このページではヘッダー周りとロゴ画像についてのデザインやレイアウトの設定方法を解説していきます。
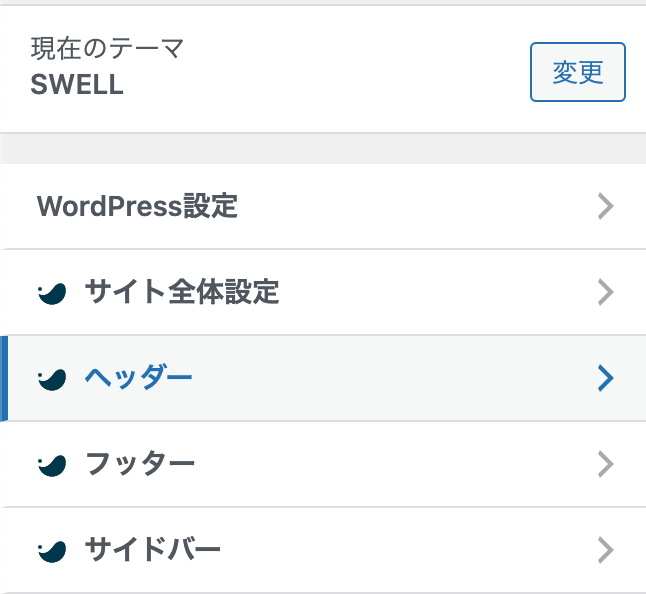
カスタマイザーの起動

ヘッダーカラーの設定
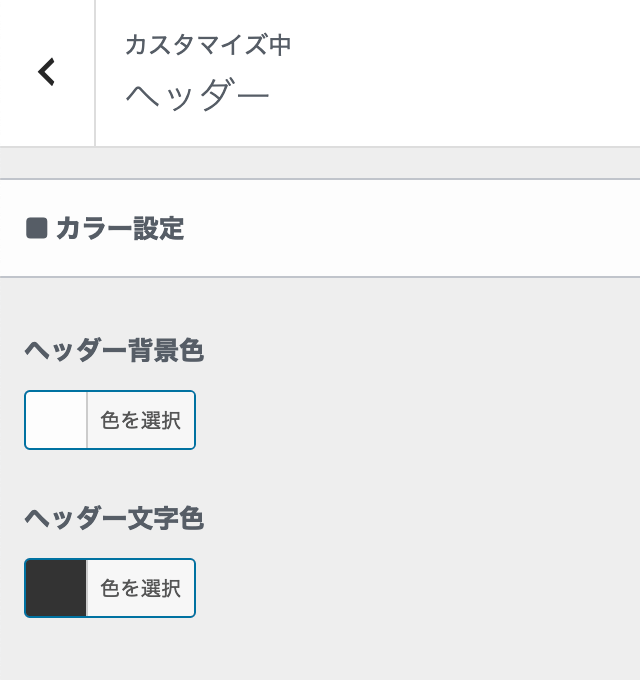
「外観」>「カスタマイズ」>「ヘッダー」メニューの中に、「■ カラー設定」という設定エリアがあります。

ここでヘッダーの背景色と文字色を自由に設定することが可能です。
ヘッダーロゴ画像の設定
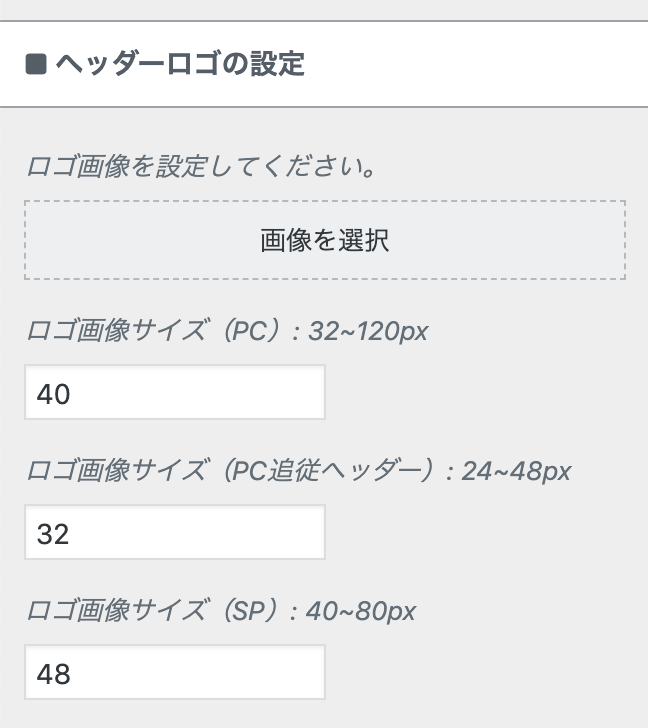
「外観」>「カスタマイズ」>「ヘッダー」メニューの中に、以下のような項目があります。

