このページでは、SWELLに標準搭載されている、「ふきだし機能」の使い方を紹介します。
 スマホねこ
スマホねこふきだしセットを追加する
SWELLで使えるふきだしは、色や形、アイコン画像などの設定を1つのセットとして登録できます。
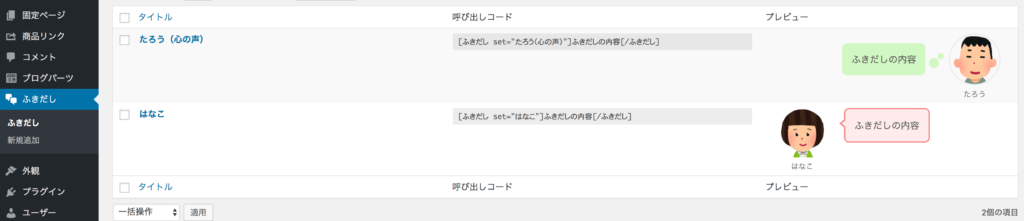
管理メニューの「ふきだし」から、通常の投稿のように自由に追加できます。

上記の画像のように、登録した「ふきだしセット」は一覧画面でもプレビューでき、呼び出しコードも表示しているのすぐにコピペで使用可能です!
ブロックエディターではふきだし専用ブロックが利用できます!
ver.1.1.4アップデートにて、ふきだし機能をショートコードなしで利用できるように、専用のブロックを用意しました。
登録済みのふきだしセットも簡単に呼び出せるようになりましたので、詳しくは以下の記事をご覧ください。

クラシックエディターでのふきだしの使い方
ふきだしはショートコードで作成・呼び出せるようにしています。
ショートコードの呼び出し名は[ふきだし]または[speech_balloon]です。
属性値を何も指定しない、もっともシンプルな呼び出し方法だと以下のようになります。
[ふきだし]ここにふきだしの内容を記述します[/ふきだし]
このように、画像なしのグレー色のふきだしとなります。
ふきだしショートコード に使用できる属性値について
ショートコードは、属性値というものを指定することで内容をカスタマイズできます。
SWELLのふきだしで使用できる属性値は以下の通りです。
- 登録済みの「ふきだしセット」を呼び出すために使用する属性
set="セット名"- (ver.2.3.0以降はこちらを推奨)
id="セットID"
- ふきだしセットを使わない場合 or ふきだしセットの内容をさらに上書きする時に使用する属性
icon="画像URL"name="アイコン下に表示される名前"col="ふきだしの色"- gray / green / blue / red の4種類が使用できます。
type="ふきだしの形"- gray / green / blue / red の4種類が使用できます。
align="left|right"- ふきだしを左から表示するか右から表示するか
border="on|none"- ふきだしに線枠をつけるかどうか
icon_shape="circle|square"- アイコンの形
属性値をつけた例
[ふきだし icon="https://swell-theme.com/wp-content/uploads/2019/04/icon_ryo.jpg" name="なまえ" col="green" border="on"]ここにふきだしの内容を記述します[/ふきだし]
[ふきだし col="red" align="right" type="thinking"]ここにふきだしの内容を記述します[/ふきだし]
登録済みのふきだしセットの呼び出し方法
[ふきだし set="セット名"] のようにすることで、簡単に登録したふきだしを呼び出すことができます。
「たろう(心の声)」という名前で登録しておいたセットを呼び出してみましょう。
[ふきだし set="たろう(心の声)"]のんびりしたいなぁ[/ふきだし]
他の属性値と併用することで、セットの内容を上書きして呼び出すことも可能です
[ふきだし set="たろう(心の声)" col="red" name="たろう(怒り)"]むむむ...っ[/ふきだし]
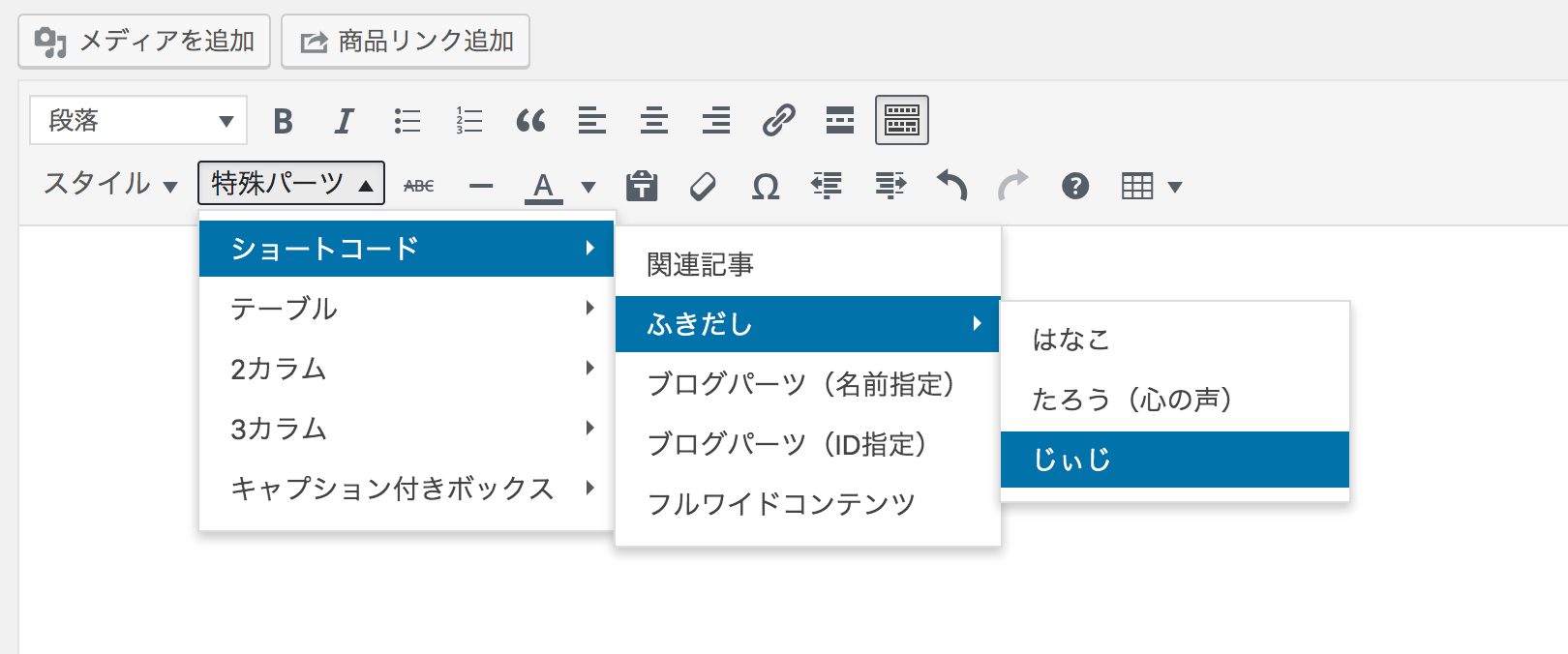
また、クラシックエディター上では、登録済みのふきだしセット用のショートコードがツールバーから簡単に選択できるようになっています。
「特殊パーツ」>「ショートコード」>「ふきだし」の中に登録済みのふきだしセットが一覧で表示されます。

ふきだし機能の説明は以上となります!
ぜひご活用ください!