このページでは、グローバルナビ(ヘッダーメニュー)の基本的な設定方法を解説していきます。
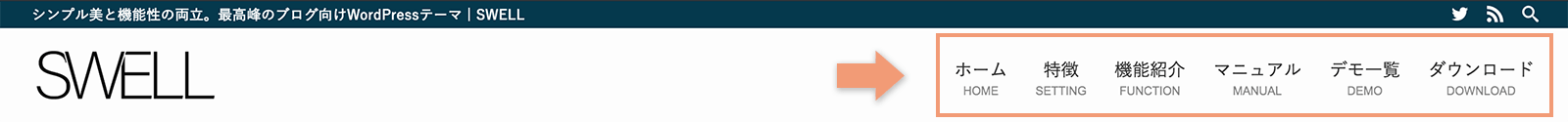
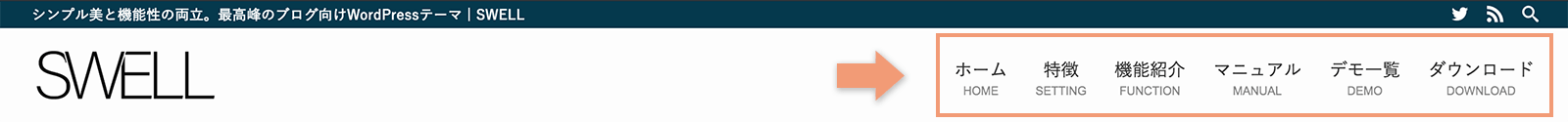
グローバルナビとは、PCで表示した時にヘッダーに表示されるナビゲーションのことです。

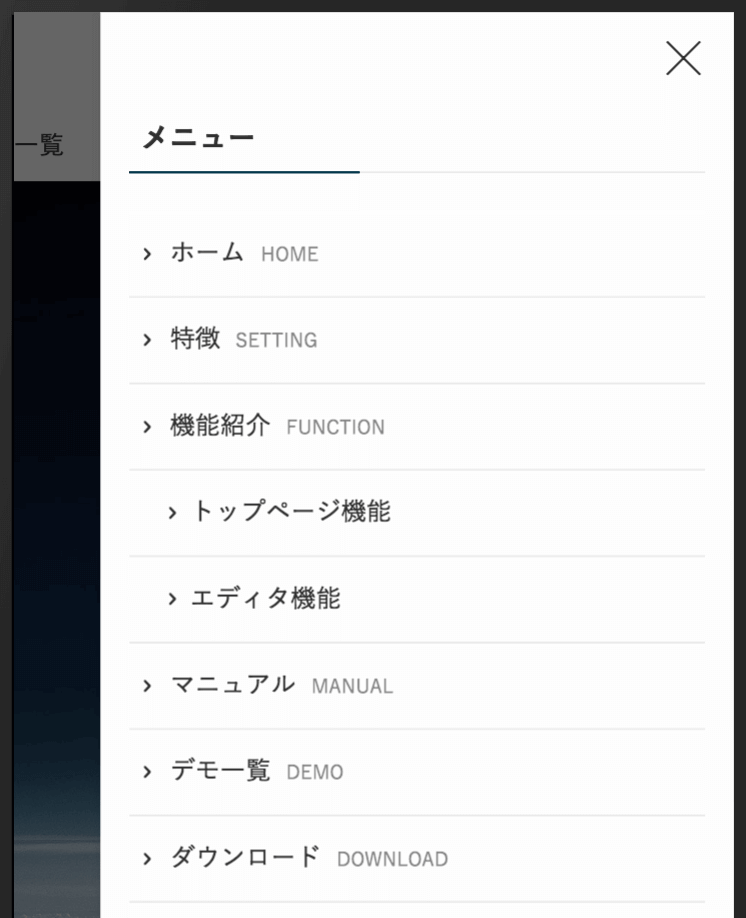
スマホ表示時、グローバルナビは開閉メニューの中へ移動する仕様となっています。

ヘッダーメニューの設定方法
まずはメニューの設定画面へ移動しましょう。管理画面の左メニューから「外観」>「メニュー」と進んでください。

