SWELLでは、関連する内部リンクをブログカードとして表示するためのショートコードを用意しています。
これのことです
あわせて読みたい


SWELLで使えるショートコード一覧
このページでは、SWELLで使用できるショートコードについてまとめています。 記事内広告 – ad 記事の間に表示させる広告を簡単に呼び出せるようにするショートコード、[…
目次
ブログカードを表示するショートコードの使い方
ショートコード名は[post_link]です。
一番シンプルな使い方だと、次の様に投稿IDを指定するだけでその記事へのリンクがブログカードとして出力されます。
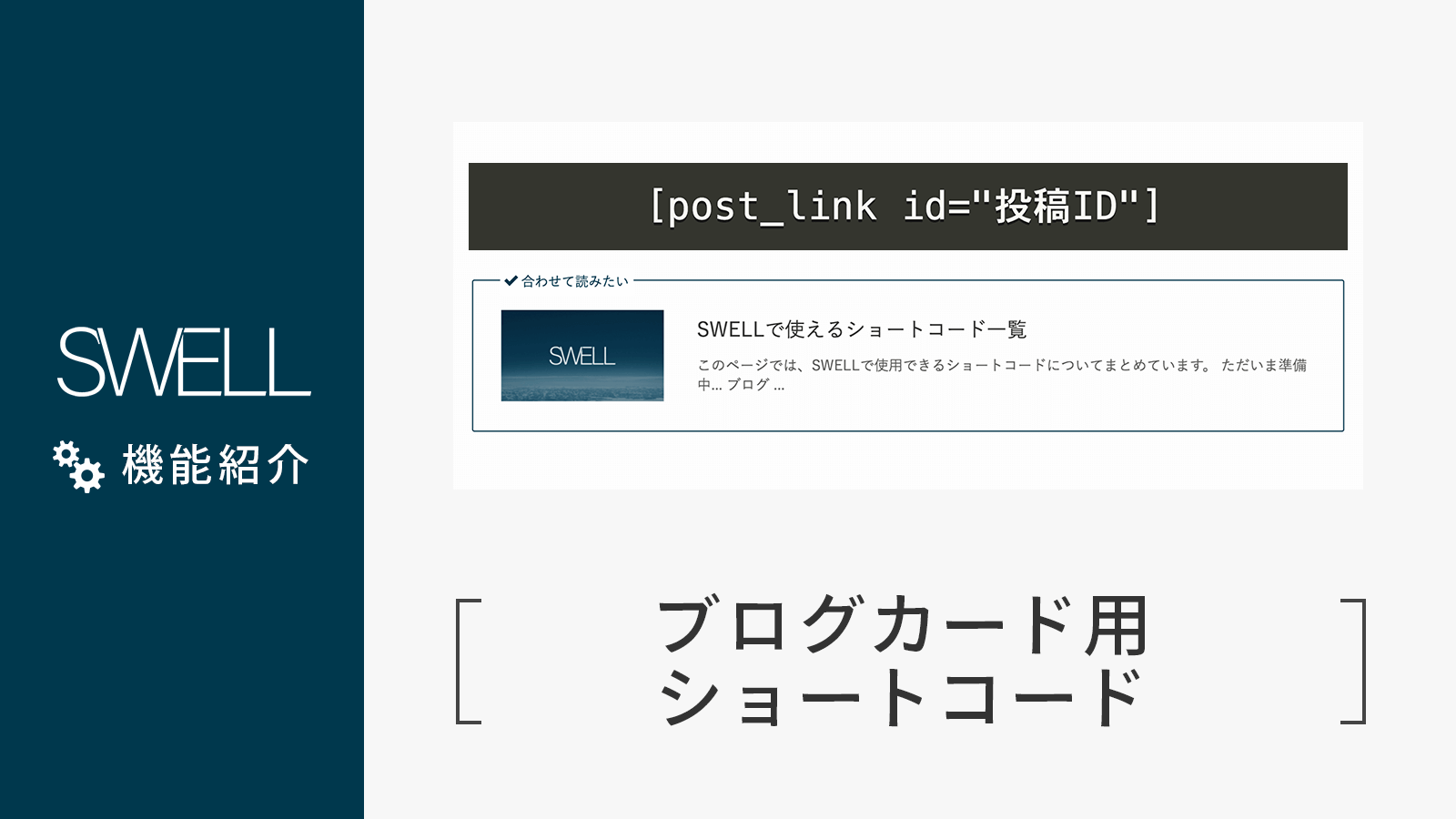
[post_link id="投稿ID"]
ショートコード「post_link」で使用できる属性値
上記の例でid="投稿ID"のようにして記事を指定することができましたが、そのほかにも次の様な属性を指定できます。
