ここでは、SWELL ver 1.1.4 から追加された「ピックアップバナー機能」の使い方についてご説明していきます。
「ピックアップバナー」とは、トップページに表示できる画像バナー形式のナビゲーションメニューのことです。

ピックアップバナーの使用方法
ピックアップバナーを使用するには、まずカスタムメニューを用意します。
「外観」>「メニュー」から、新規メニューの作成を行ってください。
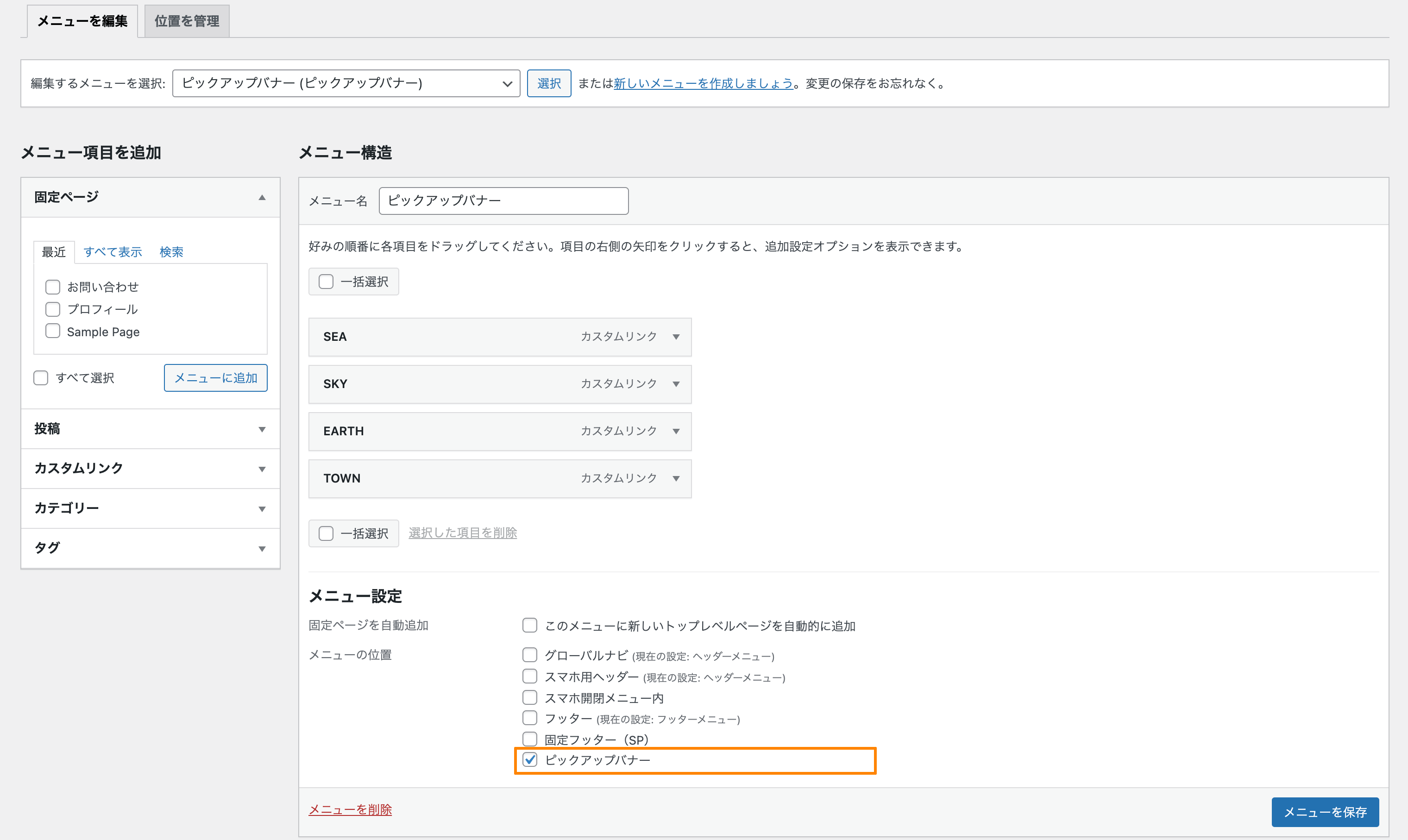
次に、画面左側の「メニュー項目を追加」からピックアップバナーとしてリンクを設置したいページを選び、画面下側にある「メニューの位置」設定にて「ピックアップバナー」にチェックを入れて保存します。

