この度、SWELL初となるメジャーアップデートを実施し、バージョン2.0.0となりました。
これまでのマイナーアップデートとは少し異なり、テーマファイルの根本的な部分から大きく変更されています。
それによって、1.x系から2.x系へのアップデートは少し注意すべき点がいくつかありますので、この記事をよくお読みいただいた上でアップデートして下さい。
また、ここでは2.0で追加された新機能や廃止された機能についてはざっと紹介しますが、コード部分の詳しい変更点は以下のページでまとめてあります。

2.0アップデート時の注意点
- いくつかの機能は2.0で廃止されています。
一部については旧機能サポートプラグインを利用することで表示崩れを阻止することができますので、ぜひプラグインを導入してください。 - カスタマイザー内の設定項目の配置を大幅に変更しました。
- カスタマイザーでの設定が引き継がれない項目がいくつかありますので、お手数ですが再設定をお願いいたします…!
- テーマファイルの構成・中身がかなり変わっていますので、子テーマにテンプレートをコピーしてカスタマイズしていただ方は、詳細記事でどこがどう変更されたかをじっくり読んでからアップデートするよう注意してください。
カスタマイザー内の設定項目の配置について
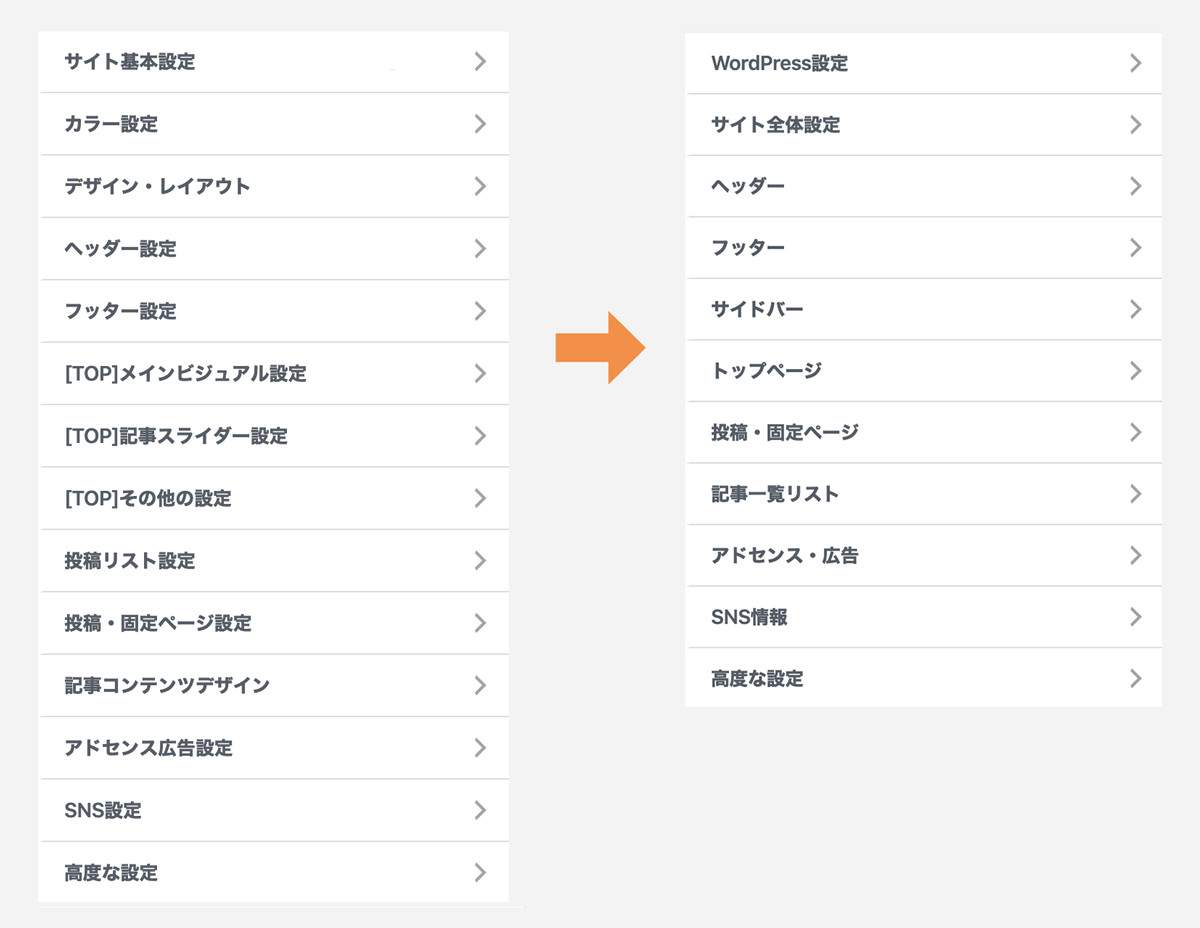
例えば、カスタマイザートップのページは以下のように変化しています。

これまではこれらのメニューの中身にそれぞれの設定がずらーーっと並んでいた状態でしたが、2.0からはさらに、これらのメニューの中でタブ分けされていたりします。
また、設定状況によって動的に項目の表示・非表示が切り替わるような工夫も加えました。
劇的に変化していますので最初は新しい配置に慣れないかと思いますが、何卒ご理解のほどよろしくお願い申し上げます。
カスタマイザーで再設定していただく必要のある項目
- メインビジュアルの画像フィルター設定
(カスタマイズ > トップページ > メインビジュアル > ■ 表示設定 > 「フィルター処理」から設定できます。) - メインビジュアル設定の「スライダーエリアの背景色」と「透過設定」(新たに「オーバーレイカラー」という設定項目になりました。
