SWELL v.2.7.1から実装された「リンクリスト」ブロックの使い方を紹介します。

目次
リンクリストブロックとは
複数のリンクをリスト化して並べる事ができるブロックです。
普通のリストとは違い、各項目がリンクになることを前提として組んでいます。
- 普通のリストを使ってリンクを並べるのは手間がかかりますが、リンクリストは各項目ブロック自体にリンク設定項目があるので設定が楽です。
- リンク集であることを想定したスタイル・表示設定を用意していますので、普通のリスト使うのとは違う表現が可能です。
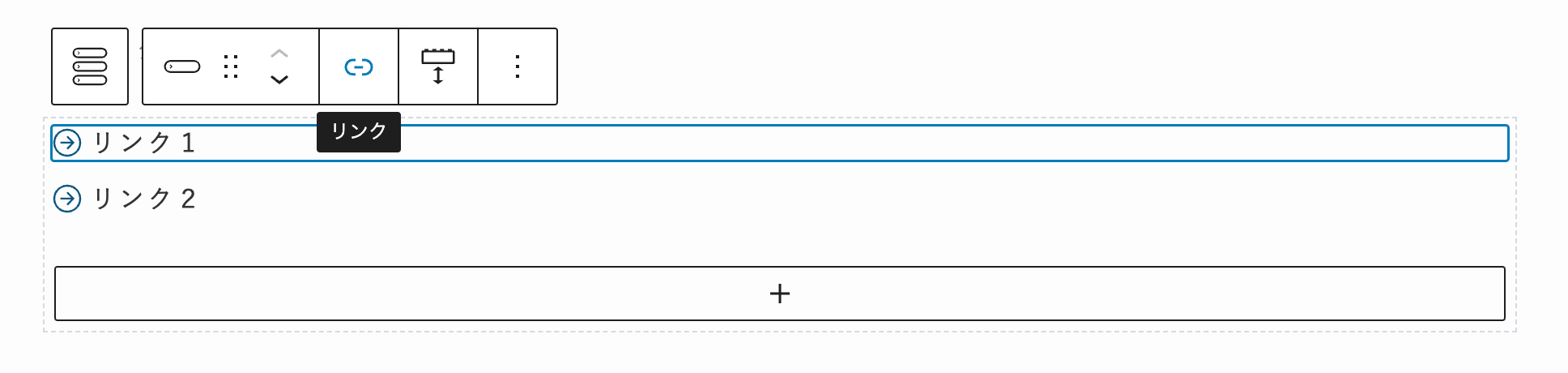
デフォルトでは以下のような見た目のブロックになっています。
見た目については、設定から様々なスタイルで表示可能です。
表示に関する設定は親ブロック側にあり、リンクの設定は子ブロック側のツールバーにあります。

使用する様子
複数のリンク項目を一括で作成する機能付き
親ブロック側のツールバーに「一括生成」ボタンがあり、複数のカテゴリーやタグアーカイブへのリンクを一気に作成することも可能になっています。
これは次の動画で実際に見るのがわかりやすいと思います。
ブロックパターンも用意しています
カラムで使うことが多そうなので、4列カラムにそれぞれリンクリストブロックが入った状態のパターンを用意してみました。
ぜひご活用ください。

