主なアップデート内容
- グローバルナビ・スマホメニュー・ウィジェットのリストなどのサブメニューをアコーディオン開閉式に変更できるように。
- 目次機能の強化・デザインを調節。
- 「目次の対象をh2までかh3までか」を選べるように。
- 「見出しが何個以上あれば表示するか」の設定項目を追加。
- 「擬似要素(ドット・数字部分)のカラー」を自由に設定できるように。
- 目次広告の位置を目次の「前」ではなく「後」にすることが可能に。
- その他、不具合修正や細かな調整など。
- SNSの埋め込みが稀にブログカード化してしまう現象への対応。
- タブブロックをページの下の方で使った時、タブ切り替え時にフッター下にスペースが空いてしまうことがある不具合を修正。
- 画像関係の出力内容を調整しました。(srcsetを標準でオンに & サムネイル関係のsizesを調整)
- 投稿タイトル下の公開日は非表示で更新日のみ表示する設定の時、更新日がなければ公開日を出力するように修正。
- 【2.1.7.1 – 修正アップデート】
- ヘッダーメニュー内の検索アイコンの位置がずれてしまう不具合を修正しました。
- 【2.1.7.2 – 修正アップデート】
- タブコンテンツの中身がAndroidで表示が途切れてしまう不具合を修正
