このページでは、「タイトルとアイキャッチ画像の間に広告を表示させる」方法を解説していきます。
ただし、SWELLでは「タイトルとアイキャッチ画像の間」にはウィジェットエリアは用意されていませんので、今回の話はちょっと特殊なカスタマイズになります。
目次
アクションフックを利用する
ver. 1.2.4より、サムネイル画像上にアクションフック'swell_before_post_thumb'が追加されています。
このフックを使って、任意のコードをサムネイル画像の直前に挿入することが可能です。
子テーマのfunctions.phpに、以下のコードを挿入してください。
<?php
/*
~ functions.phpにすでにあるコード ~
*/
//以下のコードを追加
add_action('swell_before_post_thumb', function( $post_id ) {
?>
<div class="widget widget_swell_ad_widget">
ここに広告コードをペースト
</div>
<?php
}); 子テーマを編集する方法
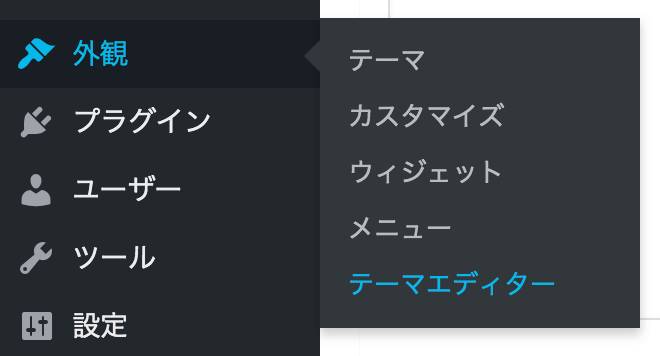
まず、「外観」>「テーマエディター」へと進んでください。

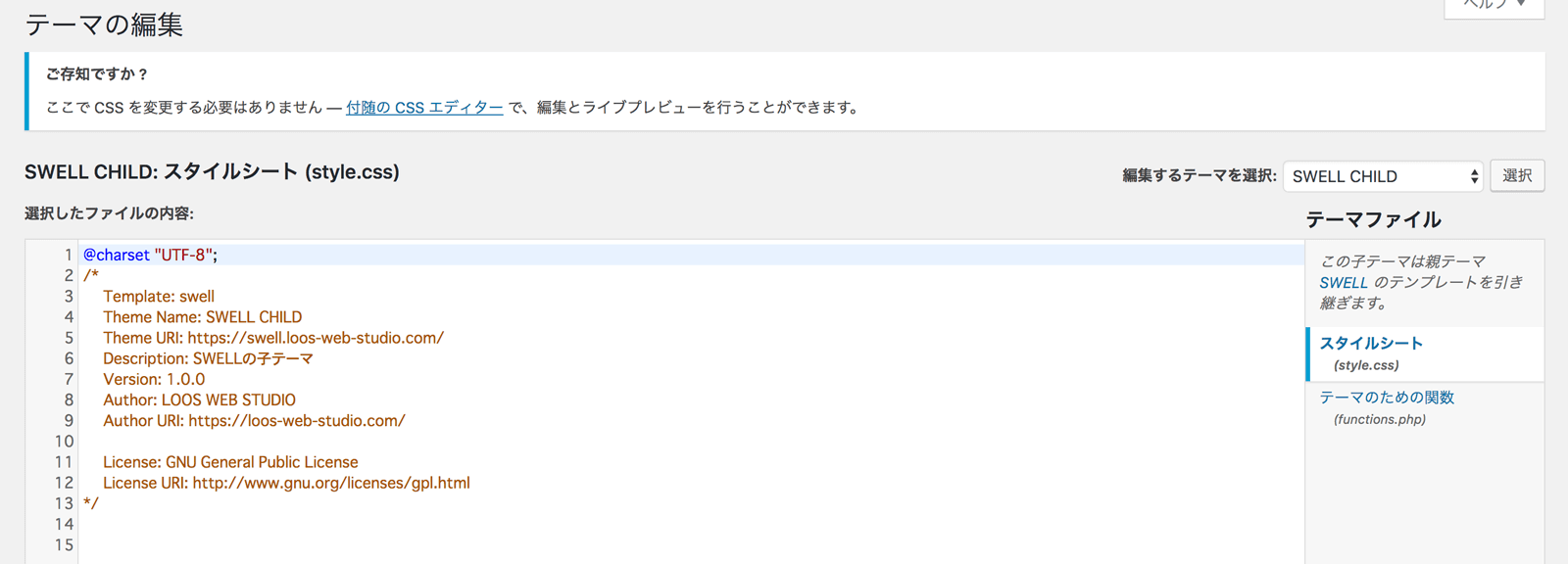
「テーマエディター」をクリックすると、現在使用中のテーマのstyle.cssファイルが開いた状態になっています。

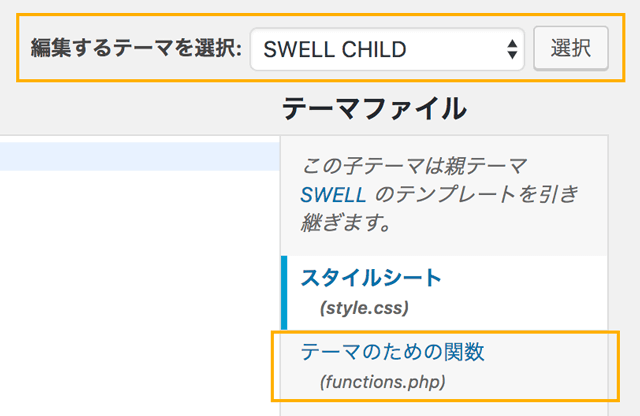