このエリアで、ヘッダーに表示されるロゴ画像に関する設定ができます。
ヘッダーのレイアウト・デザイン設定
「外観」>「カスタマイズ」>「ヘッダー」の中にある「■ レイアウト・デザイン設定」エリアの、設定項目について解説していきます。
ヘッダーのレイアウト設定(PC)
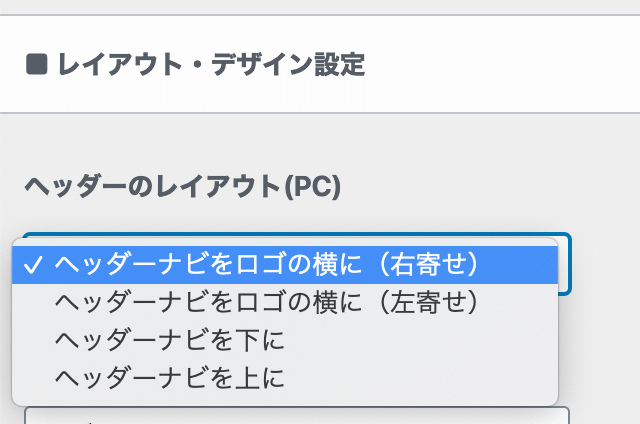
SWELLでは、PC表示での「ロゴ画像とヘッダーメニュー(グローバルナビ)の並び方」について、4種類から選択できます。(タブレットの横表示でもこちらのデザインが反映されます。)

各選択によってどのような表示になるか、見ていきましょう。
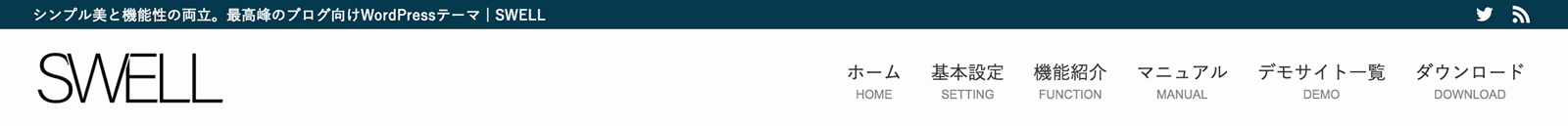
ヘッダーナビをロゴの横に(右寄せ)

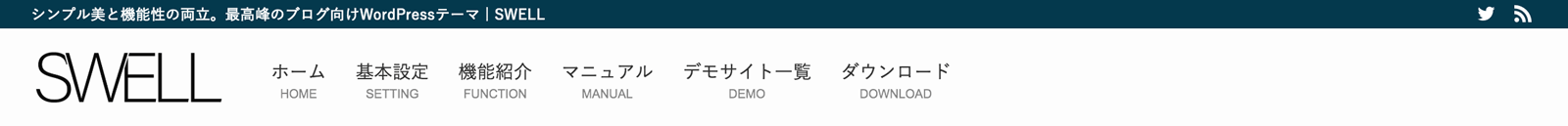
ヘッダーナビをロゴの横に(左寄せ)