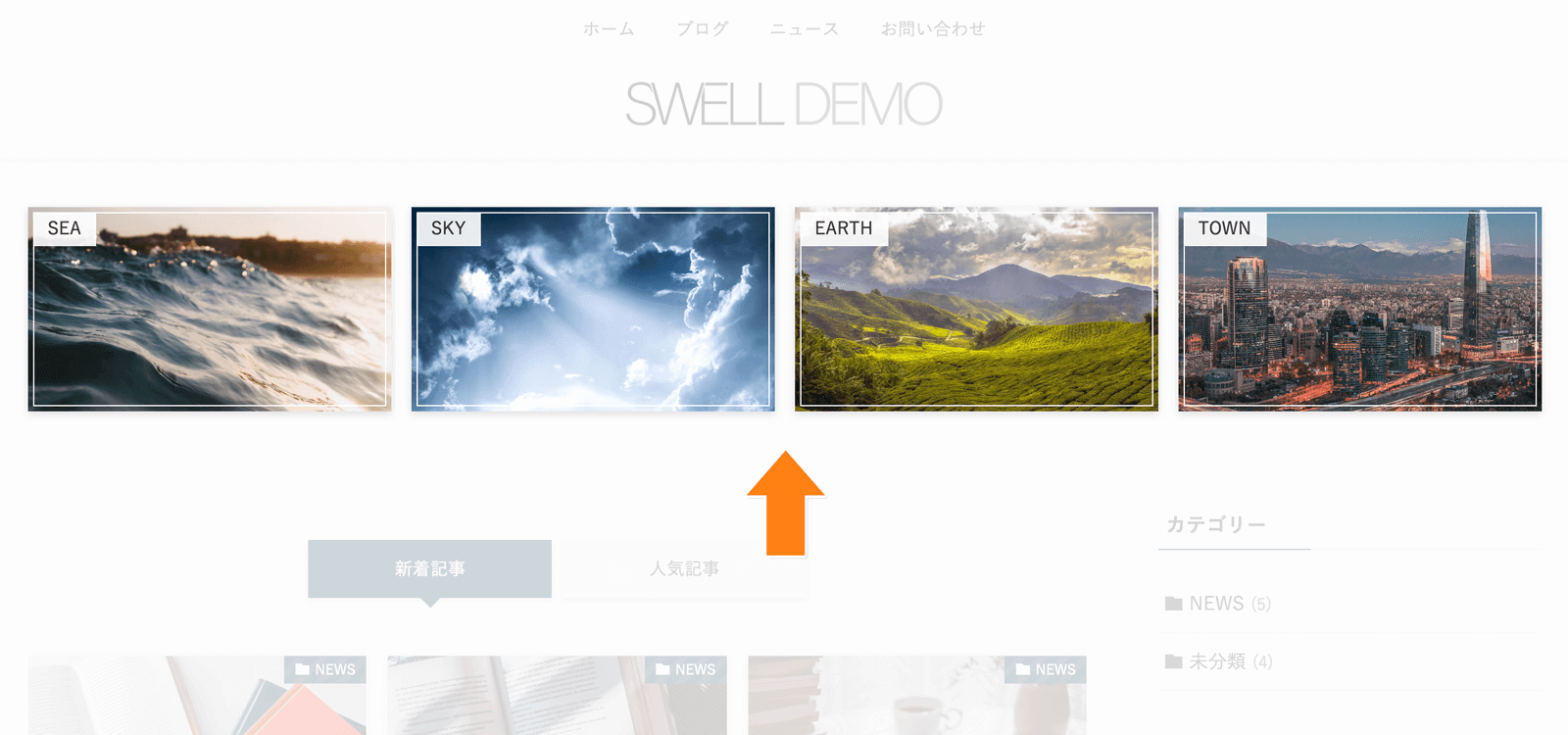
これで、「ピックアップバナー」が表示されるようになります。
ピックアップバナーの画像を設定する方法
投稿ページや固定ページ、カテゴリーアーカイブページへのリンクなどを設置した場合は、「アイキャッチ画像」が基本的には表示されるようになっています。(アイキャッチ画像がなければ、NO IMAGE画像が表示されます)
しかし、
- アイキャッチ画像とは別の画像を設定したい
- カスタムリンクでアイキャッチ画像の設定がない
などの場合は、メディアにある画像を指定することもできます。
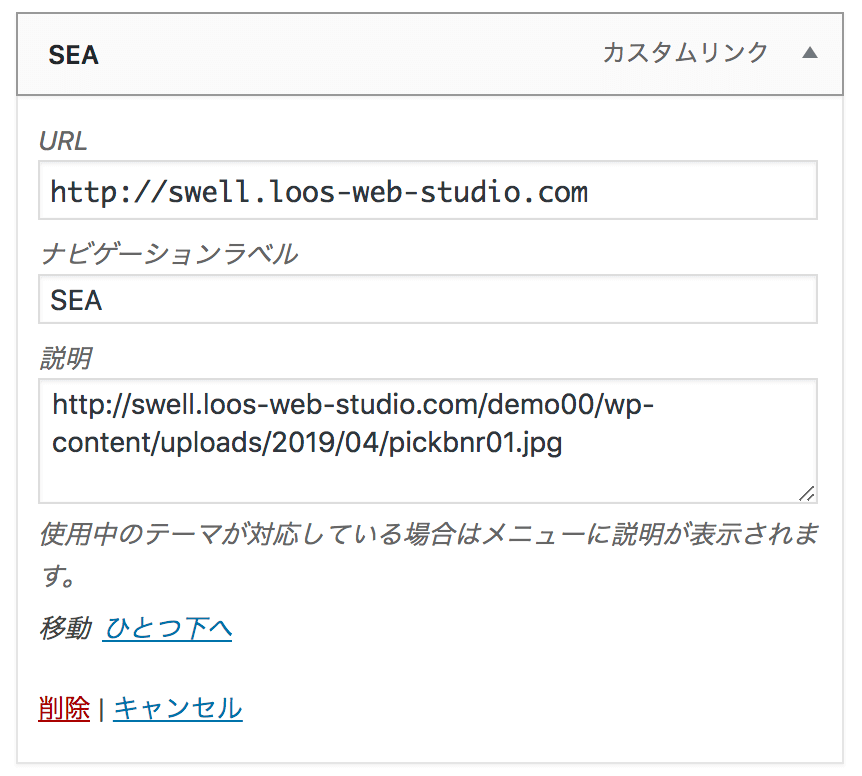
