主なアップデート内容
- サイト全体の字間(
letter-spacing)を設定できるようになりました。- 【設定箇所】カスタマイザー>「サイト全体設定」>「基本デザイン」
- 「制限エリアブロック」でページ種別・タームでの条件指定が可能になりました。
- 「関連記事ブロック」(ブログカード)に表示されるページタイトルを任意のテキストで上書き可能になりました。
- 「ボックスメニュー」ブロックで画像の長方形表示が可能になりました。
- 投稿ページ下部の「関連記事リスト」の投稿日・更新日を表示・非表示にするか選択可能になりました。
- 【設定箇所】カスタマイザー>「投稿・固定ページ」>「記事下エリア」
- 「PV計測機能」をOFFにすることが可能になりました。
- 【設定箇所】SWELL設定>「機能停止」タブ
- SNS設定に TikTok を追加しました。
- その他、細かい調整や修正など。
- JS遅延読み込み機能のデフォルト遅延秒数を3秒→5秒に変更しました。
- 全SWELLブロックのアイコン右上にSWELLのロゴマークを表示するように調整しました。
- ヘッダーでロゴとグローバルナビが縦並びの時に、固定ヘッダーのグローバルナビが左寄せになっていたのを、一般的な右寄せになるように変更しました。
- リッチカラムの初期配置時、インサーターボタンではなく段落ブロックが設置済みの状態になるように調整しました。
- アイコンボックス(小)のスタイルを微調整しました。
- 細部のCSS調整やコード整理など。
目次
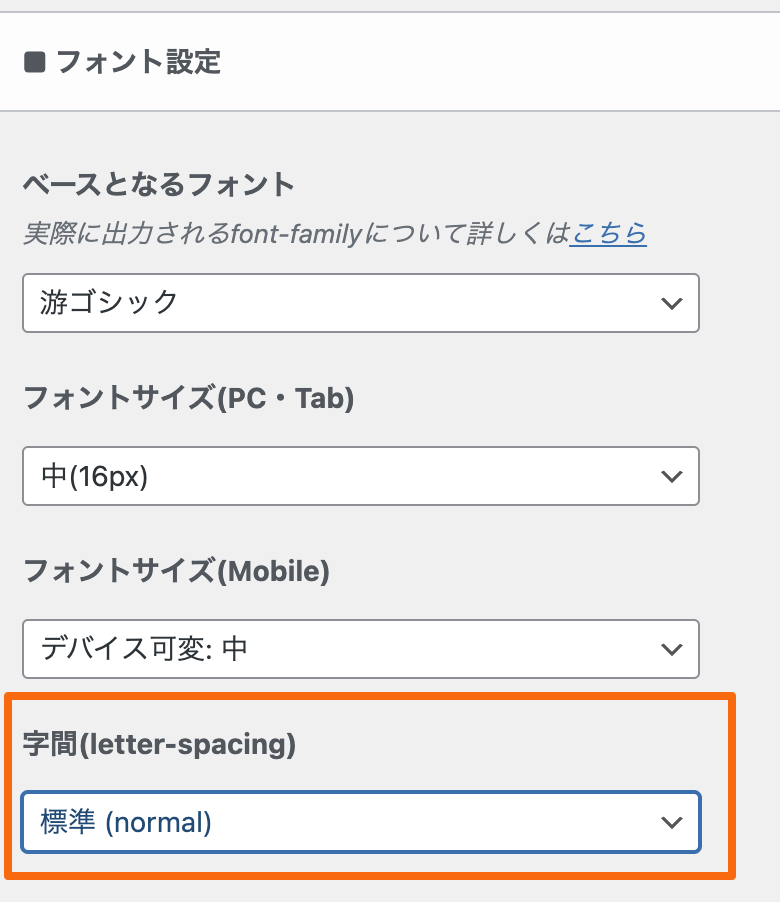
サイト全体の字間(letter-spacing)設定を追加しました。
カスタマイザー>「サイト全体設定」>「基本デザイン」の「フォント設定」エリアに、以下のように字間の設定を追加しました。

