ここでは、WordPressテーマ「SWELL」で投稿リストに表示される抜粋文を設定する方法を解説します
SWELLの投稿リストに表示される抜粋文は、デフォルトの状態では本文の内容から自動でトリミングされますが、各ページの『抜粋』という設定項目が入力されている場合はそちらが優先されるようになっております。
目次
抜粋文の設定方法
ブロックエディターの場合
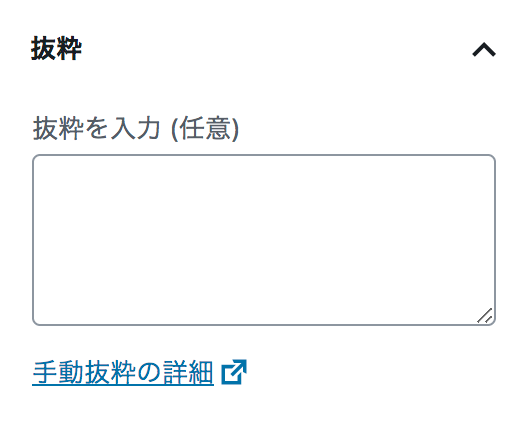
エディターの右側の投稿設定パネルにて、以下のような設定エリアがありますので、こちらに好きな抜粋文を入力してください。

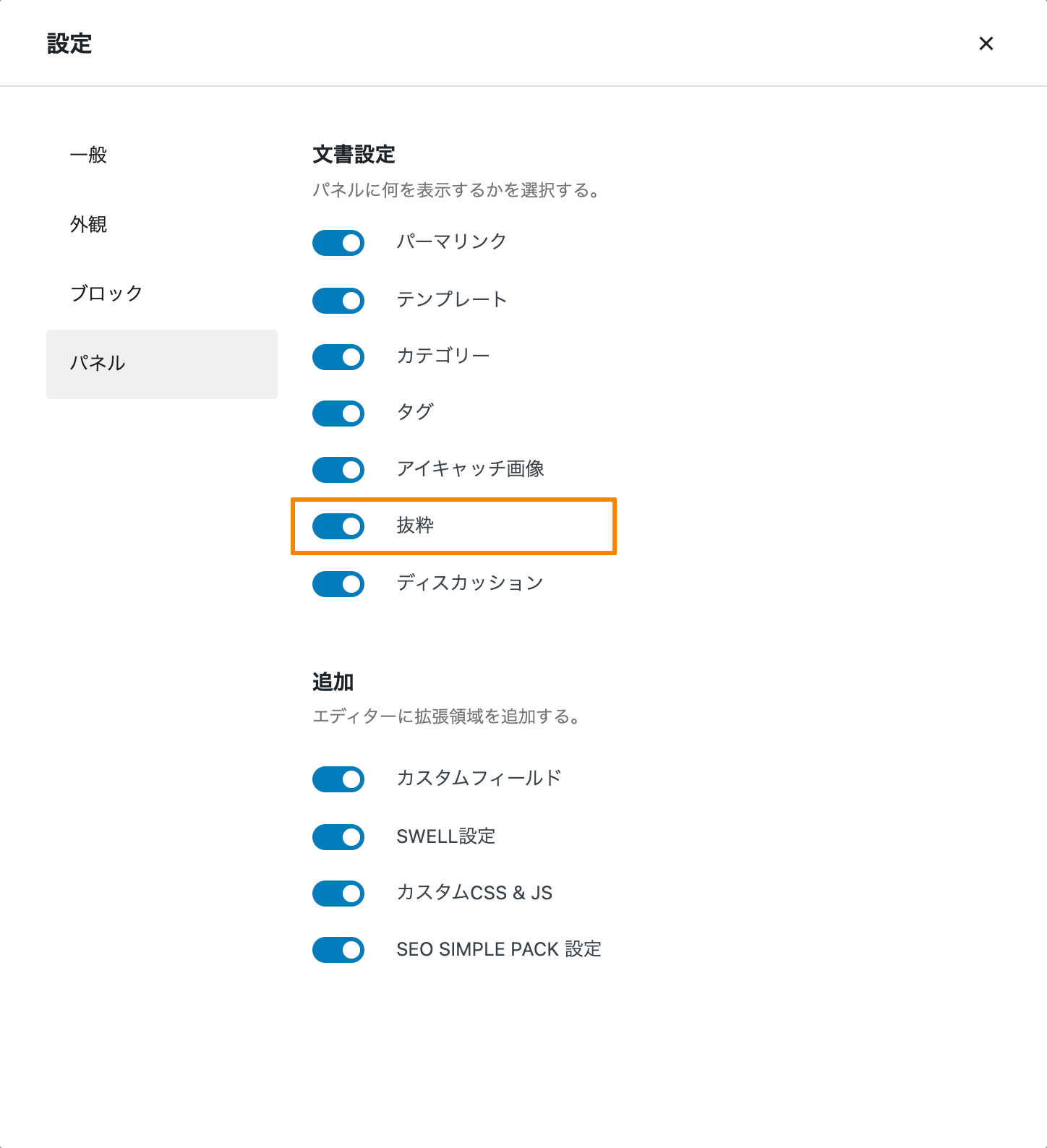
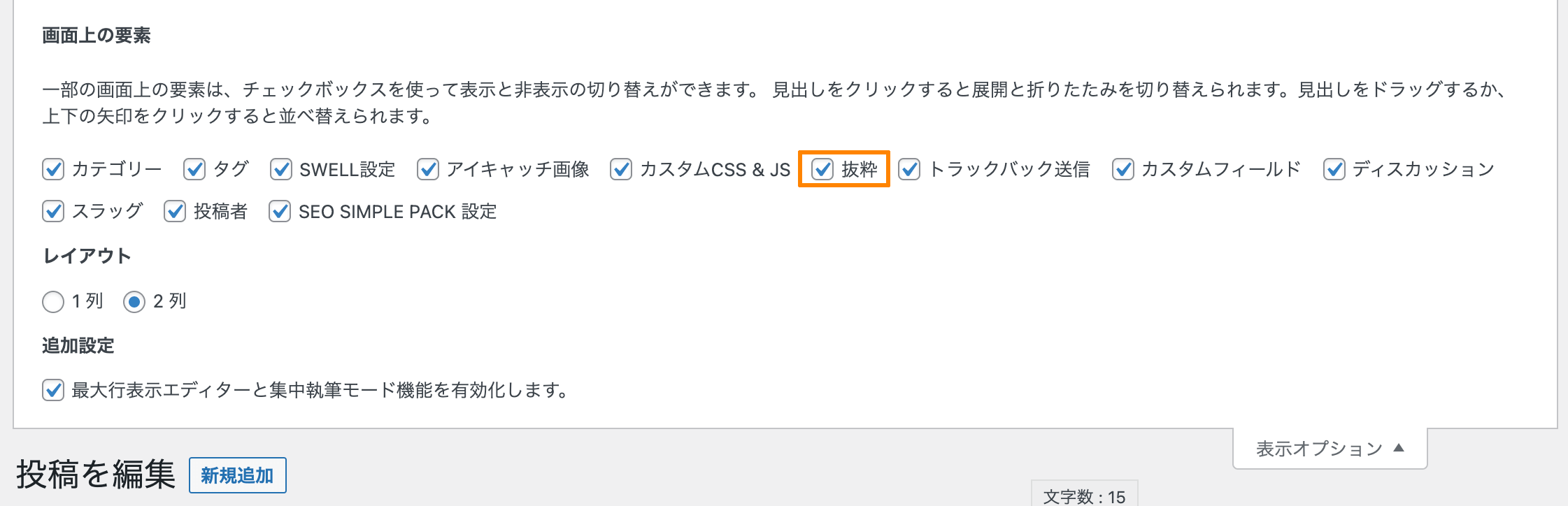
表示オプションの設定によっては、抜粋入力エリアが表示されないので注意してください。