下の画像のように、メニュー項目の設定欄にある「説明」という入力エリアに画像のURLを指定することで、その画像がバナー画像として表示されます。

メニューに「説明」欄がない場合
この「説明」欄ですが、デフォルトでは非表示になっているので、まだ表示されていない方は以下の手順を参考にして表示状態へ切り替えてください。
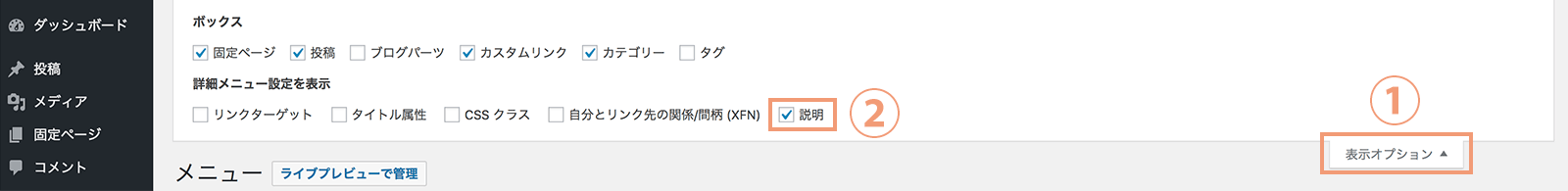
- まず、メニューの編集画面の右上に表示されている「表示オプション」をクリックします。
- 上からチェックリストが表示されてくるので、「説明」という項目にチェックを入れてください。

※ また、WordPressのバージョンによっては「説明」ではなく「概要」となっているかもしれないです!
