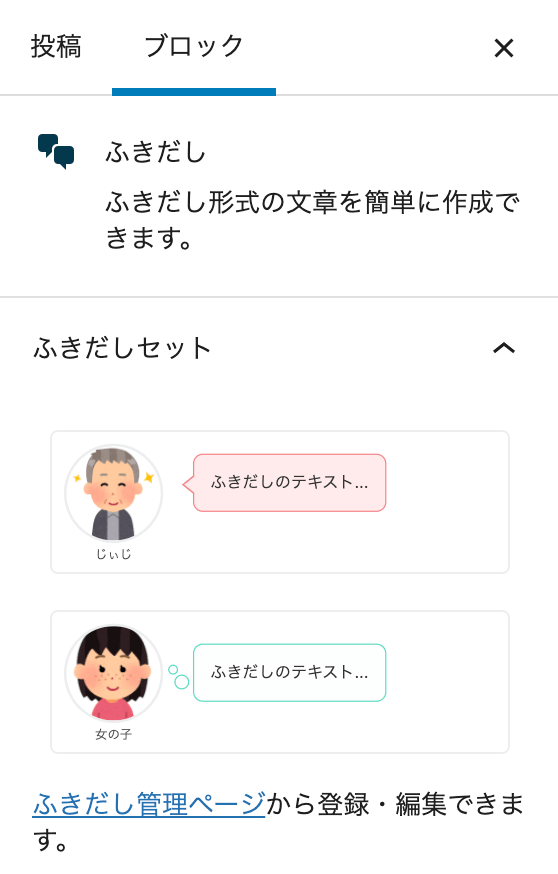
ふきだしブロックが選択されている時、エディターの右側に以下のようなパネルが出現していると思います。

この「ふきだしセット」パネルにあなたのサイトで現在登録中のふきだしセットが表示されていますので、使用したいふきだしセットを選択してください。
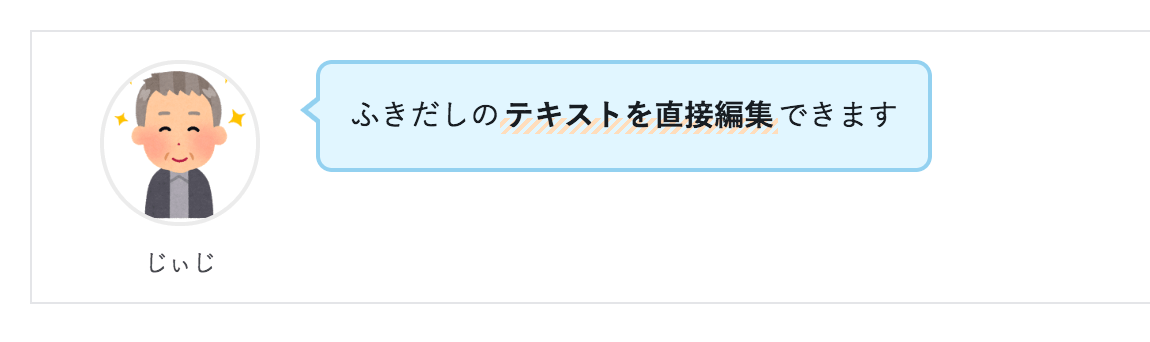
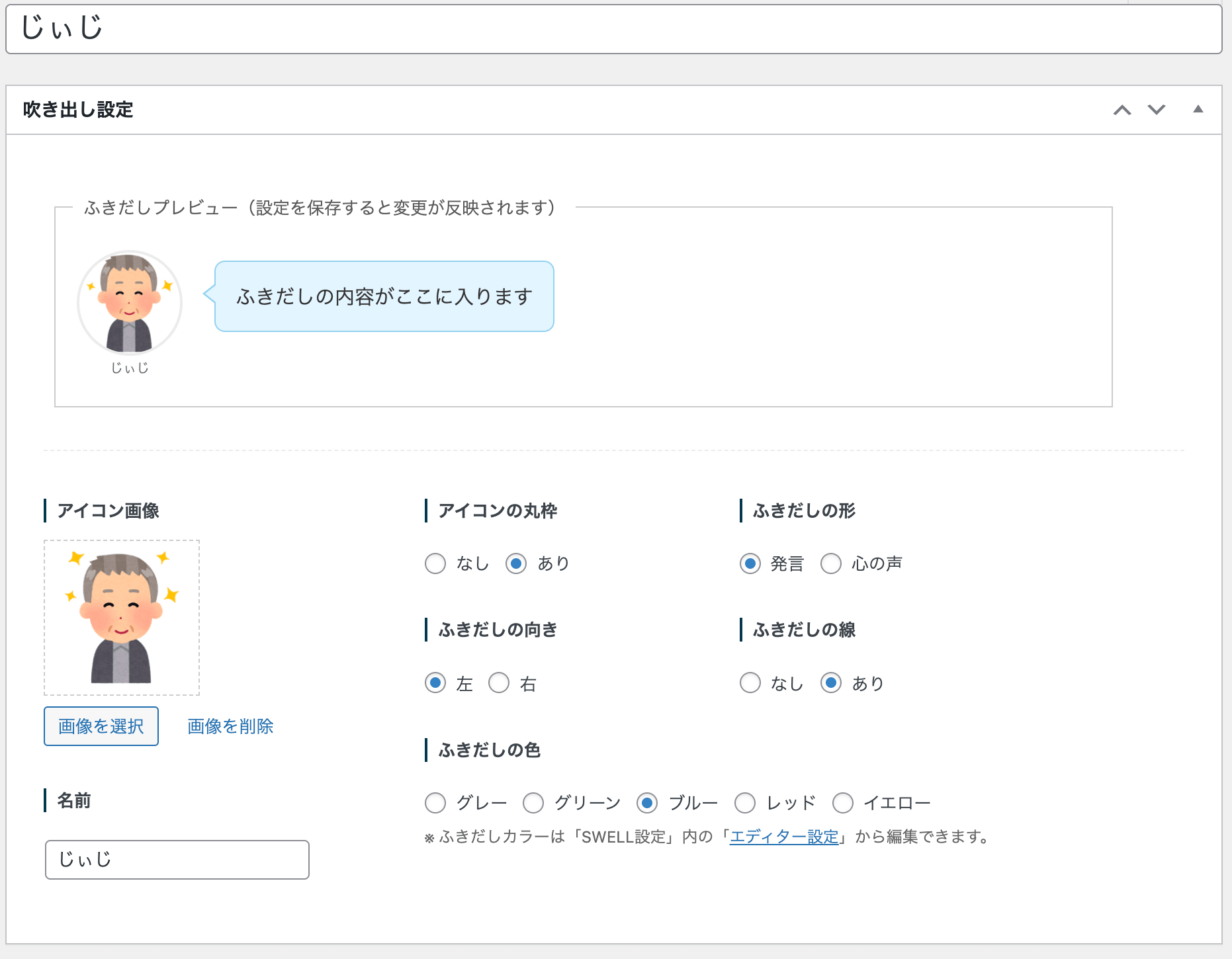
例として、私が登録している「じぃじ」というふきだしセットを呼び出してみます。
すると、先ほど編集していたふきだしブロックが以下のように変化しました。