ヘッダーナビを下に

ヘッダーナビを上に

ヘッダーのレイアウト設定(SP)
続いて、SP表示(スマホ & タブレットの縦向き)でのヘッダーレイアウトの設定について確認していきます。
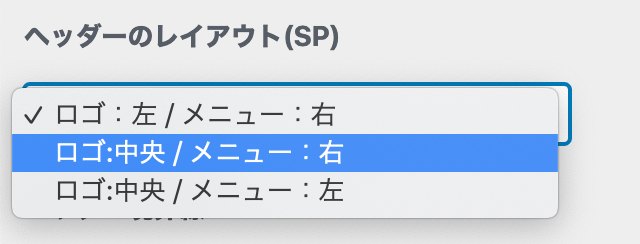
SWELLでは、スマホ表示でのロゴ画像とメニューボタンの並び方について、3種類から選択できます。

各選択によってどのような表示になるか、見ていきましょう。
ロゴ:左 / メニュー:右

ロゴ:中央 / メニュー:右

ロゴ:中央 / メニュー:左

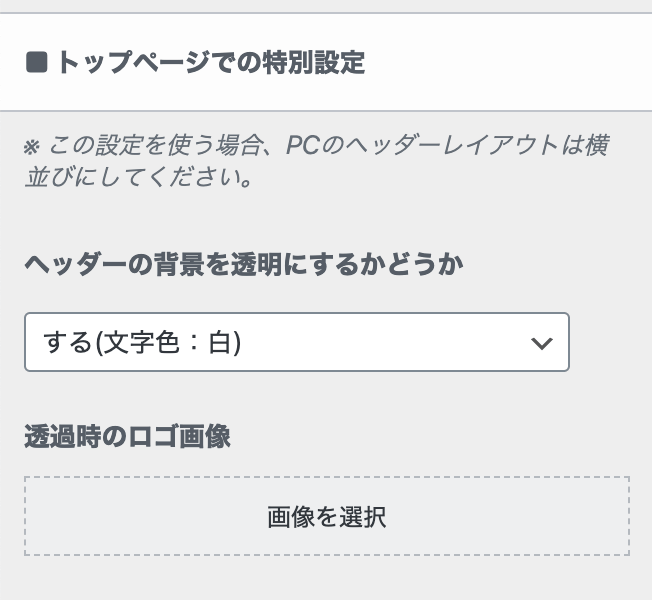
トップページでの特別設定
SWELL ver. 1.2.4より、トップページでのみヘッダーに特別な設定を加えることができるようになりました。

このエリアの設定により、次のようなメインビジュアルの上にヘッダーを被せるデザインが実現できるようになっています。

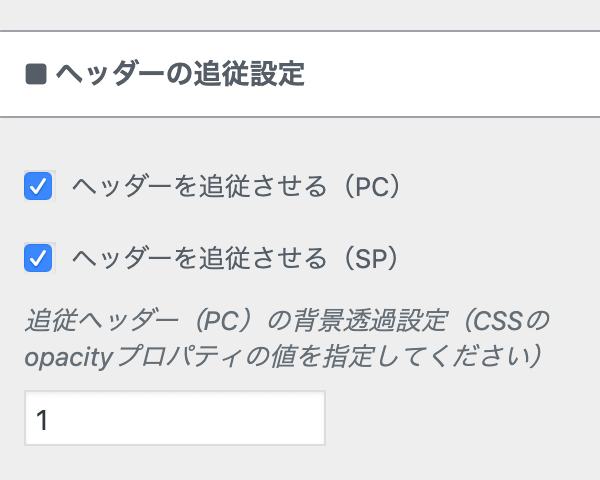
ヘッダーの追従設定
ページをスクロールした時に、画面上部にヘッダーを追従させるかどうかを設定できます。

