この記事では、SWELL専用ブロックの一つ、「キャプション付きブロック」について解説していきます。
キャプション付きブロックとは
あるコンテンツをキャプション付きで見やすくするためのブロックのことです。
コンテンツを好きに配置できます!
キャプション付きブロックの使い方
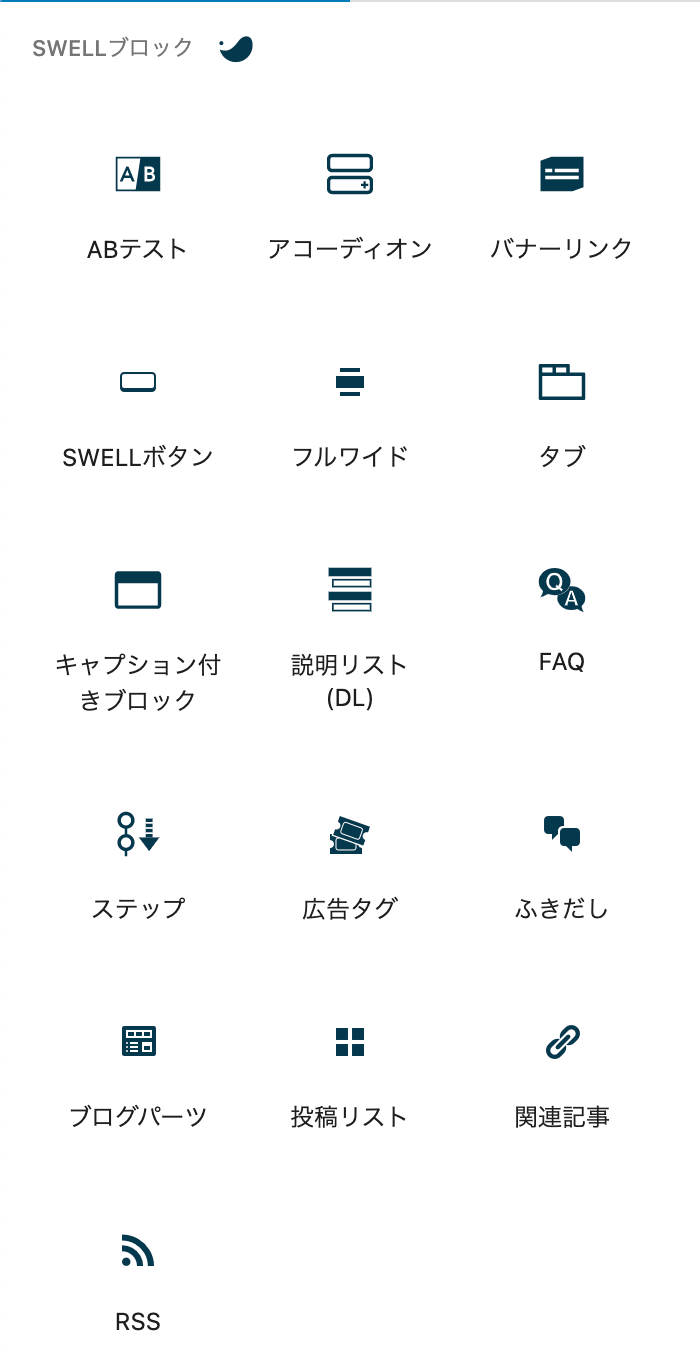
「SWELLブロック」の中に「キャプション付きブロック」というものがあります。

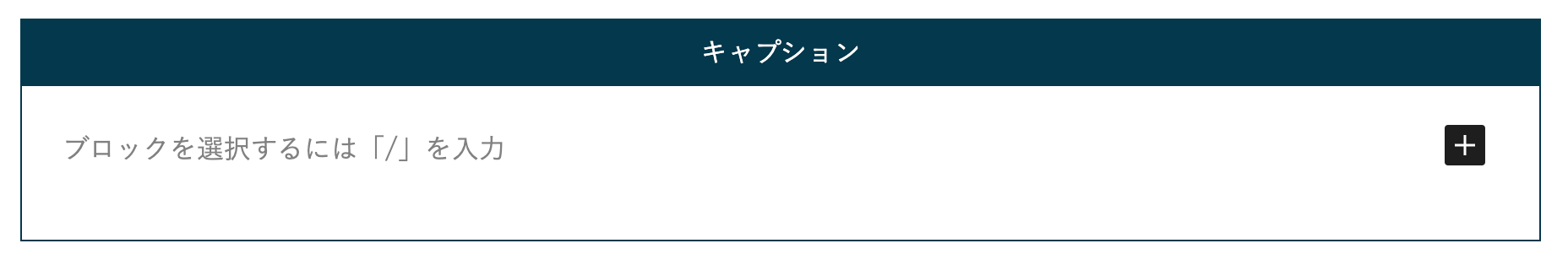
キャプション付きブロックを選択すると、以下のようなブロックが挿入されるので、キャプションタイトルとコンテンツを好きに編集してください。

