ここでは、タイトル表示位置が「コンテンツ上」の時に現れる「コンテンツヘッダー」に関する設定について、解説していきます。
目次
カスタマイザーの起動

コンテンツヘッダーに関する設定項目
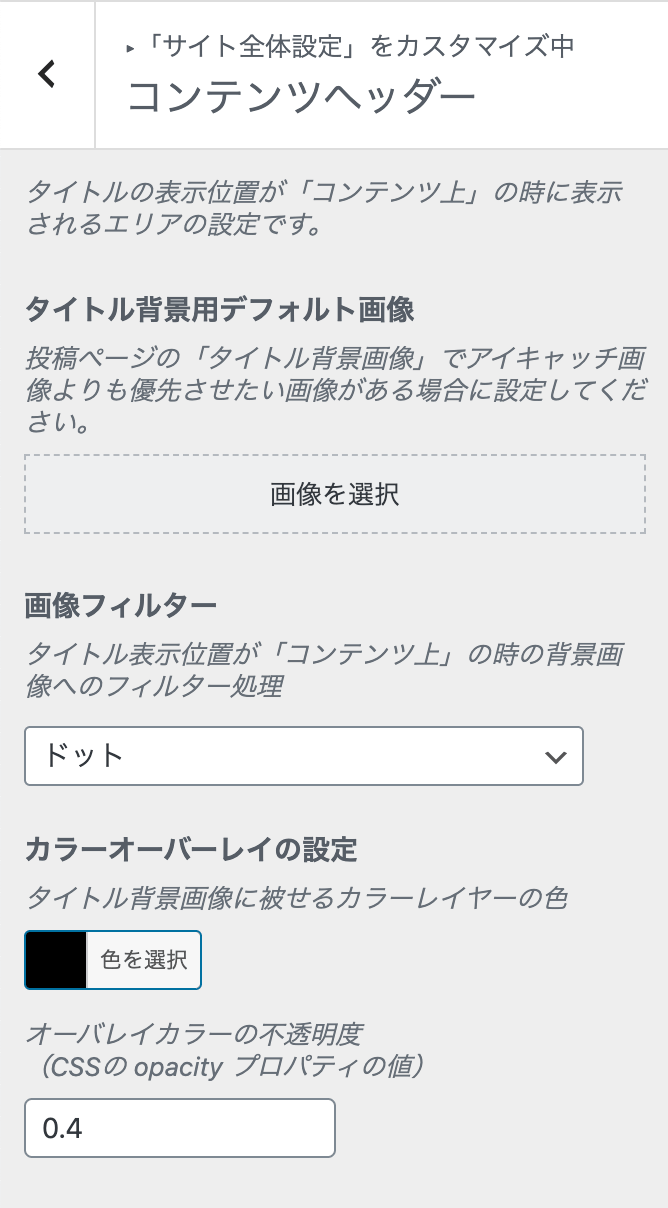
「サイト全体設定」>「コンテンツヘッダー」メニューの中には、以下のような設定項目を配置しています。

「タイトル背景用デフォルト画像」
NO IMAGE画像の設定の他に、「タイトル背景用デフォルト画像」という項目も用意しています。
これは、タイトル表示位置が「コンテンツ上」に設定されている時の背景画像として表示される画像に関する設定です。

