SWELL ver. 2.5.6 から、スクリプトの遅延読み込み機能を追加しています。
この記事では、その使い方について解説していきます。
注意事項
- 効果を発揮するには、適切な設定が必要です。
- 全てのスクリプトを遅延読み込みすべきというわけではありません。
- スクリプトによっては遅延読み込みさせるとうまく動作しなくなることがあります。
- 遅延読み込みさせるスクリプトは自己判断・自己責任のもと設定して下さい。
「スクリプトの遅延読み込み」機能の設定方法
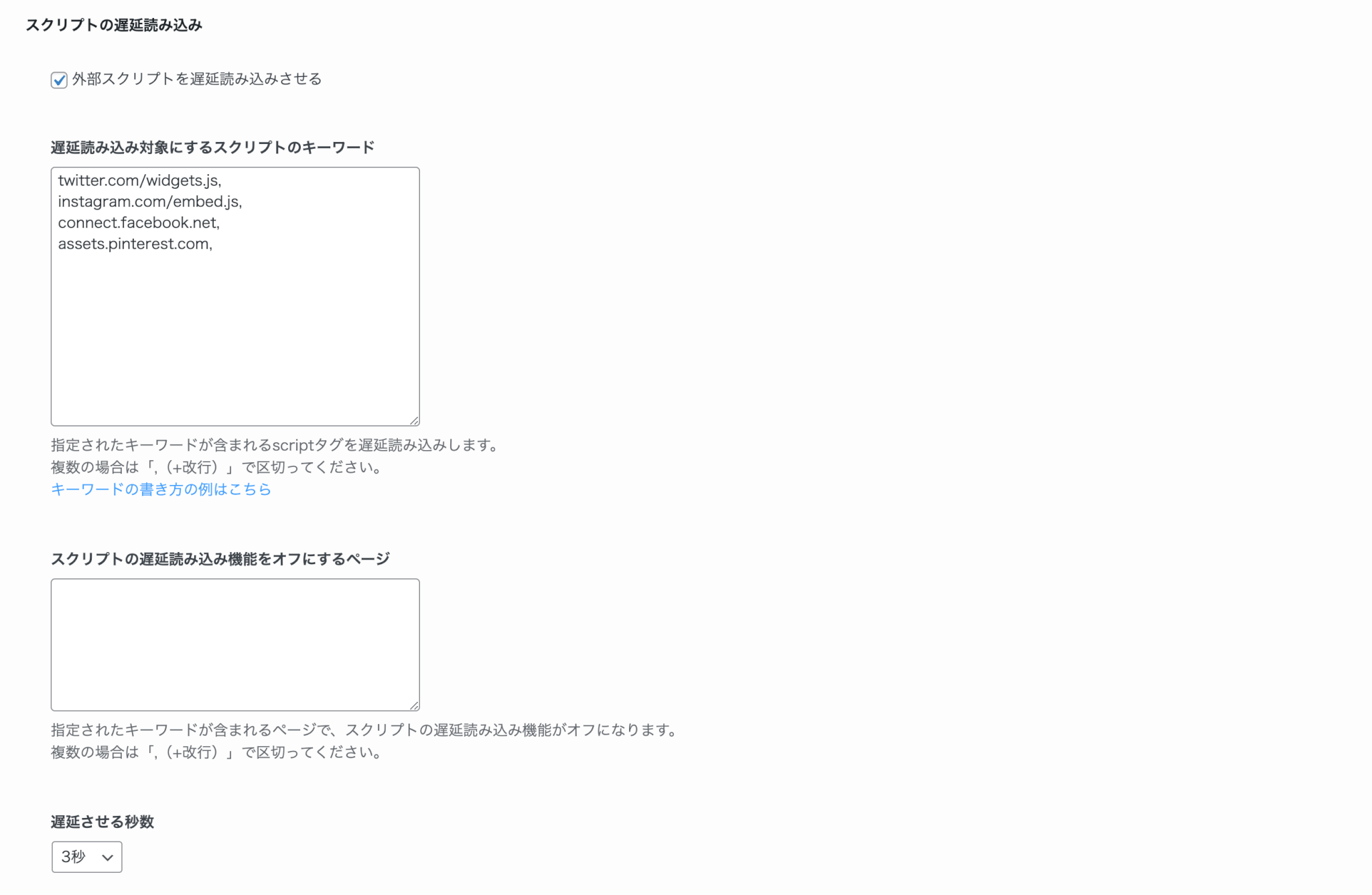
管理画面の「SWELL設定」→「高速化」タブの中に、次のような設定エリアがあります。

ここで、
- スクリプトの遅延読み込み機能をオンにするかどうか
- どのスクリプトを遅延読み込みの対象にするか
- 遅延読み込み機能をオフにするページ
- 遅延読み込み時間
について設定できます。
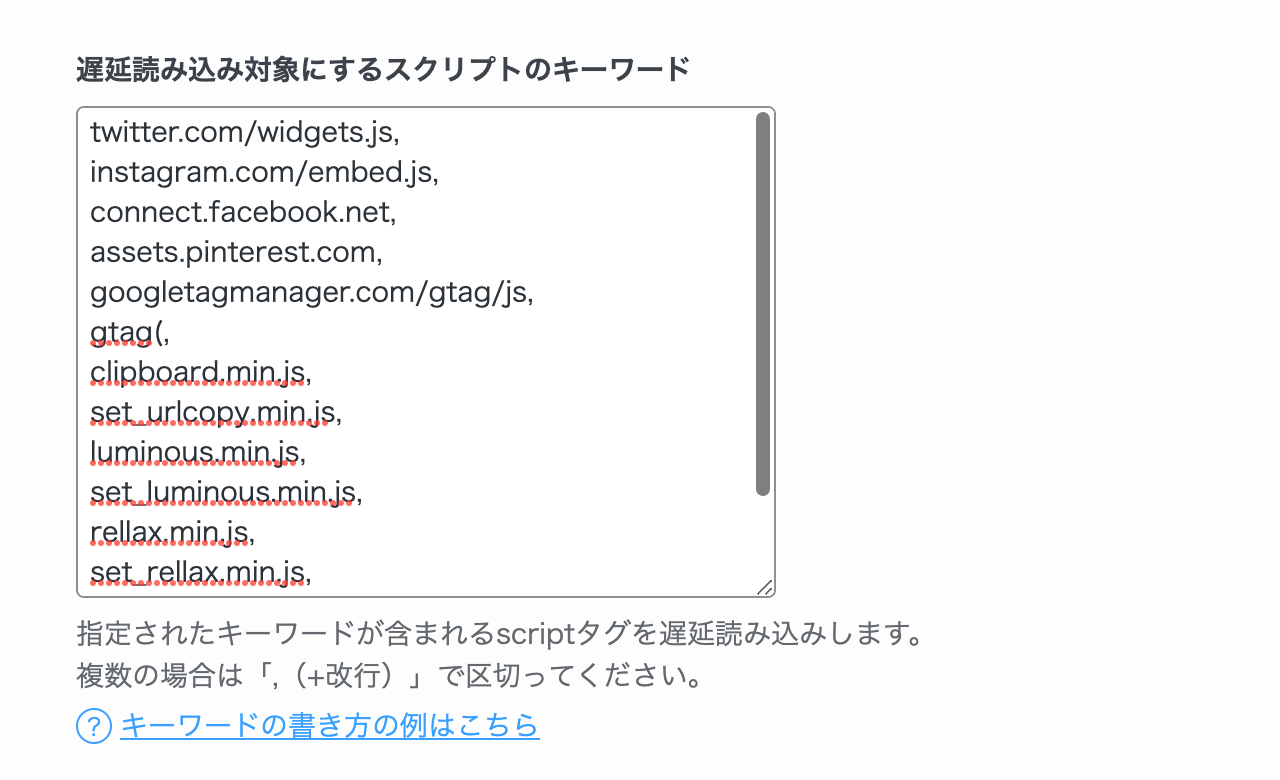
「遅延読み込み対象にするスクリプトのキーワード」設定について
キーワードの入力方法
必須なのは「,区切りで入力すること」です。
改行はなくても大丈夫ですが、あっても大丈夫なので見やすいように「改行+,」で箇条書きしていくのがいいかなと思います。
デフォルト設定値
2.5.6時点でのデフォルト値は以下の通りです。
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,解説
| キーワード | なんのスクリプトか |
|---|---|
| twitter.com/widgets.js | Twitterの埋め込みやいいねボタンに使われているスクリプト |
| instagram.com/embed.js | インスタの埋め込みに使われているスクリプト |
| connect.facebook.net | Facebookの埋め込みやフォローボタンに使われているスクリプト |
| assets.pinterest.com | ピンタレストの埋め込みやピンボタンに使われているスクリプト |
「 キーワード」がどこの文字を検索するか