normal(0) / .025em / .05em / .1em の 4段階から選択可能です。
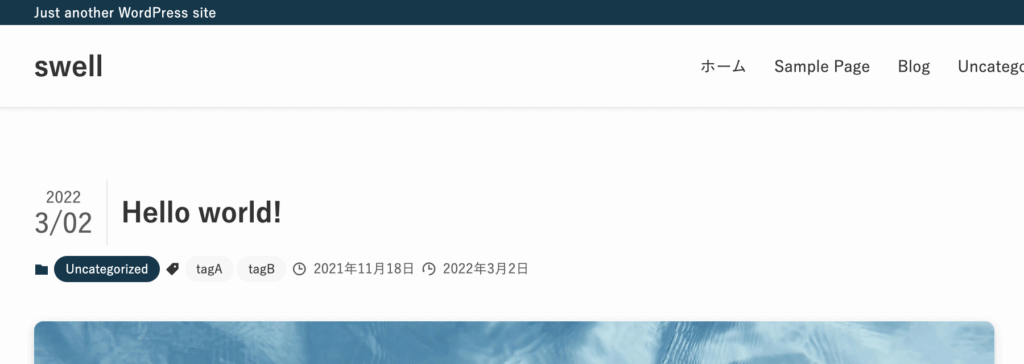
例: normalと.1emの比較


字間に余裕があると、全体的に優しい・やわらかい印象になると思います。
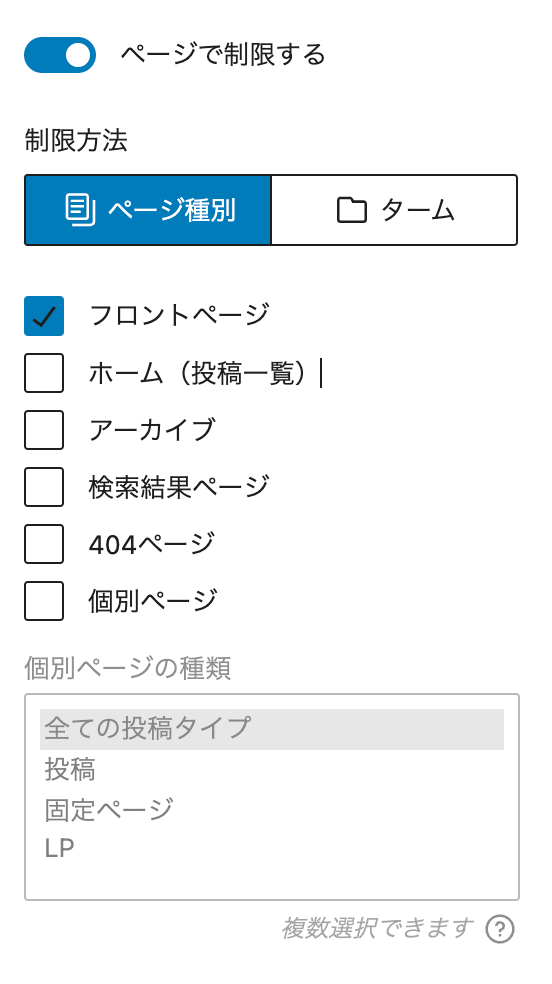
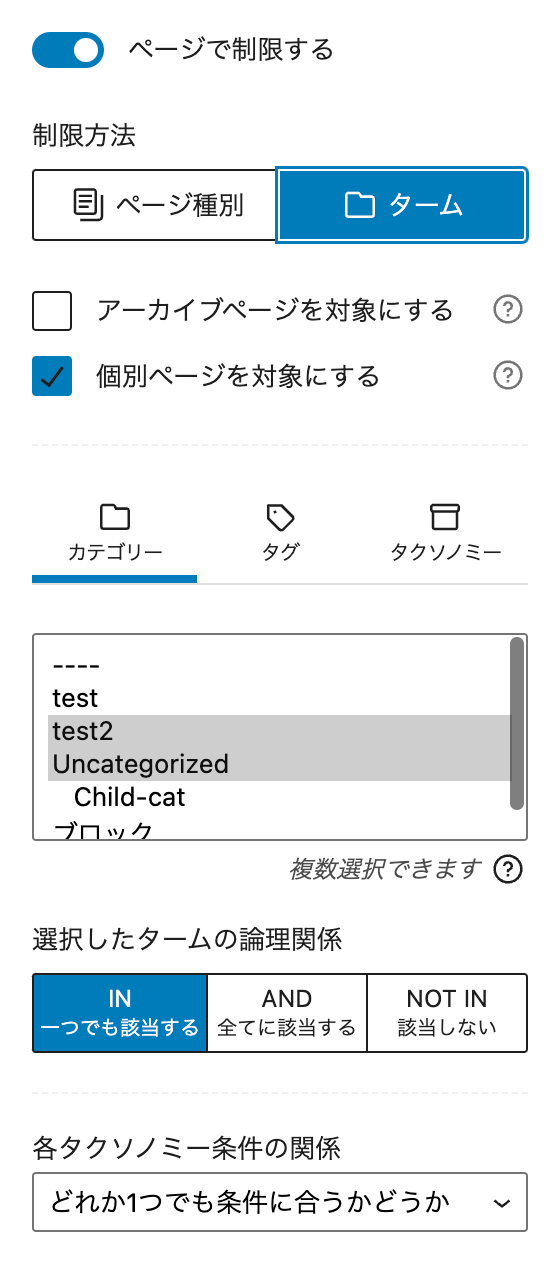
制限エリアブロックでページ種別・タームでの条件指定が可能になりました。
日付やログイン状態の条件を指定することができていましたが、以下のようにページ種別やターム条件を指定することが可能になりました。


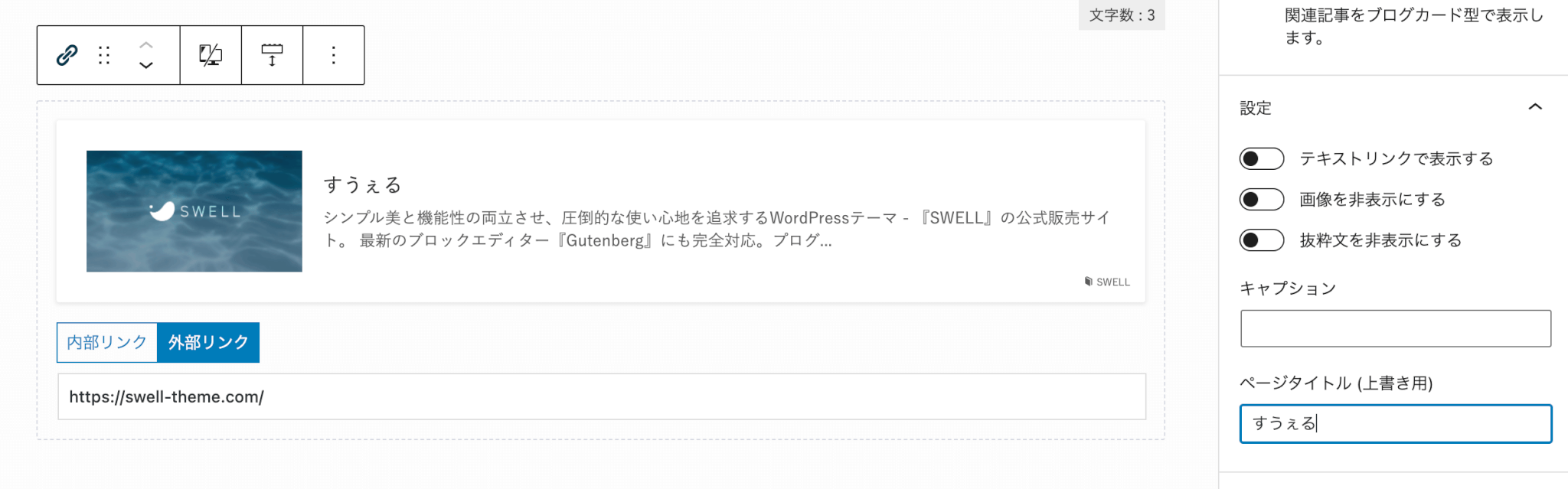
