このページでは、SWELLで使用できるウィジェットについてご紹介します。
ウィジェットの設定は、管理画面の「外観」>「ウィジェット」から編集できます。

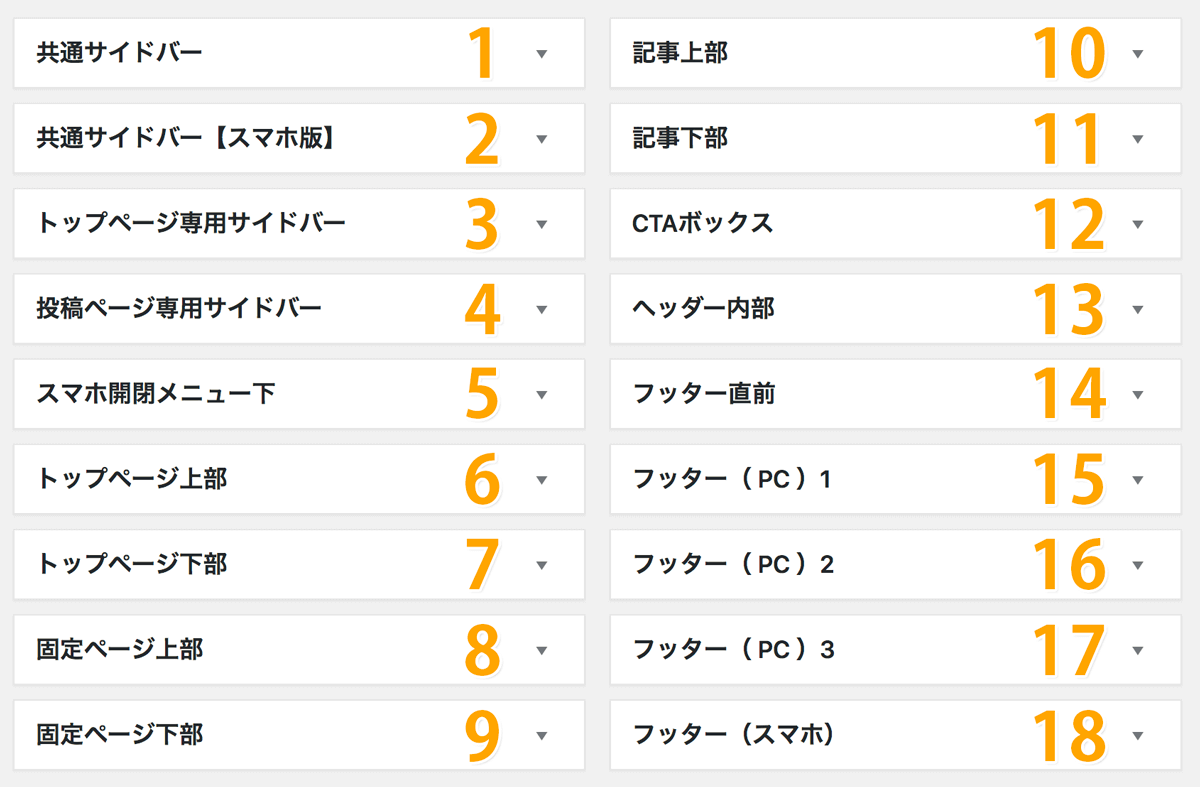
現在、18個のウィジェットエリアを用意しています。
特に重要となるウィジェットエリアについて、それぞれの表示位置を画像で説明していきます。
ここから下の画像に表示される番号は、上記画像内の番号に対応させていますので、照らし合わせてご覧ください。
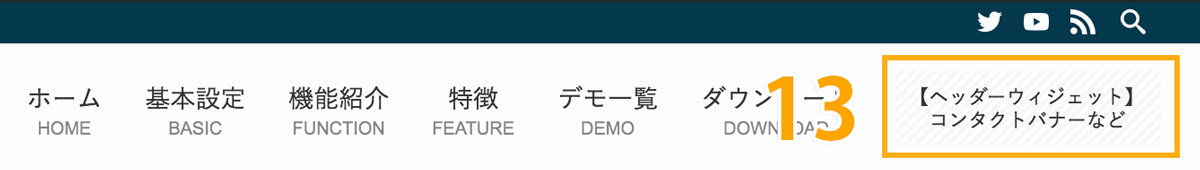
ヘッダーに設置できるウィジェットエリア
ヘッダーには、ウィジェットエリアを1つ用意しています。
ヘッダー設定でレイアウトを横並びにしている場合は、ヘッダーエリアの右端にウィジェットが表示されます。

