このページではSWELLで簡単に設置できる『記事スライダー』についての設定方法を解説していきます。
記事スライダーとはいわゆる『ピックアップスライダー』などとも呼ばれているもののことになります。
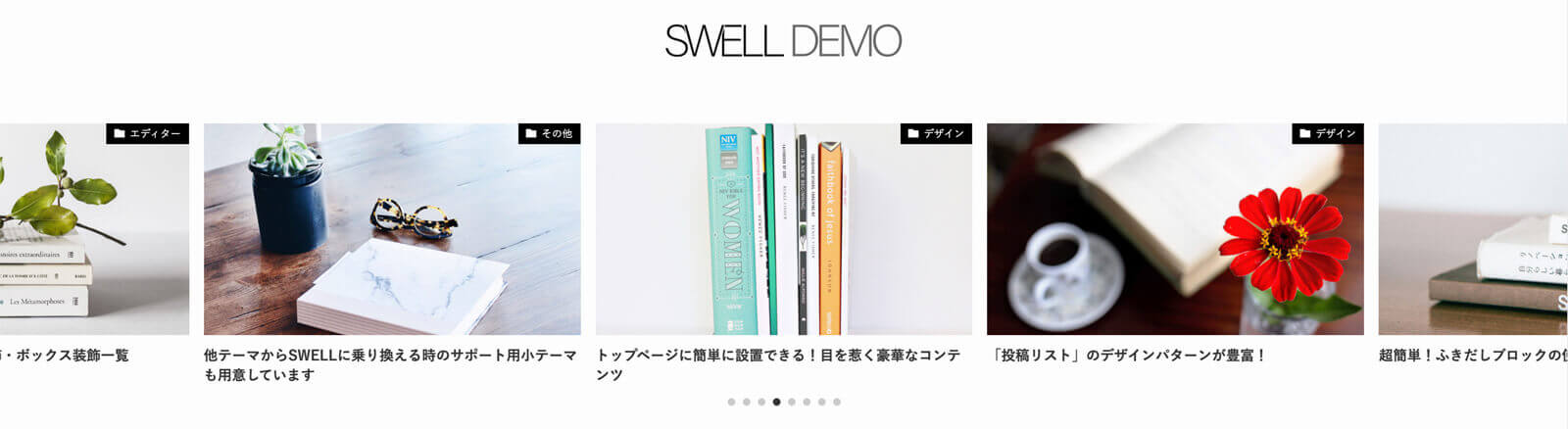
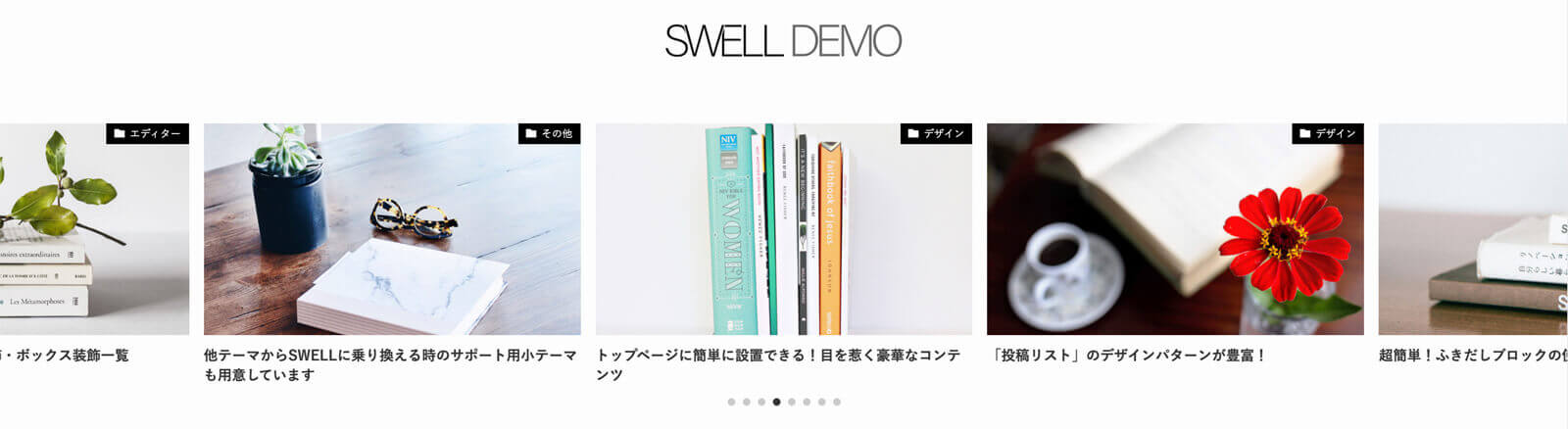
例えば、デモサイト01のトップページに表示されている以下のエリアのことです。

