このページでは、WordPressテーマ SWELLで「Font Awesome」のアイコンを使う方法について解説していきます。
① Font Awesomeファイルを読み込ませよう
まずは、Font Awesomeの表示に必要なファイルを読み込ませておきましょう。
カスタマイザーから読み込む方法(v2.1.5まで)
SWELL2.0から、Font Awesomeファイルを簡単に読み込むことが可能になりました。
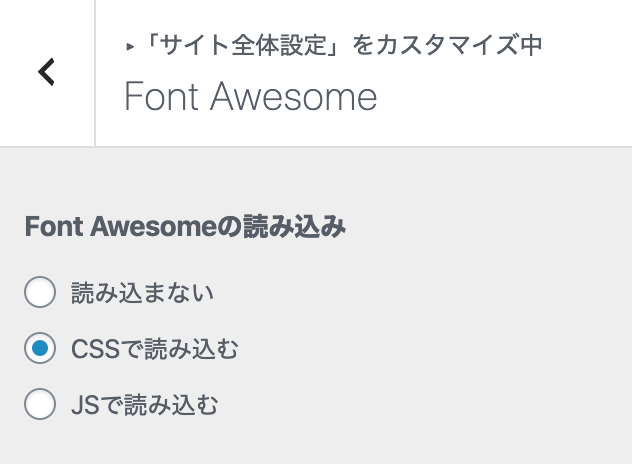
「外観」>「カスタマイズ」>「サイト全体設定」>「Font Awesome」へ進むと、次のような設定項目があります。

「SWELL設定」から読み込む方法(v2.1.6から)
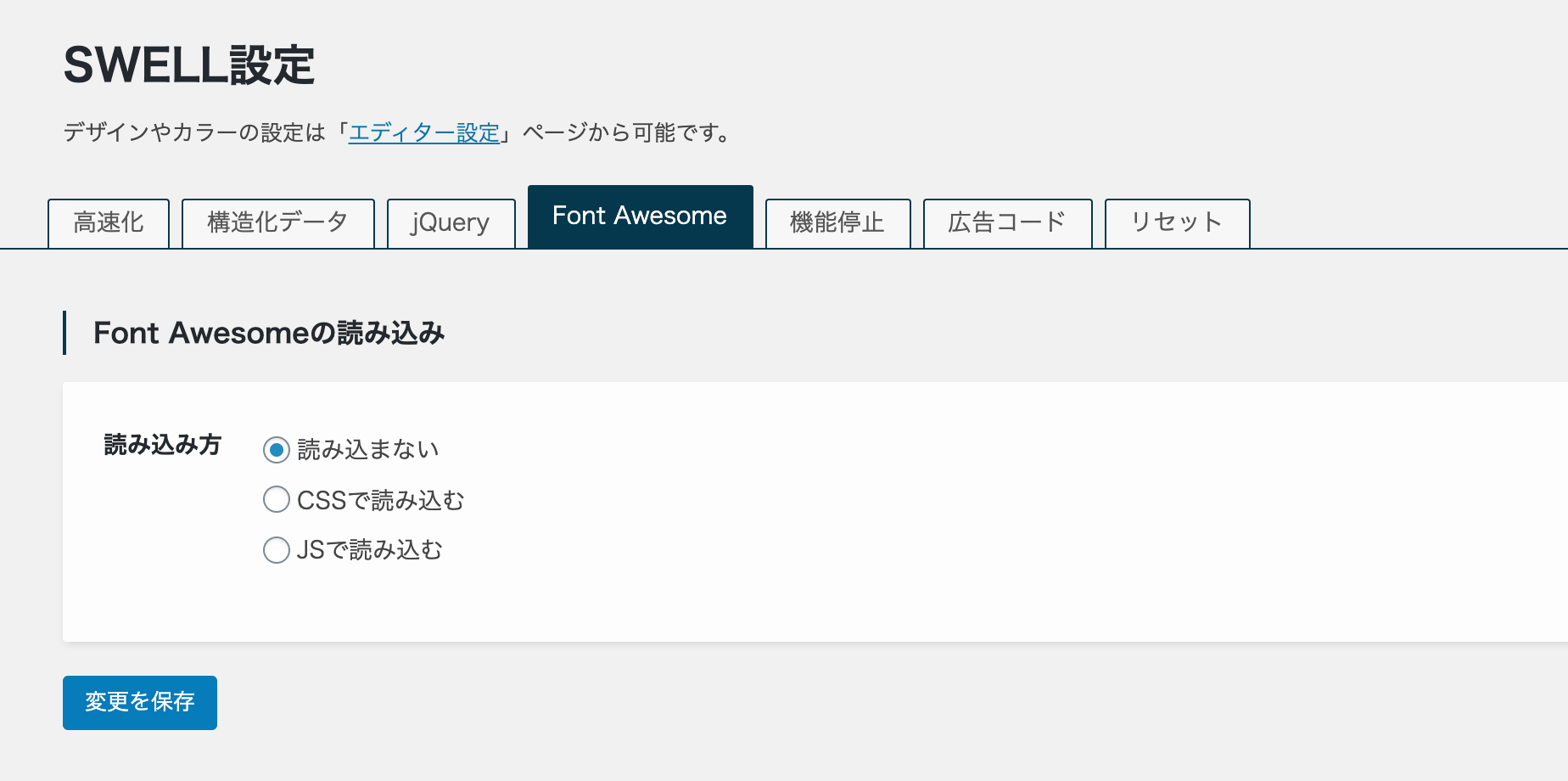
SWELL 2.1.6 から、Font Awesomeファイルの読み込みに関する設定項目はカスタマイザー から「SWELL設定」へと移動しました。

