このページでは、人気順で記事を表示できるプラグイン「WordPress Popular Posts」で計測していたPV数(全期間)をWordPressテーマ「SWELL」へ引き継ぐ方法を解説していきます。
先に作業の流れを紹介しておきます。
- テーマファイルの
functions.phpにコードをコピペ - ログインした状態でサイトを表示する(どのページでも可)
- コピペしたコードを削除
大きく分けると、このたった3ステップでPV数の引き継ぎは完了できます。
PV数を引き継ぐコード
SWELL本体または小テーマのfunctions.phpの下部に以下のコードをコピペしてください。
add_action('wp_footer', function() {
if ( ! is_user_logged_in() || ! function_exists( 'wpp_get_views' ) ) return;
$args = array(
'post_type' => 'post',
'posts_per_page' => -1
);
$the_query = new WP_Query($args);
if ( $the_query->have_posts() ) :
while ($the_query->have_posts()) : $the_query->the_post();
$post_id = get_the_ID();
$wpp_count = wpp_get_views( $post_id );
update_post_meta( $post_id, SWELL_CT_KEY, (int) $wpp_count );
endwhile;
endif;
wp_reset_postdata();
});functions.phpの編集方法
小テーマにコードをコピペする場合を例に、functions.phpの編集方法も説明しておきます。
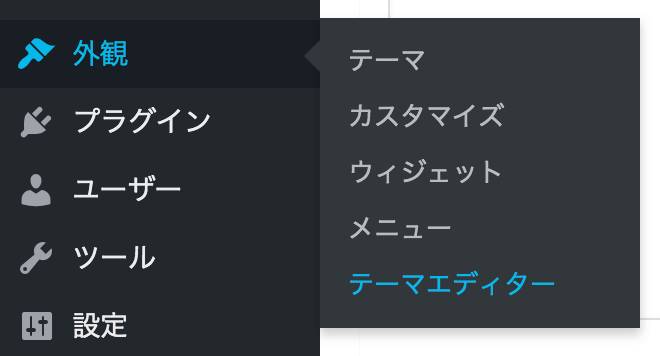
まず、「外観」>「テーマエディター」へと進んでください。

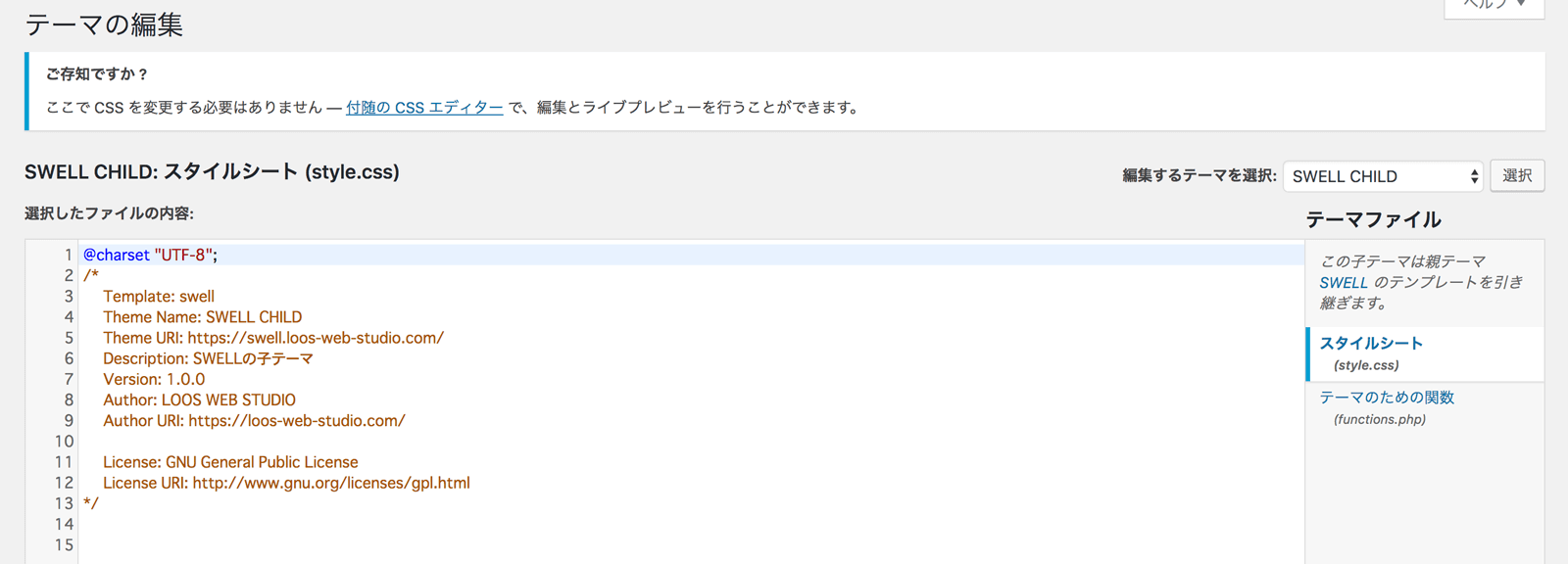
「テーマエディター」をクリックすると、現在使用中のテーマのstyle.cssファイルが開いた状態になっています。

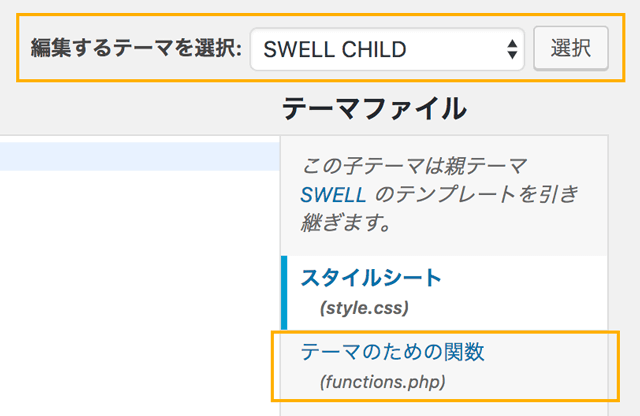
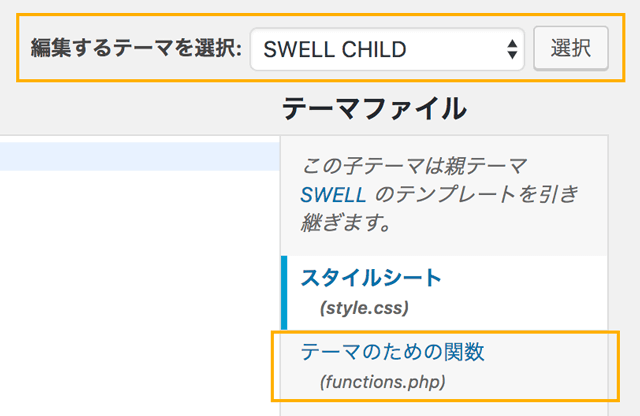
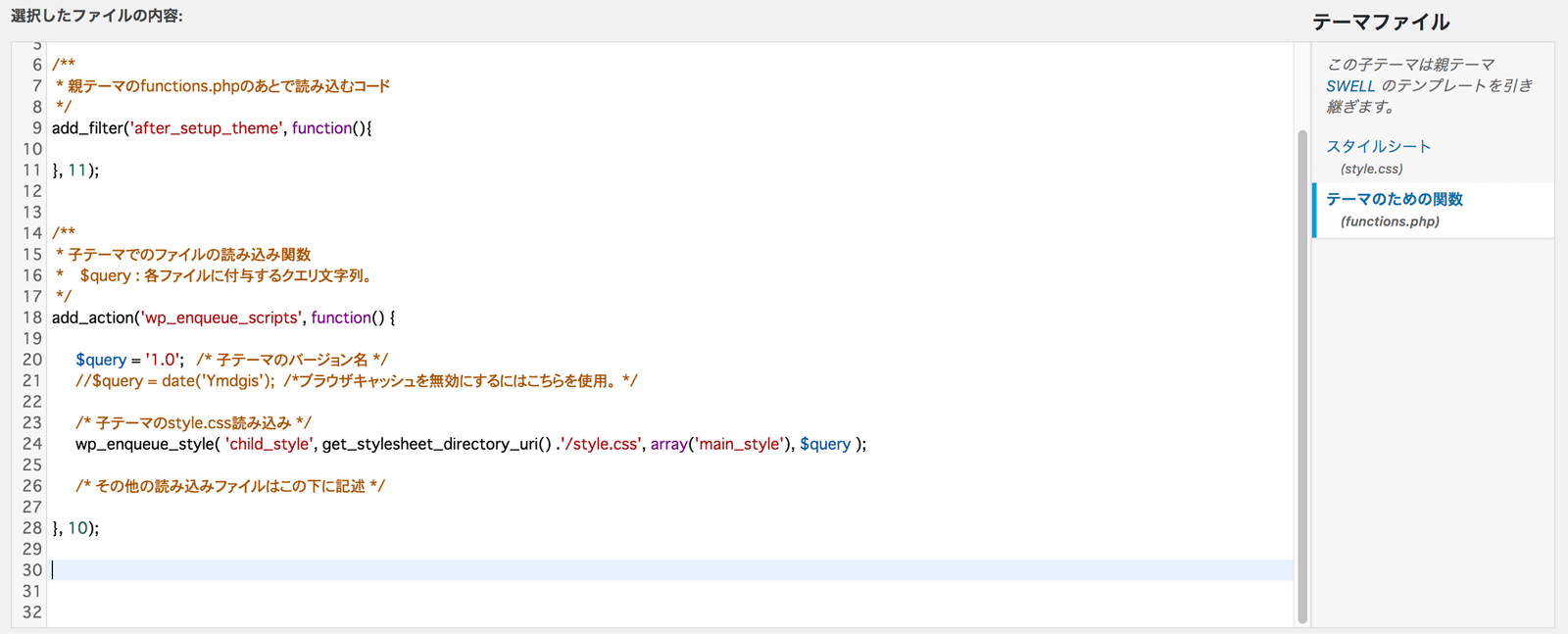