今回のアップデートでは、テンプレートファイルへの変更が含まれています。
子テーマからテンプレートファイルをカスタマイズしている方はご注意ください。
アップデート後に表示が変になってしまった場合は、SWELLのキャッシュクリアもお試しください。
目次
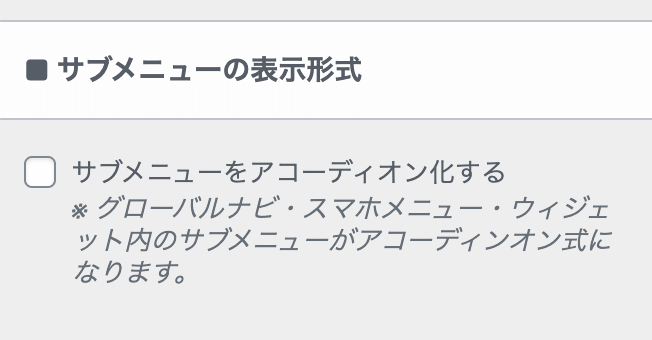
サブメニューをアコーディオン開閉式にすることが可能になりました。
カスタマイザーの「サイト全体設定」>「基本デザイン」メニューの中に、以下のような設定項目を追加しています。

このチェックボックスをオンにすると、
- グローバルナビの孫メニュー
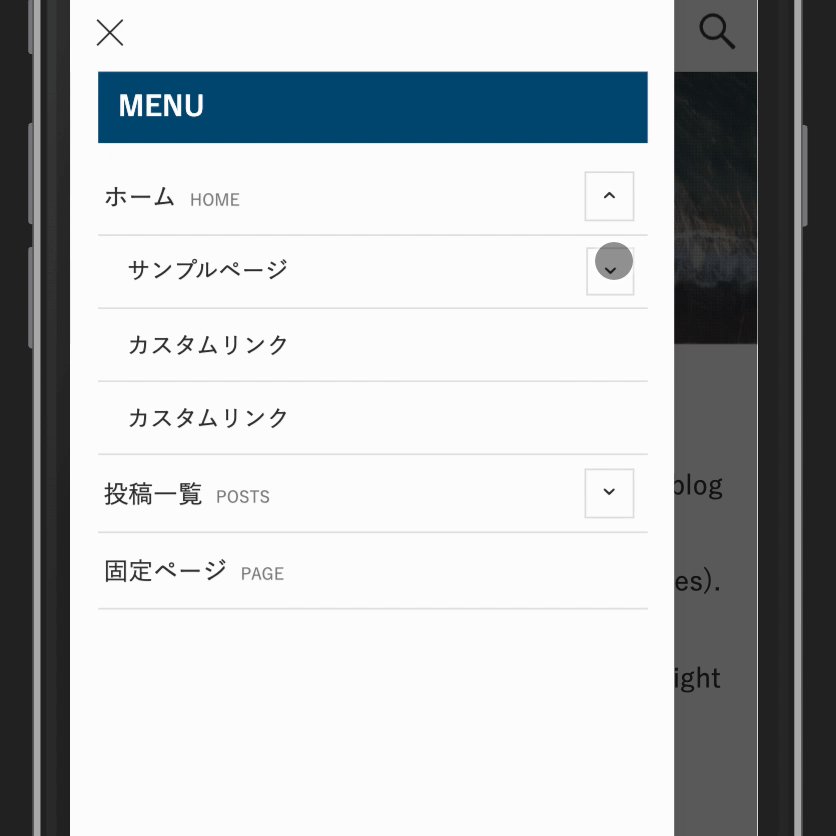
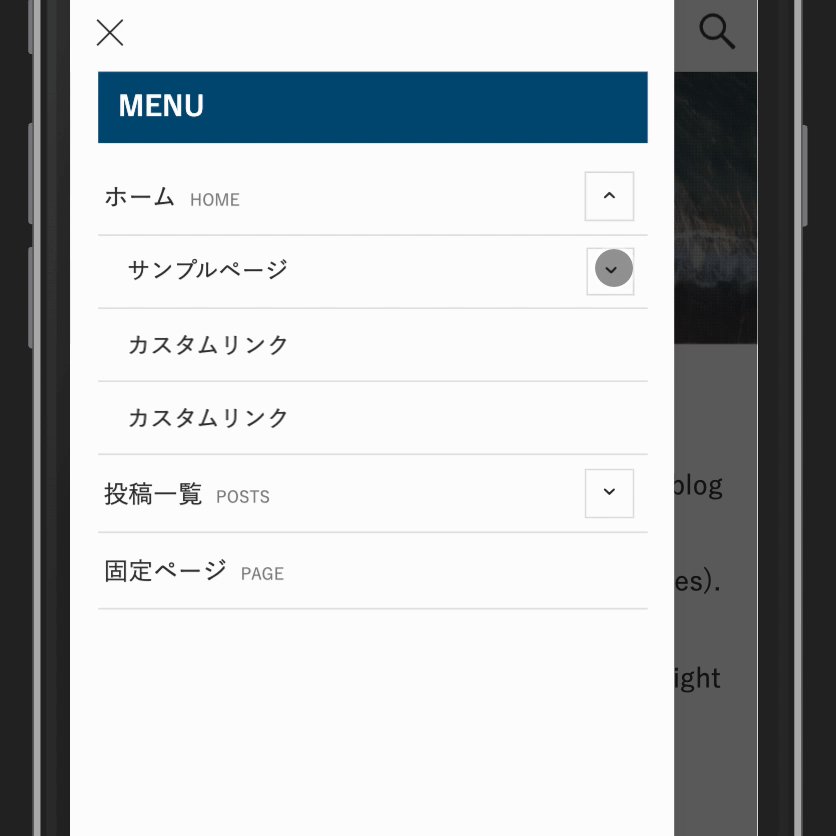
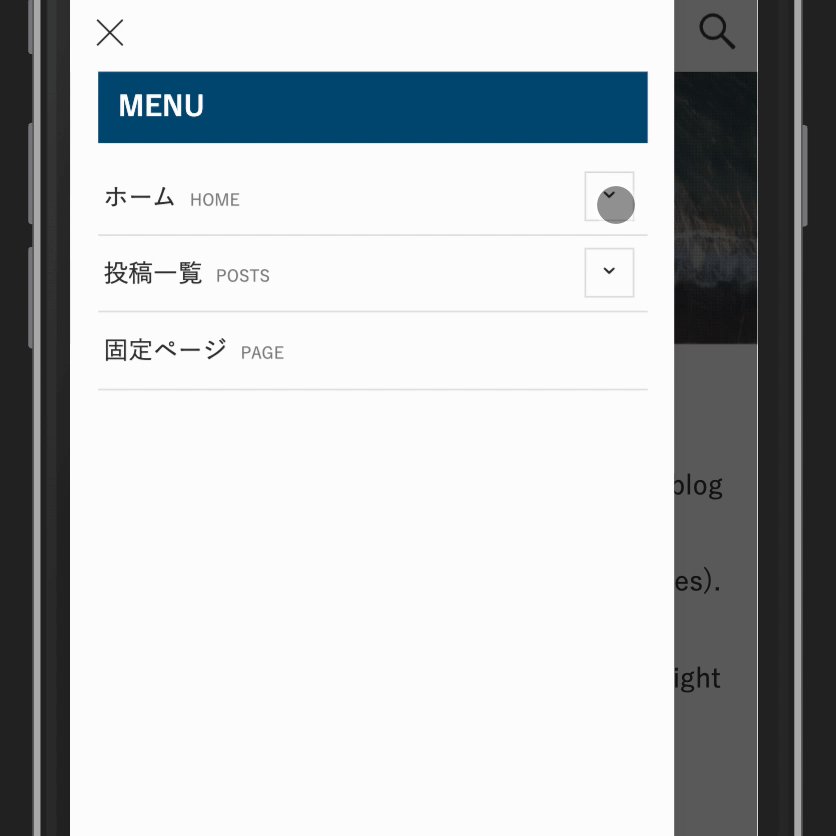
- スマホ開閉メニュー内にあるメインナビのサブメニュー
- ウィジェットに設置できるカテゴリーリストなどのサブメニュー
をアコーディオン開閉式に変更することができます。
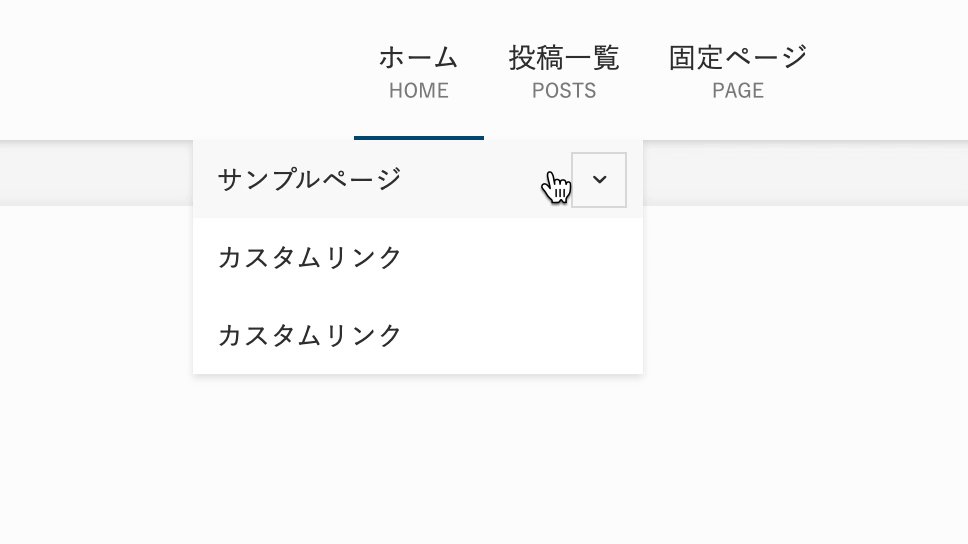
