主なアップデート内容
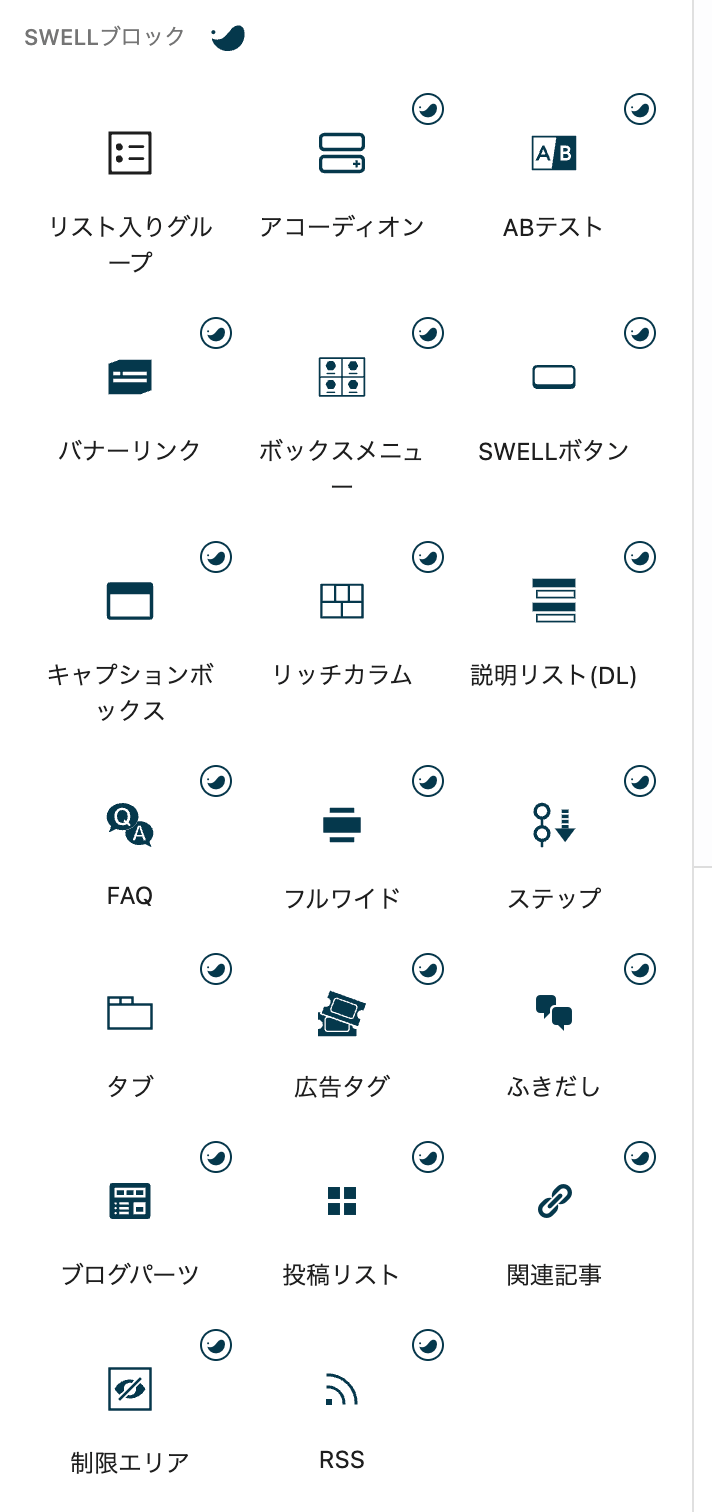
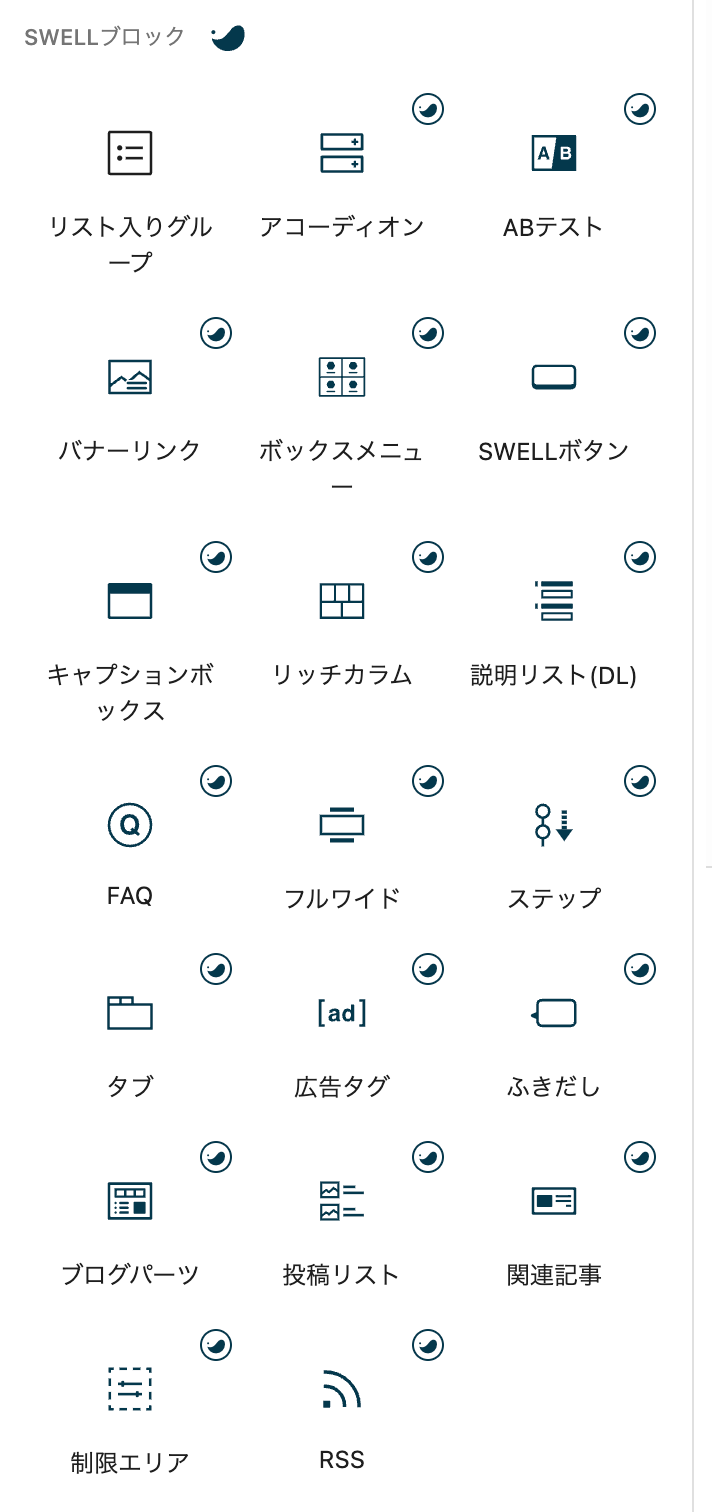
- SWELLブロックのアイコンを全体的に調整しました。
- それに合わせて、ダッシュボード管理メニューのアイコンも調整しています。
- 「ブロック下の余白量」の選択肢を増やし、より細かく調整できるようになりました。