「メニュー」を選択すると、メニューを設定できる画面に移動します。
【1】メニューを作成する
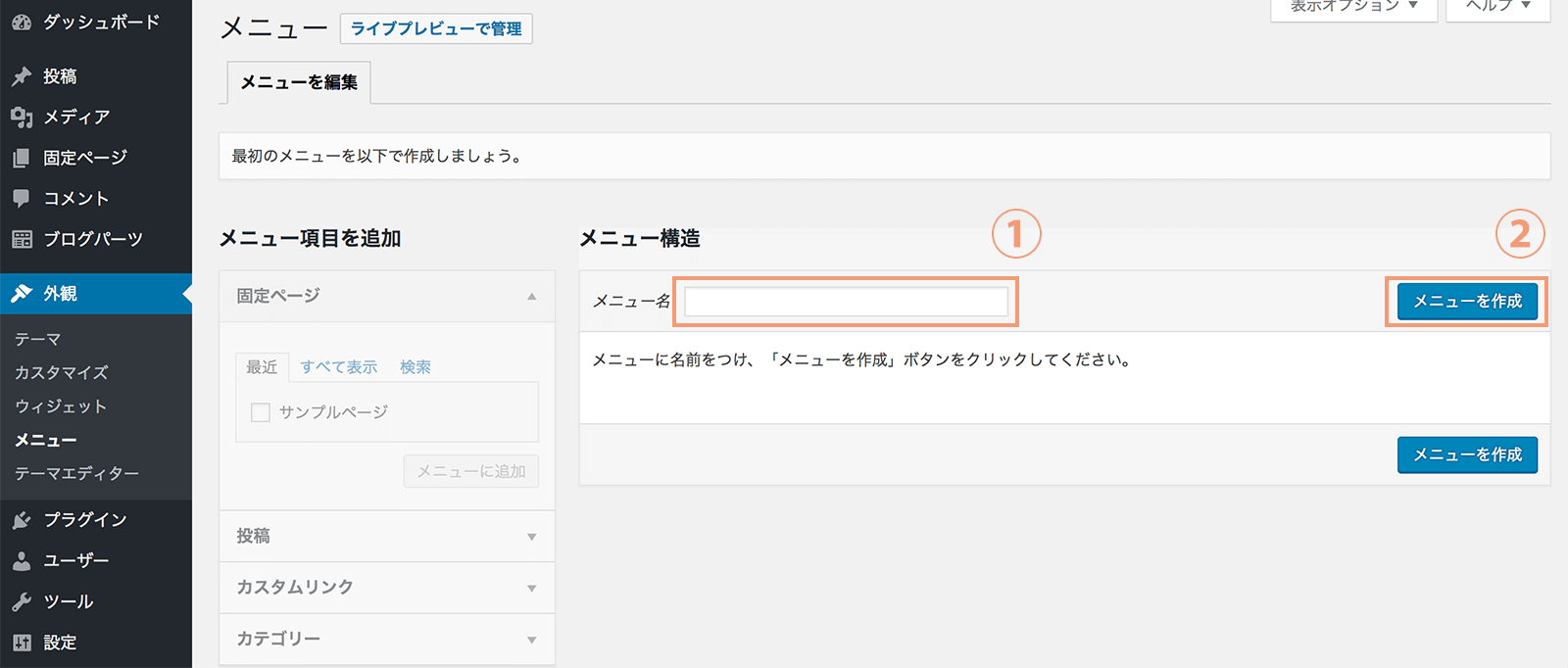
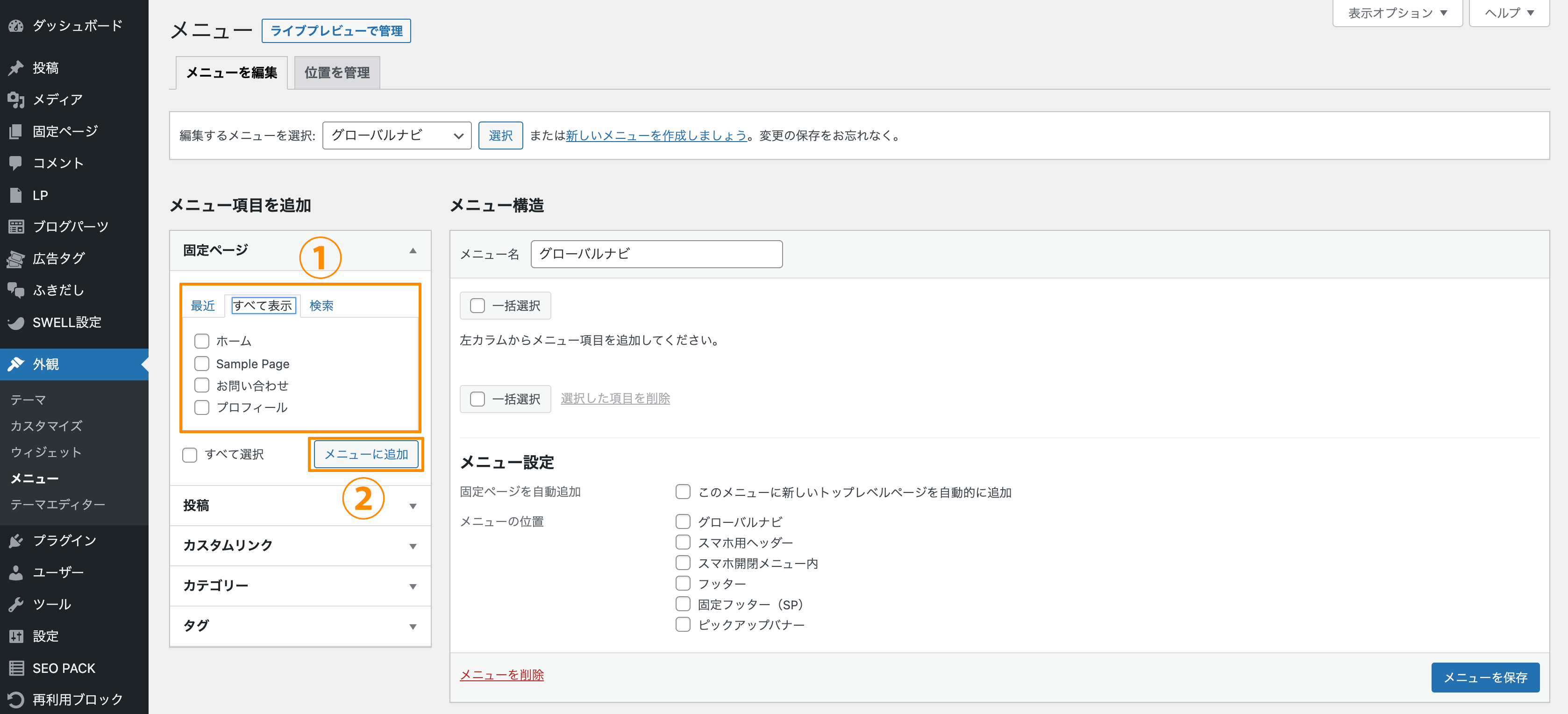
初めてメニューを作成する場合は、以下のような画面が表示されているかと思います。

- 「①」の入力エリアに、今回作成するグローバルナビ用メニューの名前を入力してください。わかりやすく、「グローバルナビ」や「ヘッダーメニュー」などでいいでしょう。