<script>タグの中に実際にコードが書かれている場合、そのコードを検索します。
<script>...ここに書かれたコードの文字列がキーワードにマッチするかどうかを検索します...</script>コードがない場合は、属性値の文字列が検索対象になります。
<script ...ここに書かれた文字列がキーワードにマッチするかどうかを検索します...></script>例
example.comというキーワードが設定されていた場合、以下のどちらのスクリプトも遅延読み込みされます。
<script src="//example.com/hoge.js"></script>
<script>
console.log('example.com');
</script>srcで読み込んでる方だけを遅延読み込みしたい場合は、キーワードをより長く記述してください。
例://example.com/hoge.js
スクリプトキーワードの書き方の例
Googleアドセンスを遅延読み込みする
以下のキーワードを追記してください。
adsbygoogle.js,また、Ad Inserterプラグイン等を利用している場合はそれに合わせて追加のキーワードが必要になることがあります。
例:Ad Inserterの場合は以下でいけると思います(プラグインのアップデートで変わるかもしれませんのでご自身でテストしてみてください。)
ai_insert_code,Googleアナリティクスを遅延読み込みする
以下のキーワードを追記してください。
トラッキングコードがgtag.jsの場合
googletagmanager.com/gtag/js,
gtag(,トラッキングコードがanalytics.jsの場合
google-analytics.com/analytics.js,Googleタグマネージャーを遅延読み込みする
以下のキーワードを追記してください。
googletagmanager.com/gtm.js,SWELLテーマ内で読み込むスクリプトを遅延読み込みさせる
以下のキーワードを追記してください。
URLコピーボタン関係のスクリプト
clipboard.min.js,
set_urlcopy.min.js,画像をクリックで拡大させるスクリプト
