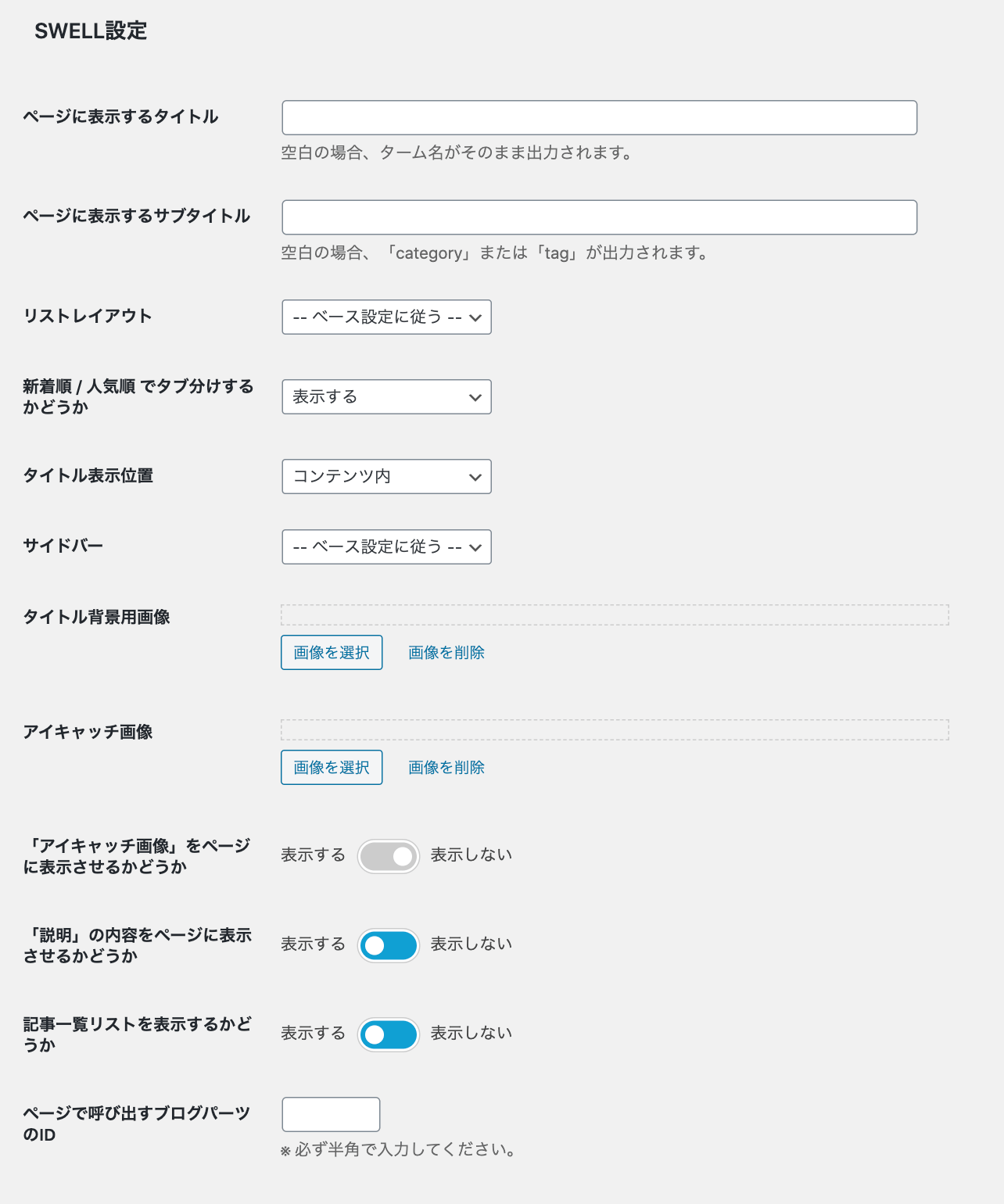
SWELLでは、カテゴリー・タグページごとに様々な設定ができるようになっています。

このページでは、これらの設定項目をカスタムタクソノミー(カスタム分類)の編集ページにも追加する方法を紹介します。
目次
SEO SIMPLE PACKの設定も追加する
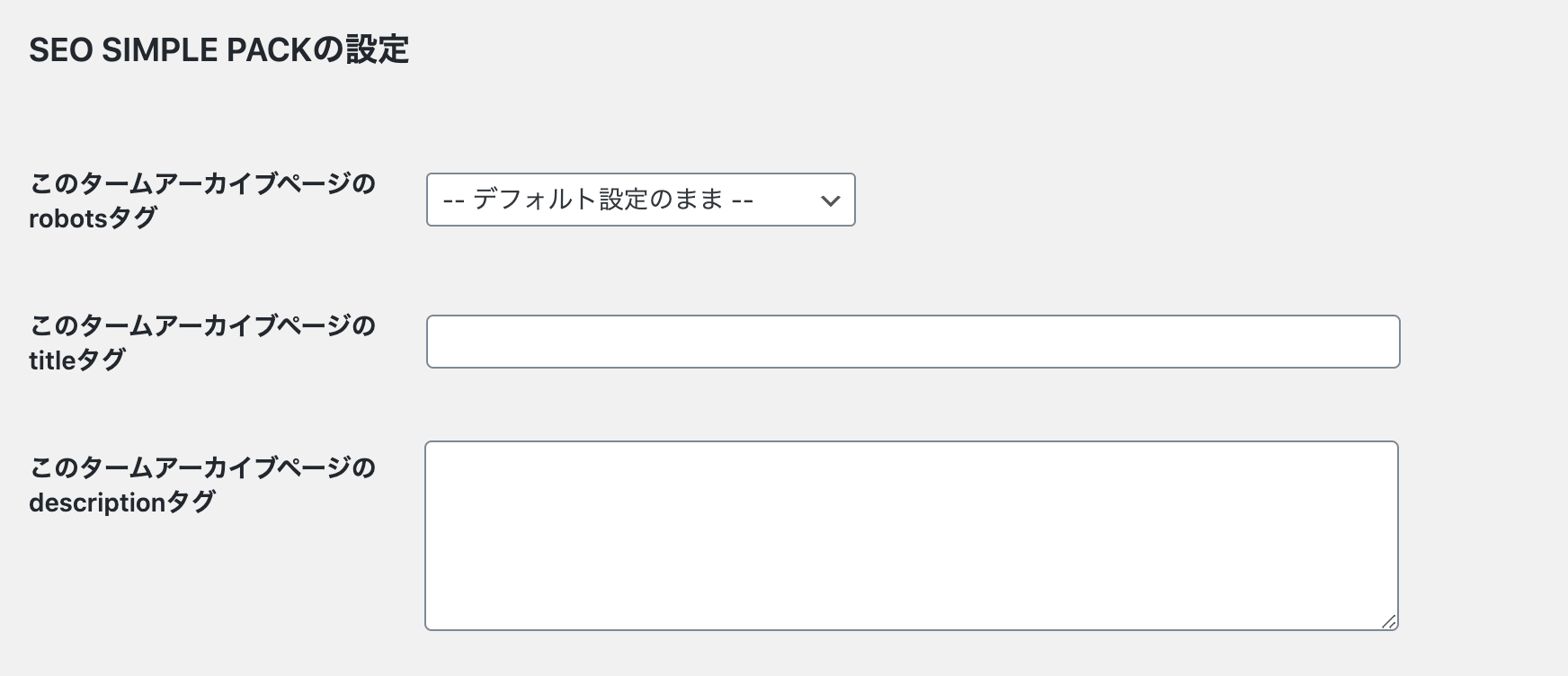
SEO SIMPLE PACKのタームアーカイブ用の設定もカスタムタクソノミーには表示されないので、こちらも追加するコードを紹介しておきます。
以下の設定項目をカスタムタクソノミーにも表示できるようになります。

タクソノミー用の管理画面に”SEO SIMPLE PACKの設定”を追加するコード
add_action( 'xxxxx_edit_form_fields', [ 'SSP_MetaBox', 'ssp_add_term_edit_fields' ], 20 );こちらも先ほどと同様に、xxxxxの部分はタクソノミースラッグになります。
ちょっとこれは、カスタムタクソノミーに自動で設定項目が配置されるようにプラグインをアップデートするかもしれないです。その時は追加したコードを消してください…!