- メニュー名が入力できたら、「②」の「メニューを作成」ボタンをクリックして、メニューを作成してください。
【2】メニュー項目を選択・追加する
次に、先ほど作成したメニューに表示したい項目を追加していきます。
固定ページをメニューに追加する場合

- 「①」のエリアから、メニューに追加したい固定ページにチェックを入れます。
- チェックが入った状態で、「メニューに追加」ボタンをクリックします。
【3】メニューの位置を選択して保存
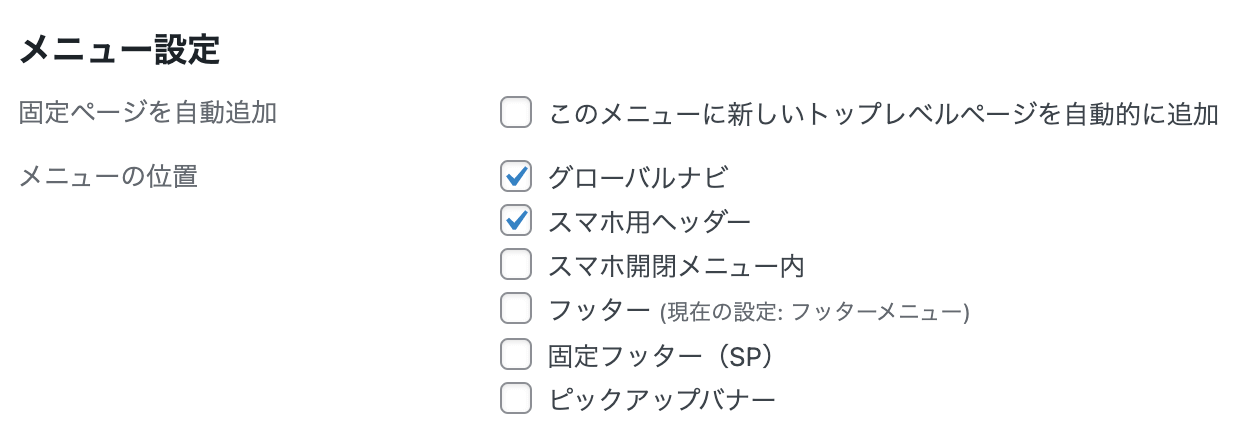
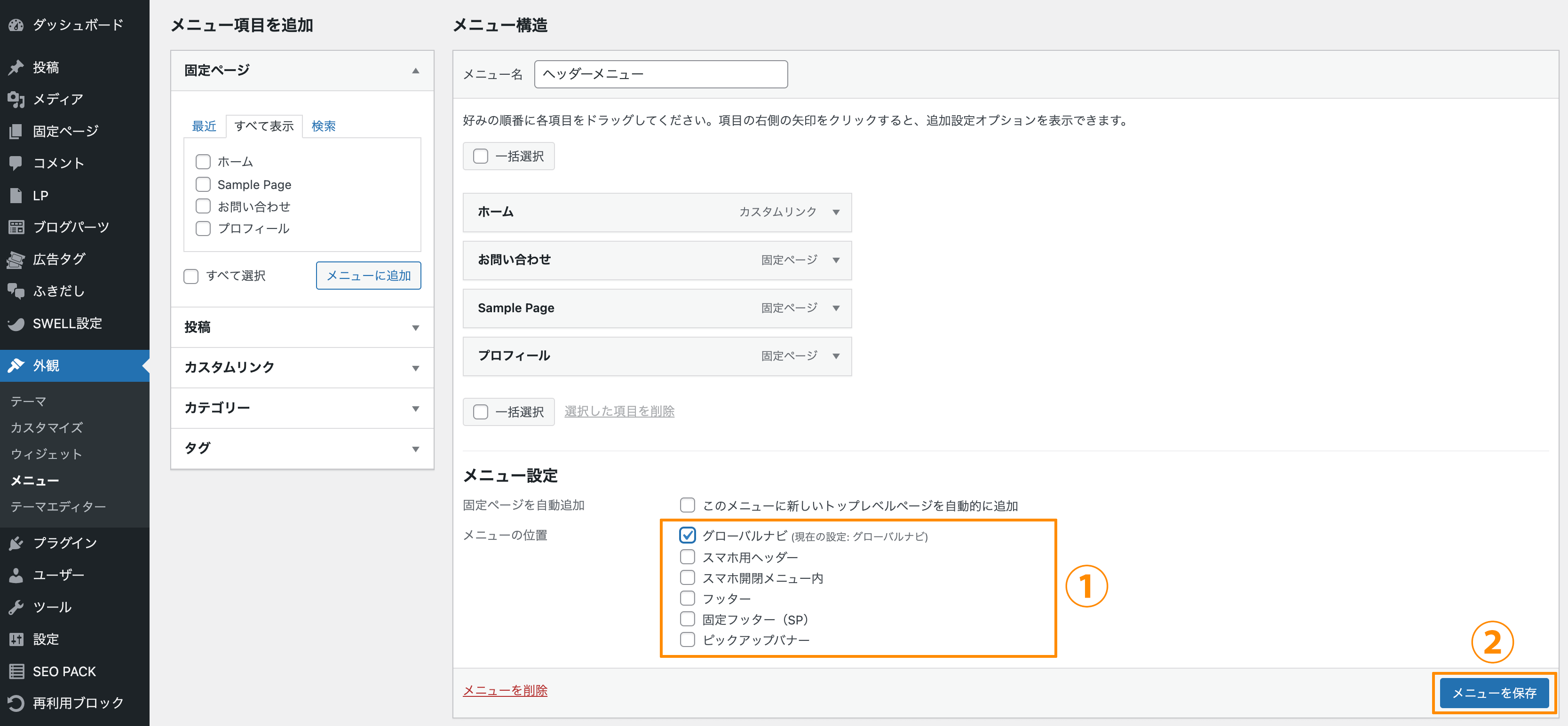