また、PC表示だけですが「追従ヘッダーの背景の不透明度」も設定することができます。
※ 不透明度とは、CSSでいうところの opacity で指定する数値です。
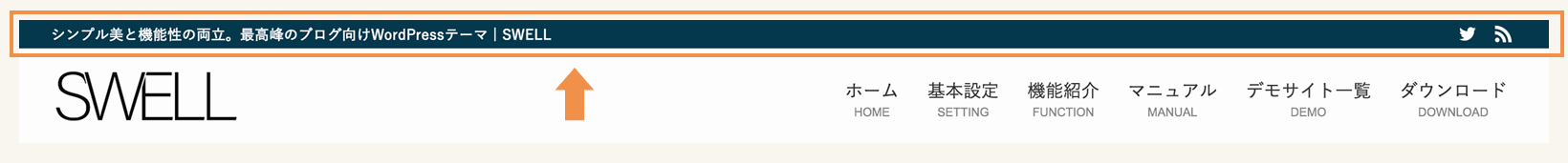
「ヘッダーバー」の設定
ロゴ画像やヘッダーメニューの上部に表示されるヘッダーバーの設定について解説していきます。
「ヘッダーバー」とは、下の画像のオレンジ枠で囲まれた部分のことを指します。

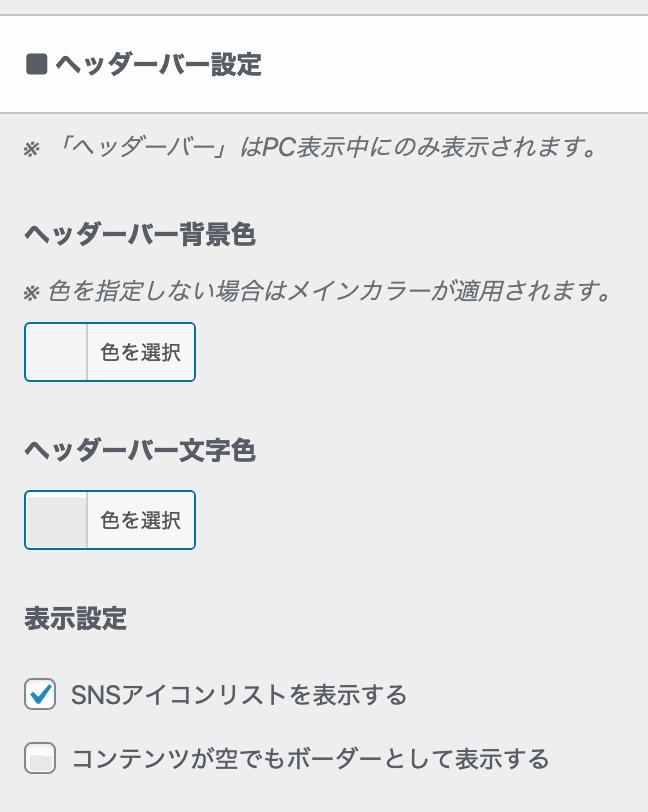
「外観」>「カスタマイズ」>「ヘッダー」メニューの中に、「■ ヘッダーバー設定」という設定エリアがあり、そこでカラー設定や表示の設定を行うことができます。