この、タイトルの後ろに表示されている画像ですね。
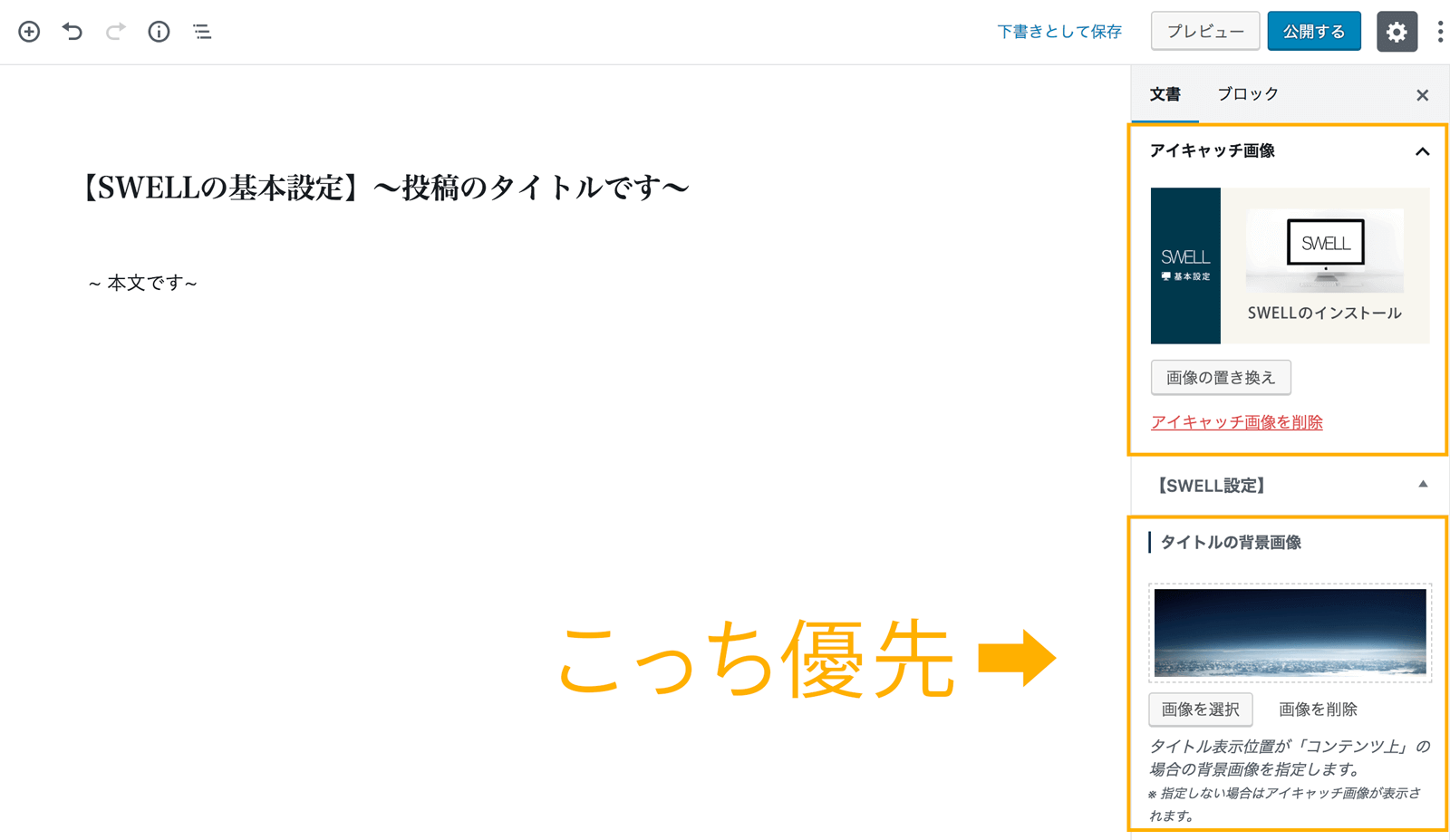
ここの画像は、「アイキャッチ画像」とは別に「タイトルエリアの背景画像」という設定項目から指定することができるようになっています。

その「タイトルエリアの背景画像」が設定されていない場合に「デフォルト画像として表示しておきたい画像」を設定できるのが、本項目です。
このタイトルの背景に表示される画像は全部で4パターンあり、それぞれの優先度は以下の通りです。
- ページごとに設定できる「タイトルエリアの背景画像」
- カスタマイザーで設定できる「タイトル背景用デフォルト画像」
- ページごとに設定できる「 アイキャッチ画像」
- カスタマイザーで設定できる「NO IMAGE画像」
タイトル背景画像に対するフィルター処理設定
タイトルの背景画に対してフィルター処理や、好きな色・透明度のカラーオーバーレイを加えることが可能になっています。
現在用意されているフィルター処理のは以下の4種類です。
- ブラー
- グレースケール
- ドット
- ブラシ
例として、ブラー・ドット・ブラシにした場合の画像の変化を紹介しておきます。
ブラー

ドット

ブラシ