主なアップデート内容
- 「カスタム書式」機能を追加しました。
- その他、微調整や不具合修正など。
- LPページでも「SWELLボタンブロック」のクリック計測が利用可能になりました。
- LPページでリビジョンを有効化しました。
- LPページでPVカウント機能が動作しない不具合を修正。
- SWELL設定ページでのタブ遷移の手法を見直しました。
- v.3.0に向けてコードのリファクタリングを進めています。
【追加アップデート情報】
- ver. 2.3.8.1
- LPページでコンテンツ枠がある場合にメディアと文章ブロックを「幅広」で配置すると、幅が広すぎてコンテンツが一部隠れてしまう不具合を修正しました。
アップデート後に表示が変になってしまった場合は、SWELLのキャッシュクリアもお試しください。
目次
「カスタム書式」機能について
SWELLではインラインテキストに対してマーカーなどを適用することができますが、どのようなスタイルを当てるかをユーザーさん側で自由にCSSを書いて使えるような書式機能を実装しました。
使い方
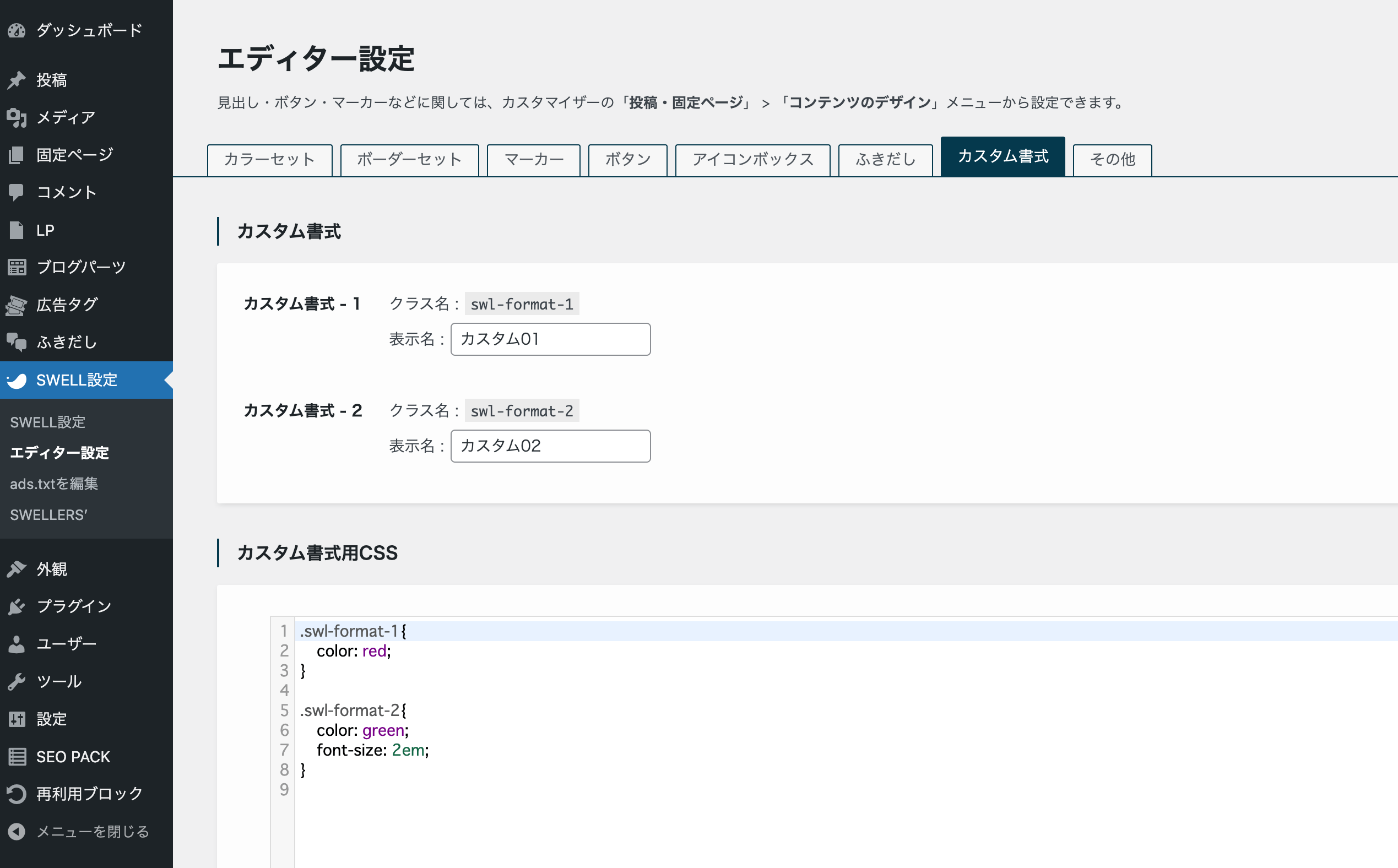
管理画面の「SWELL設定」→「エディター設定」ページに「カスタム書式」タブを追加しています。

ここから、
- エディターでの表示名
- CSS
を設定できます。
カスタム書式のクラス名はswl-format-{num}で固定です。
これらのクラスに対してCSSを記述してください。(::beforeなども書けるように、クラス名から書いてもらう仕様になっています。)
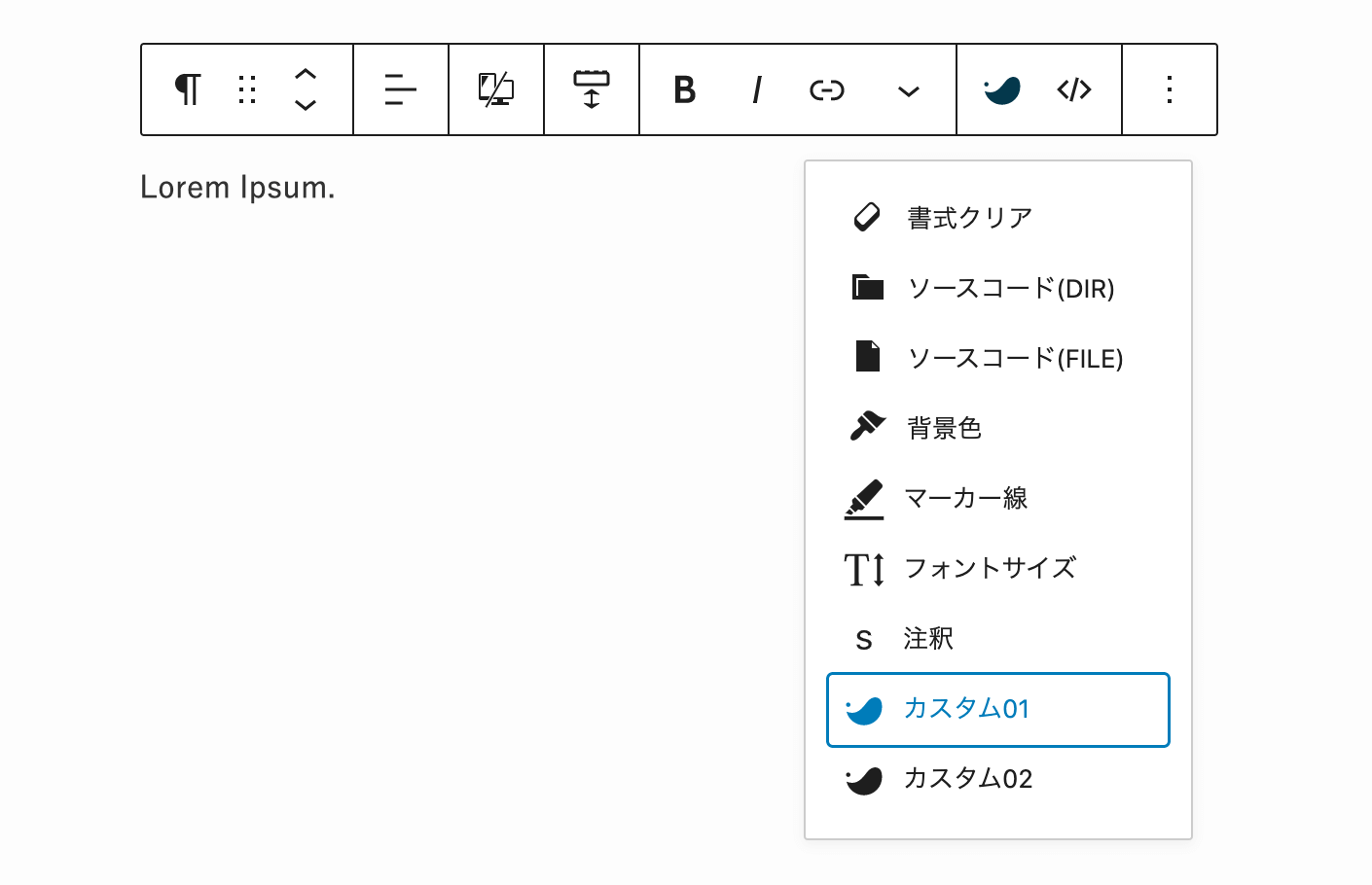
エディター上でこれらの書式を適用するには、ブロックツールバーからボタンをクリックするだけです。