Font Awesomeファイルを自分で読み込ませる方法
自分でlinkタグなどを設置してFont Awesomeファイルを読み込みませることもできます。
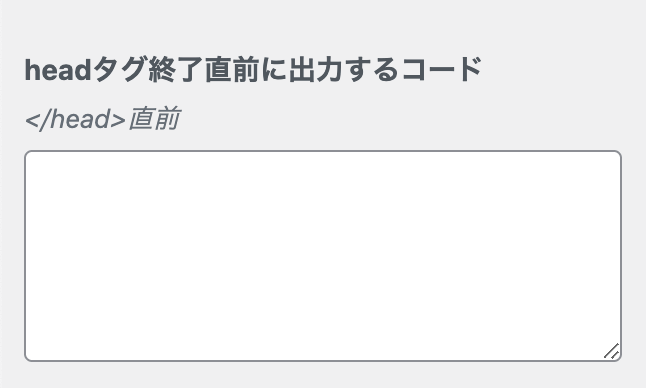
「外観」>「カスタマイズ」>「高度な設定」>「コードの挿入」へ進むと、以下のようなテキストエリアがあります。

このテキストエリアに、以下のようにコードを入力します。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css">特定のページにだけFont Awesomeを読み込み込む方法
ここまでの方法だと、全ページでFont Awesomeが読み込まれた状態になりますが、特定のページでだけFont Awesomeを読み込むということも可能です。
SWELLでは投稿編集ページの下部に『【SWELL】カスタムCSS』という入力エリアがあり、そのページにだけ適用されるCSSを記述することができるようになっています。
このカスタムCSSに、Font Awesomeを読み込むための以下のコードを記述すればOKです。
@import url("https://use.fontawesome.com/releases/v5.8.1/css/all.css");実際の画面では以下のようになります。