『メインビジュアル』を設置している場合、記事スライダーはその下に表示されます。
カスタマイザーの起動


記事スライダーを表示するかどうかの設定
カスタマイザー の「トップページ」>「記事スライダー」を開くと、まず最初に「記事スライダーを表示するかどうか 」という設定があります。

ここの設定で「表示する」を選択することで、記事スライダーを簡単に設置することができます。
どの記事をピックアップするかの設定
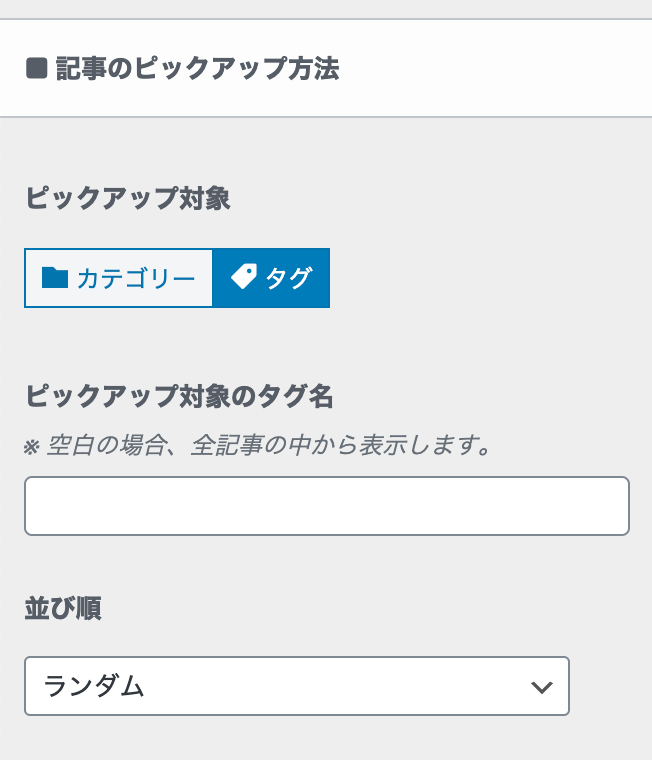
どの記事をスライダーに表示させるかの条件も指定できます。

- タグを指定するか・カテゴリーを指定するか
- タグであればそのタグ名
- カテゴリーであればそのカテゴリーID
- 取得する記事の並び順をどうするか
について設定できます。
記事スライドの見た目に関する設定
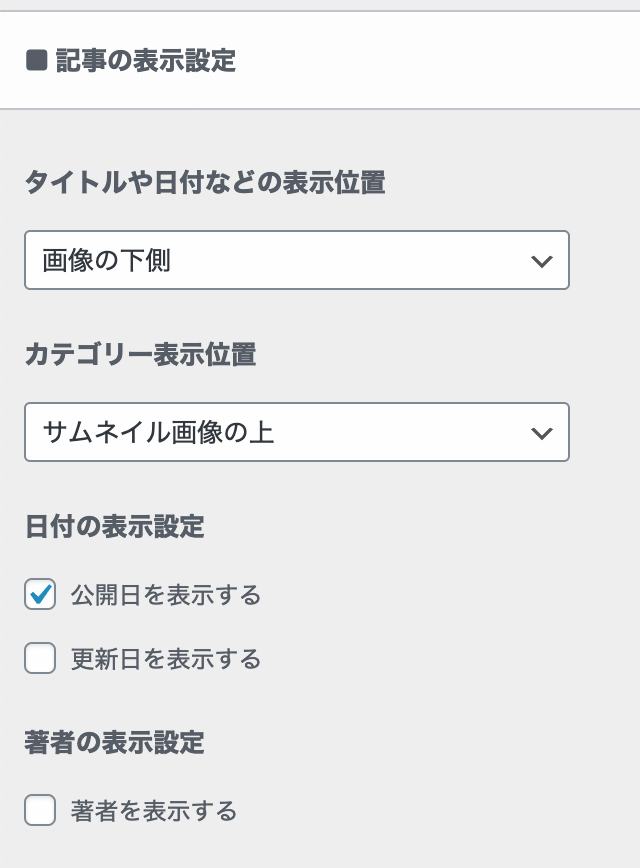
ピックアップしたそれぞれの記事スライドの見た目についても設定できます。