- テーブルセル内に表示できる○や×などのアイコンのカラー設定を追加しました。
- 【設定箇所】「SWELL設定」>「エディター設定」>「カラーセット」
- リストブロックのスタイルとテーブル用のインラインリストにて、「三角」アイコンを選べるようになりました。
- その他、細かい調整や修正など。
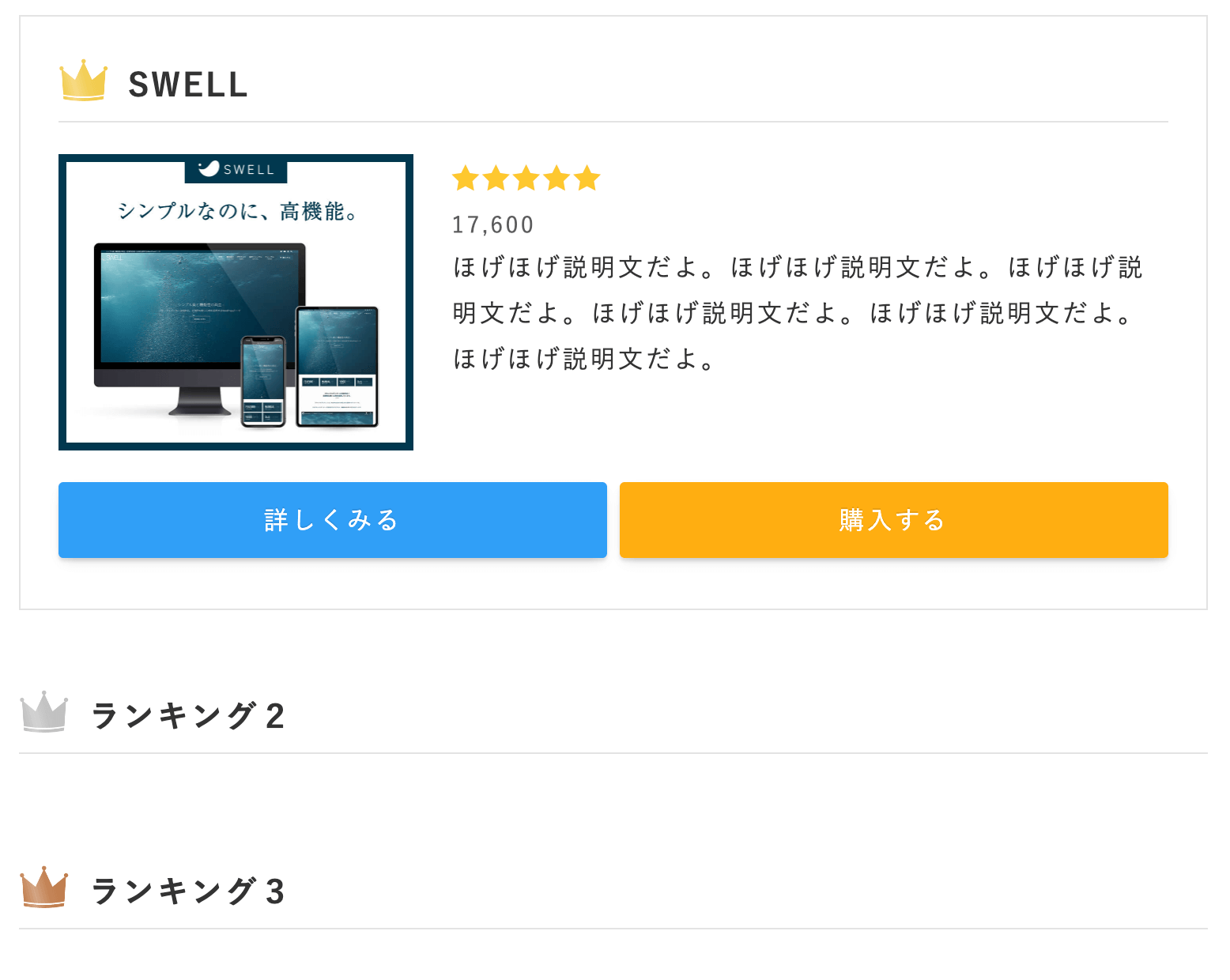