メニューの項目が追加できたら、最後に「メニューの位置」を選択し、保存します。

- 「①」のエリアにSWELLで設定可能な各メニューが表示されているので、「グローバルナビ」を選択しておきましょう。
- 「メニューを保存」ボタンをクリックすると、メニューの状態が保存されます。
【4】子メニューの設定方法について
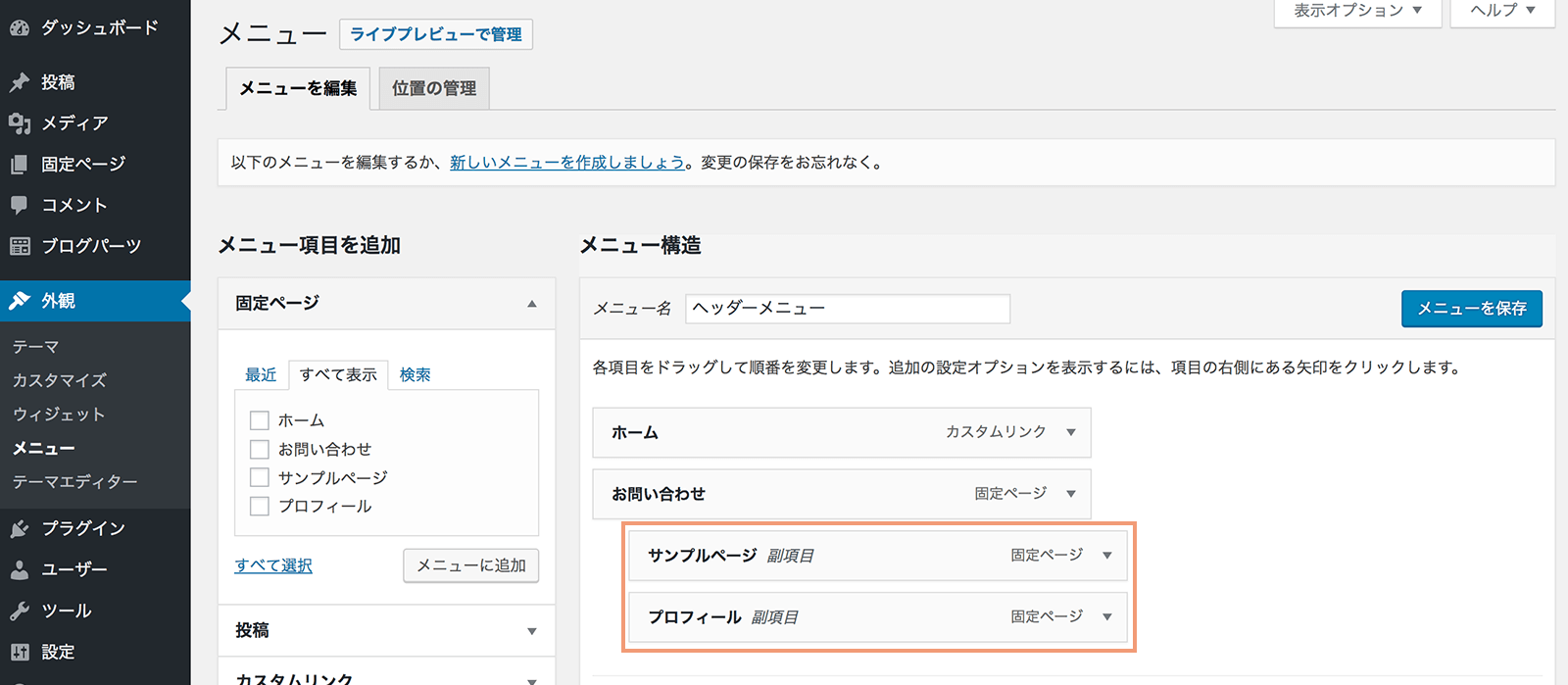
PCで表示されているグローバルナビに「子メニュー」を設定すると、マウスホバーした際に親メニューの下にふわっと子メニューが表示されます。
子メニューの設定方法は簡単で、追加済みのメニュー項目をマウスで掴み、ドラッグして横にずらすだけです。

