SWELLでは、カスタマイザーを利用して簡単にデザインなどの各種設定を行うことができますが、「何かうまくいかなかったようです。」というエラーが表示されて設定の変更が保存できない場合があります。
これは、サーバー側(もしくはプラグイン)の WAF設定 による影響の可能性が高いです。
例えば、ロリポップのWAF設定をオンにしていると、一部の設定が更新できないという現象を確認しています。
WAFは、Webサーバーに対する外部からの攻撃を防ぎますが、WordPressの機能や、プラグインの機能によっては、WAFが攻撃でないのに攻撃と判断して、その機能をブロックする場合があります。
SiteGuard設定画面より
解決方法
WAFをオフにする
一番簡単な方法は、一時的にサーバー側のWAFをオフにしていただくことです。
ロリポップの場合、「セキュリティ設定」メニューから「WAF設定」画面へ移ることができます。

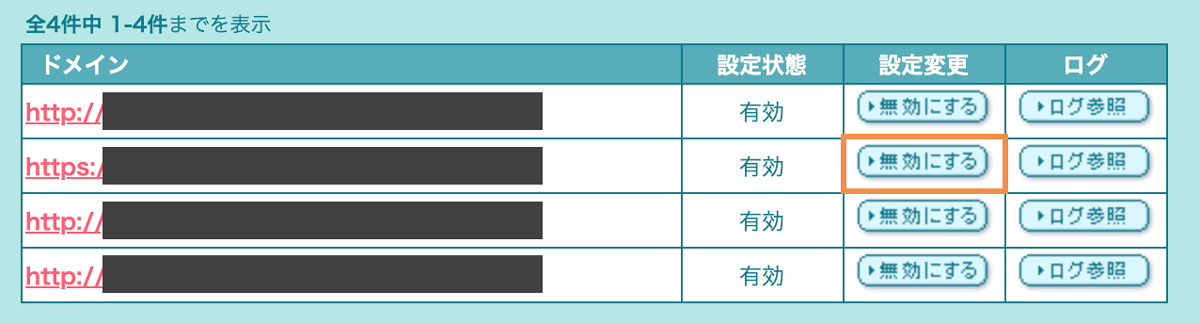
「WAF設定」ページへいくと、次のようなテーブルがあるので、該当ドメインで「無効にする」を選択してください。

WAFをチューニングする
「一時的でもWAFをオフにするのは嫌だ!」「カスタマイズするたびにWAFを設定しにいくのが面倒だ」という方は、SiteGuard WP Pluginなどのプラグインを利用して WAF設定をチューニングする という方法もあります。
WAF設定のチューニングとは、
WebサーバーにJP-Secure製のWAF ( SiteGuard Lite ) が導入されている場合に、WordPress内での誤検知(正常なアクセスなのに、403エラーが発生する等)を回避するためのルールを作成する機能です。
SiteGuard管理画面より
除外ルールを作成することで、特定の機能での誤検知を防ぎつつ、全体としてのWAFの防御機能を活かすことができます。
とあります。
ブロックされた動作のシグネチャを確認する
WAFでブロックされた動作には、「シグネチャ」という個別のルール名のようなものがあり、
そのシグネチャに対して「これはブロックしなくて大丈夫だよ」などと教えてあげるのがWAFチューニングです。
なので、ブロックされたけど許可したい動作のシグネチャを調べておきましょう。
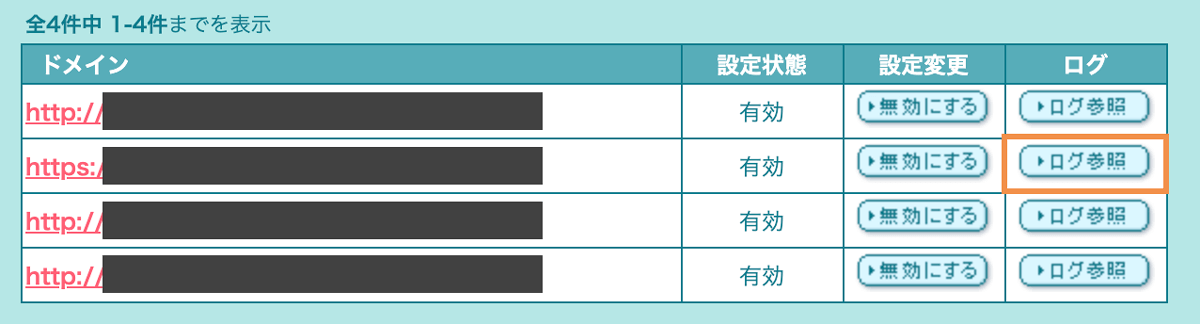
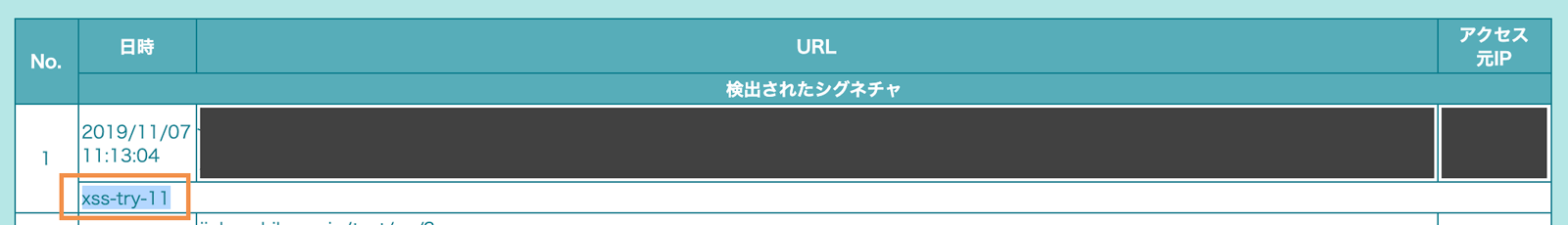
ロリポップの場合、「WAF設定」画面で「ログ参照」というボタンがあります。