(カスタマイズ > トップページ > メインビジュアル > ■ 表示設定 > 「オーバーレイカラー」から設定できます。) - 投稿タイトル背景の画像フィルター設定
(カスタマイズ > 投稿・固定ページ > タイトル> ■ 共通設定 > 「画像フィルター」から設定できます。) - 「ボタンの丸み」設定(スタイルごとに設定できるようになりました)
(カスタマイズ > 投稿・固定ページ > コンテンツのデザイン> ■ SWELLボタン) - 投稿コンテンツの「太字に下線をつけるかどうか」の設定(チェックボックスになりました)
(カスタマイズ > 投稿・固定ページ > コンテンツのデザイン> ■ 太字) - ヘッダーバーの背景色設定(デフォルト値が空となり、自動でメインカラーと同じになる仕様になりました。)
(カスタマイズ > ヘッダー> ■ ヘッダーバー から設定できます。)
その他、エディター上で再設定していただく必要のある項目
- SWELLボタンのサイズがブロック側で設定できるようになったため、これまで自動で大きく表示されていた「キラッとボタン」が普通サイズで表示されるようになりました。必要であればサイズを再指定してください。
- FAQブロックを新たに作り直したので、旧機能サポートプラグインを使わない場合はデザインが崩れてしまいます。新たに、2.0に更新してからFAQブロックを再設置してください。
旧機能サポートプラグインについて
2.0で廃止されたり変更された部分の表示を維持するためのプラグインを配布していますので、先にそちらをインストールしてから2.0へアップデートしてください。
プラグインはフォーラムサイトのマイページでダウンロード可能です。
旧機能サポートプラグインで維持できる機能
このプラグインで表示が維持できるものは以下の通りです。
- クラシックエディターやSWELL初期のブロックエディターにあった「レイアウト設定」
- FAQブロック(新しく作り直しましたので、古いブロックは置き換えてください)
旧FAQブロック
FAQブロックを新しく作り直しました。
今使っているものが古いブロックだということをわかりやすくするため、あえてクラッシュさせた状態で表示されるようになっていますが、次のようにしてブロックを復元し、編集可能状態にすることができます。
コンテンツをコピペするなどして、新しいFAQブロックヘ移し変えてください。(お手数おかけしてしまい、申し訳ないです…!)