このヘッダーバーが表示される条件は、「SNSアイコンリストを表示する」にチェックが入っている、もしくは後述するキャッチフレーズがヘッダーバー内に表示するようになっていることです。
ただし、どちらの設定もオフになっていても、「コンテンツが空でもボーダーとして表示する」をオンにしている場合、PC表示時のみですが、ヘッダーバーと同じ色の細いボーダーが表示されるようになります。
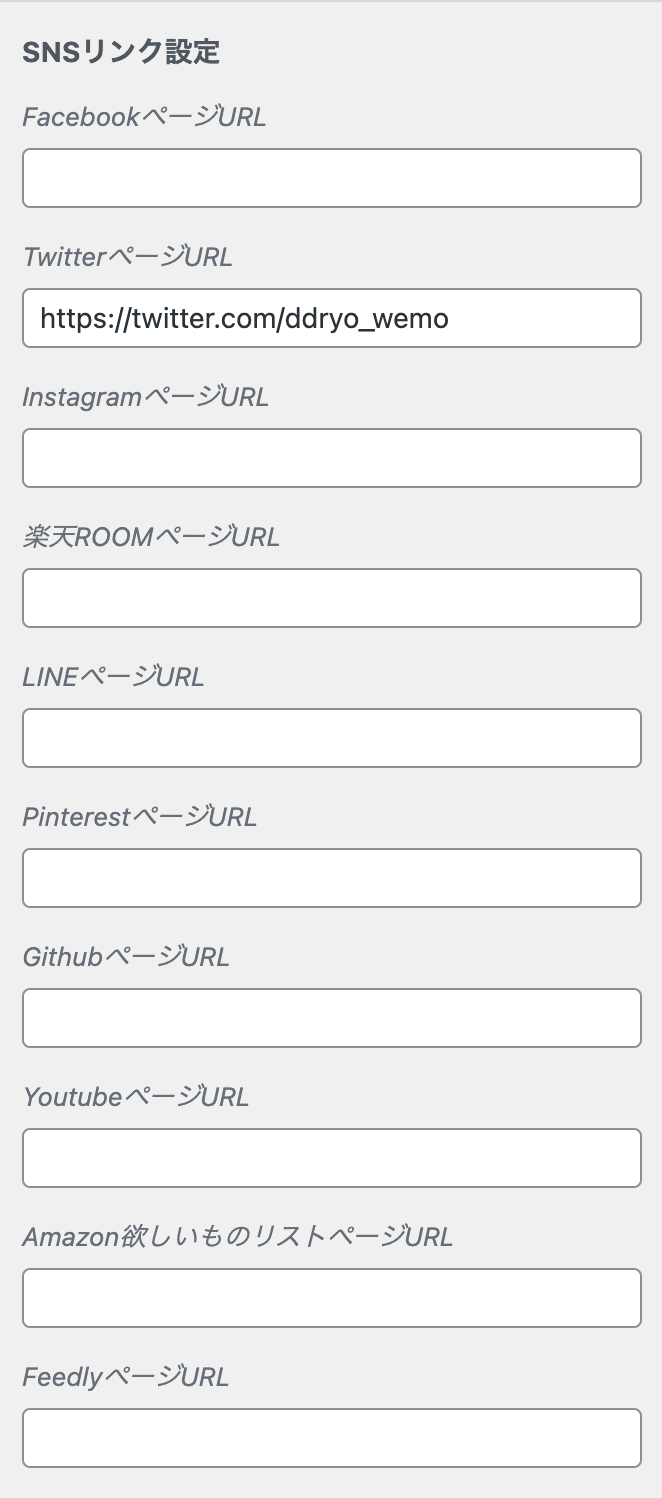
SNSアイコンリストについて
「SNSアイコンリストを表示する」がオンになっている場合、「カスタマイズ」 > 「SNS情報」内の設定でURLが入力されている項目のアイコンが自動で表示される仕組みとなっています。

「キャッチフレーズ」設定

キャッチフレーズとは、WordPressの「設定」>「一般」>「キャッチフレーズ」で設定できる文言のことです。
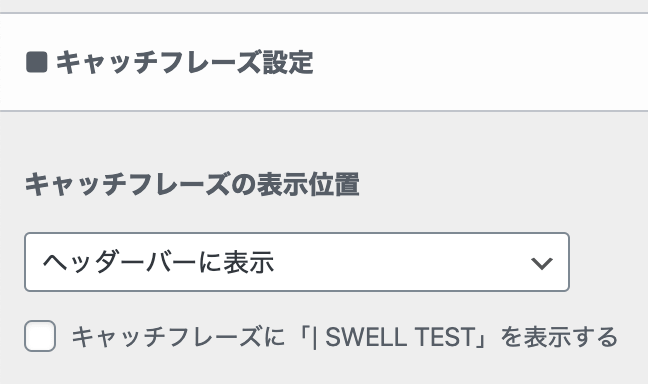
SWELLではこのキャッチフレーズを「ヘッダーバーに表示」するか「ロゴの近くに表示する」かを選択することができます。(表示させないこともできます。)
また、キャッチフレーズとともにサイトのタイトルを表示するかどうかをチェックボックスで設定できます。
ヘッダーメニュー(グローバルナビ)設定
次は、ヘッダーメニュー(いわゆるグローバルナビ)に関する設定を行いましょう。
SWELLのヘッダーメニューは2種類あり、PC用・スマホ用に分かれていますので、それぞれ説明していきます。