- 広告タグ管理のランキングアイコンを調整しました。
- 見出しにルビを使用した際、目次内でもルビを維持するように調整しました。
- Chrome最新版で、サムネイルホバー時に画像が見えなくなることがある不具合を修正しました。
- リッチカラムブロックでデバイス制御の設定が出現しなかった不具合を修正しました。
目次
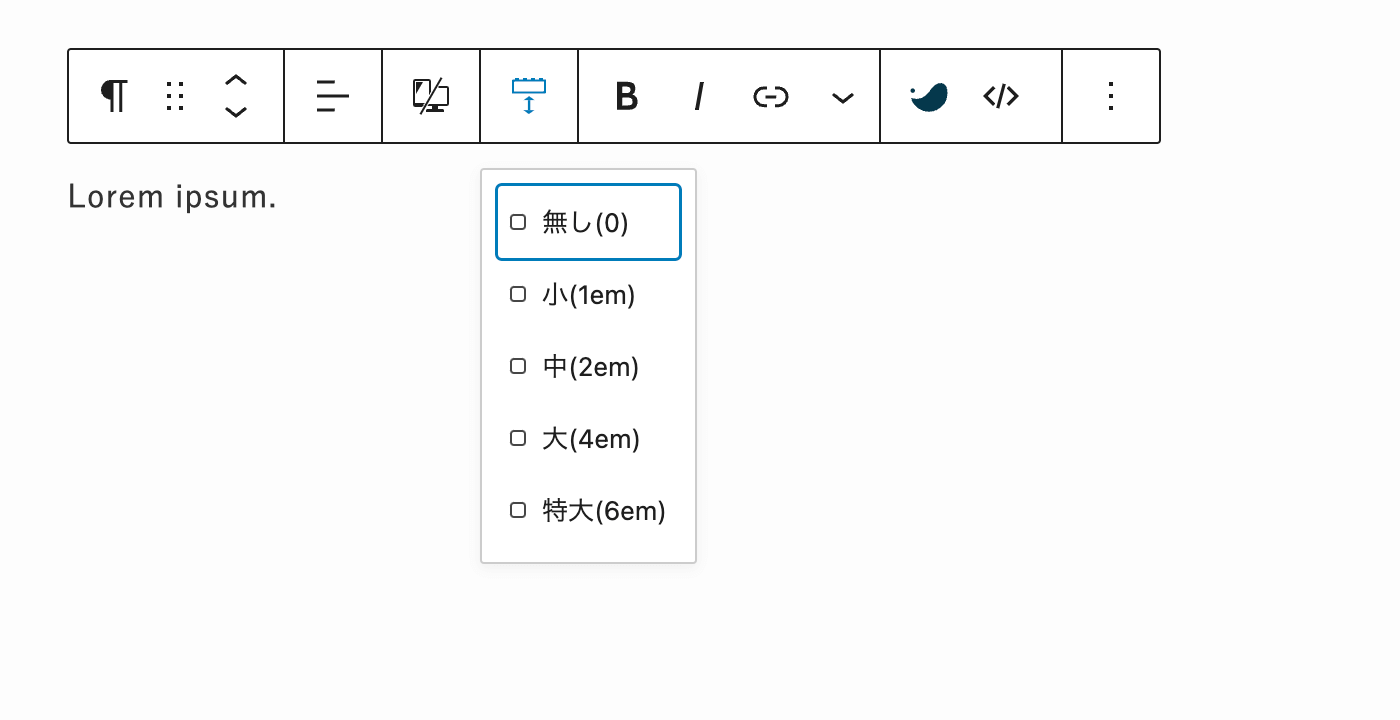