ここから、日付ごとにブロックされたシグネチャを確認できます。

上記だと、「xss-try-11」がシグネチャ名になります。
許可するシグネチャを指定する
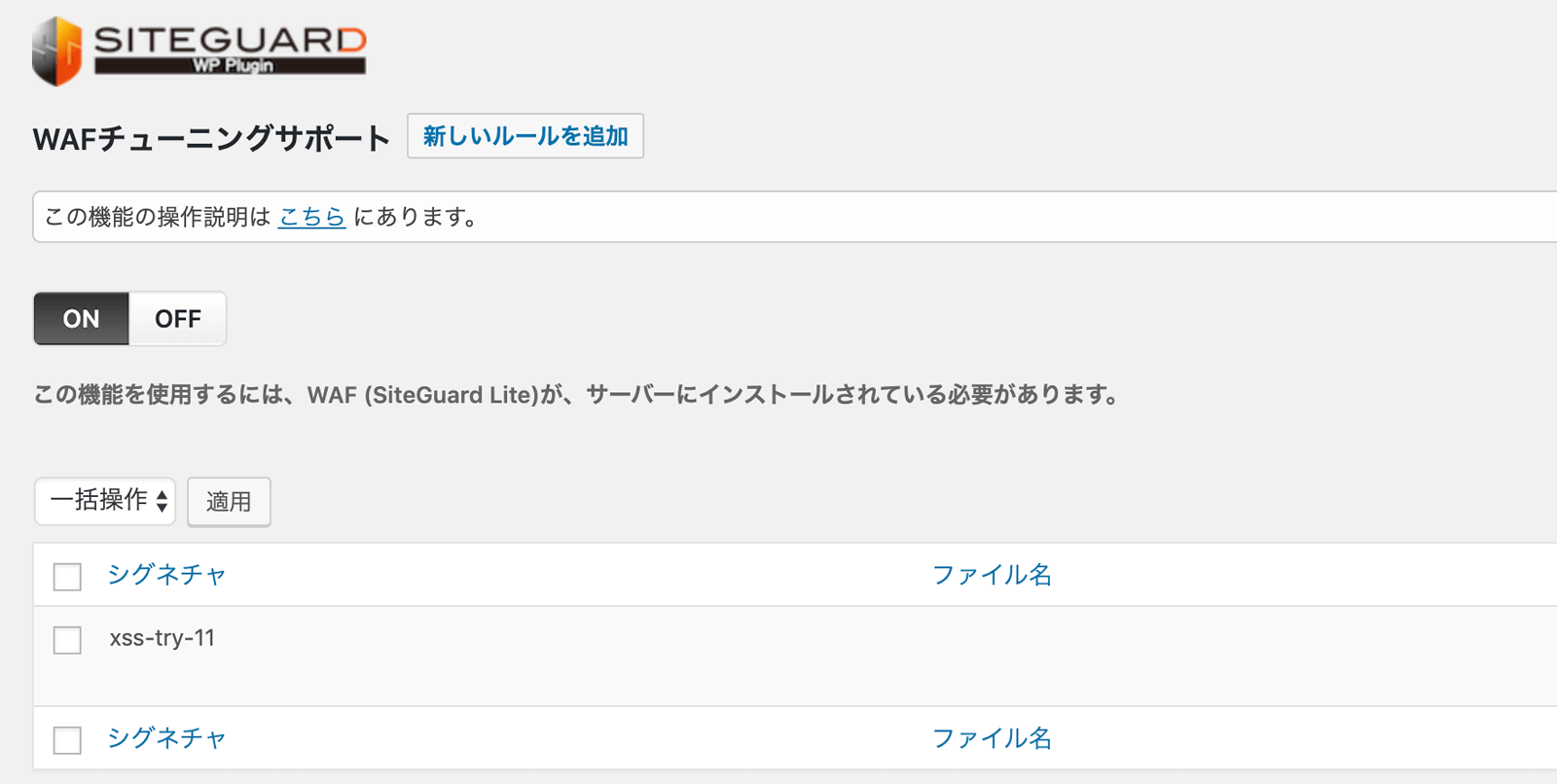
SiteGuard WP Pluginの「WAFチューニングサポート」画面から、「新しいルールを追加」し、先ほど調べておいたシグネチャを指定してあげましょう。
ルールが追加できると、例えば以下のようになります。

これでOKです!
WAFをオフにしなくても、カスタマイザーの設定が無事に反映されることを確認してみましょう。