上画像のオレンジで囲んだメニュー項目のように、少しだけ右にずれた状態となればOKです。
【5】英語表記を追加する方法
当サイトのグローバルナビのように、メニュー名の下に英語表記を加えることもできます。

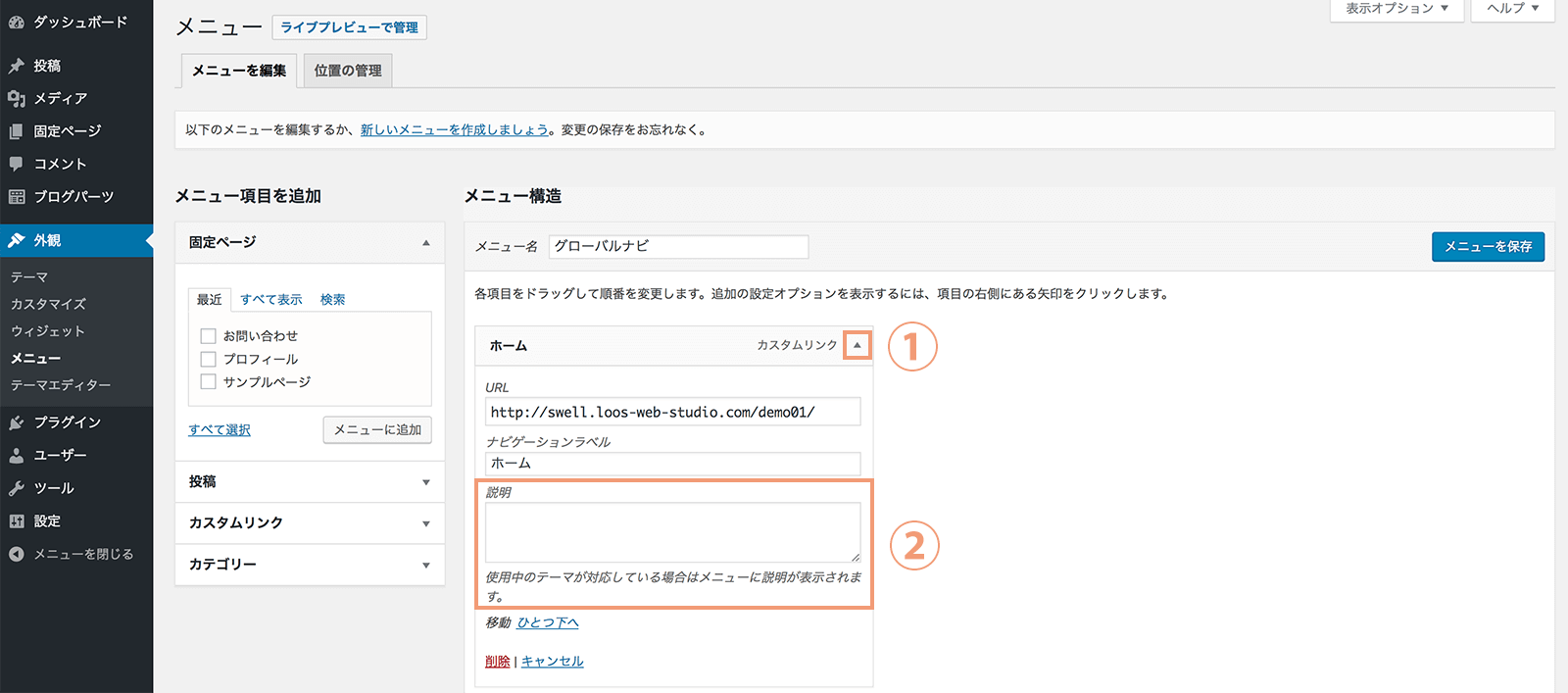
各メニューの「説明」という設定項目にて小さく表示されるテキストを設定できます。

- 各メニュータブの右端にある「(小さな三角アイコン)」をクリックすると、各メニューの詳細設定パネルが開きます。
- その中の「説明」と表示されたテキストエリアにて、メニューの英語表記を入力してください。