関連記事ブロックのページタイトルを任意のテキストで上書き可能になりました。

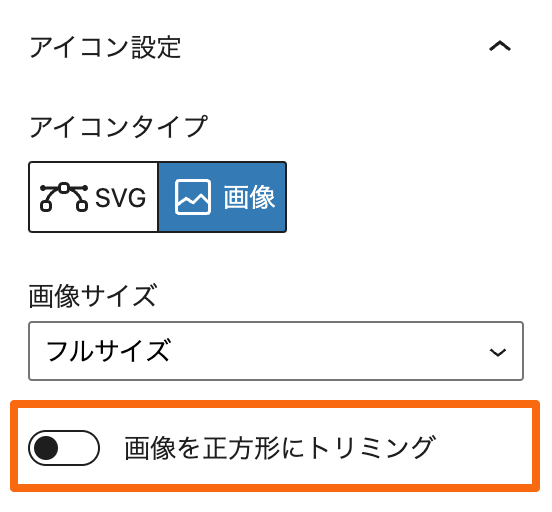
ボックスメニューブロックで画像の長方形表示が可能になりました。
ボックスアイコンに画像を設定している場合、「画像を正方形にトリミング」というトグルボタンが表示されるようになりました。

デフォルトではONになっているので、これをオフにするとトリミング状態が解除されて画像全体が表示されるようになります。(この場合、画像の「高さ」がアイコンサイズの指定数値になります。)
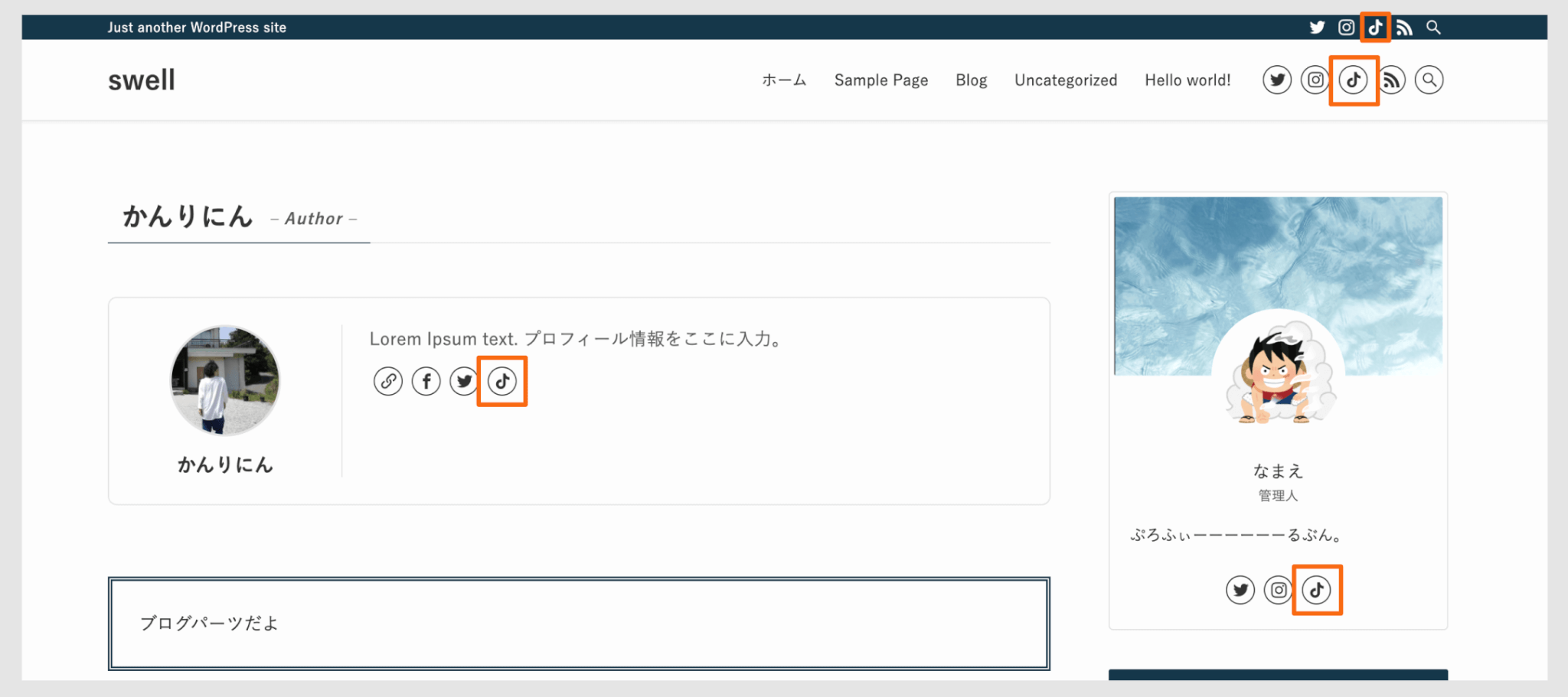
SNSリスト設定に TikTok を追加しました。
- カスタマイザー>「SNS情報」
- ユーザー編集画面
にTikTokを追加しました。