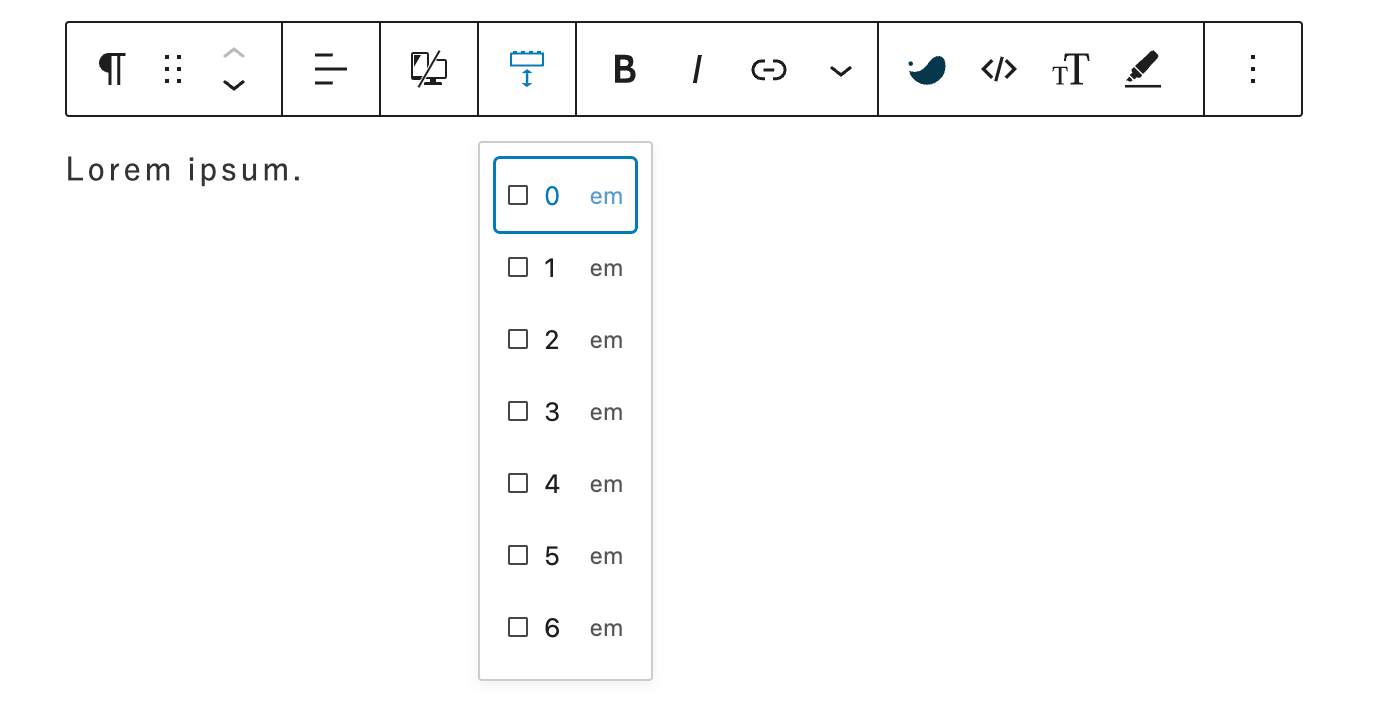
SWELLブロックアイコンについて
Before

After

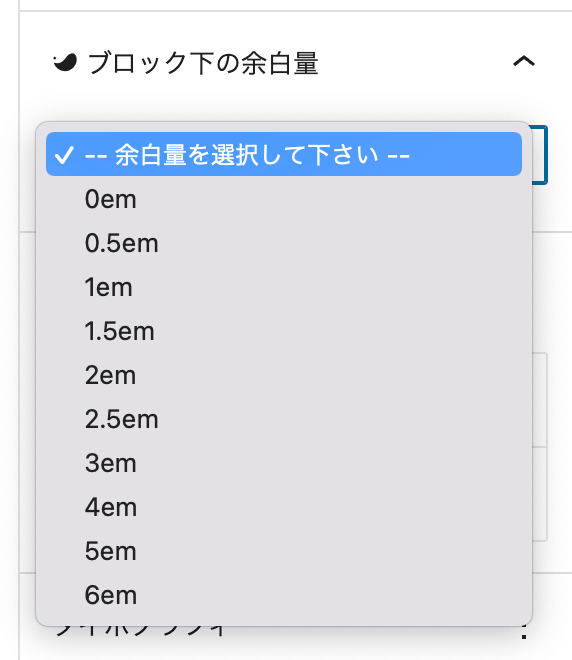
「ブロック下の余白量」について
Before

After

また、ブロックサイドバーの方では、さらにより細かい選択肢(.5em, 1.5em, 2.5em)も用意しています。