クラシックエディターの場合
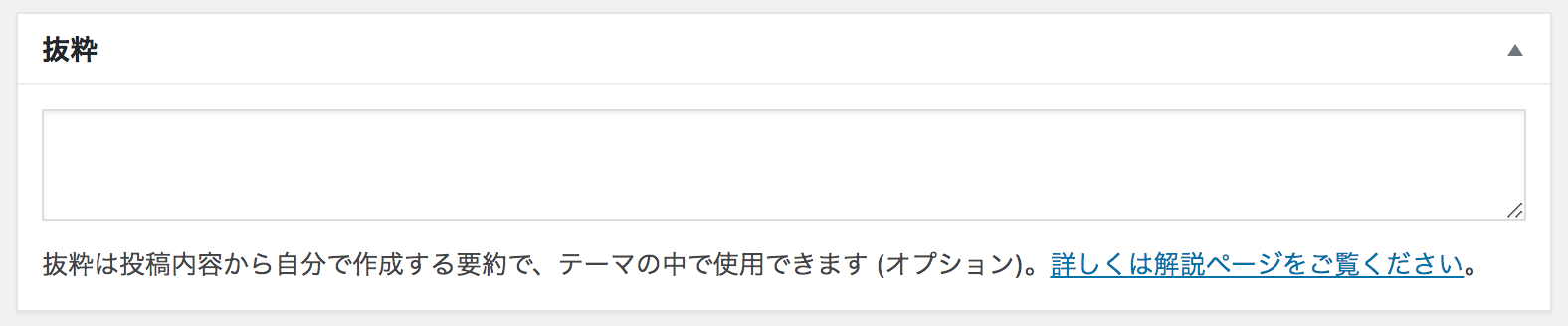
メインエディターの下側に、以下のような設定エリアがありますので、こちらに好きな抜粋文を入力してください。

表示オプションの設定によっては、抜粋入力エリアが表示されないので注意してください。

抜粋で使用可能なHTMLタグについて
この『抜粋』にて使用されるHTMLタグはすべて除去するようにしていましたが、ver1.1.9以降では<br>と<i>の使用が可能になりました。
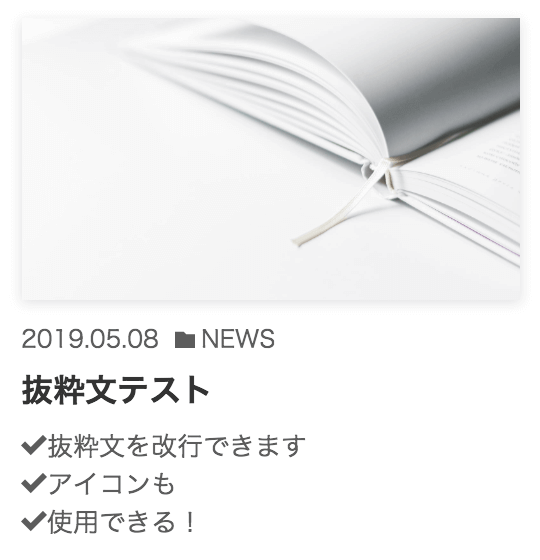
例えば、以下のような表現が可能になります。

これは、以下のように入力されたものです。
<i class="icon-checkmark"></i>抜粋文を改行できます<br>
<i class="icon-checkmark"></i>アイコンも<br>
<i class="icon-checkmark"></i>使用できる!SWELLで使用できるアイコンのクラス名については、以下のページをご覧ください。
あわせて読みたい


SWELLで使えるアイコンの一覧
ここでは、SWELLでフォントファイルとして読み込んでいるアイコンを一覧で紹介しています。 SWELLで標準で使用できるアイコンフォントは、IcoMoonで作成しています。 Fo…