ホバーエフェクトの設定
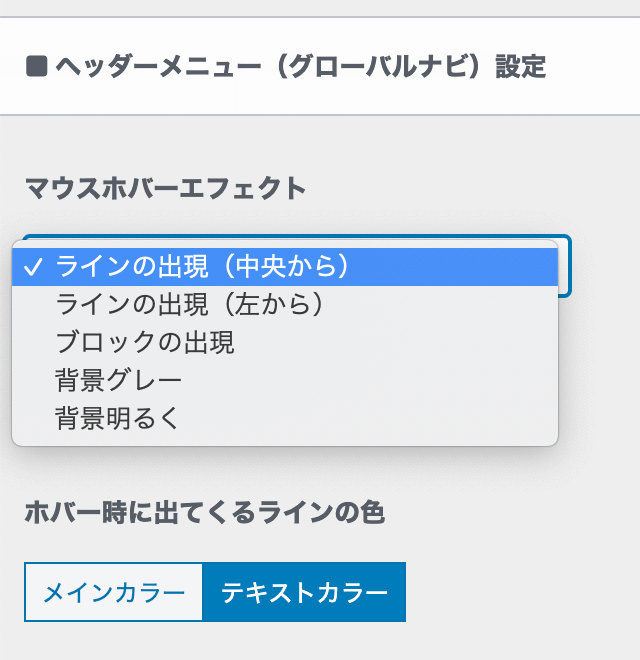
ヘッダーメニューの各メニュー項目にマススホバーした時のエフェクトを5種類から選ぶことができます。

さらに、出現してくるライン・ブロックの色をメインカラーと同じにするか、ヘッダーのテキストカラーと同じにするかを選ぶこともできるようになっています。
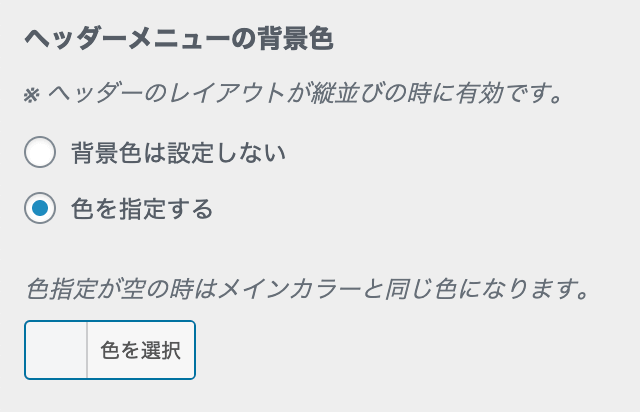
ヘッダーメニューの背景色設定
さらに、「ヘッダーのレイアウト(PC)」の設定が縦並び表示の時、上記のホバーエフェクト設定のすぐ下に以下のような設定項目が出現します。

ここの設定により、ヘッダーメニューの背景に色をつけることができるようになります。
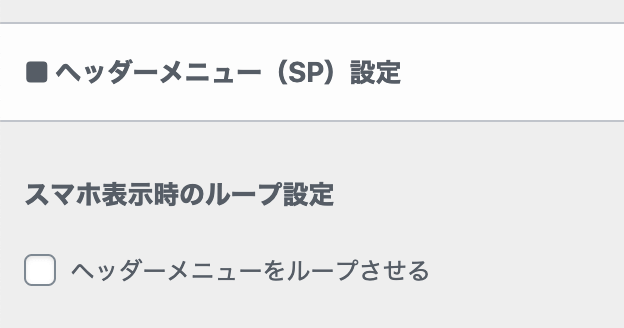
スマホ用ヘッダーメニューの設定
スマホ用ヘッダーメニューは、「外観」>「メニュー」で「スマホ用ヘッダー」に指定したメニューが存在する場合に自動で表示されるようになります。
カスタマイザーから設定できるのは、「メニューをループ表示させるかどうか」という設定だけになります。