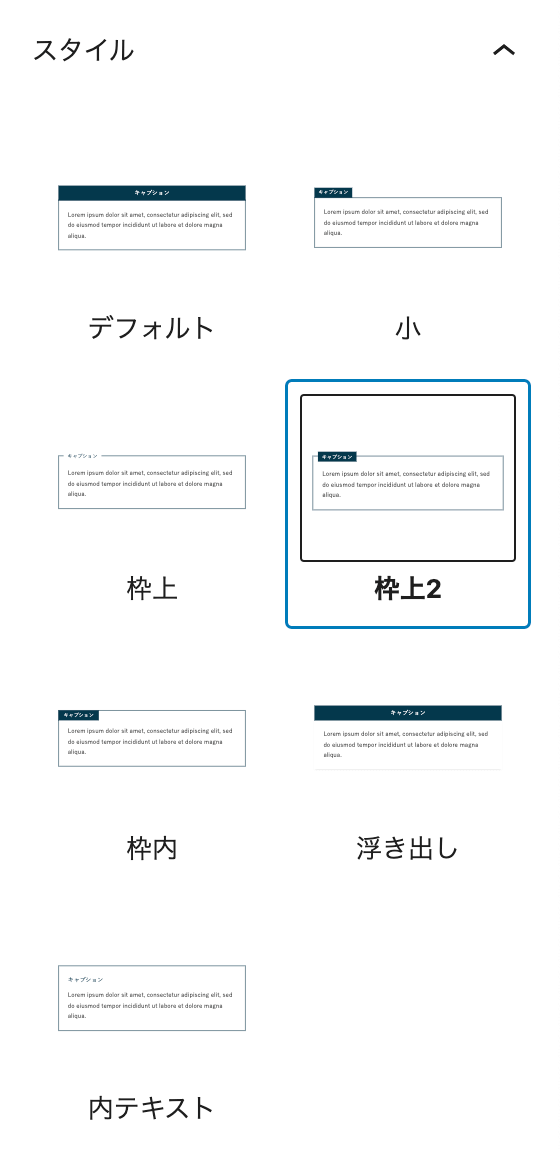
エディター右側の「スタイル」パネルから、デザインを簡単に切り替えることができます。

キャプション付きブロックを使用する様子を動画で撮影しましたので、是非こちらも参考にしてみてください。
クラシックエディターでの使い方
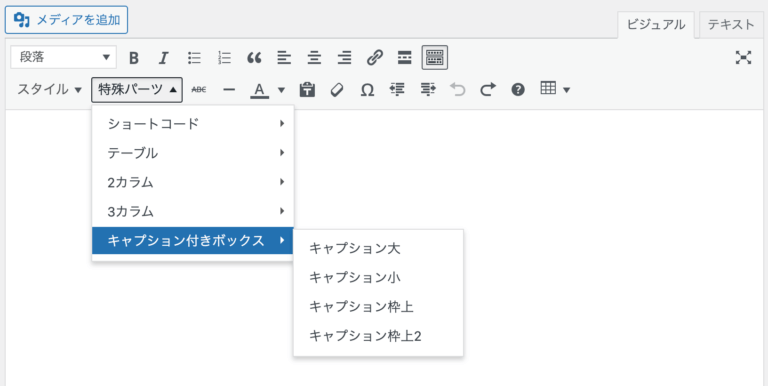
ツールバーの「特殊パーツ」>「キャプションブロック」から簡単に挿入可能です。

デザインパターン一覧
現在は7種類のデザインパターンを用意しています。
ここに好きな文章やリスト・画像などを配置できます。
ここに好きな文章やリスト・画像などを配置できます。
ここに好きな文章やリスト・画像などを配置できます。
ここに好きな文章やリスト・画像などを配置できます。
ここに好きな文章やリスト・画像などを配置できます。
ここに好きな文章やリスト・画像などを配置できます。
ここに好きな文章やリスト・画像などを配置できます。
カラーセットも3種類登録可能!
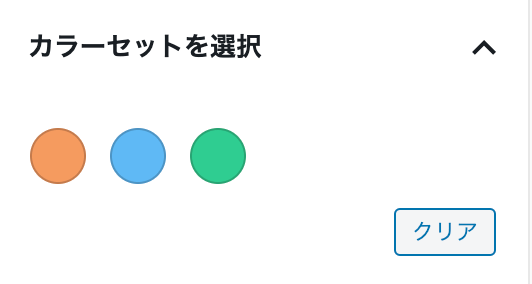
キャプション付きブロックのサイドバーに、以下のようなカラーパネルが設置されています。