レイアウト設定に関するクラス
以下の古いクラスへのスタイルを保持します。
.center_box
.cf_box
.top_wide
.top_narrow
.pad_left
.bottom_narrow
.bottom_wide古いブロックやクラス名が残っている記事をチェックする方法
どの記事をリライトすればいいのかがすぐにわかるように、旧機能の検索ツールも用意しています。
管理画面の左メニューにある「設定」から「SWELL旧機能チェック」ページを開いてください。
ボタンをクリックすると、旧機能が利用されている記事のIDが表示されます。(さらにそのIDをクリックすると、該当記事の編集ページへ移動できます。)
2.0での新機能紹介
- 記事一覧リスト(投稿リスト)の新機能
- 「著者」の表示が可能になりました。
- 新レイアウト「テキスト型」を追加
- 投稿リスト呼び出しブロックの新機能
- PV数の表示・著者の表示が可能に。
- 「リスト型(左右交互)」が選べるように。
- 除外する投稿のIDが指定可能に。
- 投稿IDを直接指定しての呼び出しが可能に。
- カテゴリー・タグをそれぞれ複数指定可能に。
- タクソノミーの指定が可能に。
- タクソノミー条件の掛け合わせ方が設定可能に。
- 記事スライダーに更新日と著者が表示できるようになりました。
- アーカイブページの新機能
- 著者アーカイブ・タームアーカイブで「記事一覧リストをタブ分けするか」の設定項目をカスタマイザーへ追加。(カテゴリー・タグはそのページごとにも設定可能)
- カテゴリー・タグページに「記事一覧リストのレイアウト」設定を追加。
- カテゴリー・タグページで「記事一覧リストを表示するかどうか」の設定を追加
- 「前後記事へのページリンク」で表示する記事を同一カテゴリーに限定する設定を追加
- 投稿・固定ページタイトルの背景画像に被せるオーバーレイカラー設定を追加
- アイコンボックス(小)のデザイン設定を追加
- 各ブロック下側の余白量設定をツールバーにも表示
- リストブロックに新スタイルを2種類追加
- ボタンブロックの機能
- グラデーション設定を追加。
- 新スタイル「アウトライン」を追加。
- スタイルごとに角丸が設定できるようになりました。
- ブロックのサイドバーにサイズ設定(大・中・小)を追加。
- Font Awesomeの読み込み設定を追加(1.9.9.4 ~ )
- 高度な設定
- SWELL親テーマのCSSのインライン読み込み機能を追加
- JSON-LDの自動生成をするかどうかを選択できる設定を追加
- キャッシュ機能・遅延読み機能について、エリアごとのオン/オフ設定を追加
2.0で廃止された機能
- 記事一覧リストの「ブログ型」を廃止。
- これまでの「ブログ型(大)」を「ブログ型」として1つに統一しました。
- カテゴリー・タームごとの新着順・人気順のタブテキストの設定項目を廃止。(カスタマイザーでの設定を各ページで共通させるようにしました。)
- 各ブロックの上側の余白設定を廃止。
- ブロックの「レイアウト設定」(すでに必要な項目だけを切り分けていましたが、昔のバージョンで設定できていたもののサポートを廃止しました。)
その他、地味な変更
- ページ表示時のアニメーションを調節しました。
- 検索ボタンのアイコンなど、一部SWELLのデザインに合わせて作り直しました。
- トップページに固定ページを設定している場合、そのページ内の設定からでもサイドバーの表示・非表示設定を上書き指定できる様になりました。(前までは、トップページに関してはカスタマイザーでの設定しか反映されなかった)
- デバイスコントロール(PC/SPのみに制限できる)ボタンのアイコンを作り直しました