レイアウトが縦並びの場合は、以下のようにロゴの下にウィジェットが配置されます。

コンテンツ部分に配置できるウィジェットエリア
コンテンツ部分に設置できるウィジェットエリアは、ページの種類によって異なります。
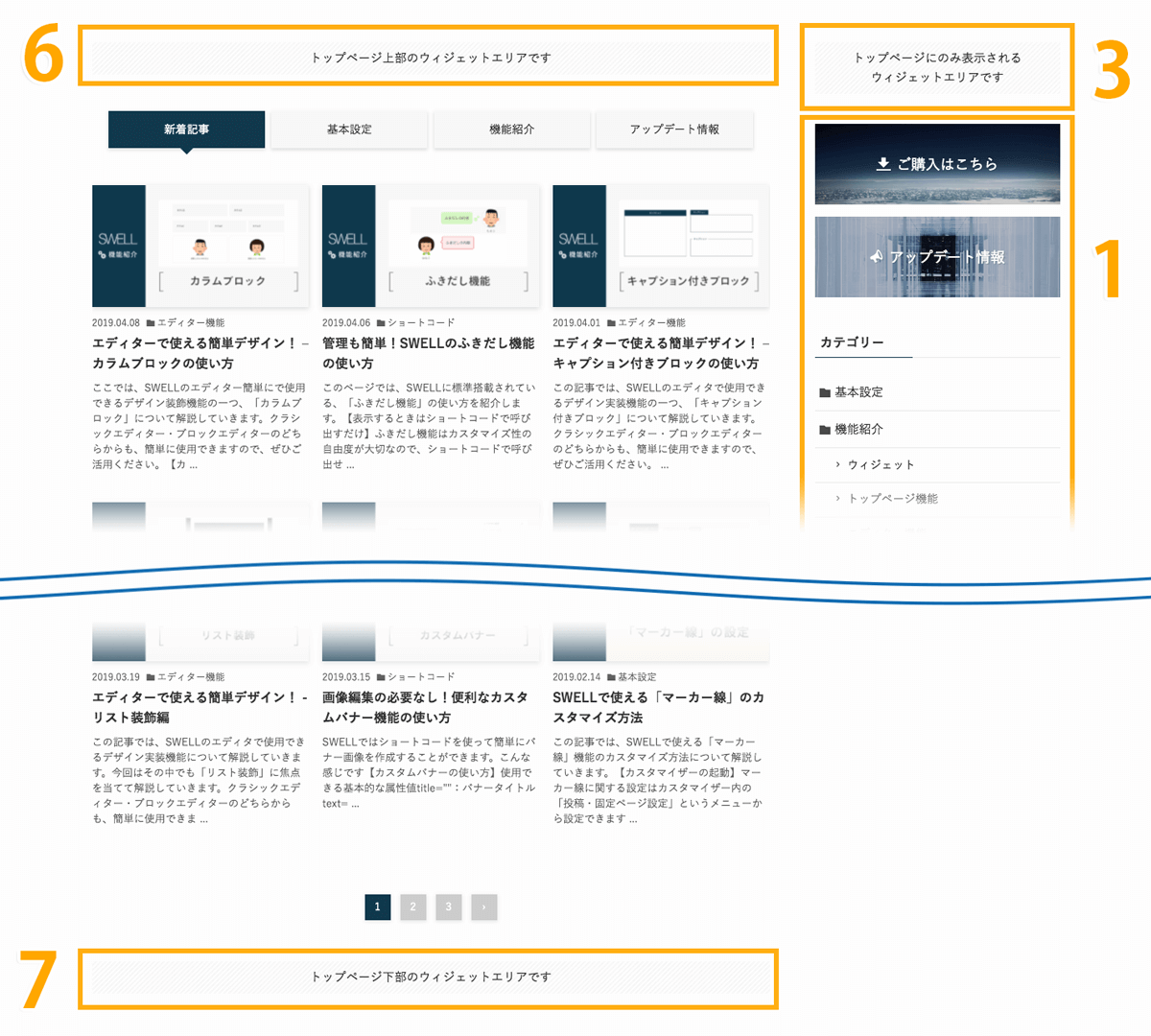
トップページ
トップページには、メインコンテンツ側に2箇所、サイドバー側は通常のサイドバーウィジェットに加えて、さらにその上にトップページ専用で1箇所設置できます。