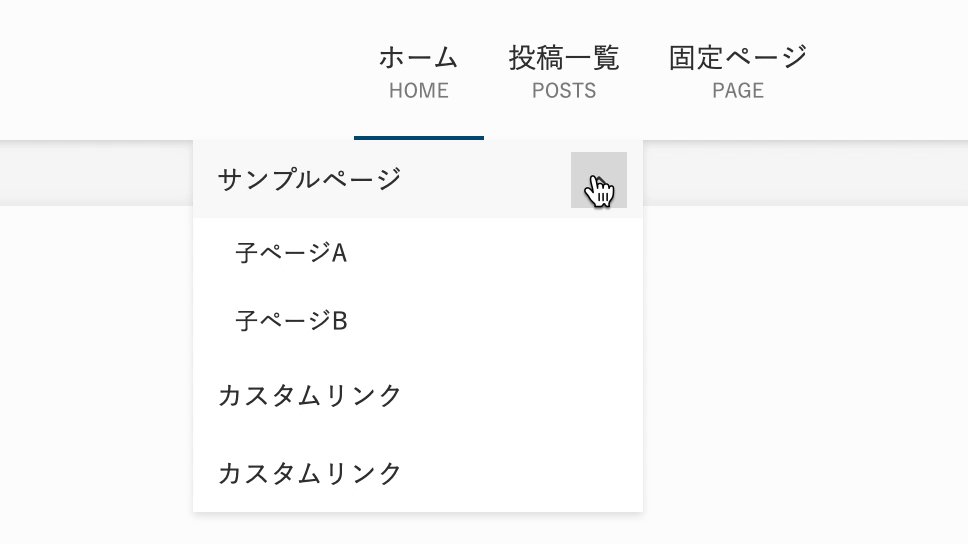
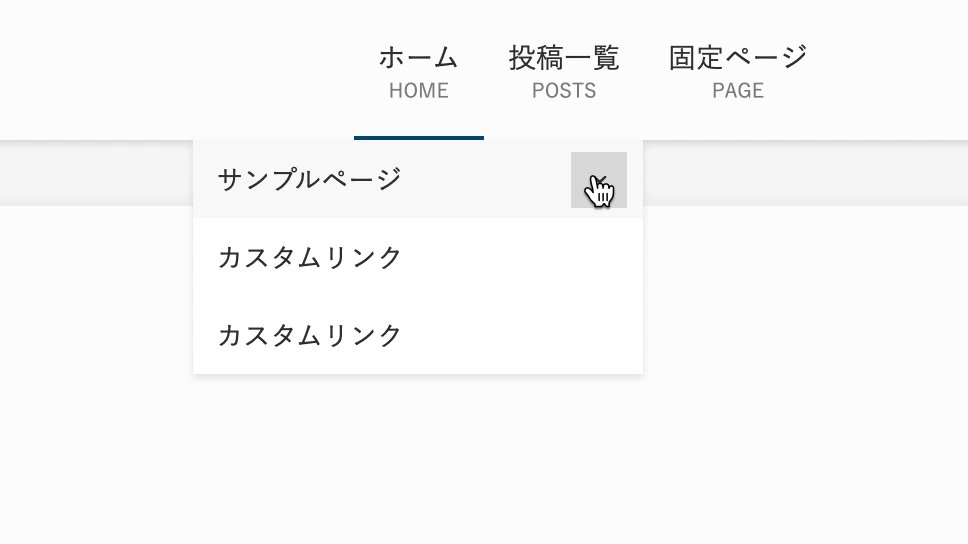
例:グローバルナビ

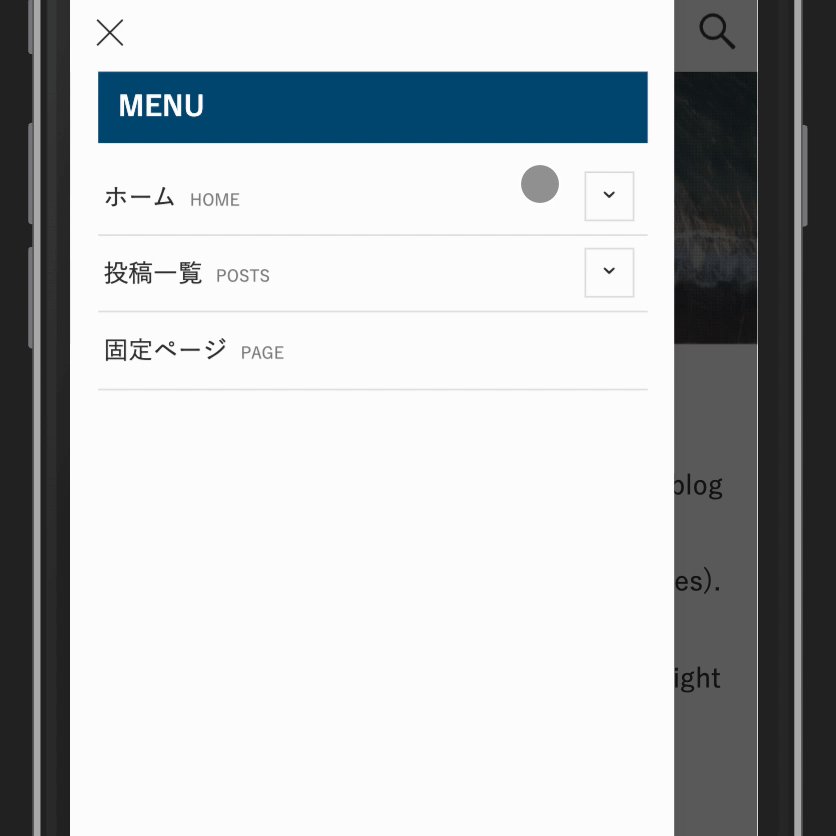
例:スマホメニュー

目次関連の機能を強化・デザインの調節をおこないました。
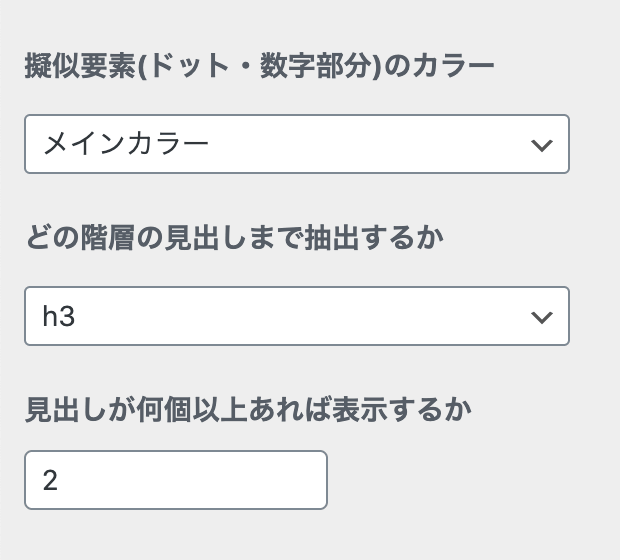
目次周りのデザインを少し再調整し、カスタマイザーの「投稿・固定ページ」>「目次」メニューの中に、いくつか新しい設定項目を追加しています。