また、ここにある「ナビゲーションラベル」という設定欄の内容はピックアップバナー上に表示することができます。(設定方法は後述します)
カテゴリー・タグページの「説明」に関する注意点
カテゴリーやタグの編集ページにて、そのカテゴリーやタグについての「説明」を設定できるエリアがあります。
ここに文章を入力していると、その文章がメニュー項目内の「説明」にも反映されてしまうことがあります。
その場合は、その説明文をメニューの項目内から削除して改めてURLを入力してください。
ピックアップバナーのカスタマイズ方法
カスタマイザーの起動


バナーレイアウトの設定
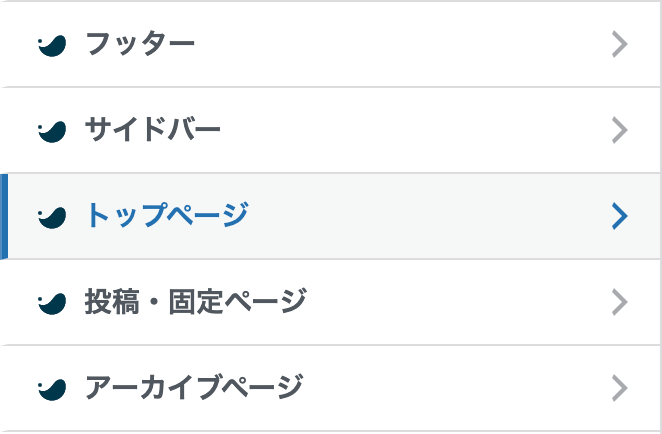
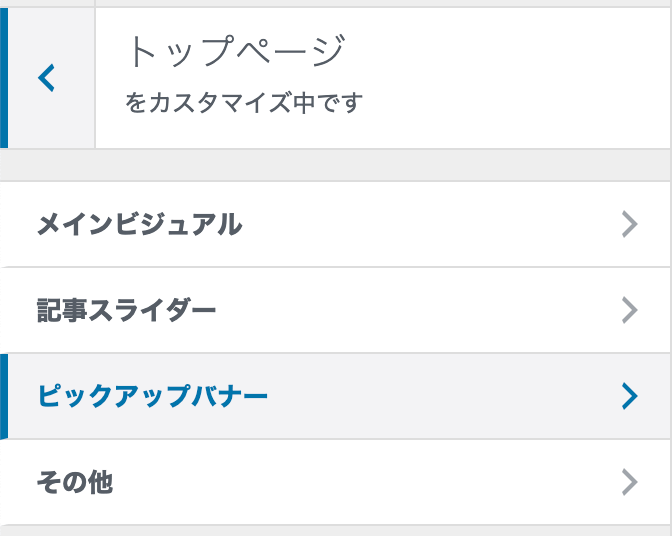
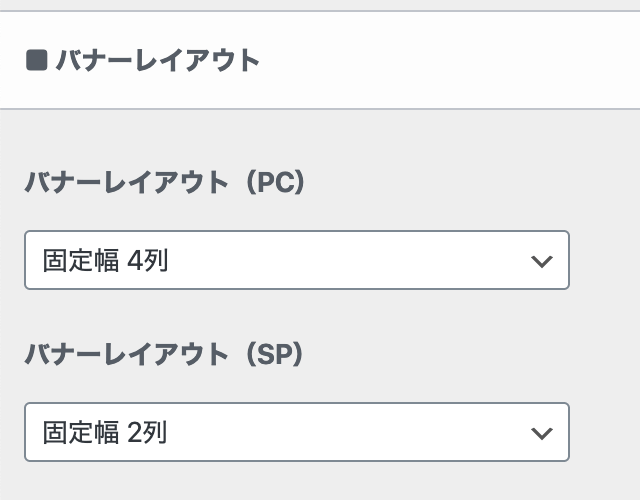
