SWELLでは、ブログ記事がSNSで拡散されやすいようにシェアボタンを設置することが可能になっています。
ここでは、そのSNSシェアボタンに関する設定について解説していきます。
目次
カスタマイザーの起動


シェアボタンの表示設定
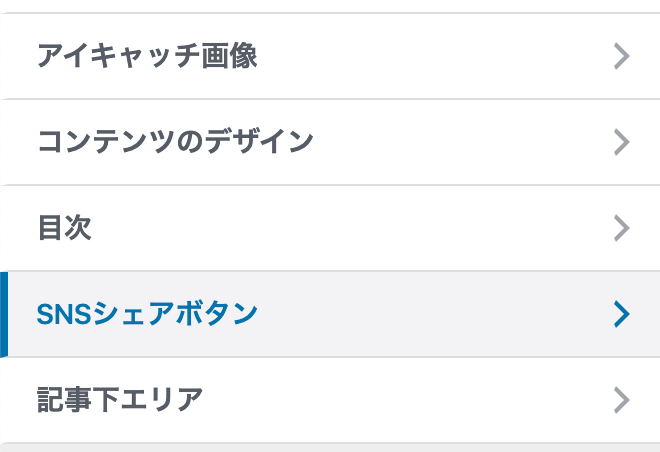
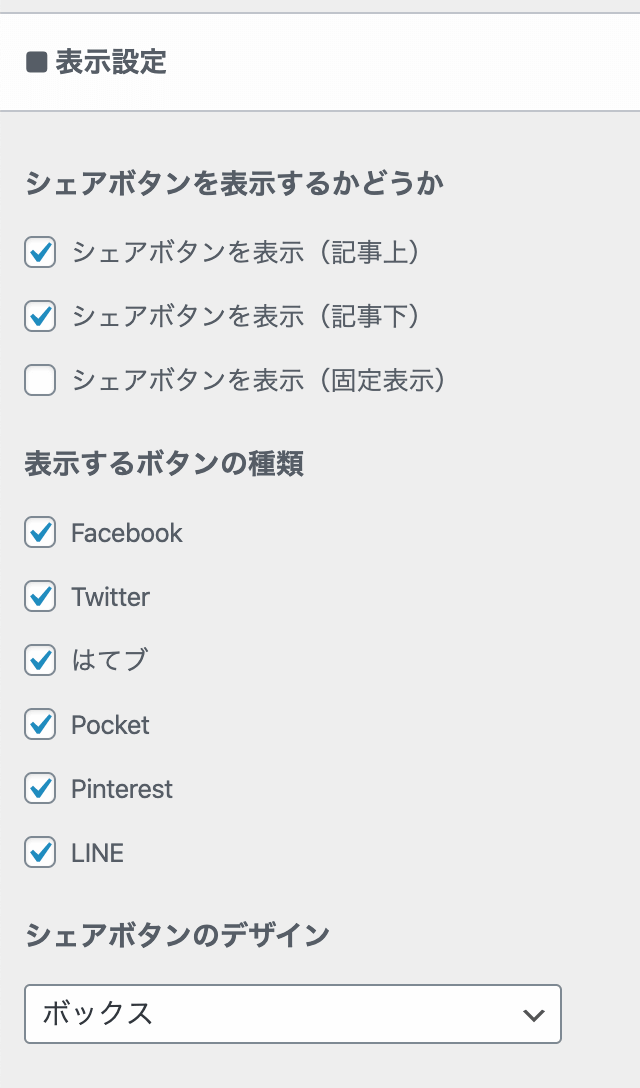
「外観」>「カスタマイズ」>「投稿・固定ページ」>「SNSシェアボタン」へ進むと、以下のような設定が並んでいます。

- シェアボタンを表示するかどうか
-
シェアボタンは 記事の上部・記事の下部・画面左側に固定 の3箇所に設置することができ、それぞれチェックを外すことで非表示にできます。
- 表示するボタンの種類
-
TwitterやFacebookなど、数種類のシェアボタンから必要なボタンだけ表示させることが可能です。
- シェアボタンのデザイン
-
シェボタンのデザインは5種類から選べるようになっています。
シェアボタンのデザインを切り替える様子
Twitterシェア時のハッシュタグとメンション先の設定
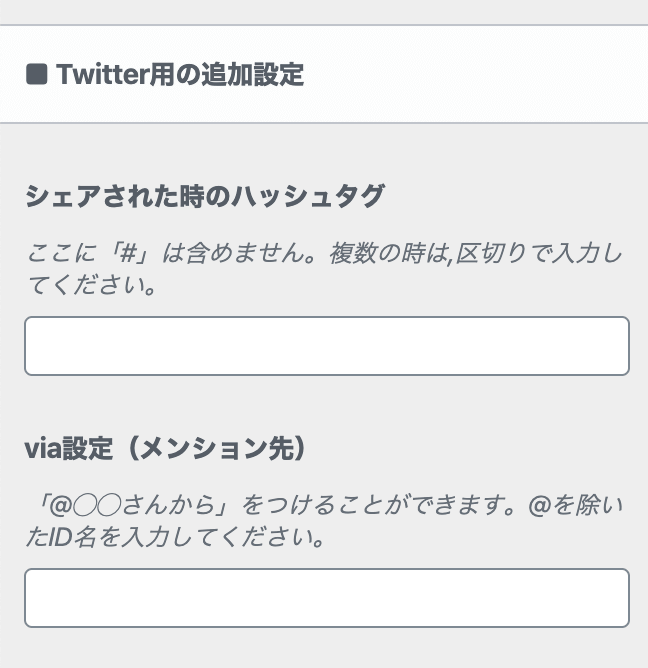
ver. 2.0.1 から、Twitterシェアボタンで記事がシェアされた時のハッシュタグとメンション先が設定できるようになりました。
カスタマイザーの「投稿・固定ページ」>「SNSシェアボタン」内に以下のような設定が追加されています。