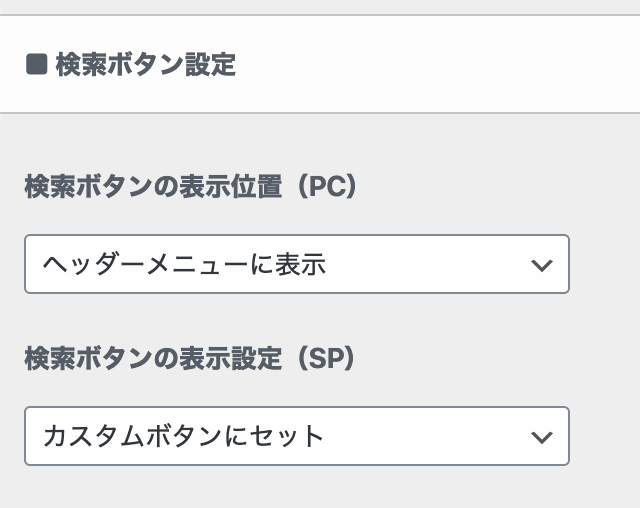
「検索ボタン」の設定
ヘッダーには、クリックすることでサイト内検索をするための入力フォームが出現する「検索ボタン」を設置することができます。
そのボタンの表示位置を、PC/SPでそれぞれ設定できます。

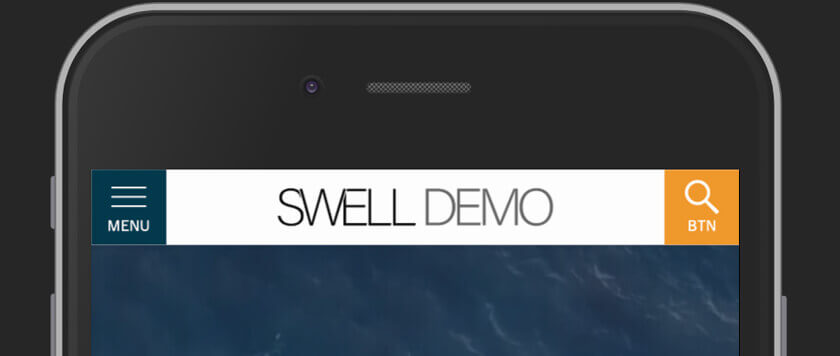
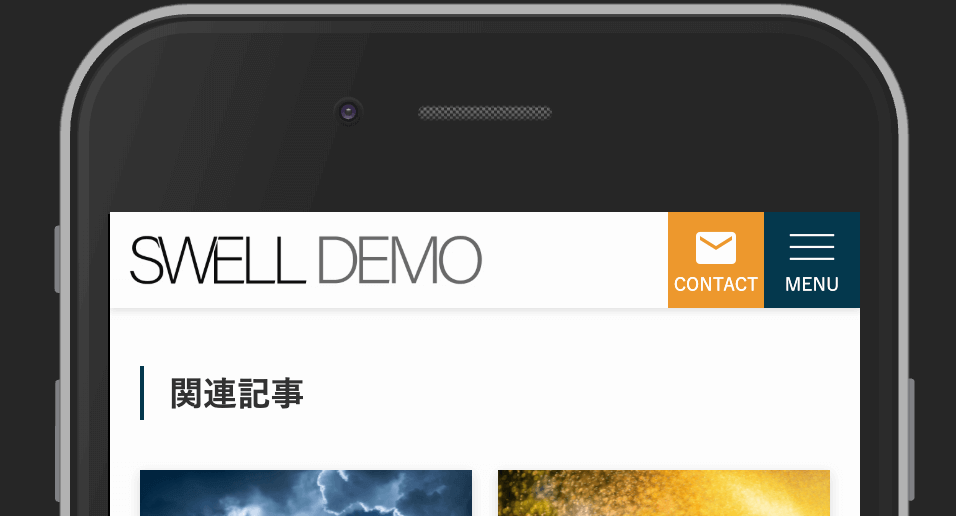
スマホヘッダーに表示するボタンの設定
スマホのヘッダーには「メニューボタン」と「カスタムボタン」の2つを設置することができ、アイコンや背景色、ラベルテキストなどを設定することができます。