ふきだしの細かな調節
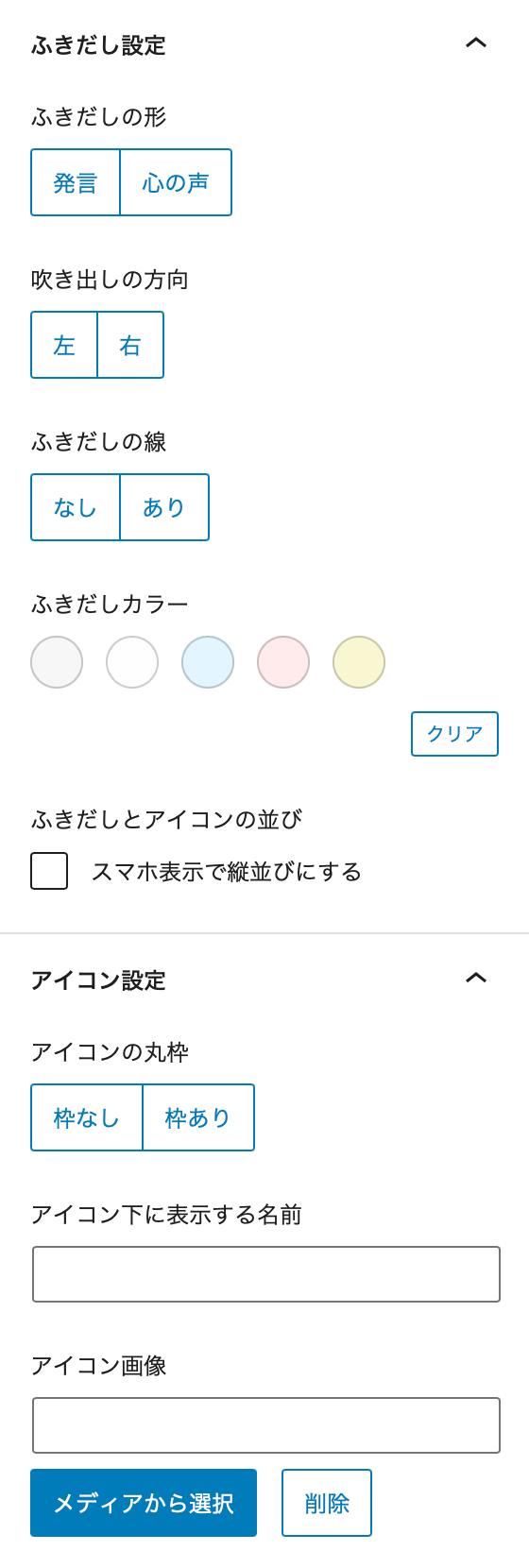
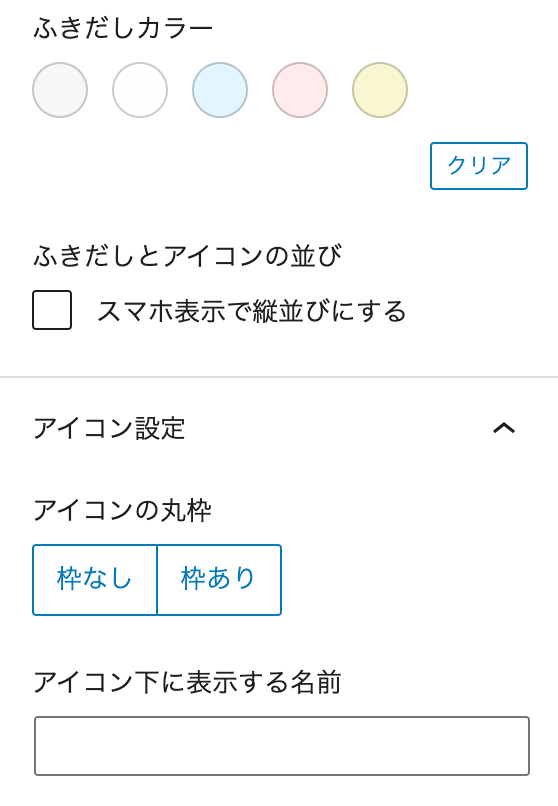
エディター右側のパネルには、ふきだしセットを選択するエリアの下にも色々と項目が並んでいると思います。