「外観」>「カスタマイズ」>「トップページ」>「ピックアップバナー」へ進むと、まず初めに以下のような設定項目があります。

この設定で、PCサイズ・スマホサイズ時のバナーレイアウトを設定できます。
「固定幅 ○列」というのは、バナーが何枚でも指定列数に応じたサイズで表示されます。
例えば、デフォルトの「固定幅 4列」であれば横幅25%で表示されます。
バナーを3つ設定した場合を例に、レイアウト設定によって表示がどう変わるかを撮影しましたのでぜひご覧ください。
バナーデザインの設定
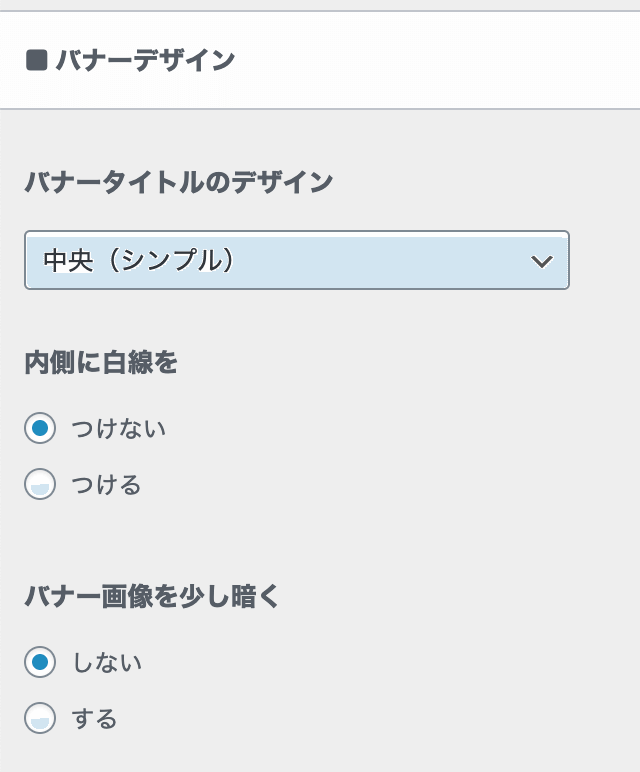
続いて、以下のような設定項目が並んでいます。

ここから、バナー画像の上にそのタイトルテキストを表示させたり、少し見た目に関して調節したりできます。
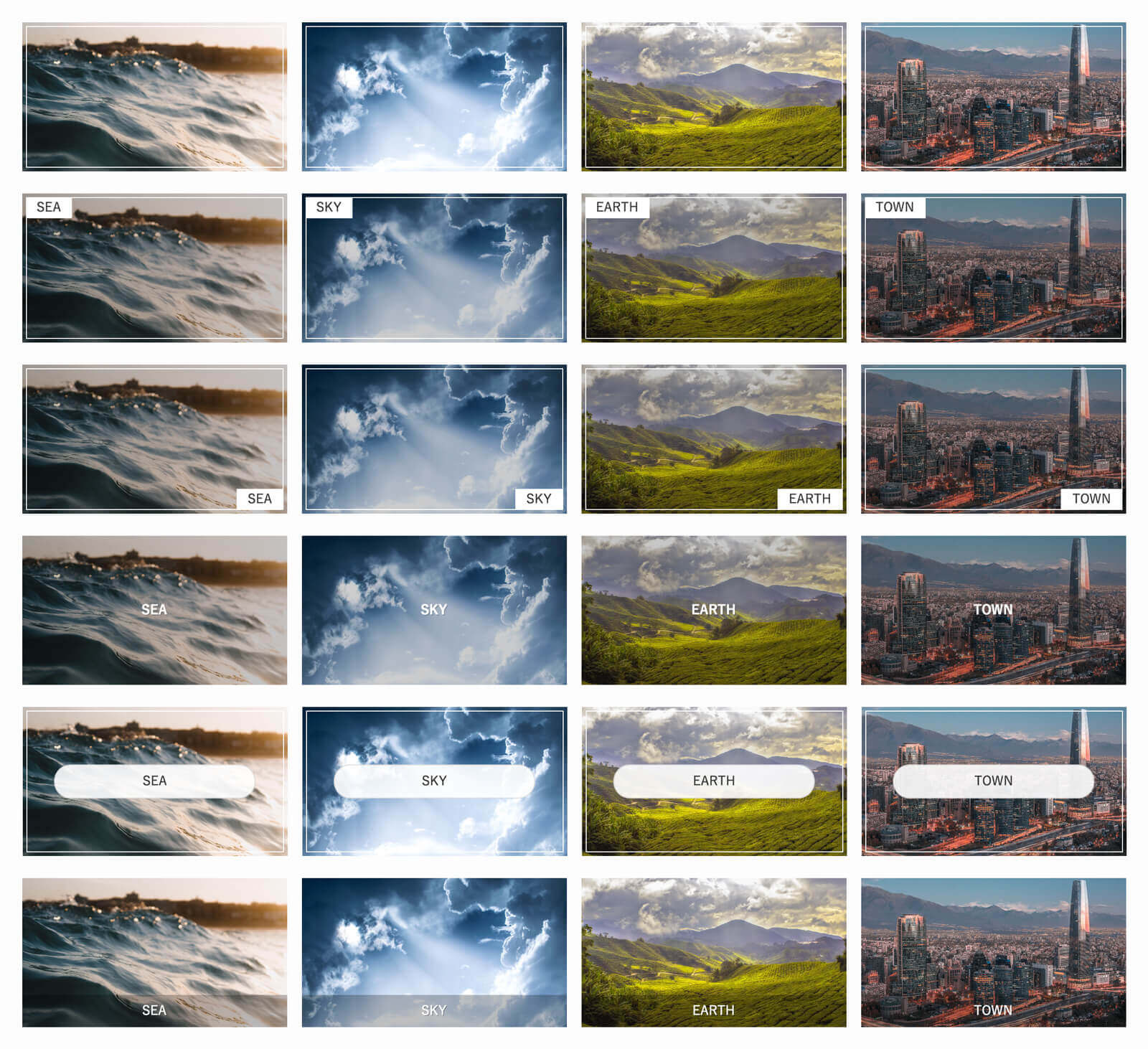