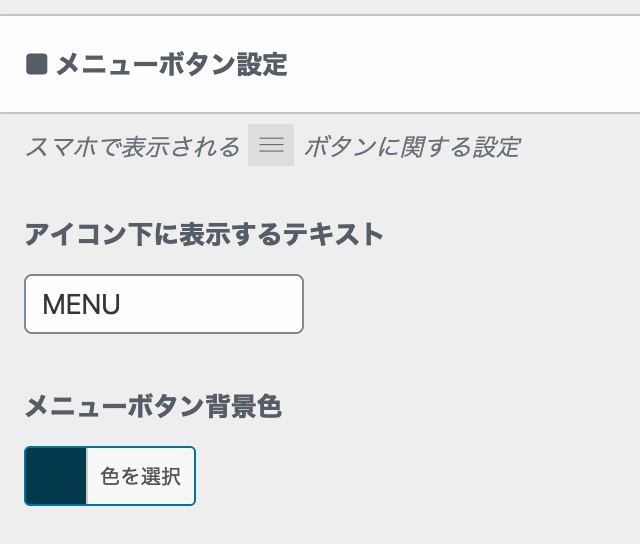
メニューボタンの設定
「」マークのボタンのことです。
このボタンの背景色と、アイコンの下に表示するラベルテキストを設定することができます。

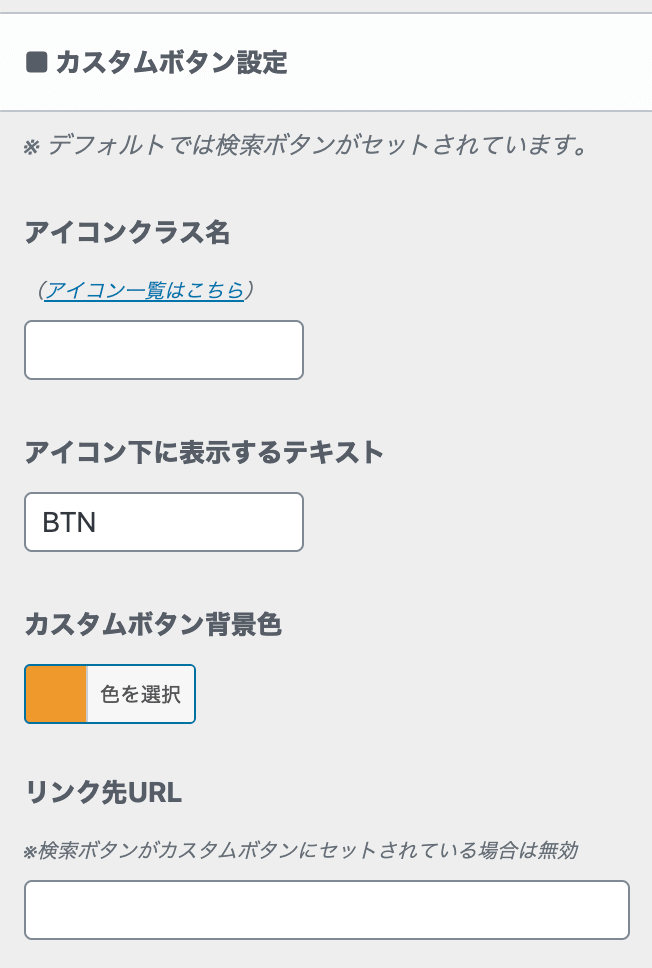
カスタムボタンの設定
メニューボタンの他、デフォルトで検索ボタンとなっている部分は好きなアイコン・好きなリンク先のボタンにカスタマイズすることが可能です。

これらの設定を活用することで、以下のように検索ボタンとは別のボタンを設置できます。

「お知らせバー」の設定
SWELLでは、ヘッダーの上下に設置できる、重要なお知らせ情報をユーザーに知らせるための「お知らせバー」という機能を実装しています。
この機能に関する設定方法も以下の記事にてまとめていますので、是非ご覧ください。