投稿ページ
投稿ページには、メインコンテンツ側に3箇所、サイドバー側は通常のサイドバーウィジェットに加えて、さらにその下に投稿ページ専用で1箇所設置できます。


サイドバーのウィジェットについて
サイドバーのウィジェットは、「トップページ専用」「全ページ共通」の2種類があります。
これらの位置についてすでに示した通りですが、スマホで見た場合は、全てメインコンテンツの下側に配置されます。
そのため、PC表示と全く同じウィジェットの量を配置しているとページ下部がやたらと長くなってしまう可能性があります。
そこで、SWELLでは、「1」番の「全ページ共通」のウィジェットエリアの内容をスマホで表示した時に差し替えることが可能になっています。
それが、冒頭のウィジェット一覧の中での「2」番にあたる「共通サイドバー【スマホ】」ウィジェットです。
このウィジェットの中身がある場合、「1」番の「共通サイドバー」の代わりに表示される仕組みです。
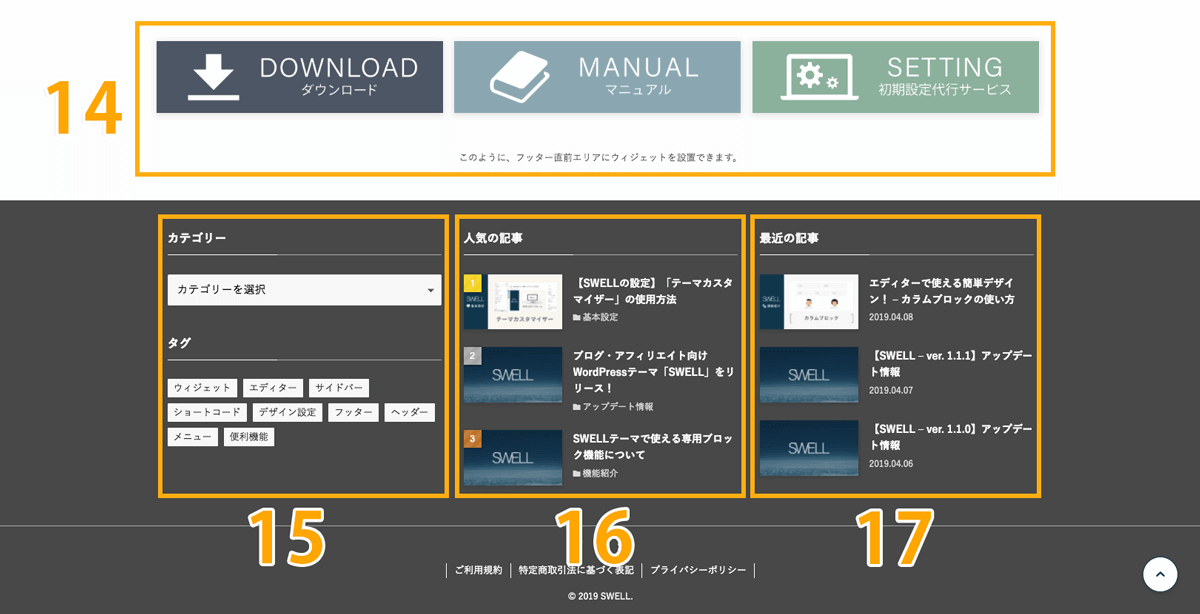
フッター周りに配置できるウィジェットエリア
フッターの直前に配置できるウィジェットエリア(14)と、フッター内部に配置できるウィジェットエリア(15~18)の2種類を用意しています。