スライダー機能の設定
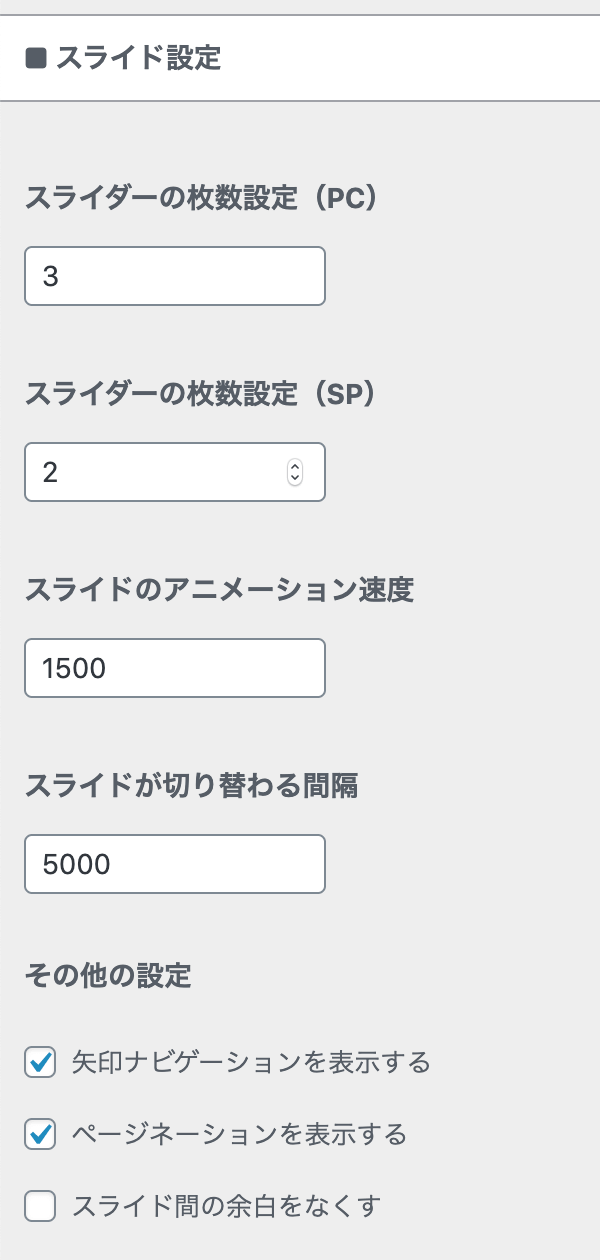
表示するスライド数やスライドを切り替えるスピードなど、スライダーとしての機能に関する設定も可能です。