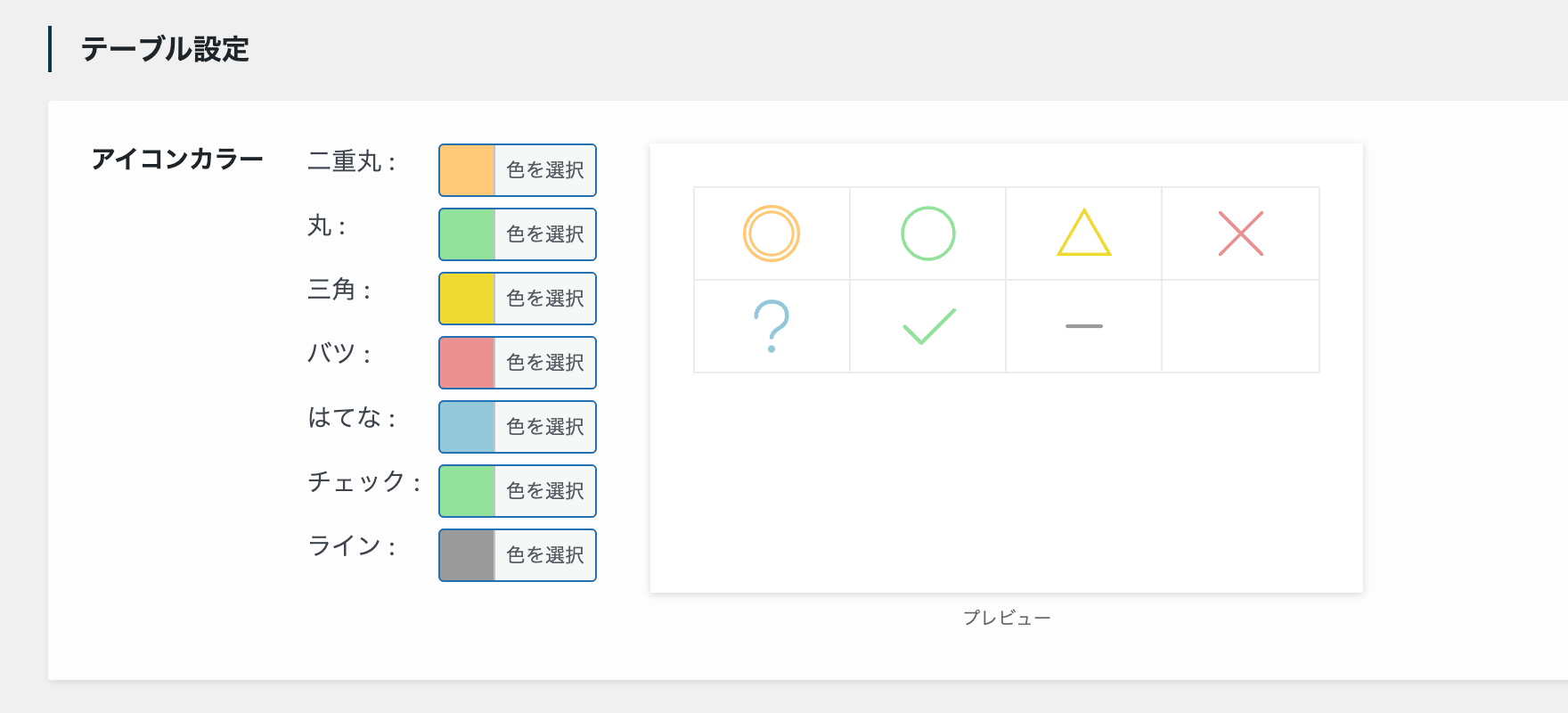
テーブルセル内に表示できるアイコンのカラー設定について
本バージョンから、「SWELL設定」>「エディター設定」>「カラーセット」タブ内に、以下のような設定エリアを追加しています。

お好きな色に調整してご活用ください。
リストの「三角」アイコンスタイル
- こんな感じで
- 三角アイコンのリストが
- 使えるようになりました。
見出し内のルビ について
例えば以下のような見出しテキストがあったとします。
このとき、目次内のテキストは『WordPressワードプレスの設定方法せっていほうほう』となってしまっていました。(<rp>タグも使用していれば、一応よみがなはカッコでくくられる状態)
これだと読みづらいので、本バージョンから目次内でもルビが維持されるようにしました。
ランキングの王冠アイコンもリニューアルしました