フッター内部のウィジェットはPC表示向けに15~17番の3つ、スマホ用に18番を1つ用意しています。
15~17番の3つのウィジェットは、有効になっている(中身のある)ウィジェットに数に応じて列数とサイズが自動で変動します。
例えば、15番だけ、または17番だけ中身が設定されている場合は、どちらの場合でも1列表示で中央に整列されて表示されます。
また、サイドバー同様、「フッター(スマホ)」ウィジェット(18番)という、スマホ表示の場合に優先されて表示されるウィジェットを用意しています。
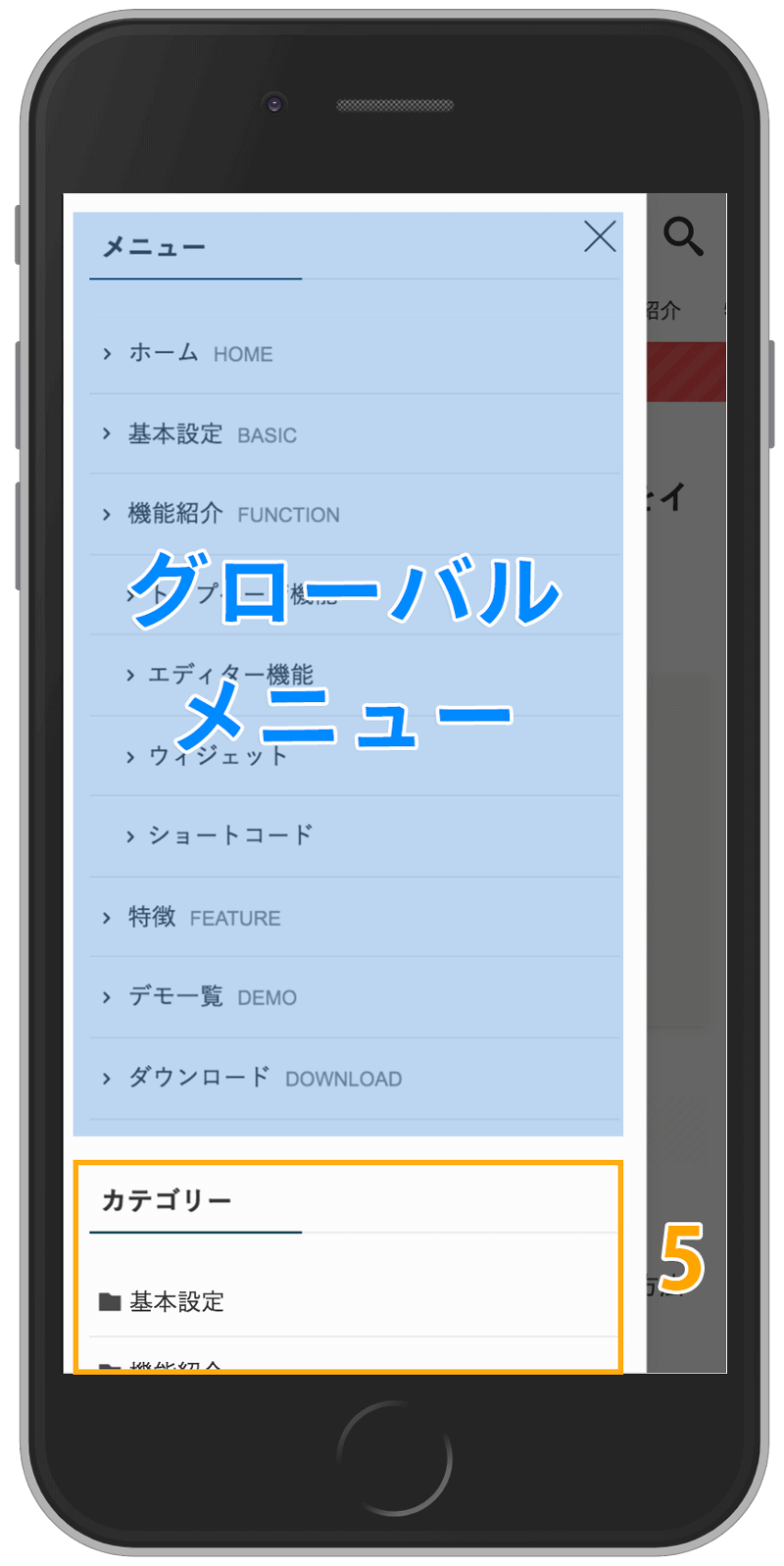
スマホ開閉メニューに配置できるウィジェット
スマホの開閉メニュー(3本ラインのアイコンをタップすると横から表示されるメニュー)に配置できるウィジェットも用意しています。

上記の画像では全て写りきっていませんが、グローバルメニューのすぐ下に、ウィジェットを配置することができます。