バナーデザインの比較

トップページ以外の下層ページにも表示可能
この「ピックアップバナー」は、投稿ページやアーカイブページなどの下層ページにも表示させることが可能です。
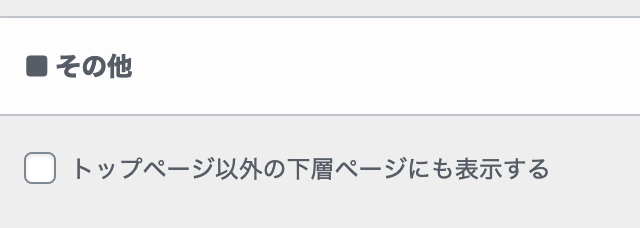
デザインに関する設定項目のすぐ下に以下のような設定があり、

ここにチェックを入れると、下層ページでも表示されるようになります。
ページごとに表示・非表示の設定をすることもできます
ページごとに表示設定を切り替えることも可能です。
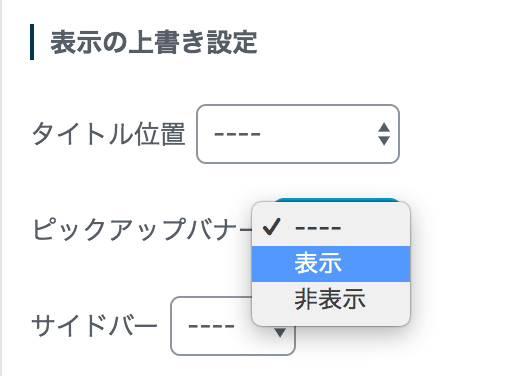
投稿編集画面の右側に、以下のような設定エリアがあるので、「ピックアップバナー」と書かれたセレクトボックスで表示・非表示を選択することができます。

例えば、「下層ページにも表示させているけど 特定のページだけ表示させたくない」場合などに活用してください