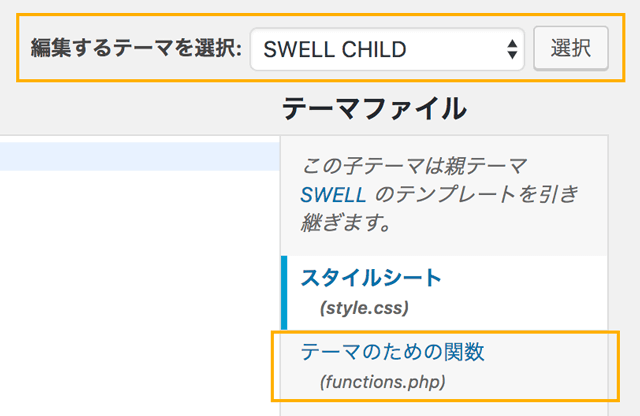
この画面の右側にある、「テーマのための関数 (functions.php)」と書かれたファイルを選択してください。
この時、編集するテーマがSWELLの子テーマになっていることを一応確認することを忘れないようにしてください。


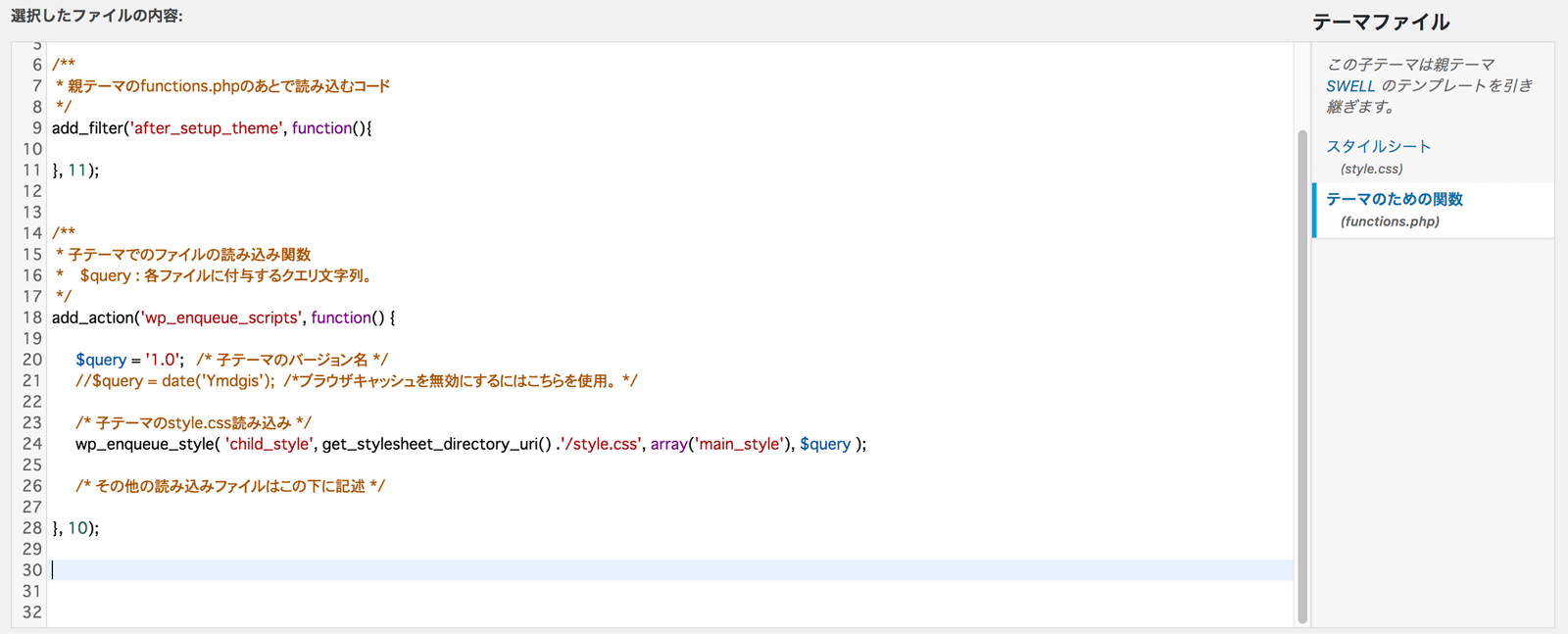
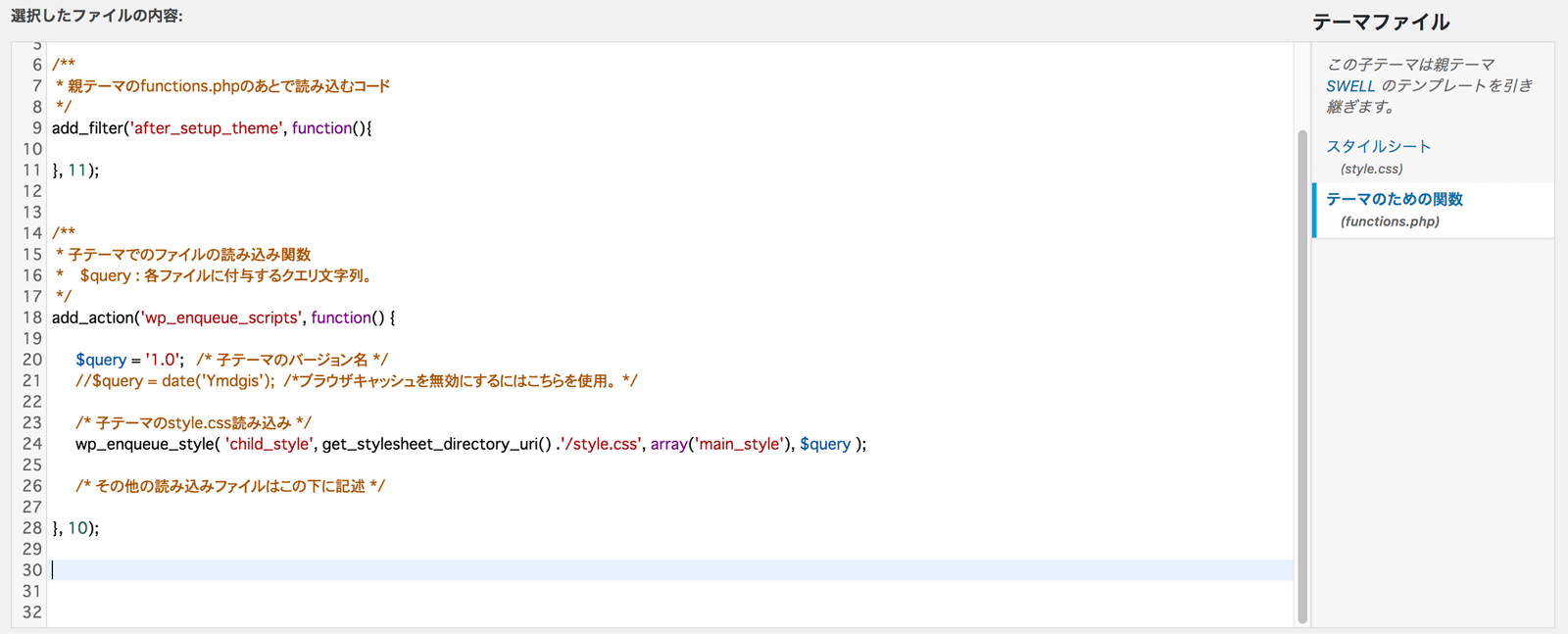
functions.phpファイルの編集画面に移ったら、ファイルの一番最後にコードを追加します。


コードを貼り付けれたら、編集ページの下部にある「ファイルを保存」ボタンで保存しましょう。