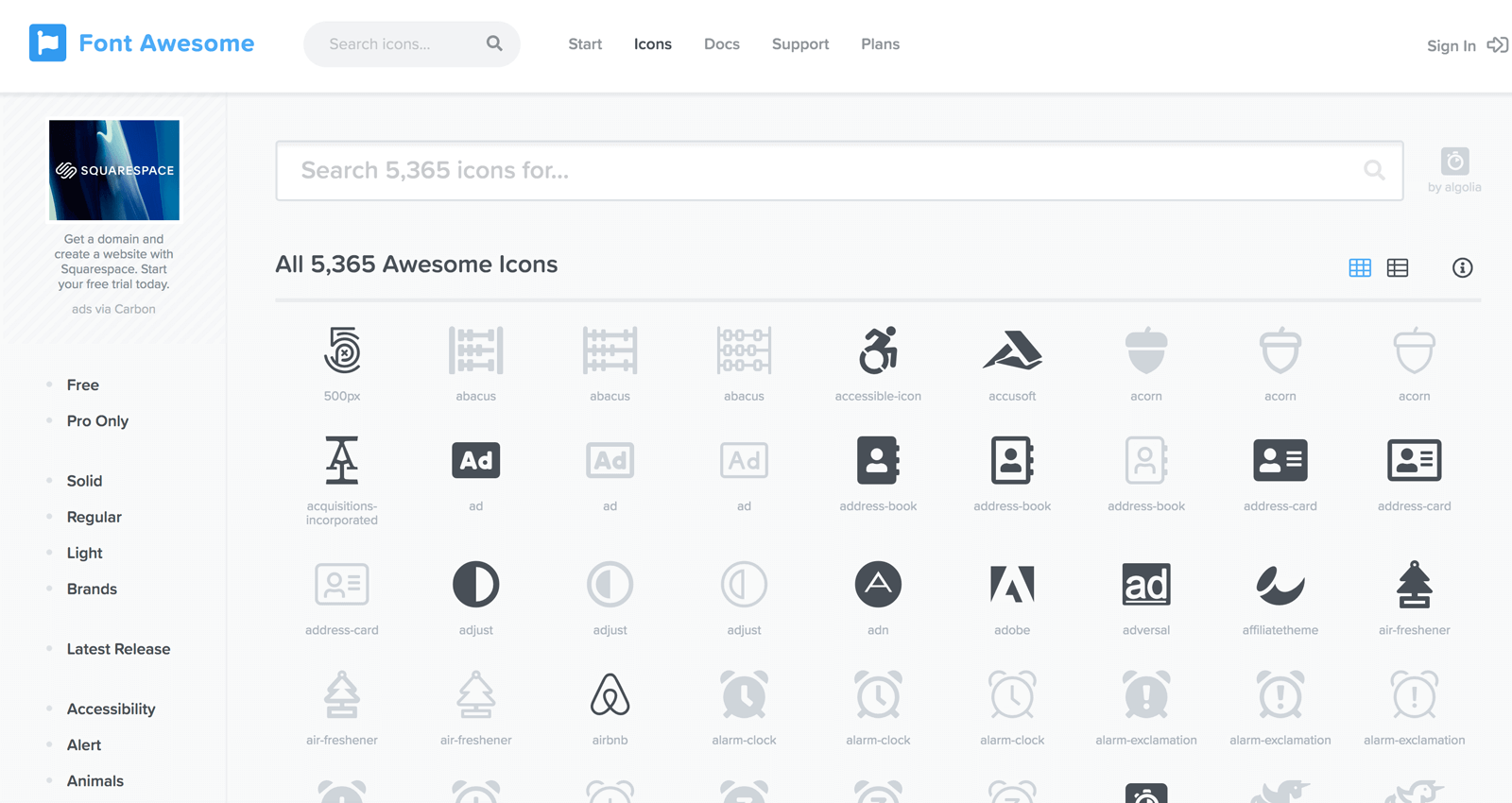
② 使いたいアイコンを探そう
Font Awesomeのアイコン検索ページから、使用したいアイコンを見つけましょう。

