SWELLではショートコードを使って簡単にバナー画像を作成することができます。
目次
カスタムバナーの使い方
ショートコードの呼び出しキーは[custom_banner]もしくは[カスタムバナー]です。
使用できる基本的な属性値
title="":バナータイトルtext="":バナータイトル下の文章link="":バナーのリンク先icon="":バナータイトルに付けるアイコンのクラス名- バナー画像の指定
img_id="":画像をIDから指定できますimg_url="":画像をURLから指定できます
- サイズの指定
width="":バナーの横幅を指定(%での指定を推奨)height="":バナーの高さheight_sp="":スマホ表示時のバナーの高さ(指定がない場合はスマホでもheight属性が有効)
- 特殊効果
blur="on":画像にブラー効果を付けますshadow="on":画像にブラー効果を付けます
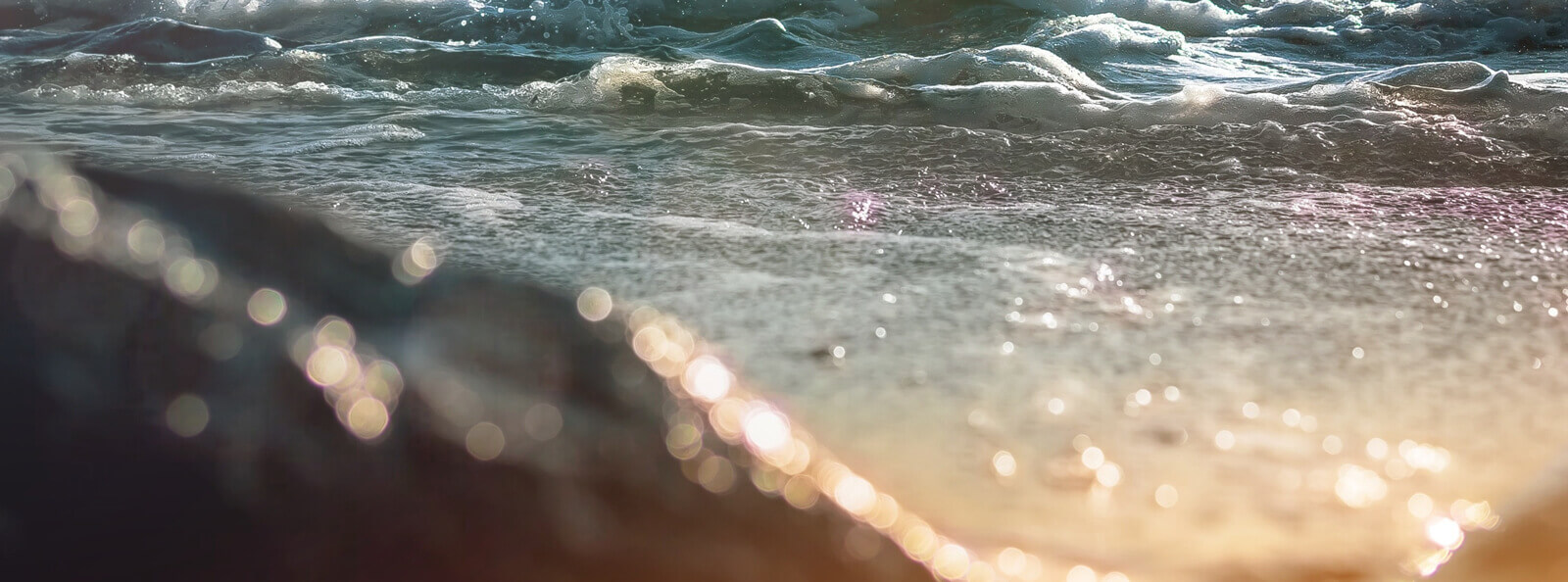
上記の属性値をうまく組み合わせると、以下のようなバナー画像も作成可能です。
上のバナーのショートコード
[カスタムバナー img_id="1446" title="サイズも調整可能!" text="ブラー効果やシャドウも簡単につけれます。" height="320px" width="80%" blur="on" shadow="on" link="https://swell-theme.com/" icon="icon-checkmark"]
SWELLで標準で使用できるアイコンについては以下のページでご確認ください。
あわせて読みたい


SWELLで使えるアイコンの一覧
ここでは、SWELLでフォントファイルとして読み込んでいるアイコンを一覧で紹介しています。 SWELLで標準で使用できるアイコンフォントは、IcoMoonで作成しています。 Fo…
投稿やカテゴリーへのバナーリンクも簡単に作成できます。
ショートコードの属性値に投稿IDやカテゴリーIDを指定することで、特定のページへのバナーを簡単に作成できます
IDの指定方法
- 投稿ページ:
post_id="" - カテゴリーページ:
cat_id="" - タグページ:
tag_id=""
上記のようにIDの指定があると、自動で「タイトル」「アイキャッチ画像」「リンク先」が取得されます。
こんな感じ!