これらを選択することで、以下のような色のついたキャプション付きブロックが利用できます。
「デフォルト」スタイル & オレンジだよ
「小」スタイル & ブルーだよ
「枠内」スタイル & グリーンだよ
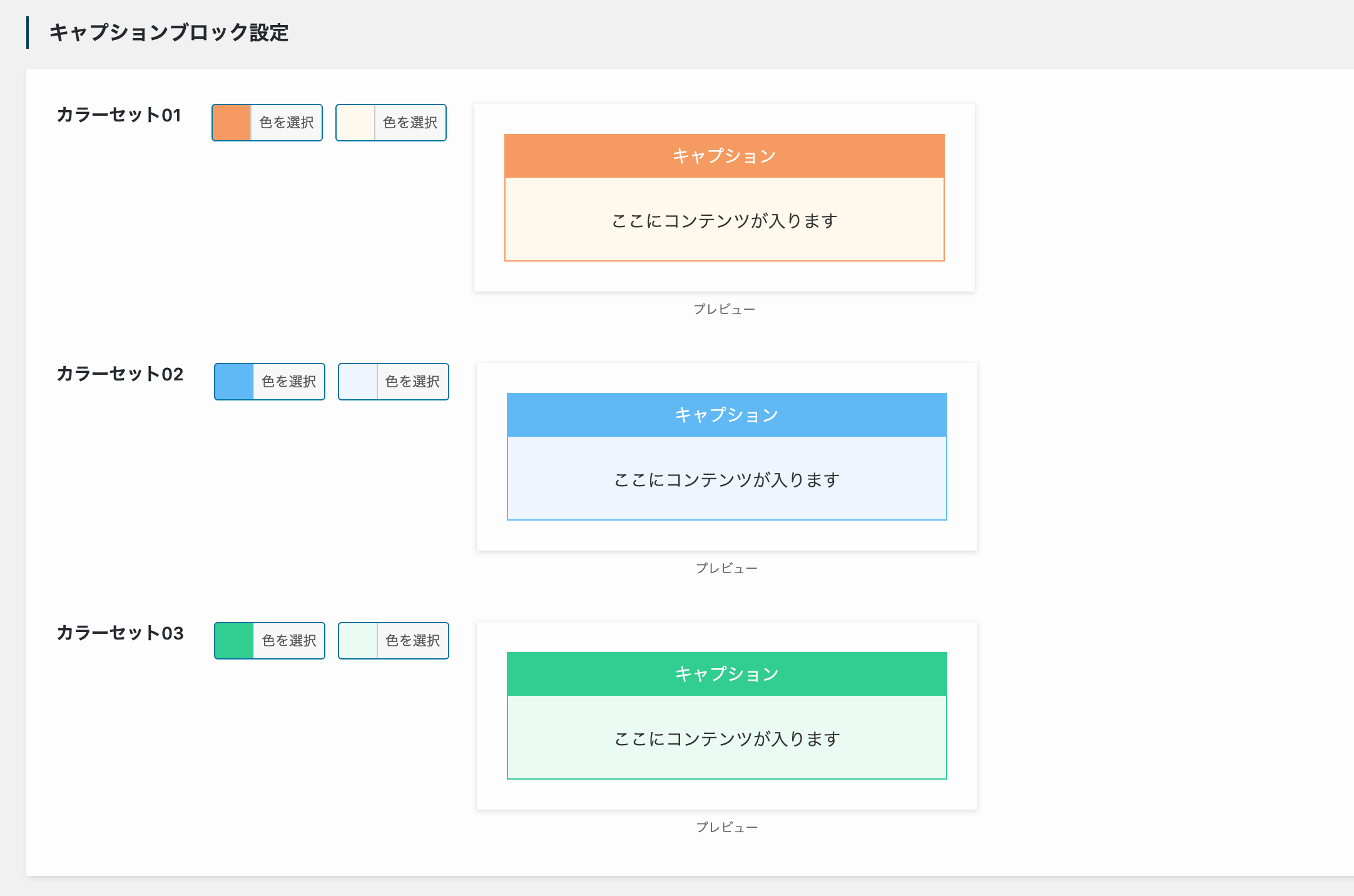
カラーセットのカスタマイズ方法
この3色のカラーセットは、「SWELL設定」>「エディター設定」の「カラーセット」タブから好きな色にカスタマイズ可能です。