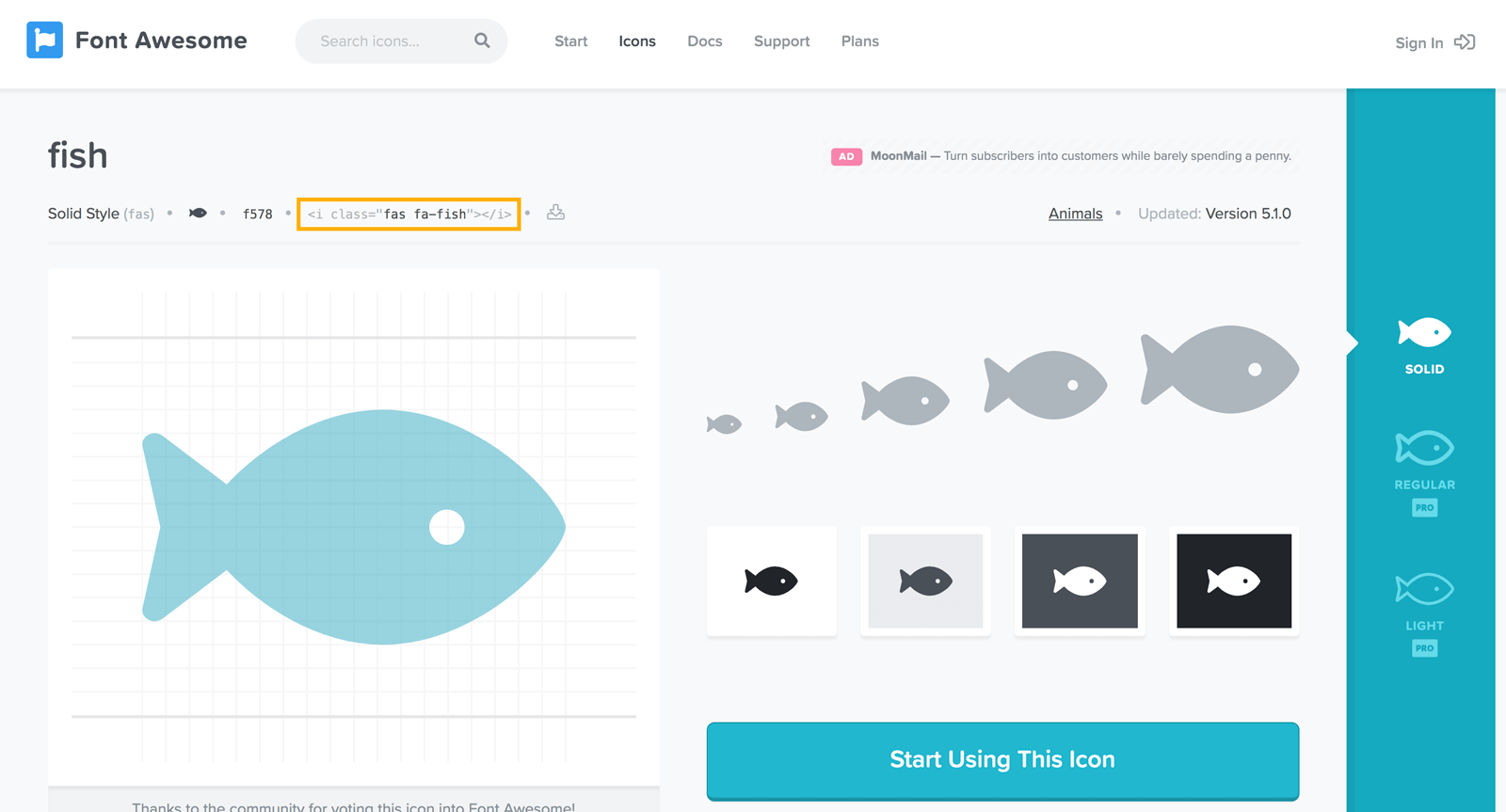
使いたいアイコンが決まったら、そのアイコンの詳細ページでアイコンのクラス名を確認します。
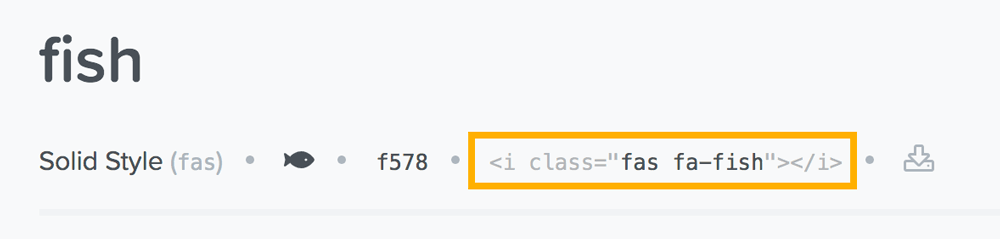
例えば次のような魚のアイコンの場合、左上に<i class="fas fa-fish"></i>と書かれています。


この class="fas fa-fish" をメモしておき、SWELLのアイコン用ショートコードで指定します。
③ SWELLのアイコン用ショートコードで呼び出そう
あとは、先ほどメモしておいたクラス名を使って、次のようにエディターに記述すればOKです。
[icon class="fas fa-fish"]
実際には、こんな感じで使用できます →
上記の文章は、エディター上では次のようになっています。

アイコン用ショートコードの使い方について詳しくは以下のページをご覧ください。