id="投稿ID"cap="キャプション名"(「あわせて読みたい」部分のテキスト)target="_blank"(別窓で表示できます)url="外部サイトのURL"
内部リンクを表示したい場合
内部リンクを呼び出す時はidを使用してください。
内部リンクはデフォルトでは同じウインドウ内で遷移しますが、別窓で表示させたい場合はtarget="_blank"を指定してください。
例 : 投稿ID100の記事を別窓リンクで
[post_link id="100" cap="参考にどうぞ" target="_blank"]
外部サイトへのリンクを表示したい場合
外部サイトへのリンクをブログカードで表示する時は、urlを使用してください。urlを指定している時、idとtargetの指定は無視されます。(別窓でリンクは開きます)
例 : 別サイトの記事を表示
[post_link url="https://example.com/post_title/"]
ブロックエディターでの簡単な使い方
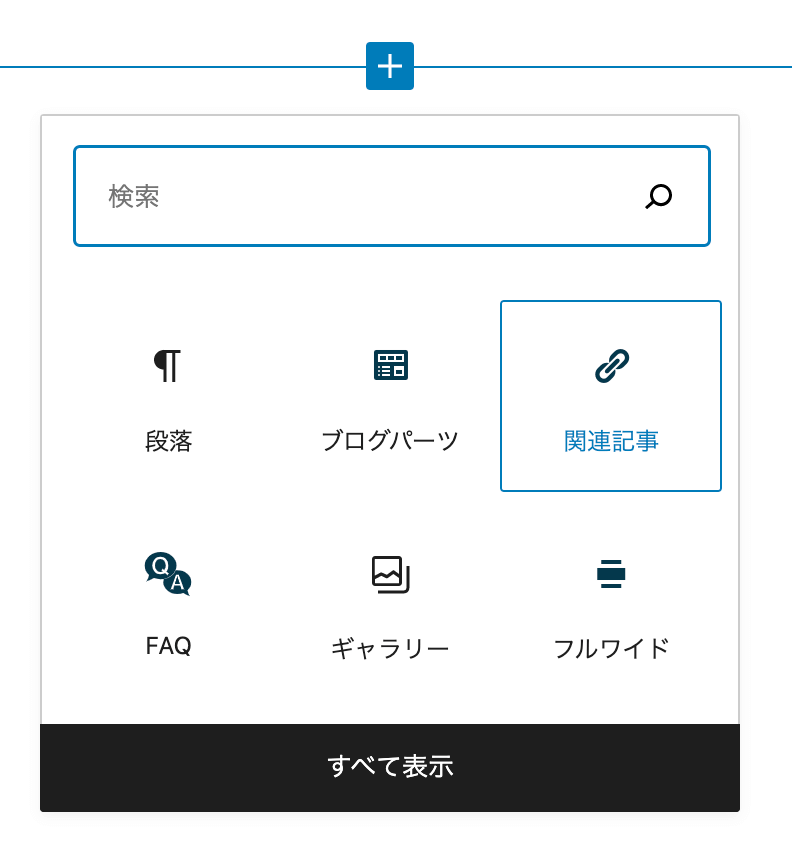
ブロックエディターでは、「SWELLブロック」の中に「関連記事」というオリジナルブロックを用意しています。

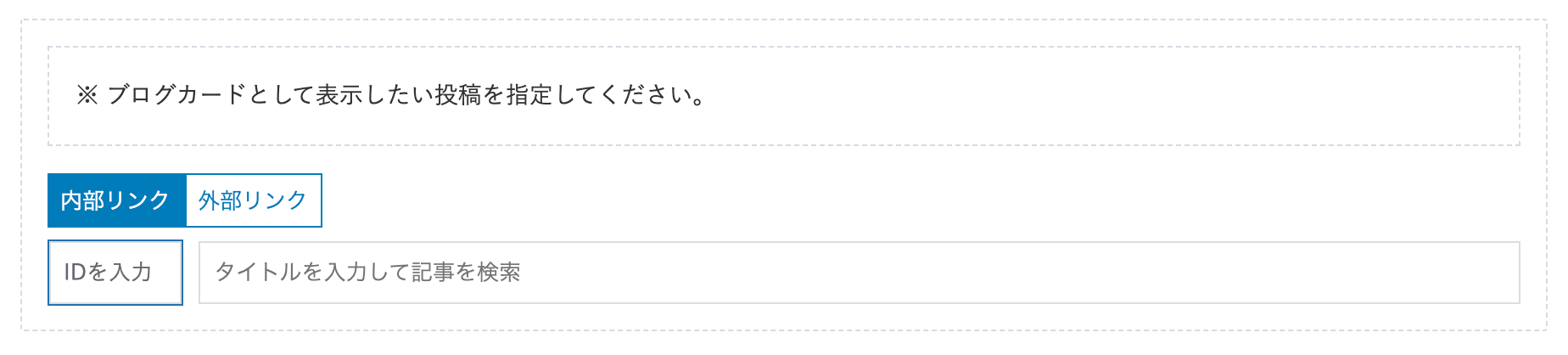
これを選択すると、以下のようなブロックが挿入されます。

左側に「投稿IDを直接入力するエリア」、右側には「タイトルから記事を検索できる入力エリア」があります。
お好きな方で記事を指定してください。
クラシックエディターでの簡単な使い方
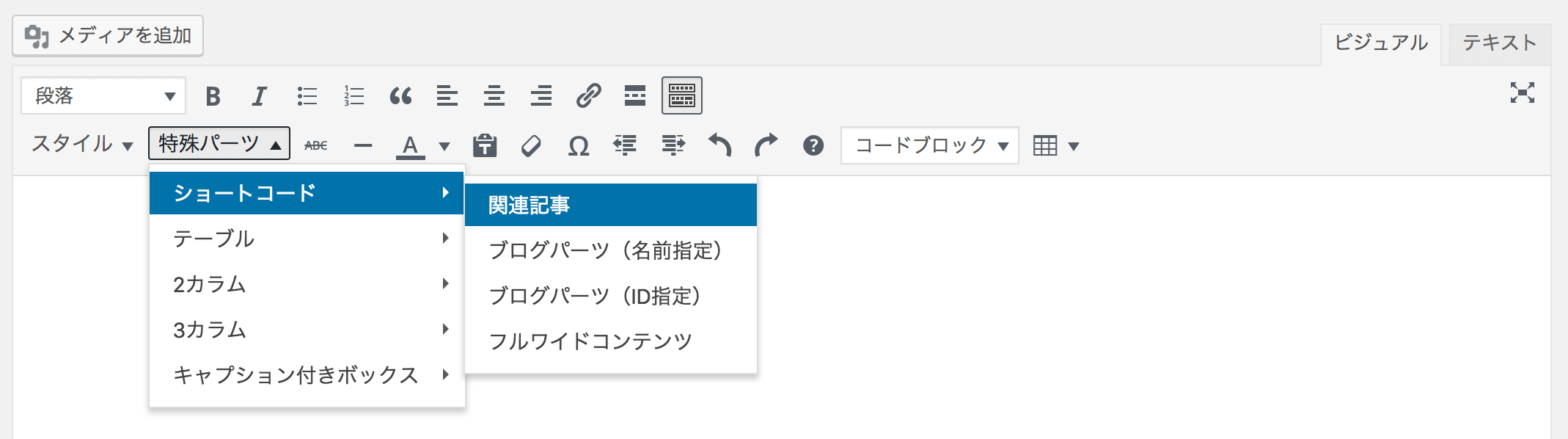
クラシックエディターでは、ツールバーの「特殊パーツ」>「ショートコード 」から、「関連記事」を選択することで、簡単にショートコードを挿入することができるようになっています。