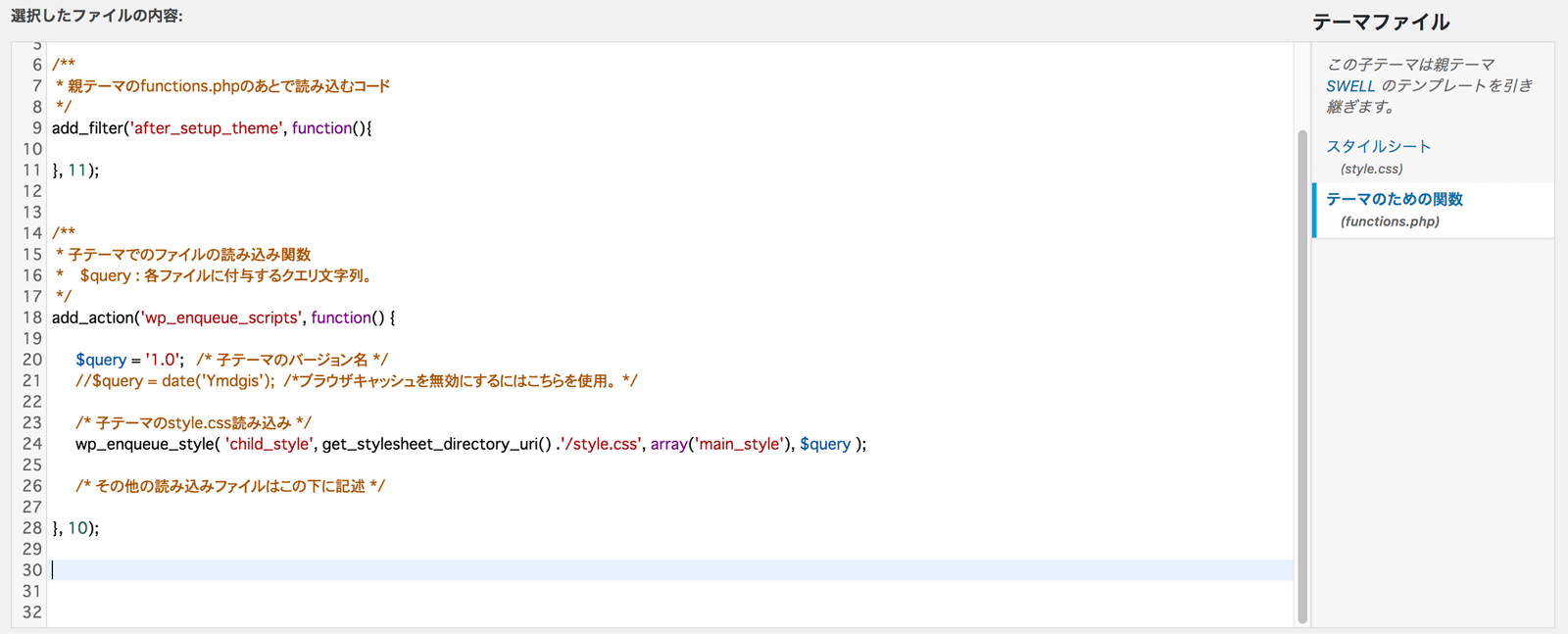
この画面の右側にある、「テーマのための関数 (functions.php)」と書かれたファイルを選択してください。
この時、編集するテーマがSWELLの子テーマになっていることを一応確認することを忘れないようにしてください。


functions.phpファイルの編集画面に移ったら、ファイルの一番最後にコードを追加します。


コードを貼り付けれたら、編集ページの下部にある「ファイルを保存」ボタンで保存しましょう。
コードがコピペできたら、任意のページを表示する
コードのコピペができたら、ログインした状態で任意のページを表示させてください。
トップページでも、記事ページでも、どのページでも大丈夫です。
ページを表示するだけで、PV数を引き継ぐことができます。
どこかしらのページを一度表示したら、管理画面に戻ってPV数を確認してみてください。
うまく設定が引き継げていれば、先程コピペしたコードをfunctions.phpから削除しておきましょう。
コードを消し忘れない用に注意してください!
PV数が無事に引き継ぐことができたら、「WordPress Popular Posts」も停止してしまって大丈夫です。
以上になります。