これらの設定をするとことで、その場でふきだしの見た目を調節することが可能です。
ふきだしセットの設定項目よりも、こちらのパネルでの設定内容の方が優先度が高くなります。
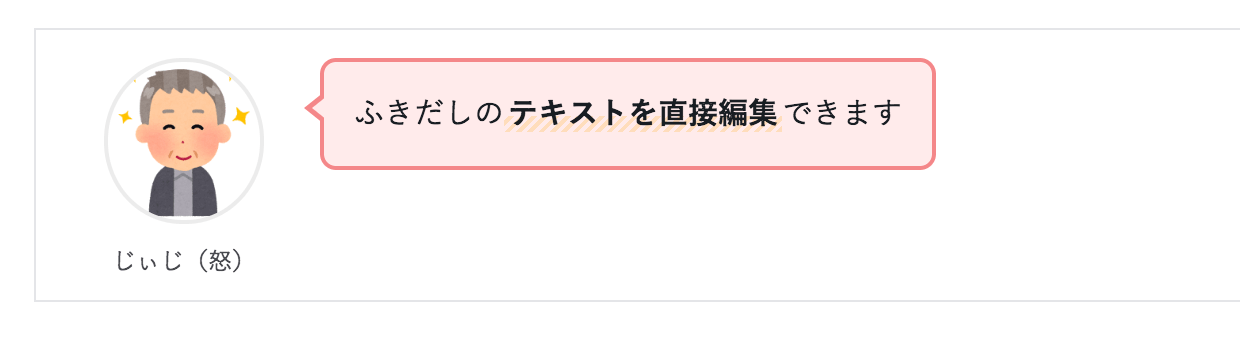
例えば、先ほどの「じぃじ」のふきだしセットを選択した状態で、「ふきだしの色」を「レッド」、「アイコンの名前」を「じぃじ(怒)」にしてみます。

すると、じぃじ が以下のように変化します。

ふきだしセットの更新もしっかり反映されます
例えば、「じぃじ」のふきだしセットの画像をあとから別のじぃじの画像に変更した場合でも、その変更がすでに設置済みのふきだしブロックにも反映されます。

(もちろん、画像を直接指定しているふきだしブロックでは変更は反映されません。)