もちろん、大きく表示する方を英語にして小さく表示する方を日本語にしてもOKです。
メニューに「説明」欄がない場合
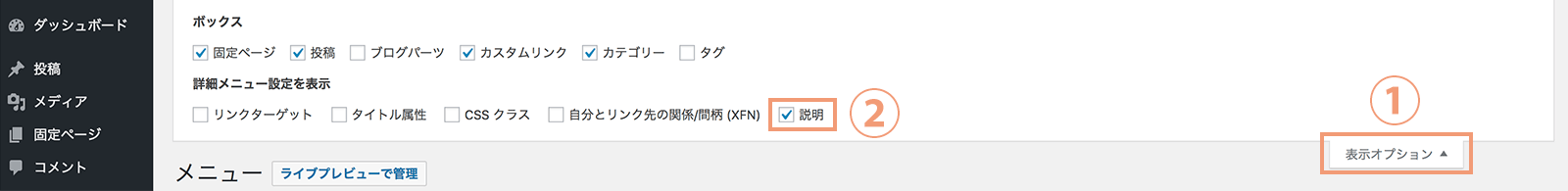
この「説明」欄ですが、デフォルトでは非表示になっているので、まだ表示されていない方は以下の手順を参考にして表示状態へ切り替えてください。
- まず、メニューの編集画面の右上に表示されている「表示オプション」をクリックします。
- 上からチェックリストが表示されてくるので、「説明」という項目にチェックを入れてください。

※ また、WordPressのバージョンによっては「説明」ではなく「概要」となっているかもしれないです!
スマホでもヘッダーメニューを表示したい場合
冒頭で、「グローバルナビ」はスマホで表示した際に開閉メニュー内に移動すると説明しました。
しかし、スマホ表示でもヘッダー部分にナビゲーションを表示させることができるようにしています。

スマホ用ヘッダーメニューを設定する方法
基本的には、グローバルナビの設定手順と同じです。
異なるのは、「メニューの位置」を、「スマホ用ヘッダー」にチェックするという点だけです。
グローバルナビと同じメニューを表示させたい場合は、グローバルナビ用に作成したメニューで、「グローバルナビ」と「スマホ用ヘッダー」の両方にチェックを入れておきましょう。