- 目次リストの擬似要素部分(ulであればドット、olであれば数字)のカラーを「テキストカラー」「メインカラー」「カスタムカラー」から選べるように。
- 目次として抽出する見出しの対象を「h2だけにするか」、「h3まで含めるか」を選べるように。
- 抽出対象の見出しがいくつ以上あれば目次を設置するかを設定できるように。
なりました。
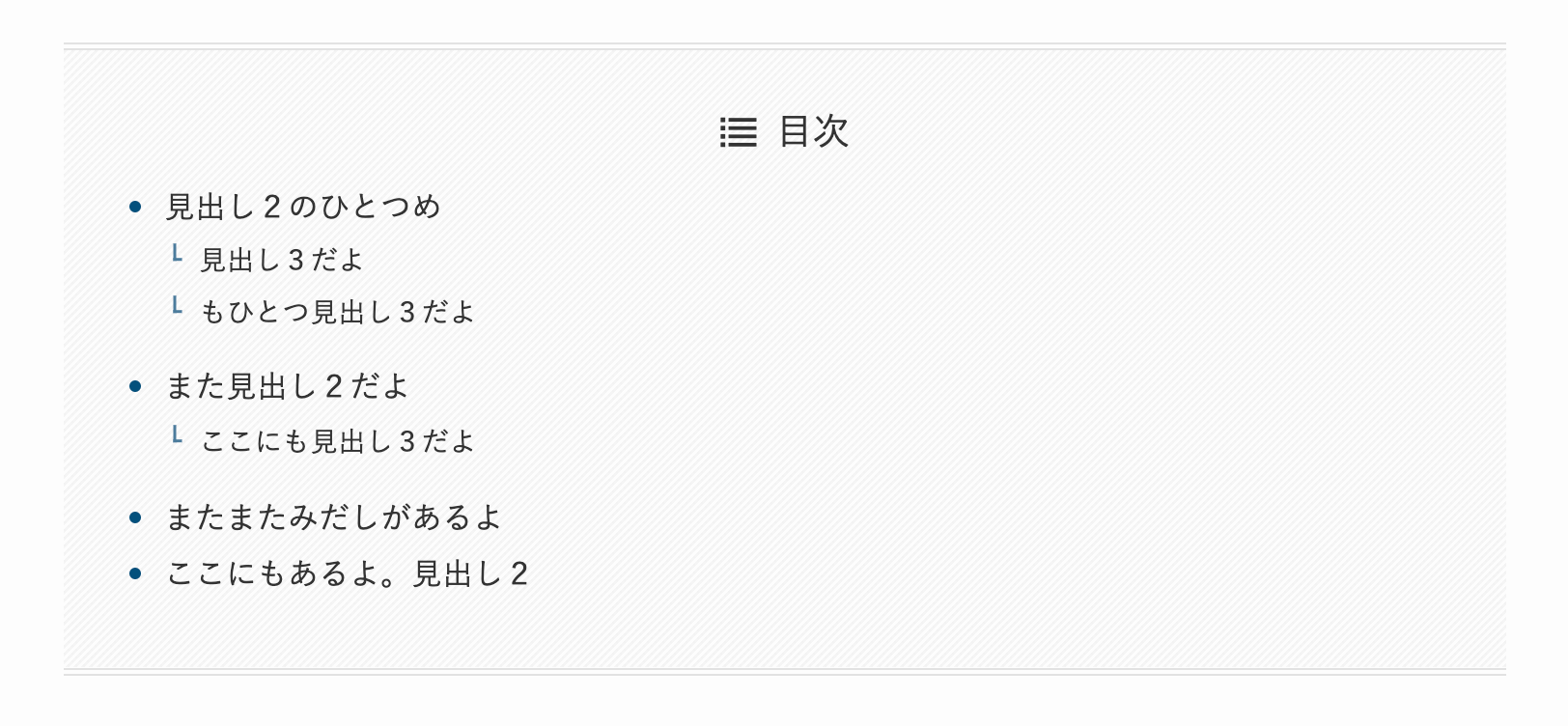
また、「目次のデザイン」という設定項目にはこれまで3種類を用意していましたが、そこに「上下ボーダー」というスタイルを追加しています。(さらに、「上下2重線」という名前の項目は「ストライプ背景」に改名しました。)