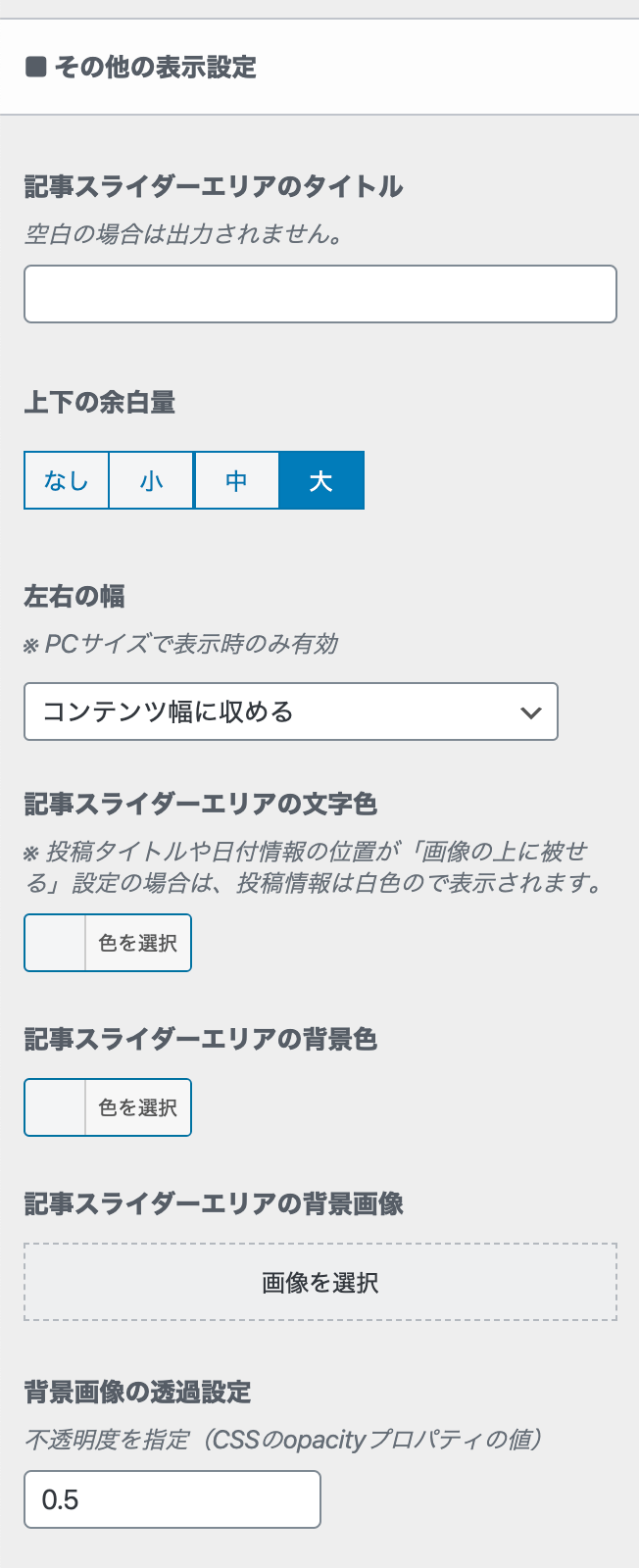
その他の設定

- 記事スライダーエリアのタイトル
-
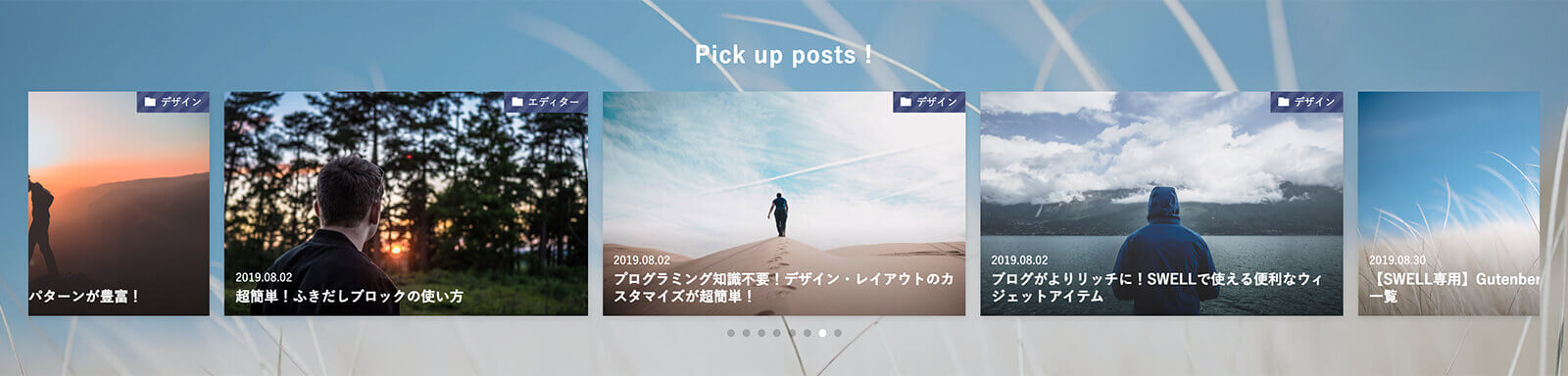
ここにテキストを指定すると、デモサイト02の「Pick up posts!」ように、記事スライダーの上側にタイトルを表示することができます。
- 記事スライダー周りの余白設定
-
記事スライダーの上下・左右の余白量を選択できます。
メインビジュアルとして使用する場合は余白を多めに、メインビジュアルと併用する場合は余白量を少なめに設定するなど、柔軟な設定が可能です。 - スライダーエリアの文字色・背景色の設定
-
文字色と背景色も設定可能です。
デフォルト(色の指定なし)では文字色は基本カラー設定の文字色と同じになり、背景色は透明になっています。 - 背景画像の設定
-
記事スライダーエリア全体の背景として、画像を指定できます。
さらに、不透明度も設定できますので、「スライダーエリアの背景色」の設定と合わせることでカラーオーバーレイを被せるような効果を背景画像に加えることができます。
記事スライダーの設置例