主なアップデート内容
- メインビジュルにブログパーツが設置可能に。
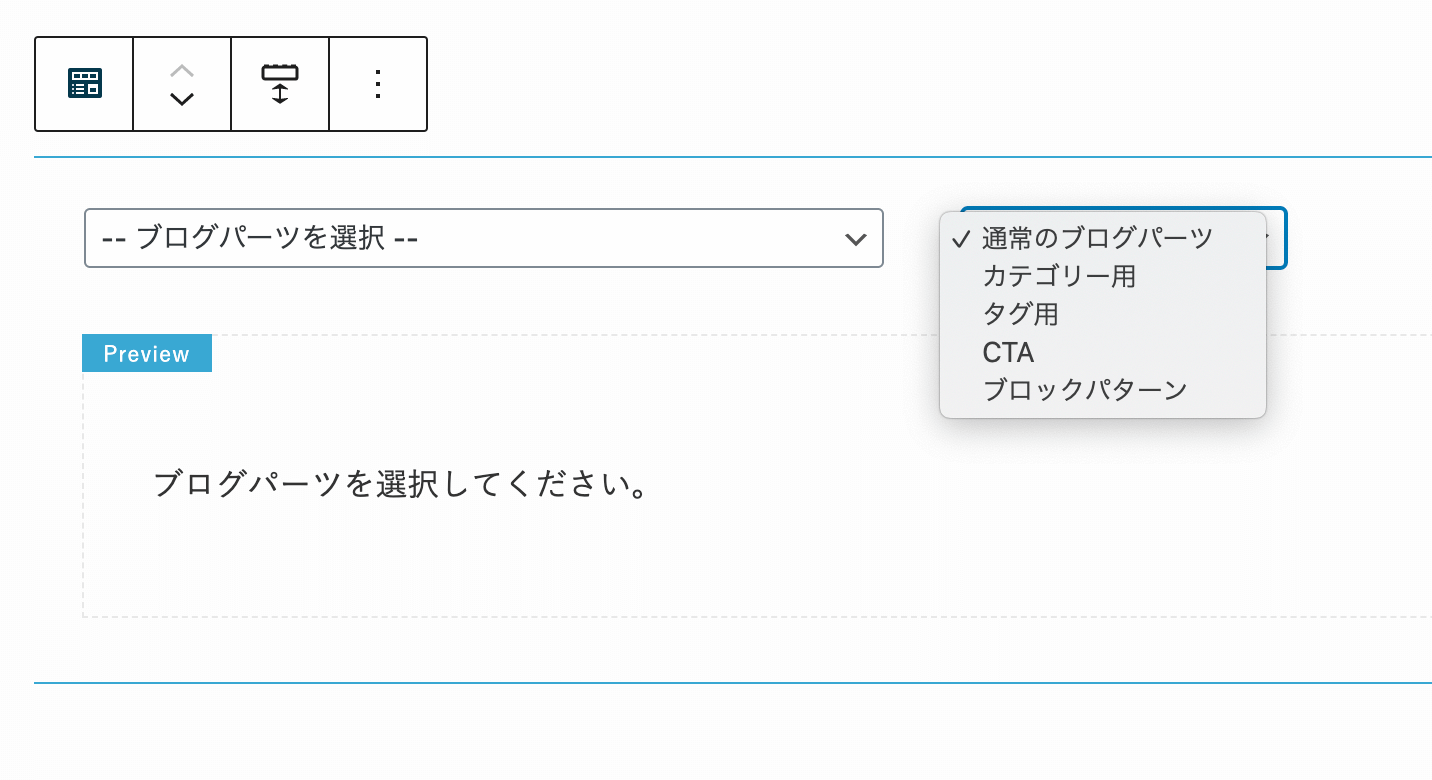
- ブログパーツブロックのパーツ選択画面に「用途」での絞り込み機能を追加
- その他、不具合修正や細かな調整など。
- 2.2.5にて「PCだけ表示」の広告ウィジェットがSPでも表示されてしまっていた不具合を修正
- CSSキャッシュ機能をオンにしているとコメントエリアが崩れることがある不具合を修正
- 画像ブロックをリサイズしている時、左寄せや右寄せにできない不具合を修正
アップデート後に表示が変になってしまった場合は、SWELLのキャッシュクリアもお試しください。
目次
メインビジュルにブログパーツが設置可能になりました。
SWELLでは、カスタマイザーからトップページ上部に配置するメインビジュアルの設定ができるようになっていますが、これまでそのメインビジュアルのコンテンツとして配置できるのは、テキストとボタンだけでした。
しかし、今回から、
ブログパーツのコンテンツを呼び出せるようになりました!
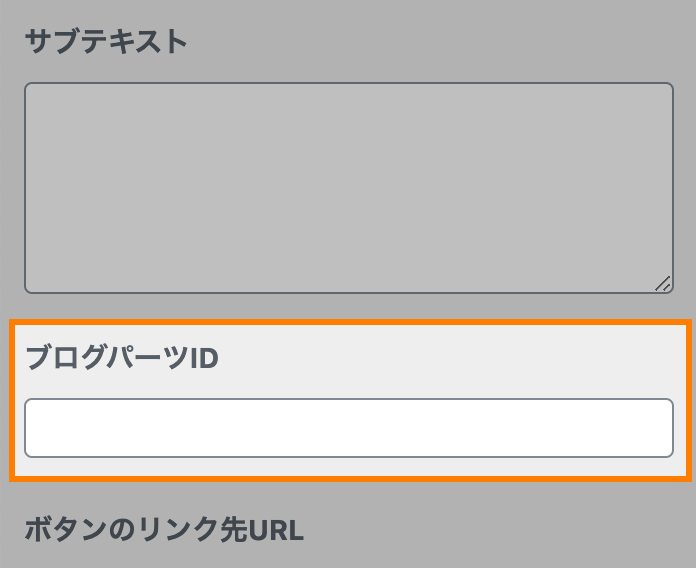
カスタマイザー>「トップページ」「メインビジュアル」内に以下のような設定項目が追加されています。

ここで指定したIDのブログパーツがメインビジュアル内に呼び出されます。
テキストとボタンの設定を空欄にしておくと、ブログパーツの内容だけを配置できます。
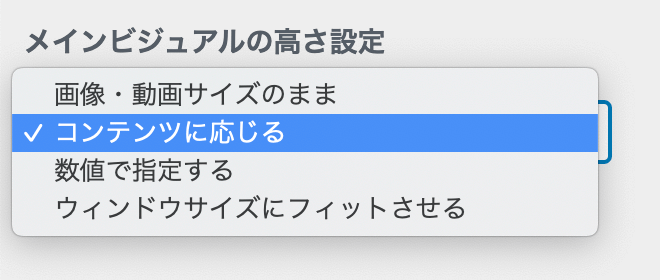
メインビジュアルの高さ設定も新たに1項目追加しました。
今回のブログパーツ呼び出し機能に合わせて、メインビジュアルの高さを「コンテンツに応じる」ように設定することができるようになりました。

ブログパーツブロックの変更点
v 2.2.1から、ブログパーツに「用途」というタクソノミーを指定することができるようになっており、
その用途が付いたパーツは特殊な場面で使われるものなので「ブログパーツブロック」では呼び出し候補に出てこないようにしていました。
しかし今回のアップデートから、それらの特殊な用途が設定されたパーツも呼び出せるようになりました。
以下のように、用途ごとにパーツを絞りこんで選択することができるようになっています。