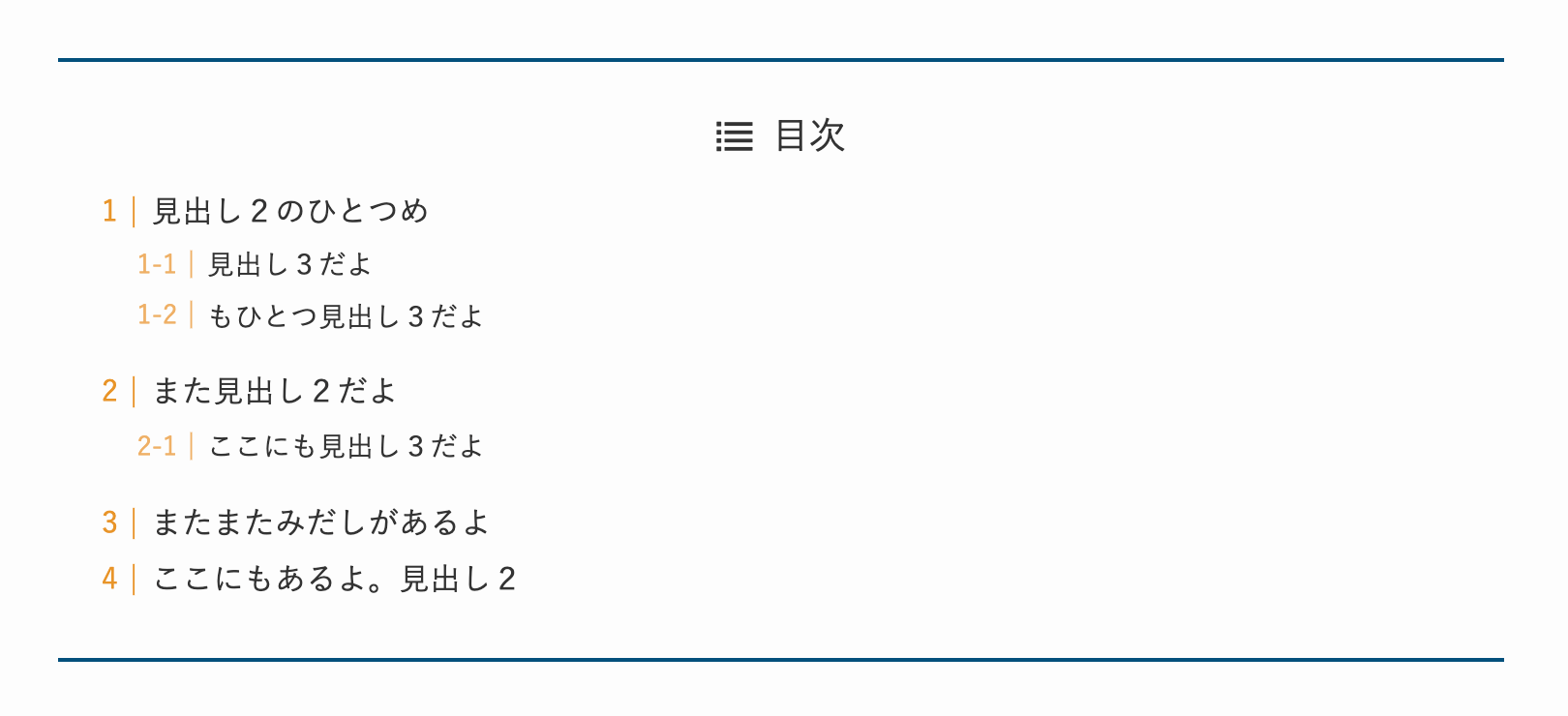
例えば、以下のような目次が設置可能になりました。


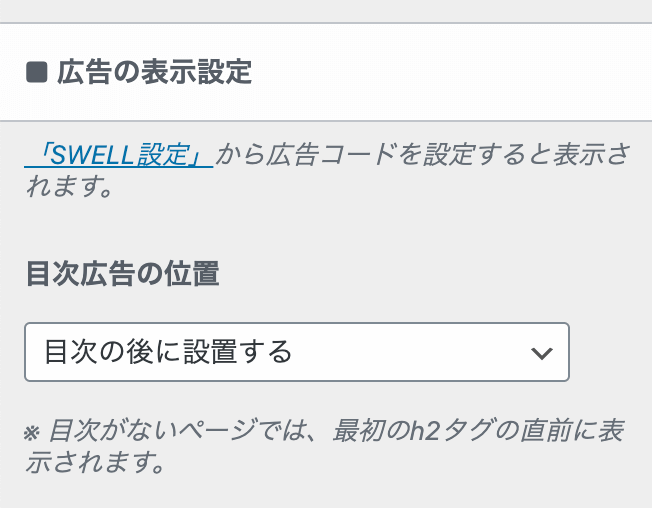
目次広告の位置を目次の「前」ではなく「後」にすることが可能に。
これまで「目次前広告」として、目次の「前」に広告を設置することができていましたが、これを目次の「後」に変更することが可能になりました。
カスタマイザーの「投稿・固定ページ」>「目次」メニューの中に、以下のような設定項目を追加しています。