luminous.min.js,
set_luminous.min.js,フルワイドブロックで使えるパララックス設定で使用されるスクリプト
rellax.min.js,
set_rellax.min.js,「Hilighting Code Block」のスクリプトを遅延読み込みさせる場合
prism.js,
hcb_script.js,実際の設定例
当サイトでは、以下のようにキーワードを設定しています。

twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,
googletagmanager.com/gtag/js,
gtag(,
clipboard.min.js,
set_urlcopy.min.js,
luminous.min.js,
set_luminous.min.js,
rellax.min.js,
set_rellax.min.js,
prism.js,
hcb_script.js,- 上4つはデフォルトのSNS関連のスクリプト
- 5,6行目(gtag)がアナリティクスのスクリプト
- 7~12行目までがSWELLに内蔵されている機能関連
- URLコピー機能
- 画像拡大機能
- パララックス機能
- 13,14行目がHilighting Code Blockのコードカラーリング系スクリプト
となっています。
「スクリプトの遅延読み込み機能をオフにするページ」について
ここに指定されたキーワードが含まれるページでは、遅延読み込み機能がオフになります。
複数のページでオフにしたい場合、キーワードを「,(+改行)」で区切って指定してください。
「遅延させる秒数」について
スクリプトの読み込みを最大で何秒遅らせるかを0~15秒の範囲で指定できます。(デフォルトは3秒)
フックで上書きできる設定について
'swell_delay_js_list'フックを使うと、遅延読み込み対象になっているスクリプトリストを上書きできます。'swell_delay_js_prevent_pages'フックを使うと、除外ページのキーワードリストを上書きすることができます。
いずれも、配列でデータが渡ってきますので、配列で返してください。

